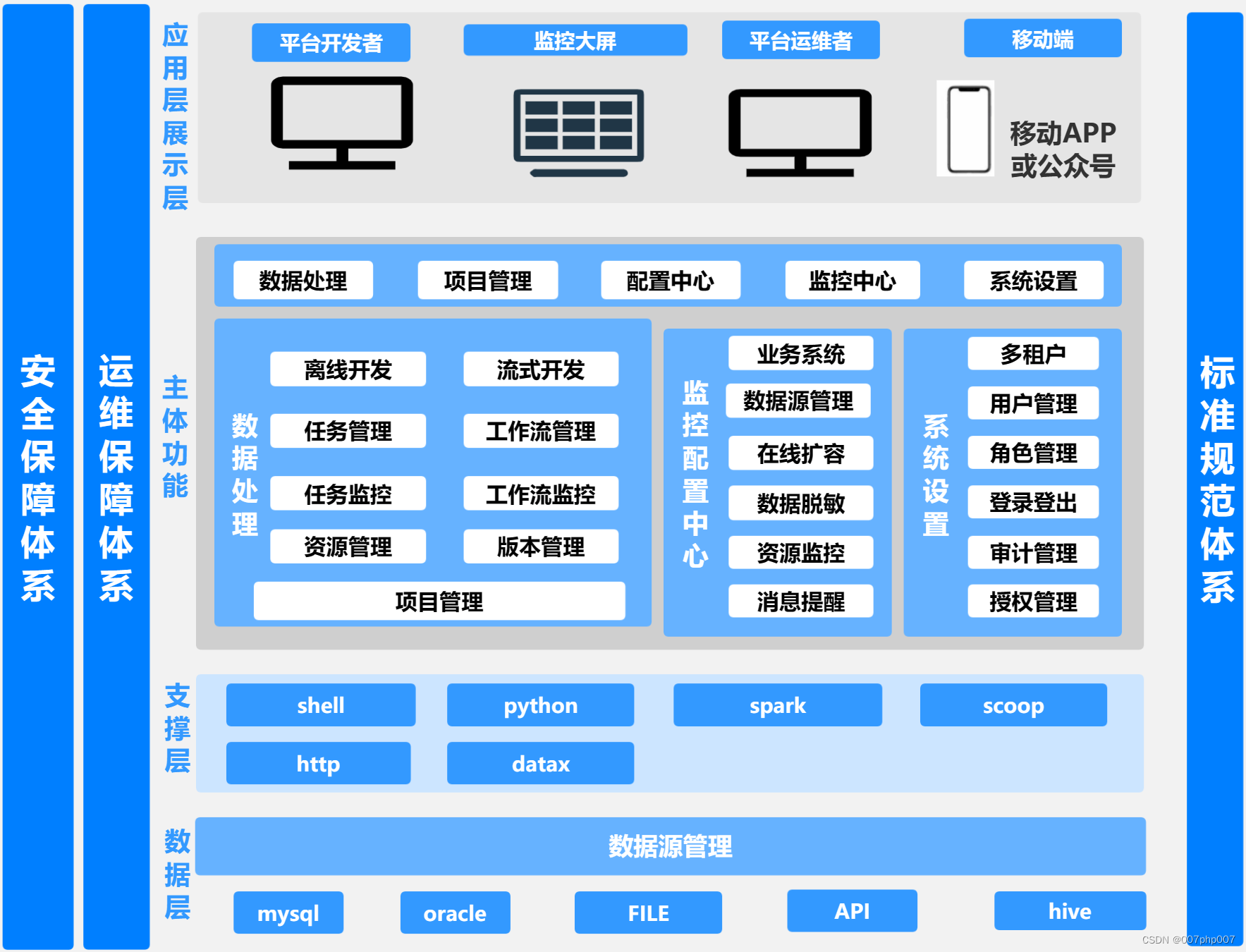
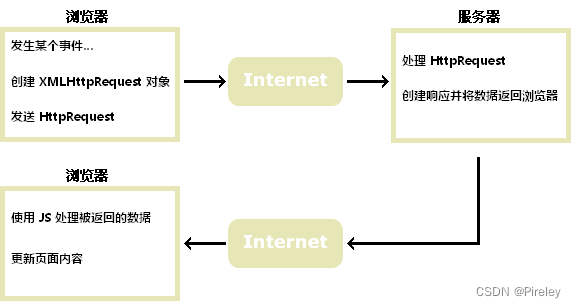
经验
sqlserver
BeanMap
汇编
项目管理
渲染
gcc
diffusion model
从网络中获取bitmap
chrome
小端
hub
图像分割
敖丙
小程序毕业设计
二元操作符
wwf
快捷键替换
localStorage使用
文件共享
ajax
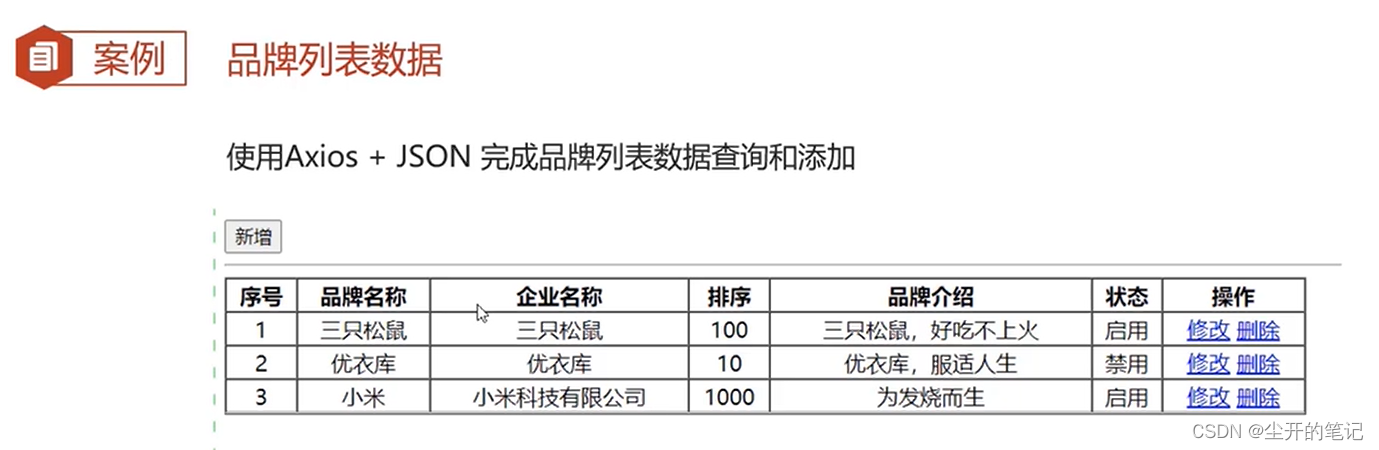
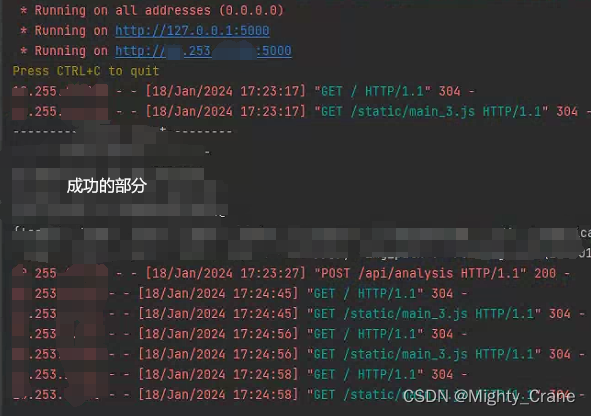
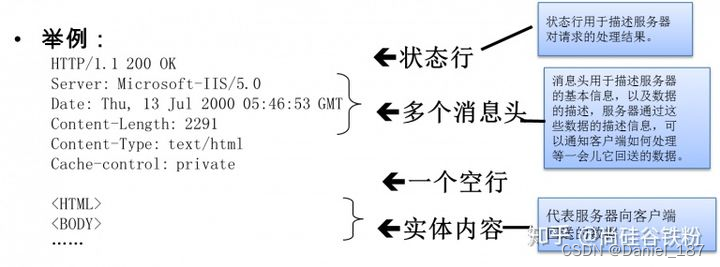
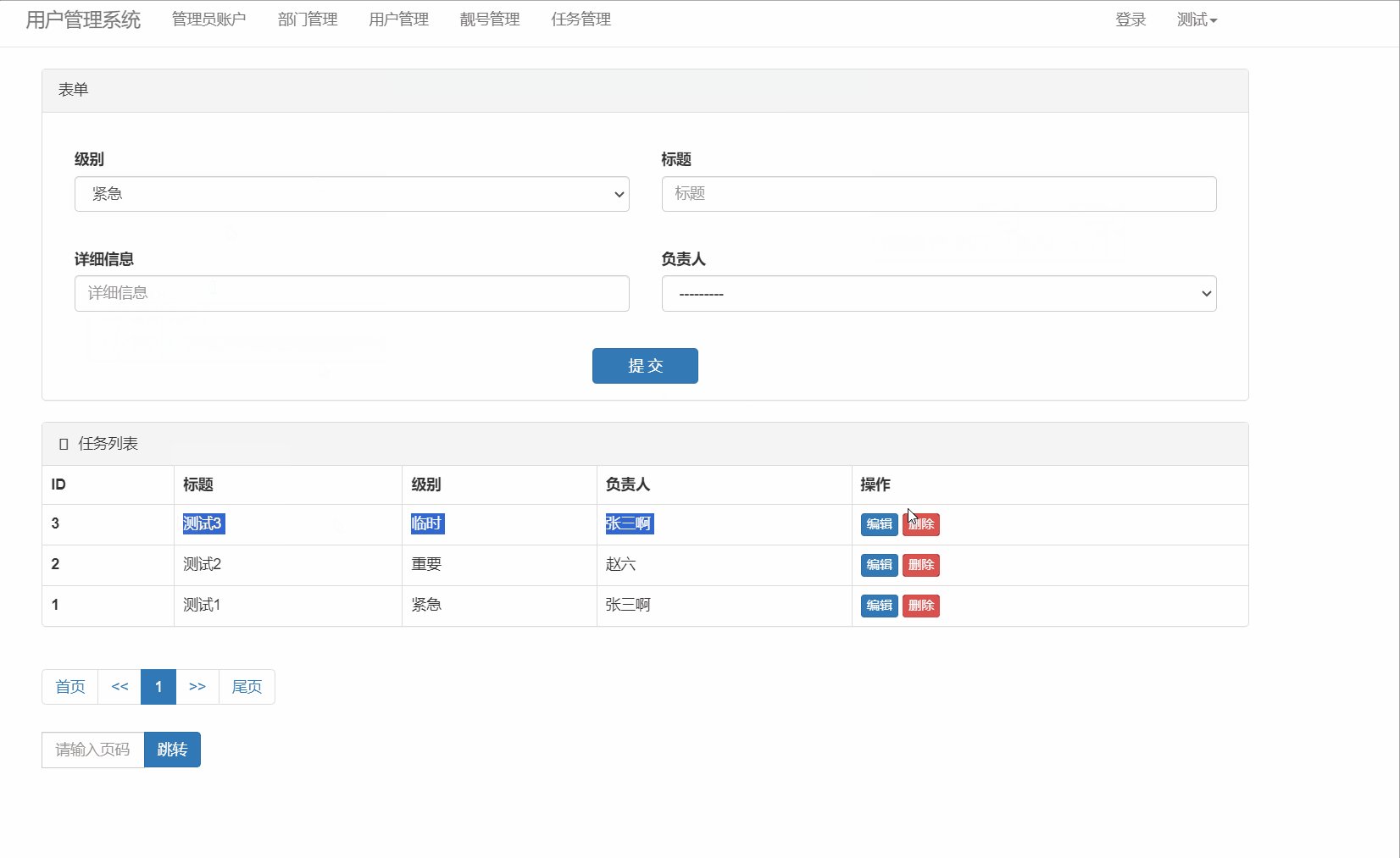
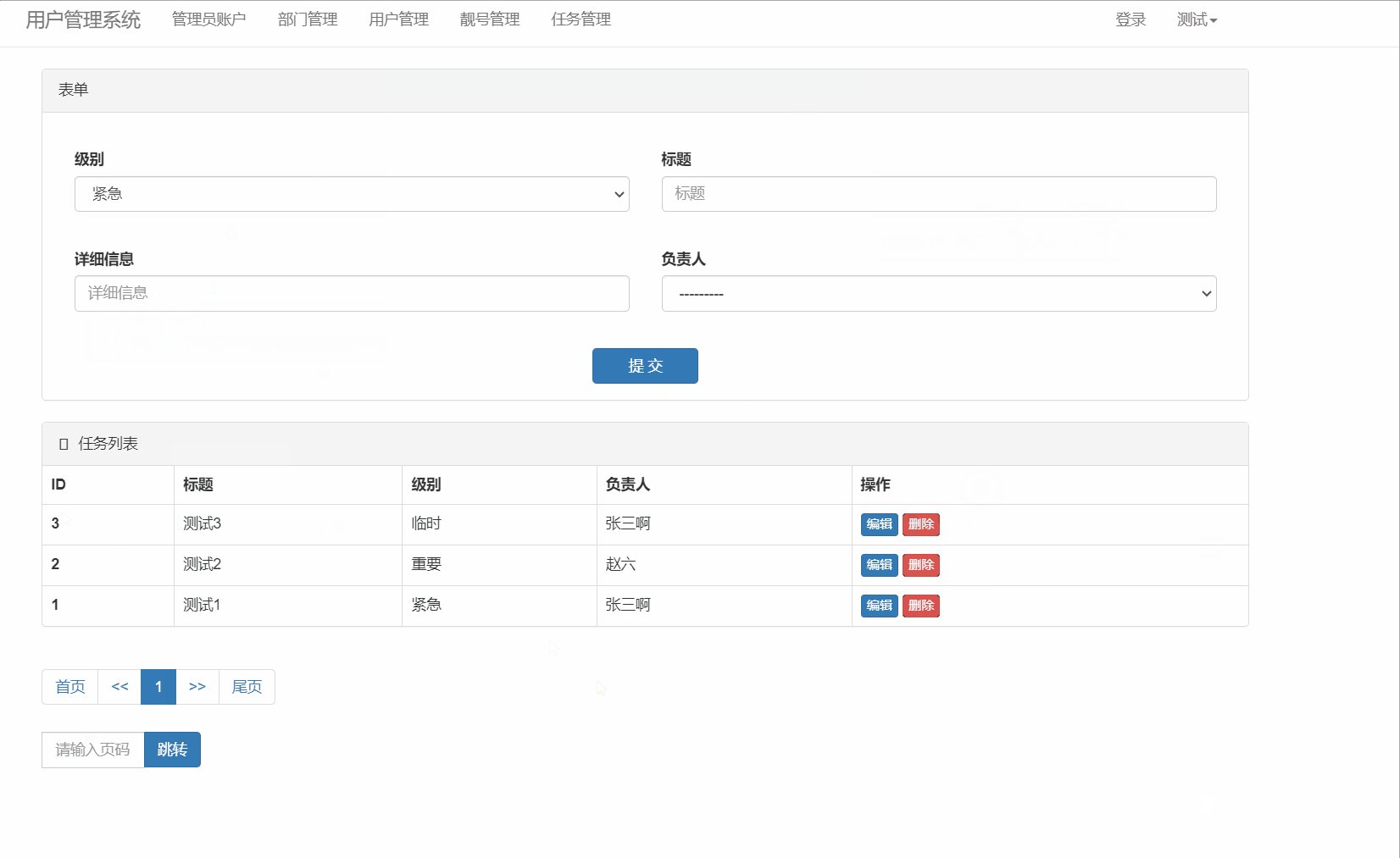
2024/4/11 14:27:45Ajax笔记总结,jQuery复习整理
概念: 一个JavaScript框架。简化JS开发
选择器:筛选具有相似特征的元素(标签) 基本操作学习: 1. 事件绑定 //1.获取b1按钮 $("#b1").click(function(){ alert(“abc”); …
复习一下:关于跨域全部
什么是跨域浏览器有一个重要的安全策略,称之为「同源策略」其中,源协议主机端口源协议主机端口源协议主机端口,两个源相同,称之为同源,两个源不同,称之为跨源或跨域比如:源 1源 2是否同源www.ba…
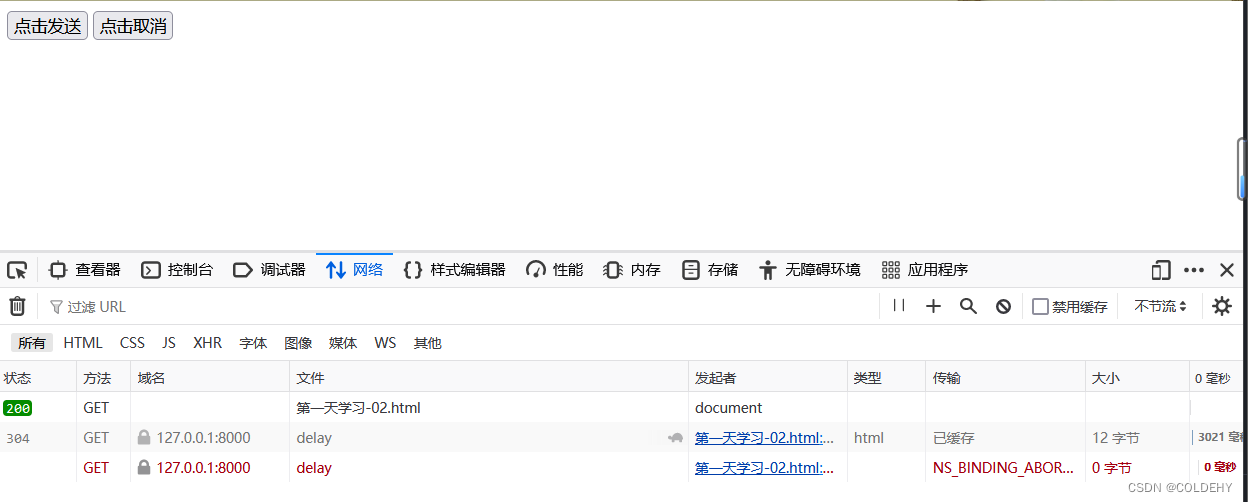
如何中断已发出去的请求?
↓推荐关注↓面试官:请求已经发出去了,如何取消掉这个已经发出去的请求?面试者:(脑海里立马产生一个疑惑:已经发出去的请求还能取消掉?) 这个......这个......还真不知道。面试完,马上找度娘...…
python 示例_带有示例的Python列表sort()方法
python 示例列表sort()方法 (List sort() Method) sort() method is used to sort the list elements in the ascending and descending order, the method is called with this list (whose elements to be sorted) and accept some optional parameters (explained below und…
Java包isSealed(URL)方法与示例
包类isSealed(URL)方法 (Package Class isSealed(URL) method) isSealed(URL) method is available in java.lang package. isSealed(URL)方法在java.lang包中可用。 isSealed(URL) method is used to check whether this package is sealed or not sealed with respect to the…
JavaScript中带有示例的Math.LN10属性
JavaScript | Math.LN10属性 (JavaScript | Math.LN10 Property) Math.LN10 is a property in math library of JavaScript that is used to find the value of natural Log of 10. It is loge(10), the value is 2.302. Math.LN10是JavaScript数学库中的一个属性,用…
asp.net 如何提高用户访问量大时候的速度
今天面试的时候考的一个问题,一时还真没答上来几条^_^
asp.net 如何提高用户访问量大时候的速度在连接数据库时尽量用连接池
用储存过程 使用字符串时用StringBuilder
用OutputCache页面缓存 SQL语句要选择进行优化的SQL
生成静态页
ajax优化减少刷新
压缩页面
收集的一些有价值的blog,以后陆续增加
http://hi.baidu.com/loha (asp.net 2.0,ajax)
http://www.cnblogs.com/ghd258/ (海东的技术资料,比较杂,以网页编程和数据库为主)
http://blog.csdn.net/eygle/archive/2006/10/14/1334905.aspx (oracle牛人,盖国强)
http://blog.…
Python字符串比较
Python | 字符串比较 (Python | String comparison) In python programming language, strings can be compared using the relationship/ comparisons operators like , !, <, >, <, >. 在python编程语言中,可以使用诸如 , ! &a…
jquery ajax POST 例子详解
function test(){ $.ajax({ //提交数据的类型 POST GET type:"POST", //提交的网址 "testLogin.aspx", //提交的数据 data:{Name:"sanmao",Password:"sanmaoword&quo…
Bug----Ajax无法接受后台返回值
Ajax无法接受后台返回值 在用Java的SSM框架编写项目时,前端HTML页面采用Ajax向后台服务器发送请求获取目标数据,前端代码如下图所示。$.ajax({type: "GET",url: "/hosregister/list.do",data: $("#myForm").serialize(),/…
java timezone_Java TimeZone getRawOffset()方法与示例
java timezoneTimeZone类的getRawOffset()方法 (TimeZone Class getRawOffset() method) getRawOffset() method is available in java.util package. getRawOffset()方法在java.util包中可用。 getRawOffset() method is used to return the amount of time in milliseconds (…
利用ajax技术从后端获取数据来制作留言本类瀑布流效果
详细解释请看注释
html代码
<!doctype html>
<html lang"en">
<head><meta charset"UTF-8"><title>留言本</title><link rel"stylesheet" href"css.css" type"text/css" /><s…
Ajax返回responseXML乱码问题
这个问题正解如下:
页面设置编码:
<% page contentType"text/html; charsetGBK" %>
<meta http-equiv"Content-Type" content"text/html; charsetgbk"> servlet: response.setContentType(&quo…
构建完备的Ajax开发工具箱
构建完备的Ajax开发工具箱作为一个有经验的Web应用开发人员,也许你可以熟练地应用某种服务器端技术(或者,应用多种服务器端技术)来构建Web应用。我们已经看到,在过去几年中,服务器端有了长足的发展…
【项目】—— 基于websocket协议的网页版群聊系统
项目简介
使用开源websocket和mongoose框架编写网页版本的群聊即时通信工具使用HTTPmongoosesessionMySQLjsoncpp的技术构成,完成IM工具
项目技术点
C11 STLHTTP协议websocket协议session和cookie理解MySQL c connect登录注册,session管理mongoose框架…
jquery load 页面加载 详解
function test1(){//$("#ajax").load("upload.aspx #testLoad", 此获取 upload.aspx的testLoad标签内的代码文件$("#ajax").load("upload.aspx",//请求的页面{name:"sanmao",sex:"男"},//传递的数据 如 upload.as…
prototype.js 1.4版开发者手册(强烈推荐)
prototype.js 1.4版开发者手册(强烈推荐) .reference table{border:1px dashed darkblue;} .reference th{border:1px dashed darkblue;color:white;background-color:darkblue;} .reference td{border:1px dashed darkblue;corlor:black;background-color:white;} <scr…
angular中采用ajax交互后台servlet问题
angular中采用ajax交互后台冲突。
前台js代码请求片段
$.ajax({ url:"../servlet/QuestionnireServlet", type:"post", async:false,//是否异步 dataType:json, data:{"method":"findAllQuestionnires"}, success:function (data){ …
JQuery原理剖析——自己手写简易版JQuery
目录 为什么需要JQuery
在此之前回顾JavaScript对象知识: 自己手写的简易JQuery: 为什么需要JQuery
在我们之前写的JS代码中经常会遇见document.getElementById等等获取元素的对象,当大量的元素对象需要被获取时,就会有很多相似…
谨记给UpdatePanel中动态添加的控件赋ID
昨天下定决 心对上次做的布局编辑器控件加以改进,其中最主要变化的就是要完全使用ASP.NET AJAX!但是很遗憾,虽然耳闻已久,但目前对ASP.NET AJAX的熟悉程度实在令人汗颜,而且有一段时间没有怎么关注了,以前学…
Delphi2007 体验
Delphi2007 for Win32一些技术亮点:
1、 IDE工具采用.Net2.0来编写,安装时候需要.Net FrameWork2.0,但编译出来的Exe是纯正的Win32程序,发布不需要.Net FrameWork2.0。新IDE采用.Net FrameWork2.0是为了更好的统一IDE平台…
到底什么是JS的promise?
一、promise的作用
promise用于异步调用,当你需要使用异步嵌套的时候,可以使用promise去简化代码,而不是在ajax或者fetch请求中,再重复写多个请求甚至更多的嵌套异步请求。
二、promise的使用
在promise中可以传入一个函数&…
math.atan2_JavaScript中带有示例的Math.atan2()方法
math.atan2JavaScript | Math.atan2()方法 (JavaScript | Math.atan2() Method) Math.atan2() is a function in math library of JavaScript that is used to find the arctangent of the quotient of its arguments. The method will return the numeric value which is the …
jquery应用-图片拖拽排序
最近在研究Interface elements for jQuery(http://interface.eyecon.ro/),此插件封装了一些拖拽效果,并且使用非常简单,能轻松实现拖拽排序、购物车、博客首页排版等UI,所以模仿和讯的图片排序做了一个简单…
AJAX中文问题[转]
AJAX中文问题分为两大类:1)发送路径中的参数有中文,在服务器段接收参数值是乱码
例如:var url"a.jsp?name小李";xmlHTTP.open ("post",url,true); 解决办法:利用javascript的提供的…
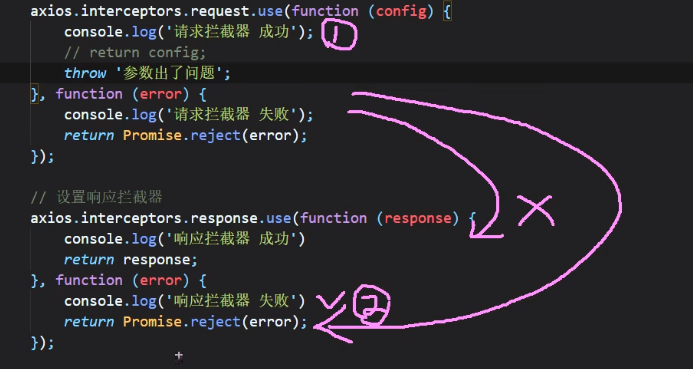
axios封装对重复请求的拦截
有些请求是不应该重复发起的,比如提交表单的post请求或刷新页面数据的get请求。当首次请求未响应时,大部分情况下不应再发起重复请求,这时就要对重复请求进行拦截。拦截操作可在axios的请求与响应拦截器中统一进行。
import axios from axio…
google suggest 代码例子
js封装代码 function Ajax(){ // doc.innerHTML<span><img src"image/load.gif"/>Loading...</span>; 创造对象 var xmlhttp; try { if (window.ActiveXObject){…
ajax返回有数据,结果无法在HTML页面展示
前端有返回数据 欲显示数据处代码没问题,js标签选择器未出错,不在合并页面可以展示数据,在index合并页面不能显示 代码应该是没有问题的,其他人也是我这样写的
解决方法:看代码(前面加了这么个东西,对页面进行加载展示一下)
FilterListenerAjax
文章目录Filter&Listener&Ajax1,Filter1.1 Filter概述1.2 Filter快速入门1.2.1 开发步骤1.2.2 代码演示1.3 Filter执行流程1.4 Filter拦截路径配置1.5 过滤器链1.5.1 概述1.5.2 代码演示1.5.3 问题1.6 案例1.6.1 需求1.6.2 分析1.6.3 代码实现1.6.3.1 创建F…
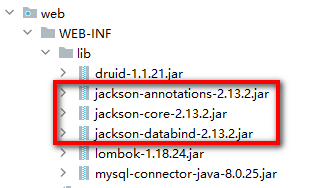
下载组件 jar 各种官网 9-12
下载组件 jar 官网信息下载网站:1 commons组件:2 jar包下载网站mvnrepository :3 jcaptcha验证码:4 ajax跨域: Apache HttpComponen5 官网JSON链接:6 jqeury框架:7 bootstrap框架:8 Handlebars模板简化操作:…
$.ajax()实现ajax语法格式及完整案例
$.ajax()代码模板
jQuery实现ajax语法为:$.ajax({}),其中{}为对象,对象里面的key键是固定的,比如:
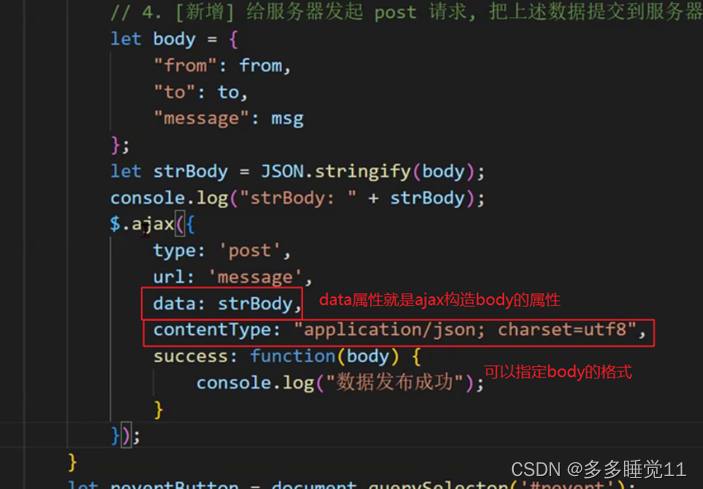
1、type: 表示请求方式,一般为post或get 2、url表示请求的地址 3、contentType表示发送信息至服务器时内容编码类型…
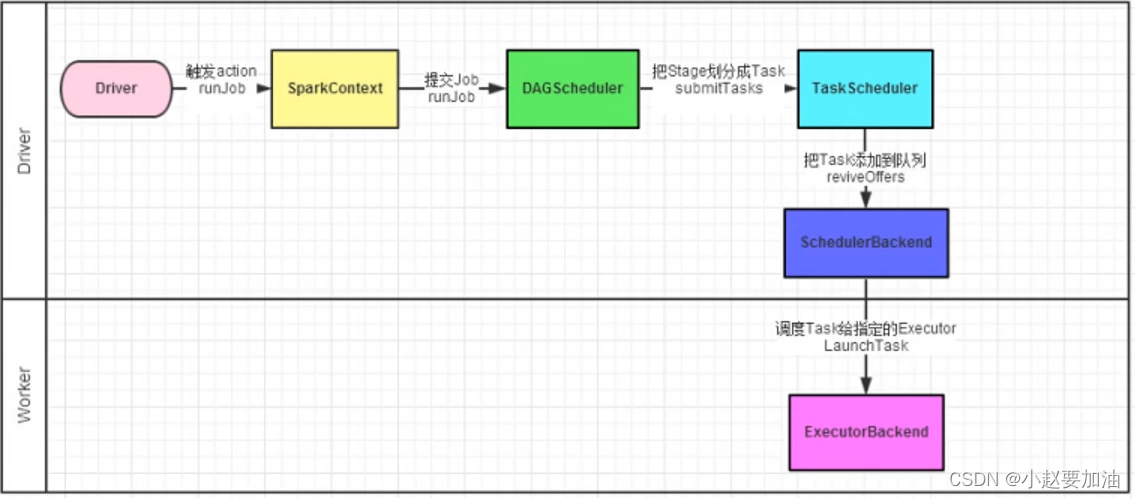
【spark】序列化和反序列化,transient关键字的使用
序列化
Spark是基于JVM运行的进行,其序列化必然遵守Java的序列化规则。
序列化就是指将一个对象转化为二进制的byte流(注意,不是bit流),然后以文件的方式进行保存或通过网络传输,等待被反序列化读取出来。…
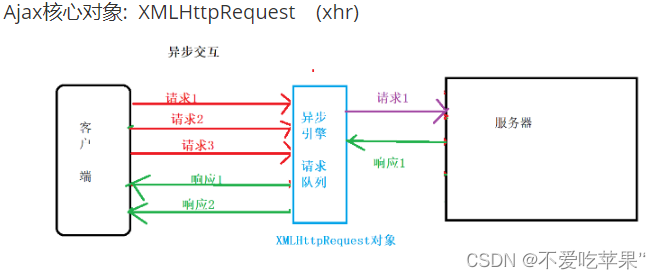
32.【 AJAX】
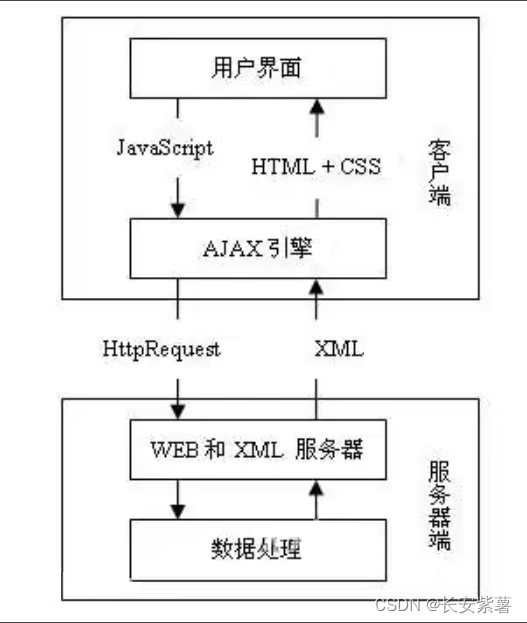
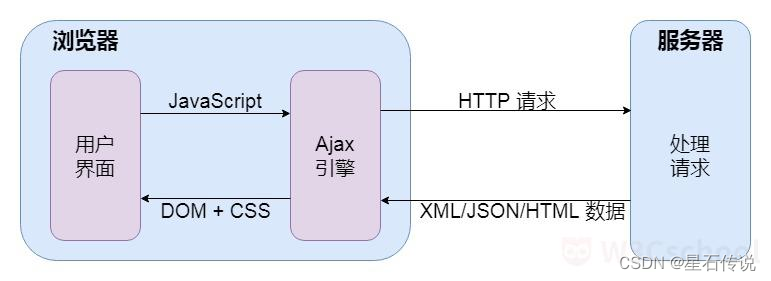
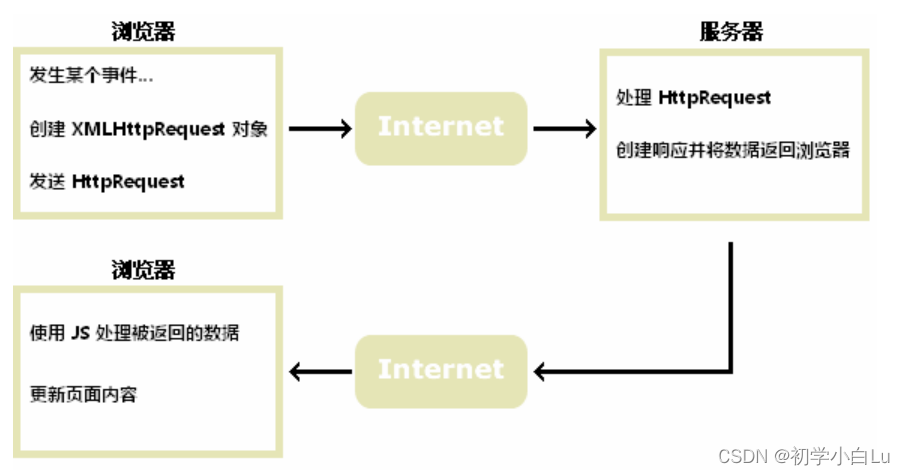
概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML
优点:提升用户的体验
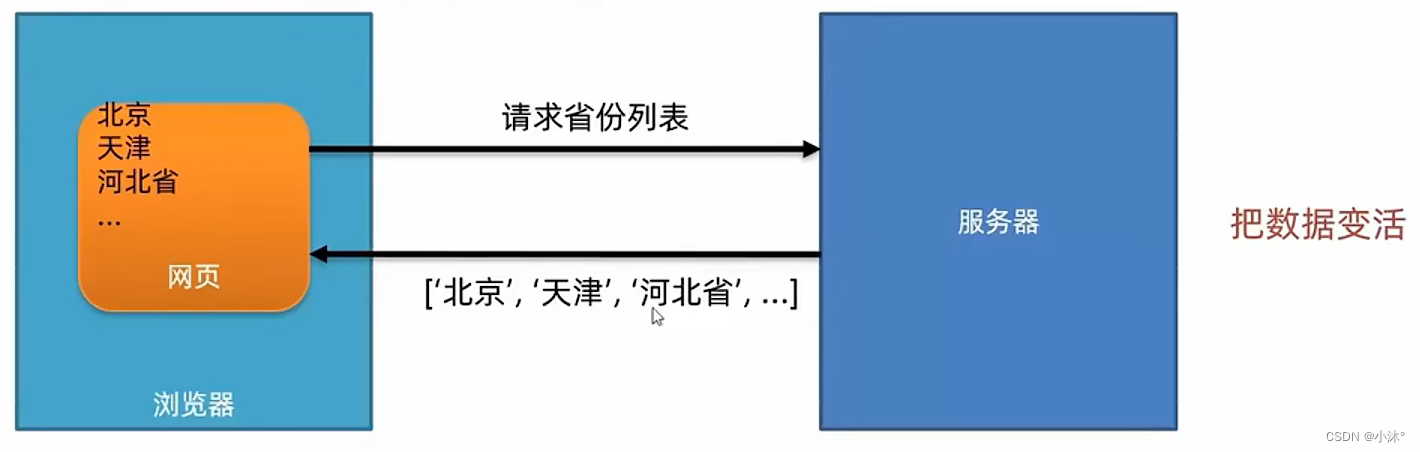
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新…
JAVA SpringMVC-07:Ajax研究讲解
简介 AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用…
《大事件项目》之基于AjaxLayuigit开发的简易后台管理页面之首页
1. 首先还是准备好我们前期需要的文件夹 2. 然后接下来就是我们的index.html的代码部分
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><meta name"viewport" content"widthdevice-width, initial-scale1, maximu…
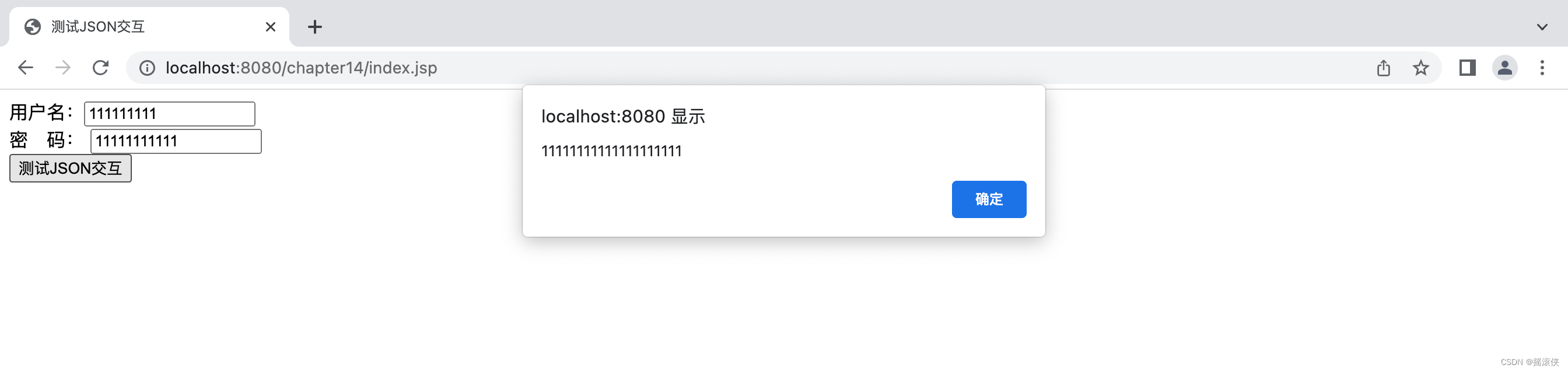
jquery中ajax的用法详解
function testJson(){
var username $("#username").val();
var password $("#password").val();
$.ajax({url:"${pageContext.request.contextPath }/testJson",type:"post",// data表示发送的数据data:JSON.stringify({username:u…
ajax无刷新上传文件
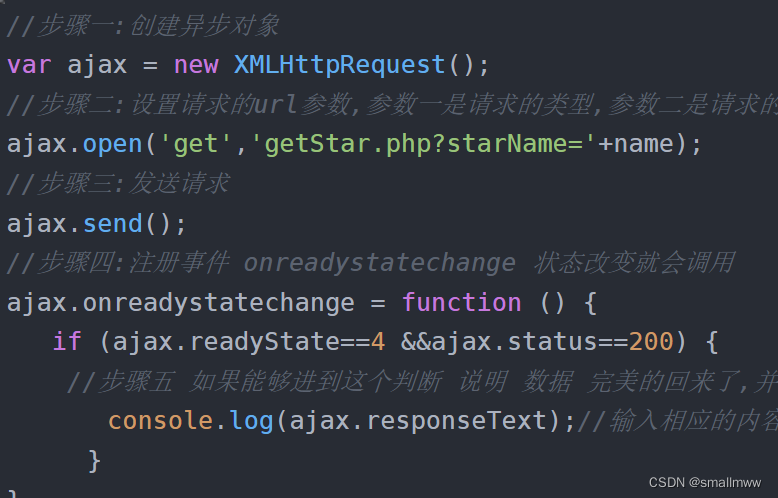
详细的解释都在注释里面了,注意一点XMLHttpRequest : 增加很多功能,他不推荐使用onreadystatechange这个事件来监听,推荐使用onload
所以我们下面采用的也是onload代替onreadystatechange<!DOCTYPE HTML>
<html>
<head>
&l…
利用ajax返回一个页面
$.ajax({ type:post, url:后台路径, dataType:html, success:function(result){ //console.info(result); $("#test").html(result); …
前端post请求下载excel文件,无法打开
前端post请求下载excel文件,无法打开
problem
前端post请求后,拿到数据下载excel文件,但是报错:文件无法打开
大致过程:
前端:调用后端 post ajax 请求后端:返回的文件流 content-dispositi…
Node.js开发微信公众号3 - 获取用户信息
1.需要一个页面来授权重定向,重定向后的页面可以获取到用户的code
router.get("/authentication", (req, res) > {// 配置的appidconst { appID } config// 你需要接受获取code的页面const redirect_uri urlencode("xxx")const scope &q…
Node.js开发微信公众号4 - 发送模板
1.先要在后台创建一个自定义模板 模板内容如下
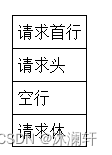
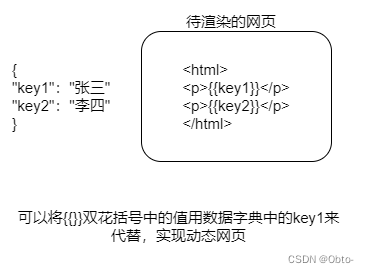
{{first.DATA}}
姓名:{{keyword1.DATA}}
性别:{{keyword2.DATA}}
体温:{{keyword3.DATA}}
{{remark.DATA}}
2.发送模板服务,此服务需要请求携带用户参数用户自定义模板内容
route…
RTM、RC、CTP版本的含义
RTM版是最终压盘版,Release To Manufacturing,也就是交付给光盘制作厂商,这和最终发布版一样。发布RTM后,厂商若要修改就只有通过发布SP来完成了。 RC版是发布候选版,Release Candidate,一般是RTM版本前的几…
Ajax程序开发中常见问题
1.ajax,action中response返回的xml文档格式错误时,eclipse debug进入不到action中. 2.ajax缓存问题,需要加入xmlHttp.setRequestHeader("If-Modified-Since","0");便可解决. 3.如果不是ajax提交,而设置了PrintWriter out response.getWriter();则js…
Ajax学习笔记(三)--- 同源政策和跨域解决方案
一、同源政策
什么是同源?如果两个页面拥有相同的协议、域名和端口,那这两个页面就属于同源页面,如果有其中一项不同,就是不同源。
同源政策的目的是为了保证用户的信息安全,防止恶意网站窃取数据。最初的同源…
Vue学习笔记(五)--- fetch、axios、async和await
一、fetch
1、概念
Fetch 是新的 ajax 解决方案,是 XMLHttpRequest 的升级版,利用原生 js 发送请求。fecth 的功能与 XMLHttpRequest 基本相同,不同之处有:首先fecth 会返回 Promise 对象,不使用回调函数…
星球年度汇总-爬虫获取股票数据A—概览篇
量化交易是一个多技术综合的项目,学习完书籍《Python股票量化交易从入门到实践》我们提供了升级的学习内容——知识星球《玩转股票量化交易》在星球中我们深入分享包括Python、爬虫、数据分析、可视化、人工智能、股票策略等各种与股票量化交易相关的内容࿰…
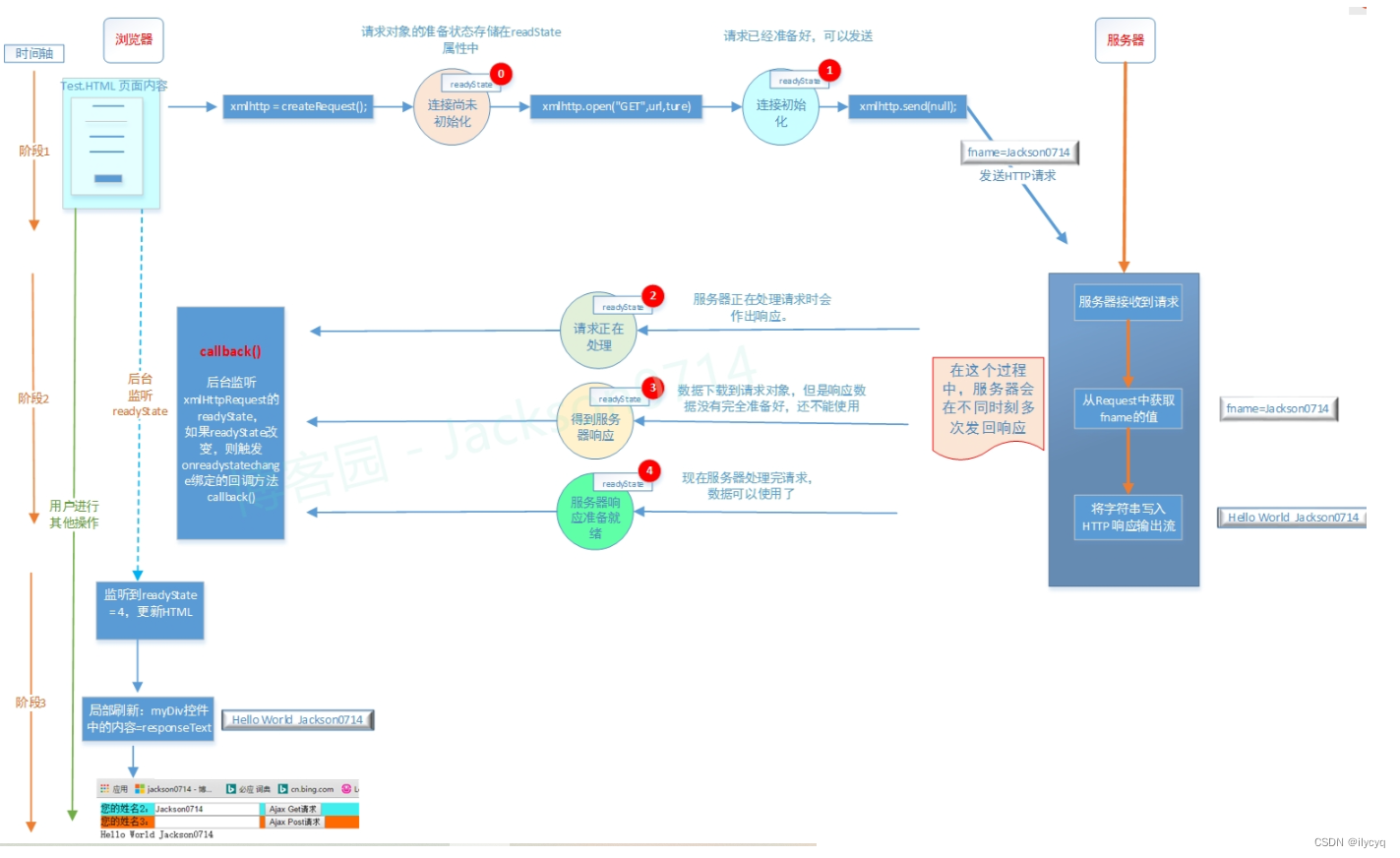
JS AJAX---AJAX简介
AJAX是开发者的梦想,因为你能够: 不刷新页面更新网页在页面加载后从服务器请求数据在页面加载后从服务器接收数据在后台向服务器发送数据 AJAX实例:
HTML页面
<!DOCTYPE html>
<html>
<body>
<!--<div>用来显示…
JS AJAX ---响应
AJAX - 服务器响应
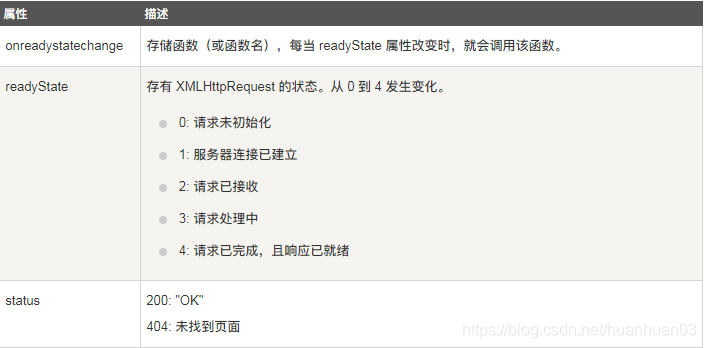
onreadtstatechange属性
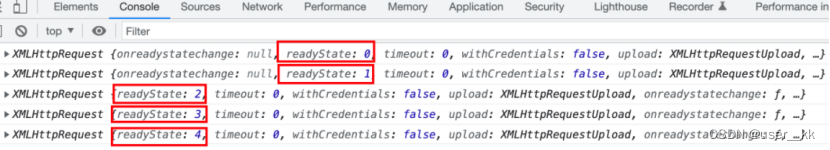
readyState 属性存留 XMLHttpRequest 的状态。
onreadystatechange 属性定义当 readyState 发生变化时执行的函数。
status 属性和 statusText 属性存有 XMLHttpRequest 对象的状态。 每当 readyState 发生变化时就会调用 onrea…
Javascript跨域和Ajax跨域解决方案
最近做的一个项目中需要ajax跨域取得数据,如果是在本域中确实没有问题,但是放到二级域和其他域下浏览器直接就弹出提示框:“该页正在访问其控制范围之外的数据,这有些危险,是否继续" 1.什么引起了ajax跨域不能的问题 ajax本身实际上是通…
AjaxJson ->(个人学习记录笔记)
AJAX:
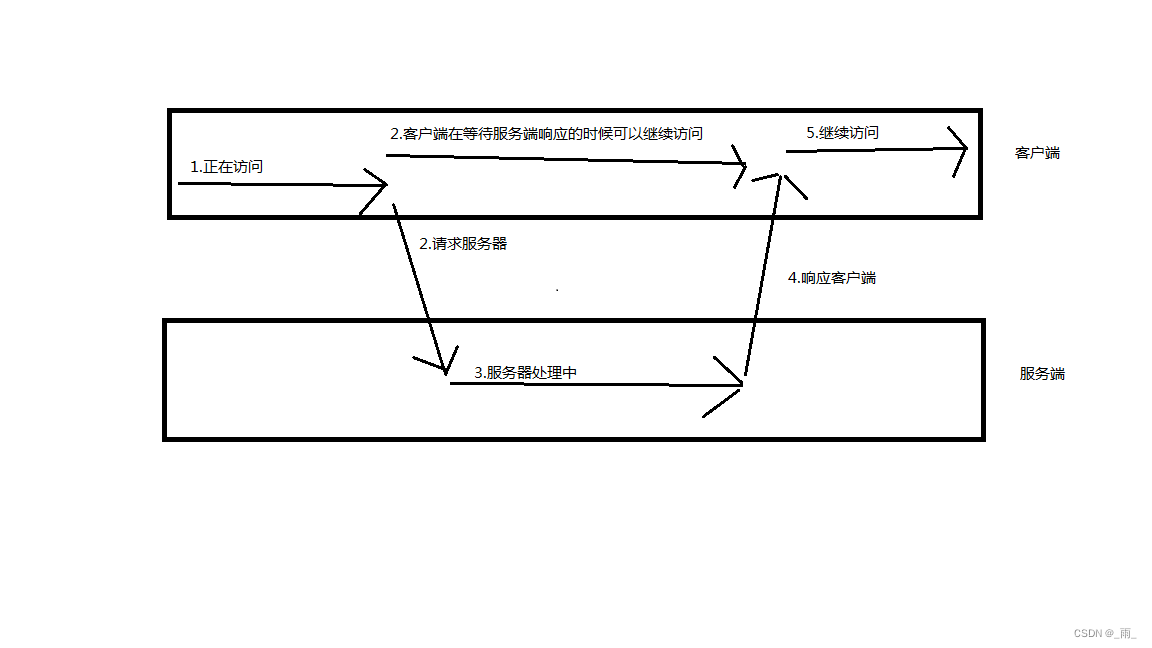
概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML异步和同步:客户端和服务器端相互通信的基础上
客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。客户端不需要等待服务器端的响应。在服务器处理请…
学习日志day43(2021-09-07)(1、Ajax 2、Ajax解析xml文档)
学习内容:学习JavaWeb(Day43)
1、Ajax 2、Ajax解析xml文档 1、Ajax
(1)AJAX的全称是“AsynchronousJavaScript and XML(异步JavaScript与XML)”,AJAX 是一种从网页访问 Web 服务器的技术。
(…
基于jquery的jsonp方式跨域请求示例
使用jQuery的ajax请求实现跨域操作
参数和方法示例: $.ajax({// 请求的urlurl:"http://127.0.0.1:8008/service/",// 请求方式只能是gettype:"get",//声明返回数据是jsonp格式的 “functionName("data")”dataType:"jsonp&qu…
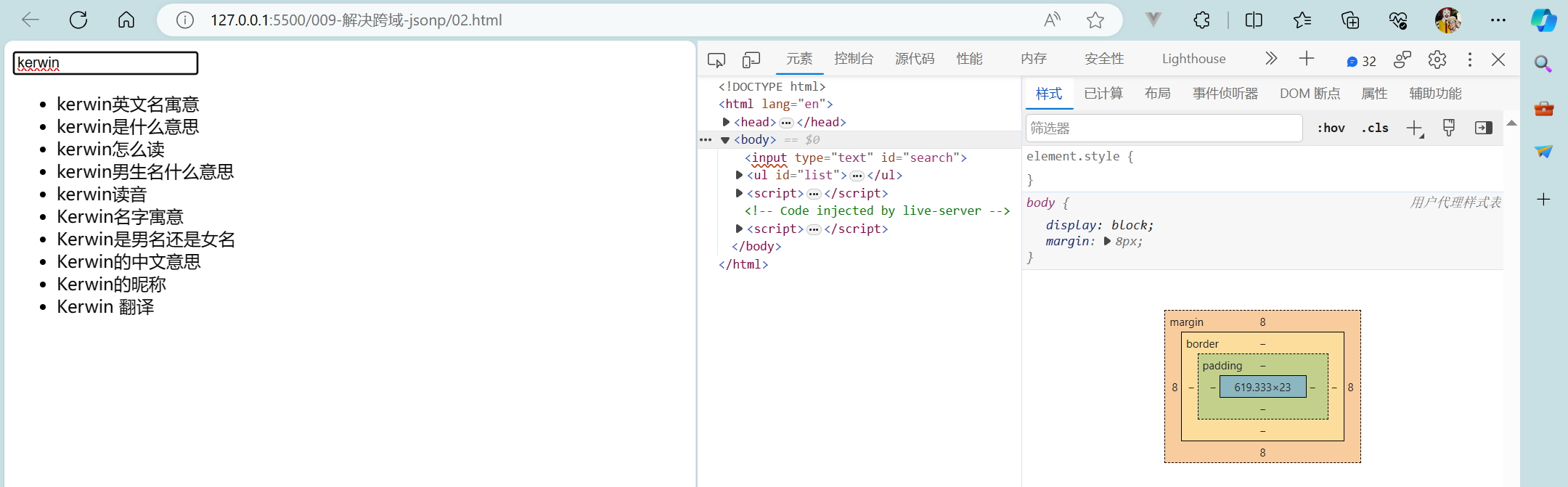
Ajax第4天- 能够知道什么是同源策略和跨域 能够知道什么是JSONP 能够说出JSONP的实现原理 能够知道防抖和节流的概念 学习内容:了解同源策略和跨域 JSONP 案例-淘宝搜索 防抖和节流
学习目标: 能够知道什么是同源策略和跨域 能够知道什么是JSONP 能够说出JSONP的实现原理 能够知道防抖和节流的概念 学习内容: 了解同源策略和跨域 JSONP 案例-淘宝搜索 防抖和节流 1. 了解同源策略和跨域
1.1 同源策略
1. 什么是同源
如果两个页面的…
02-Vue- Promise 用法、接口调用-fetch用法、接口调用-axios用法,async/await用法,EventLoop,宏任务和微任务、API 接口案例、基于接口的案例
学习内容: 前后端交互模式 Promise用法 接口调用-Fetch用法 接口调用-axios用法 接口调用-async/await用法 基于接口的案例 目标:
1.接口调用方式
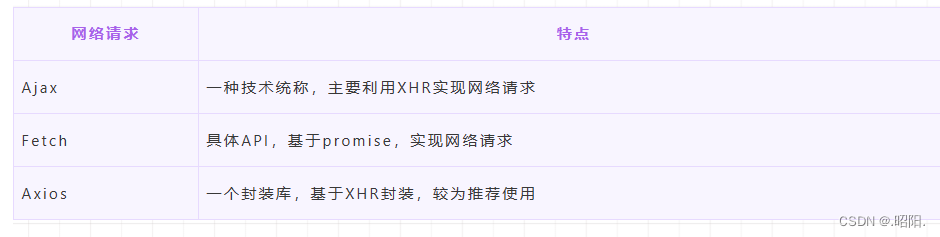
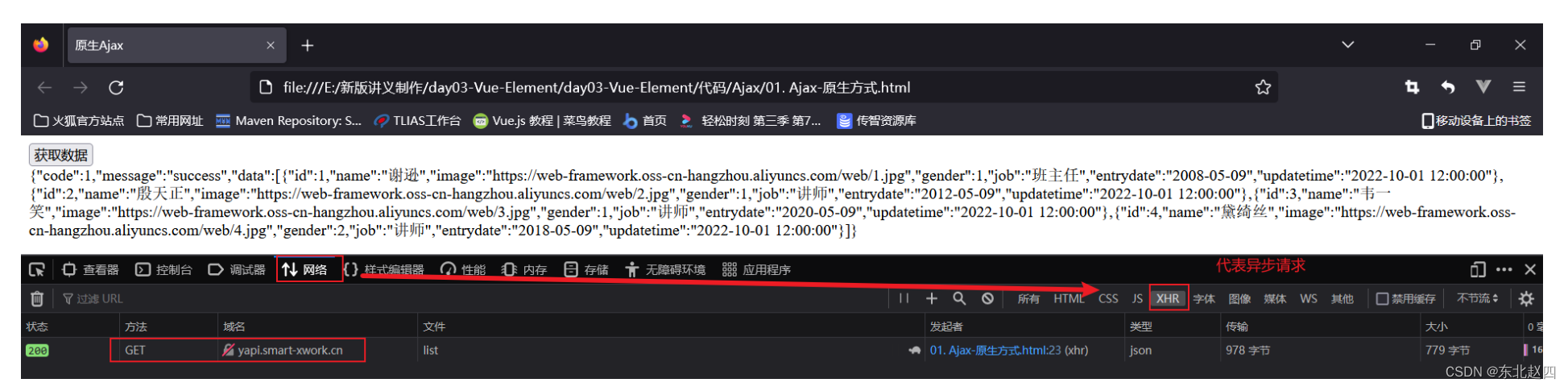
原生ajax基于jQuery的ajaxfetchaxios
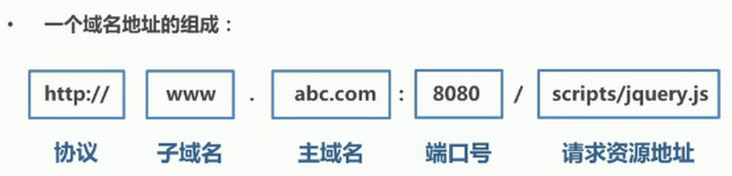
1.2 URL 地址格式
1. 传统形式的 URL
格式:schema…
Ajax原理,跨域等问题
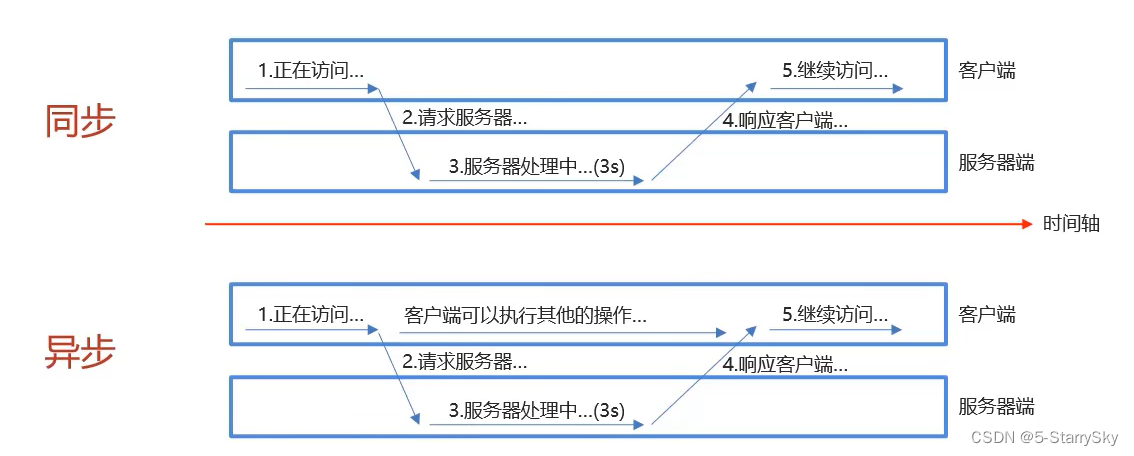
ajax全称Asynchronous Javascript and XML。其中Asynchronous代表异步。同步于异步是描述通信模式的概念,
同步机制:发送方发生请求后,需要等待接收到接收方的响应后,才能处理其他的业务。
异步机制:发送方发生一个请…
Echarts实现空气质量仪表盘网页
Echarts实现空气质量仪表盘
ECharts实现全国空气质量查询Python Flask框架建立项目Python 爬虫爬取空气质量数据Echarts实现空气质量查询网页 全国空气质量查询网页设计 城市空气质量查询网页设计全国空气质量查询程序说明和下载 前端的文件是在“static”和“templat…
如何div标签内嵌入外部网页
目前,嵌入外部网页的方式,主要有3种: iframe方式 <div><iframe src"xxx.jsp"></iframe> ajax方式 <div id“externalHtml"></div> ajax加载数据后,直接赋予 externalHtml.inn…
解决AJAX在后台使用PHP,ASP,JSP返回数据出现中文乱码的问题
众所周知,使用AJAX传送和接收中文参数时,如果不在客户端和服务器做相应的处理就会出现乱码问题,在网上相应的文章也不少,但是有的情况下很难从中找到符合自己理想的答案,我今天就是在网上找了很多,但是都差…
Ajax+SpringMVC传递JSON数组
使用Ajax传递JSON比较容易,但是如果要传递JSON数组,需要一点小技巧。
而且在实际开发中,当我们需要一次性保存多条记录的时候,表单通过表单提交比较麻烦,但是使用JSON数组来传递就比较方便了,下面看一个例…
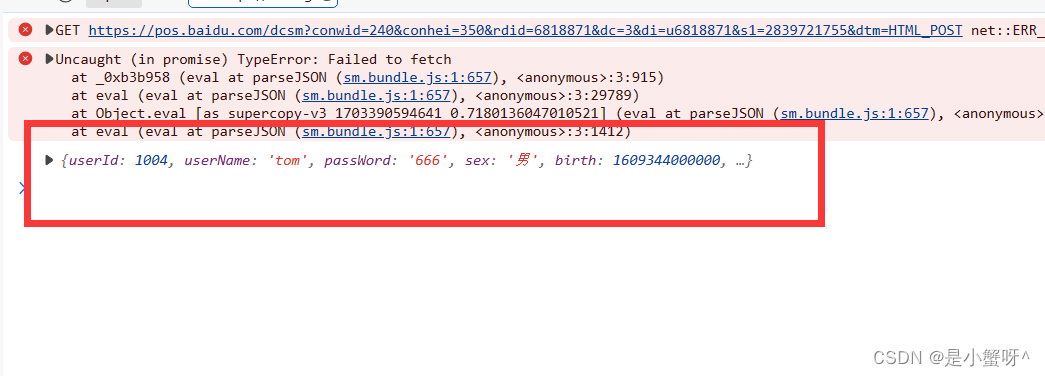
AJAX的POST请求在chrome浏览器报net::ERR_CONNECTION_RESET问题
背景说明
公司对前端的所有的AJAX请求做了统一的封装,因此业务上需要发起请求调用后端服务时,使用的都是公司封装好的工具。
由于ERR_CONNECTION_RESET问题比较粗,也就是说可能会有很多原因会导致浏览器报这个错,因此在网上可以…
AJAX-解决回调函数地狱问题
一、同步代码和异步代码
1.同步代码
浏览器是按照我们书写代码的顺序一行一行地执行程序的。浏览器会等待代码的解析和工作,在上一行完成之后才会执行下一行。这也使得它成为一个同步程序。
总结来说:逐行执行,需原地等待结果后࿰…
【JavaWeb】-- Filter、Listener、Ajax、Vue
文章目录 Filter1.概述2.快速入门2.1 开发步骤2.2 代码演示 3.Filter执行流程4. Filter拦截路径配置5.过滤器链5.1 概述5.2 代码演示5.3 问题 Listener1.概述2. 分类3.代码演示 Ajax1.概述1.1作用1.2 同步和异步 2.快速入门2.1 服务端实现2.2 客户端实现2.3 测试 3.axios3.1 基…
jQuery Ajax相关api(重点)
Ajax底层 语法:$.ajax({url,type,data,success})
$.ajax({url: "3-get.php",type: "get",data: {name: "yhc",id: 5321},success: function(res) {console.log(res)}}) Ajax中层
load方法 语法:jqDOM.load(url,[请求参数…
Ajax、Json深入浅出,及原生Ajax及简化版Ajax
Ajax
1.路径介绍
1.1 JavaWeb中的路径
在JavaWeb中,路径分为相对路径和绝对路径两种: 相对路径:
./ 表示当前目录(可省略) ../ 表示当前文件所在目录的上一级目录 绝对路径:
http://ip:port/工程名/资源路径
2.2 在JavaWeb中…
Promise的使用及原理
此文章主要讲解核心思想和基本用法,想要了解更多细节全面的使用方式,请阅读官方API 这篇文章假定你具备最基本的异步编程知识,例如知道什么是回调,知道什么是链式调用,同时具备最基本的单词量,例如page、us…
qt 加载样式表_何时真正加载样式表?
qt 加载样式表Often we want to load a CSS file on-demand by inserting a link node. And we want to know when the file finished loading in order to call a callback function for example. 通常,我们想通过插入link节点来按需加载CSS文件。 而且我们想知道…
【Vue】Vue中的Ajax——axios组件详解
axios简介
Vue并不能直接支持ajax,所以通过组件来实现ajax异步请求。
最为推荐的组件就是 axios。
在进行下面的学习之前,先把这个组件安装到本地:
npm install axios请求
axios这样发出请求:axios(config)axios.get(url[, c…
小白日更第三十三天->Get请求和Post请求的区别
当我们谈到GET和POST的时候,那就得提一下HTTP(超文本传输协议)协议,因为浏览器和服务器的交互是通过HTTP协议执行的,而GET和POST也是HTTP协议中的两种请求方法。那他们到底有什么区别呢? 稍微学过一点前端的小伙伴应该都知道在一个…
项目中2个Token的原因
问题: 项目中2个Token, 一个时效2个小时(简称:短Token), 另一个时效14天(简称:长Token), 为什么要用2个Token?
解答:
基于安全性, 防止Token泄露的考虑, 服务器资源中所有的请求都只能使用短Token, 并且短Token只有2小时时效; 这个方法依然无法完全解决防止Token泄露的问题,…
怎么实现web端上传超大文件,分片上传
javaweb上传文件
上传文件的jsp中的部分
上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id"postForm" action"${pageContext.request.contextPath}/UploadServlet" method&q…
网页超大文件上传和断点续传的实现
javaweb上传文件
上传文件的jsp中的部分
上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id"postForm" action"${pageContext.request.contextPath}/UploadServlet" method&q…
AJAX的URL域名地址
JavaScript在发送AJAX请求时,URL的域名地址是使用绝对地址还是相对地址?
绝对地址或相对地址都可以;不同服务器请求, 本地环境访问线上接口存在跨域的问题;使用绝对地址,如果是外部域名涉及到跨域,就需要使用jsonp才行…
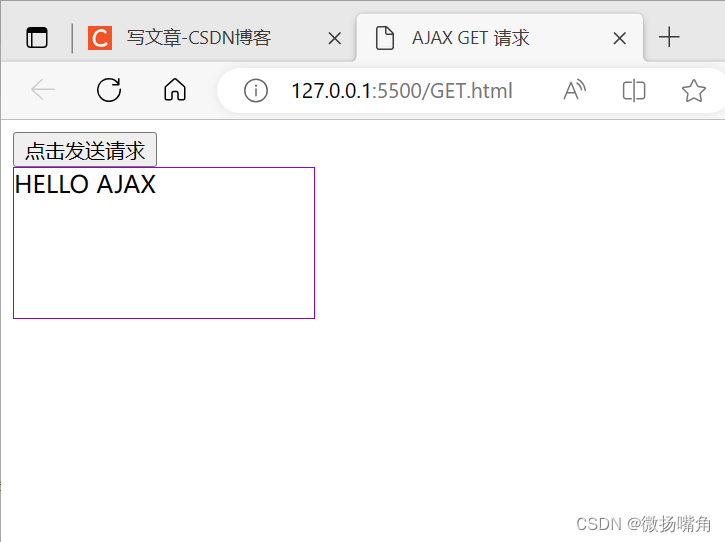
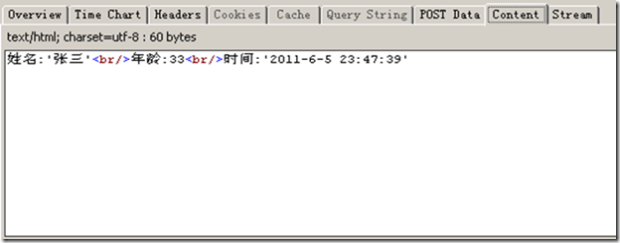
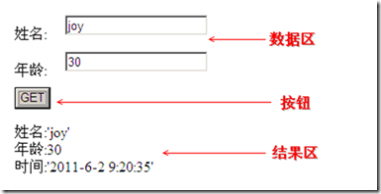
Ajax发送GET和POST的处理
业务逻辑:页面三个文本框,分别要求输入姓,中间名和生日。两个按钮处理GET和POST请求,显示输入的结果。 页面:getAndPostExample.html <% page contentType"text/html; charsetGBK" %><html><…
ajax请求及其用法详解
什么是ajax
首先,ajax中的四个字母的意思分别是: a : async 异步 j : JavaScript a : and x : XML ajax请求是一个异步的 JavaScript 和 XML 的数据交互
ajax技术最初只能和 XML格式的内容进行交互 现在发展到可以和任意的后端程序内容进行交互
现在是…
PHP + AJAX 实现无刷新分页 不刷新页面实现分页 PHP AJAX
实现不刷新页面 完成分页 PHP AJAX 不刷新页面分页 INDEX.PHP文件 <?php header("Content-Type:text/html;charsetutf-8"); ?> <html> <head> <title>AJAX-无刷新分页 by:siyuantlw</title> <style> A{text-decoration:…
PHP Ajax实现页面无刷新发表评论
来源:http://www.phpwind.net/read-htm-tid-371152.html 传统的发表过程无非是:发表->提交页面表单->等待刷新页面,这样在网络比较拥挤的时候,往往需要漫长的等待,今天介绍用PHPAjax 实现…
Ajax风格的一款网页Loading
现在比较流行的一款Ajax风格的网页Loading,多见于一些大量使用Ajax技术的网站中,页面加载时会自动显示提示信息,带载入动画效果,网页加载完自动消失,是一款正在具有Loading功能的网页进度条。 <html> <head&g…
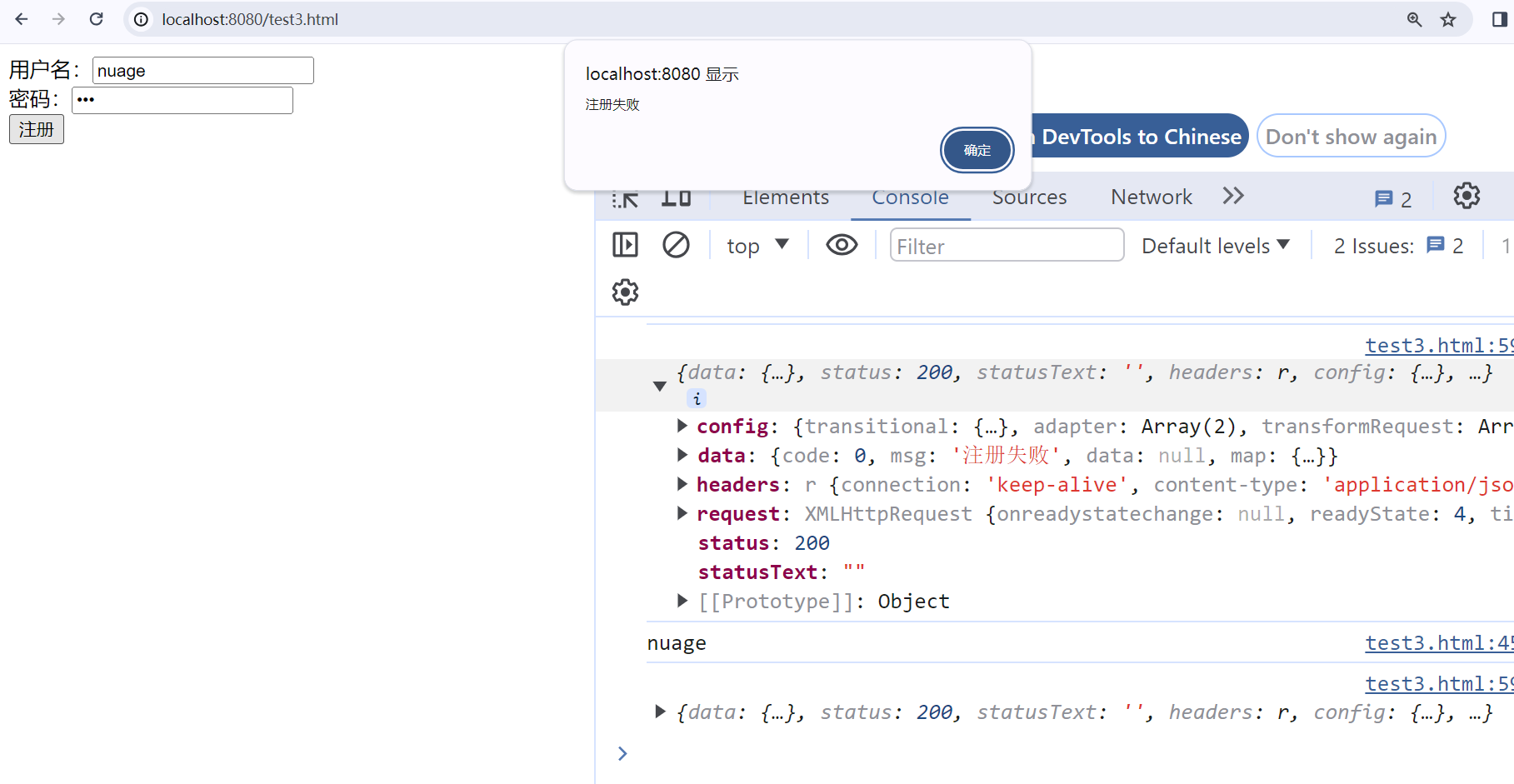
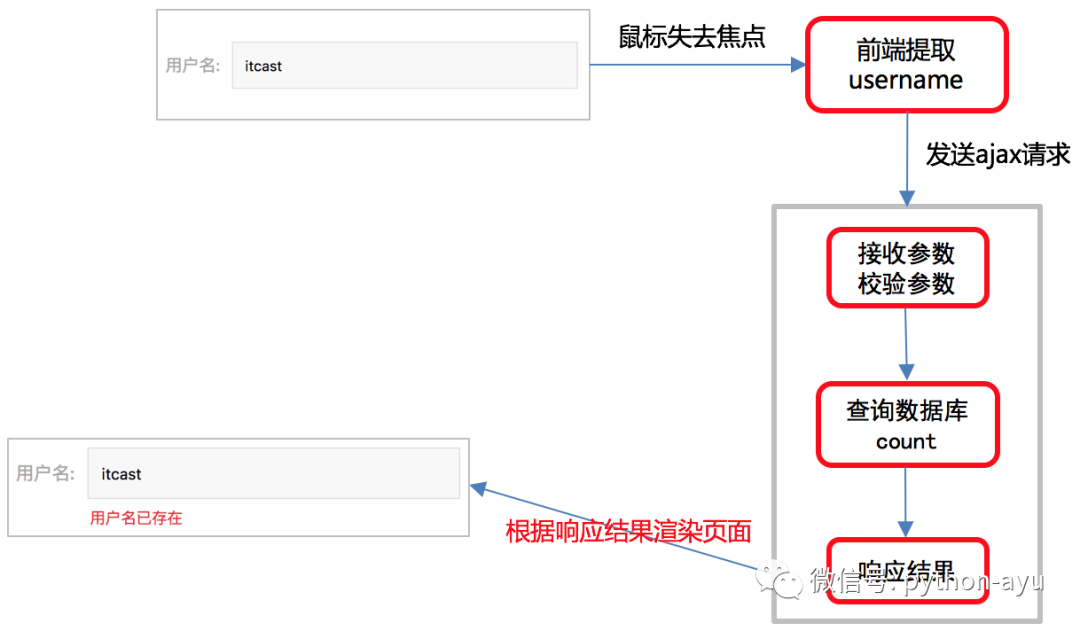
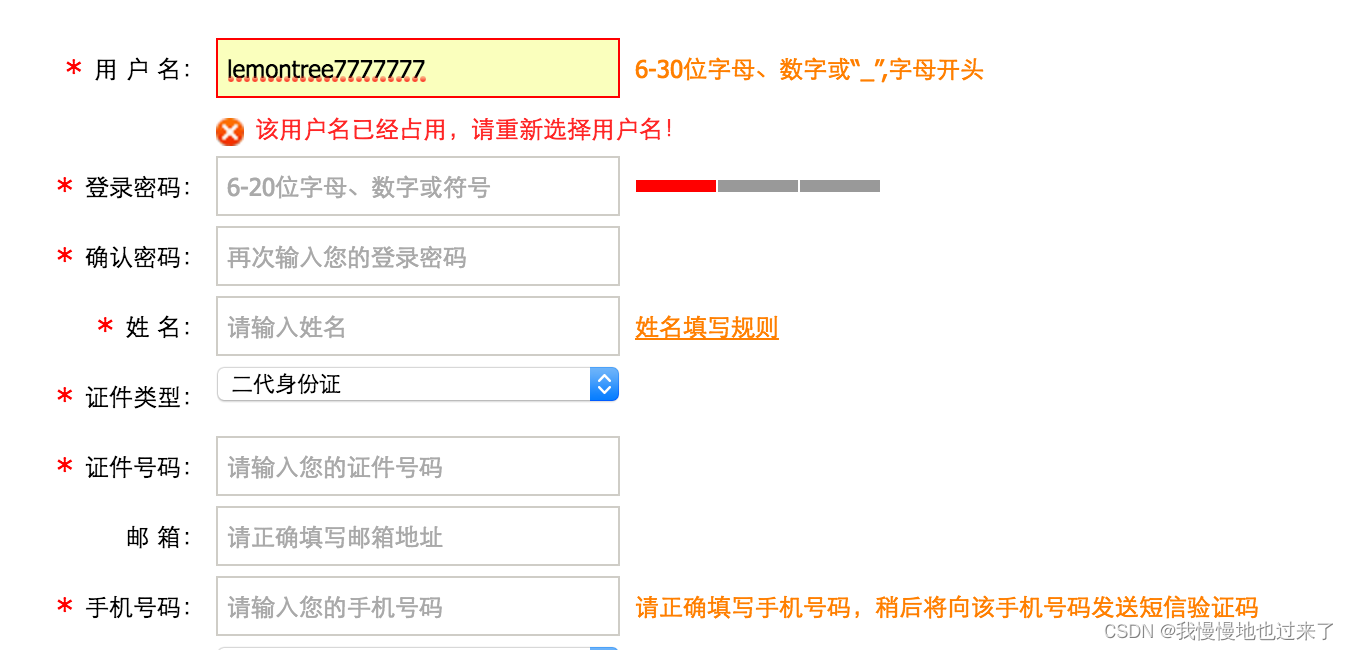
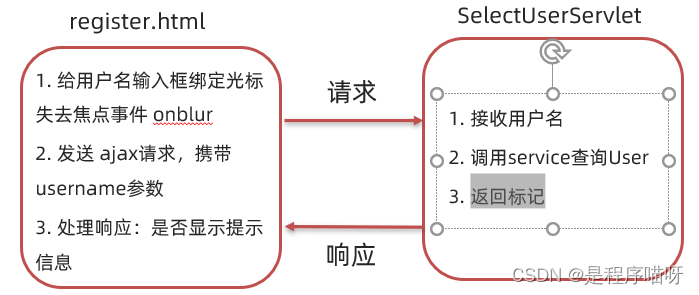
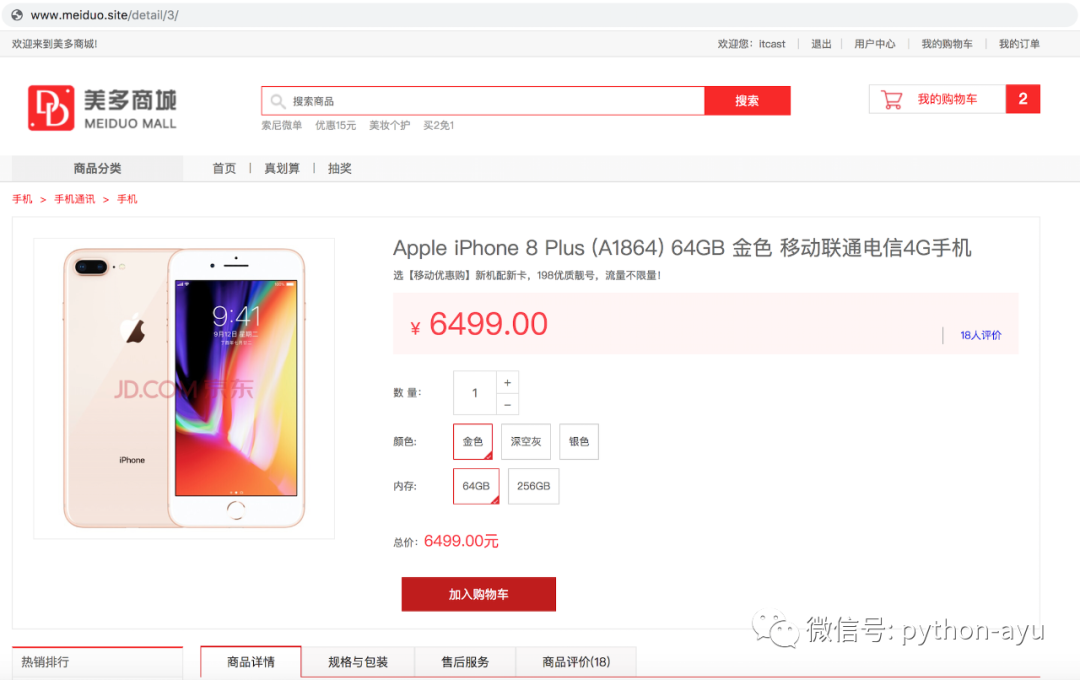
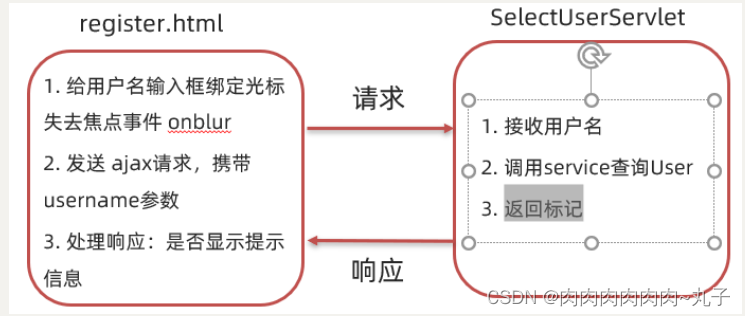
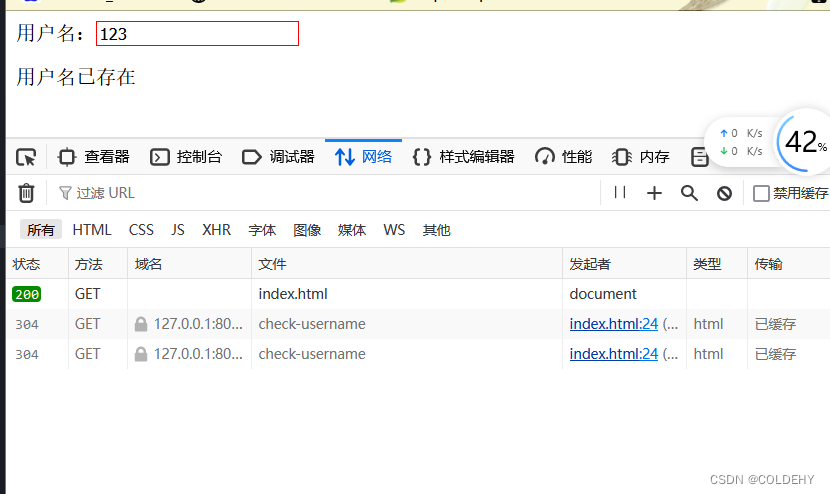
阿语python4-2 美多商城v5.0第2.3.6节 用户名重复注册
1. 用户名重复注册逻辑分析2. 用户名重复注册接口设计和定义1.请求方式选项方案请求方法GET请求地址/usernames/(?P<username>[a-zA-Z0-9_-]{5,20})/count/2.请求参数:路径参数参数名类型是否必传说明usernamestring是用户名3.响应结果:JSON响应结…
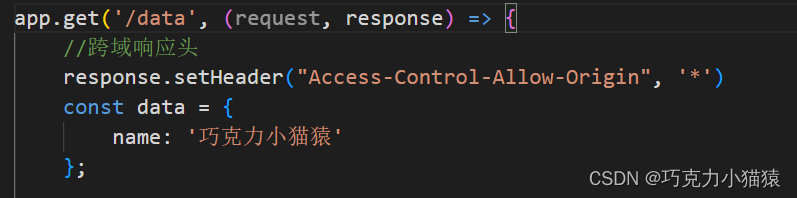
Ajax学习:jQuery发送ajax请求 通用方法$.ajax
app.all(/jQuery,(requset,response)>{response.setHeader(Access-Control-Allow-Origin,*);const data{name:张三};let strJSON.stringify(data);//需要转换称为json 否则传递的任然是对象response.send(str);//3s之后返回给客户端
}) $(button).eq(2).click(function() {/…
前后端交互系列之跨域问题
目录前言1. 同源策略及跨域2. 跨域解决方案之JSONP3. 设置CORS响应头实现跨域后记前言
我们在做前后端交互的时候,会遇到跨域问题。本节内容将带领读者了解什么是跨域问题,以及跨域问题的解决方法。
1. 同源策略及跨域
我们所了解的Ajax默认是基于同源…
Struts2图片按钮标签的使用方法
一个图片按钮的使用方法如下 <s:submit type"image" value"user_doDelete.action" label"删除指定用户" src"myroot/images/btn/btn_delete.jpg" cssClass"button_image" …
java package_Java Package getPackages()方法与示例
java package包类的getPackages()方法 (Package Class getPackages() method) getPackages() method is available in java.lang package. getPackages()方法在java.lang包中可用。 getPackages() method is used to return all the packages recently for the callers ClassLo…
笙默考试管理系统-jquery-1.8.2.intellisense(1)
笙默考试管理系统-jquery-1.8.2.intellisense(1)
目录
一、笙默考试管理系统-jquery-1.8.2.intellisense
二、笙默考试管理系统-jquery-1.8.2.intellisense
三、笙默考试管理系统-jquery-1.8.2.intellisense
四、笙默考试管理系统-jquery-1.8.2.…
什么是Fetch API?与传统的AJAX相比,有什么优势?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
$.ajax()post方式请求参数无法传递,request.getParameter()无法获取
$.ajax()post方式请求参数无法传递,request.getParameter()无法获取 在前台页面中
$.ajax({ url : "${ctx}/rediscluster/delete.do", data : {"rname":rname}, type : "post", dataType:"text",
content-type: "application/j…
JS中的前后端交互技术ajax
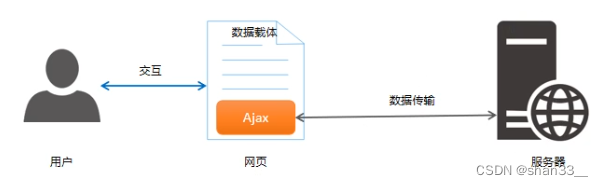
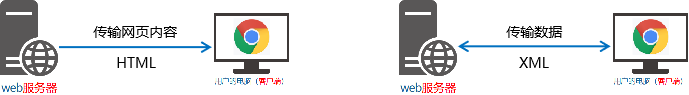
ajax(Asynchronous JavaScript And XML):异步的JavaScript和数据传输
数据传输格式 ① XML:适合重量级数据,通过标签传输,解析较复杂 ② JSON:适合轻量级数据,通过字符串传输&#…
理解异步之美:Promise与async await(一)
你可能会放出一个怪物
异步与同步相比,最难以掌控的就是异步的任务会什么时候完成和完成之后的回调问题,
难以掌控的触发状态,让你自己写的代码当时还可以读懂,但是过几天、半个月之后如果不重新盘一边逻辑,你哪知道…
html5之文件与图片拖放上传
前一阵子听了前端的一个分享,其中介绍了HTML5中的一些新特性,特别感兴趣的是文件上传拖放上传: 今晚前端同事提起,刚查了下资料,有些小失望,不过功能真的很实用。 我的理解是: 对于图片他们是编…
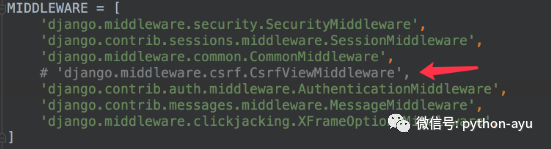
对于使用Ajax时cookie中找不到csrf_token的解决方法
问题是这样的,项目中使用的post请求全部是Ajax形式的,而且也使用了
django.middleware.csrf.CsrfViewMiddleware,
中间件,但是访问页面时却提示找不到csrf_token异常。 解决办法:
在页面任意地方加{% csrf_token %}
原因&…
Java项目:在线购书商城系统(java+jsp+mysql+servlert+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能:一个基于JavaWeb的网上书店的设计与实现,归纳 出了几个模块,首先是登录注册模块,图书查找模块,购 物车模块,订单模…
关于springmvc controller 获取前端转过来的值为null的那些坑
做springbootthymeleaf练习时,发现在前端用ajax(contentType : “application/json ; charsetutf-8”)传数据给后端硬是获取为null,用HttpServletRequest拿值为null、用RequestParam获取为null、用RequestBody获取直接报warning&a…
springboot+shiro 出现ajax 200 4 parseerror 的错误
网上找到的一点线索: 排查是不是前端问题:data:中的json 是不是规范,js语句是不是规范,dataType: json’是不是与后端返回的数据一致 排查是不是后端问题:看后端能不能接收数据(如果不可以,检查…
【Ajax】HTTP相关问题-XHR使用-跨域-同源-jsonp-CORS
一.Ajax概述
1.1AJAX 简介
AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML 通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据 AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使…
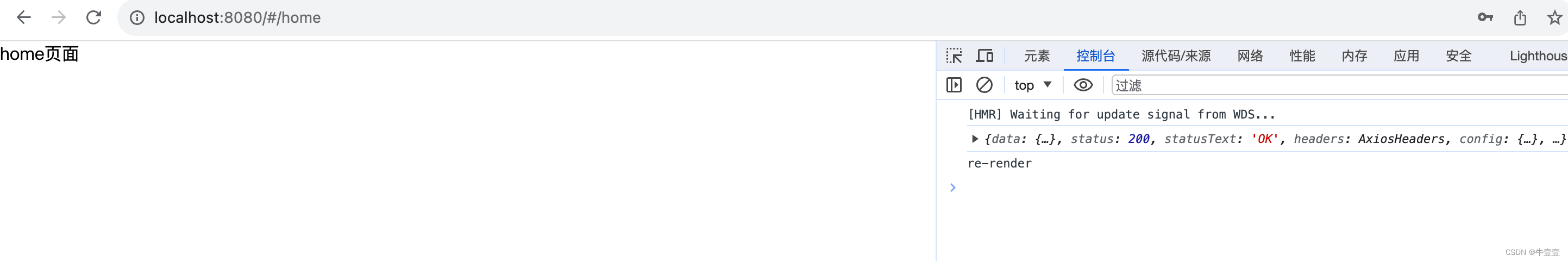
vue获取地址栏里的地址转换为json对象
地址栏的地址:
http://localhost:8080/#/main?id001&namelasi
格式化后的地址是一个json对象
{id:001,name:lasi
}/*** 通过 URL 地址获取参数*/
function getUrlParam() {let href window.location.hrefif (href.indexOf(?) > -1) {let paramStr hre…
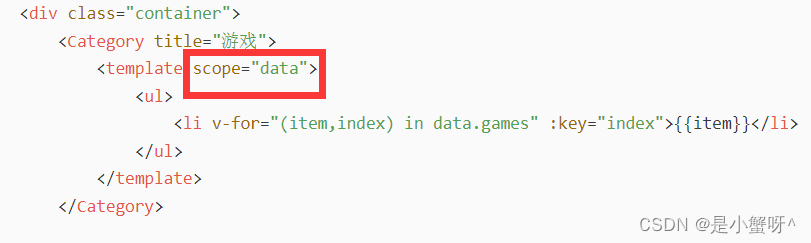
render函数使用案例
简单案例 这个是ivew里的table的columns写法(代码片段),拿它举例吧。这段代码要解决的问题是性别翻译问题,我用了vue自定义指令对性别翻译。翻译的方法有很多种。自定义指令写法这里不赘述了。
{title: 性别,key: sex,align: cen…
vue 文件下载Blob的使用
情景描述: 有一个需求,客户上传文件,向服务里导入数据。客户需要使用我们特定的文件模板上传。模板需要再我们的系统上下载,在使用。 功能描述: 后端服务给我们文件流,我们使用blob对象文件下载到本机。
b…
prototype.js常用函数及其用法
prototype.js常用函数:
函数名 解释 举例 Element.toggle 交替隐藏或显示 Element.toggle(div1,div2) Element.hide 隐藏 Element.hide(div1,div2) Element.show显示 Element.show(div1,div2) Element.remove 删除 Element.remove(div1,div2) Element.getHeight 取得高度 Elem…
PHP 作业2.7 获取文件后缀名
要求 选择电脑任意文件,使用php提取其后缀名。 效果图 index.php代码 <!DOCTYPE html>
<html><head><meta charset"UTF-8" /><title>获取文件后缀名</title>
</head><style>body {background-color: #de…
Ajax 错误处理 以及ajax状态码和http状态码的区别
1. 网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果
在服务器端,通过res.status()方法来设置 http 状态码可以判断服务器端返回的状态码,分别进行处理。xhr.status获取 http 状态码
先设定服务器端传递 非 200 状…
SpringMVC--重定向,过滤静态文件,中文乱码处理,Ajax返回json
过滤静态资源文件
我们在jsp页面加入某些静态资源时会出现错误控制台出现异常 org.springframework.web.servlet.DispatcherServlet.noHandlerFound No mapping for GET /ssm/static/img/1.png 浏览器中显示入下:
根本原因:在web.xml中配置的请求映射…
HTTP跨域请求的发两次的原因
开发项目当中,发现了一个请求发送了两次,很奇怪,我只调用了一次啊,在浏览器中查却是调用了两次 查了查百度搜到下面这段,顺便记录一下
浏览器的同源策略 就是出于安全考虑,浏览器会限制从脚本发起的跨域H…
javaWeb核心05-FilterListenerAjax(Axios)json
文章目录Filter&Listener&Ajax1,Filter1.1 Filter概述1.2 Filter快速入门1.2.1 开发步骤1.2.2 代码演示1.3 Filter执行流程1.4 Filter拦截路径配置1.5 过滤器链1.5.1 概述1.5.2 代码演示1.5.3 问题1.6 案例1.6.1 需求1.6.2 分析1.6.3 代码实现1.6.3.1 创建F…
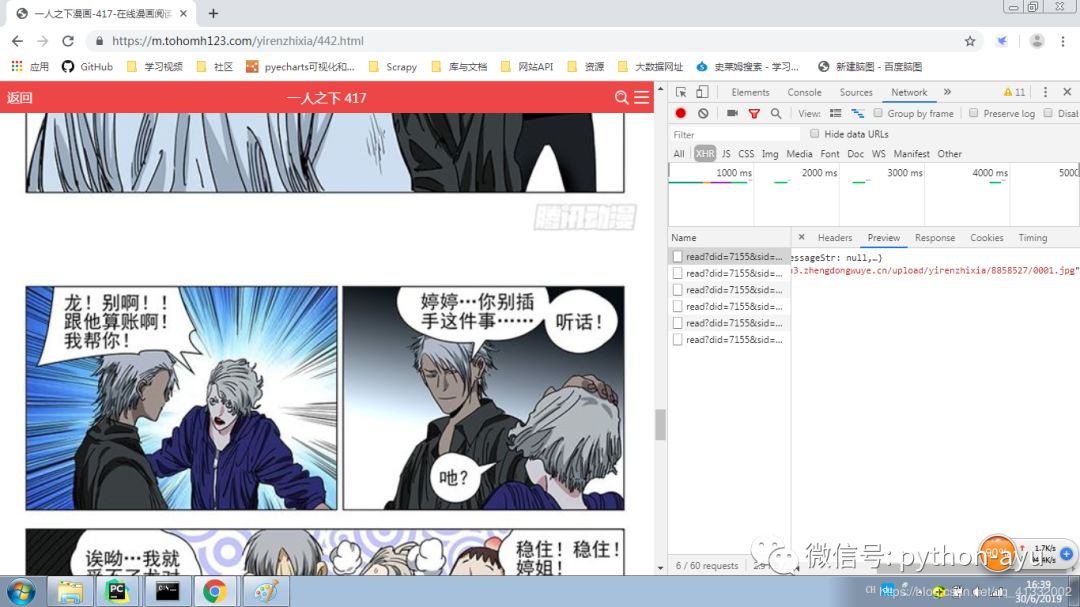
scrapy爬取漫画
项目提要主要知识点scrapy中设置代理IPscrapy架构中从一个组件向另一组件传递特定信息,譬如本文所说的目录名settings文件需要处理的事项大型项目的暂停与唤醒爬虫目标网上有一部漫画挺好看,手机浏览总是需要刷新浏览器——不友好啊,干脆我们…
在没有后端服务的支持下前端如何测试ajax接口加载本地json文件
转载自本文档
https://blog.csdn.net/qq8241994/article/details/79853530;
在桌面上打开谷歌浏览器属性界面,在目标一栏中的末尾添加 --allow-file-access-from-files 应用双击快捷方式运行(不要在编辑器里直接用浏览器打开ÿ…
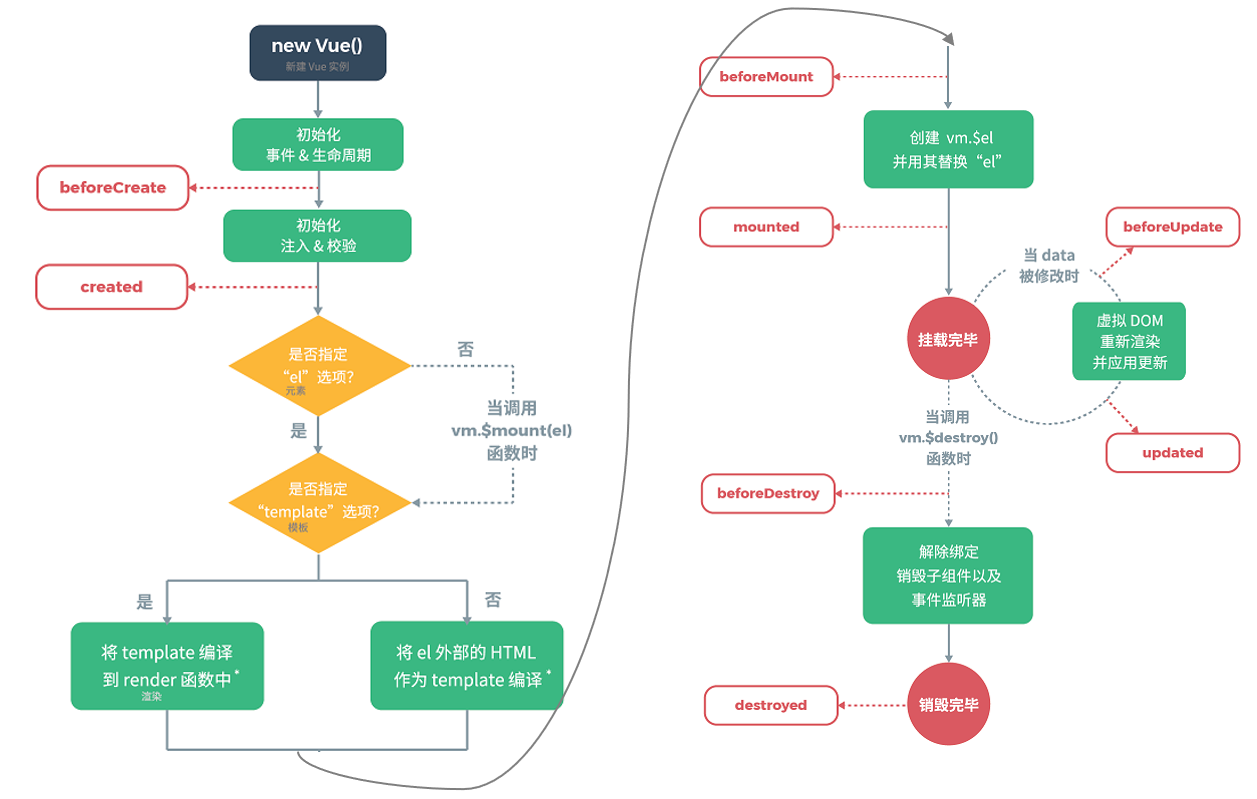
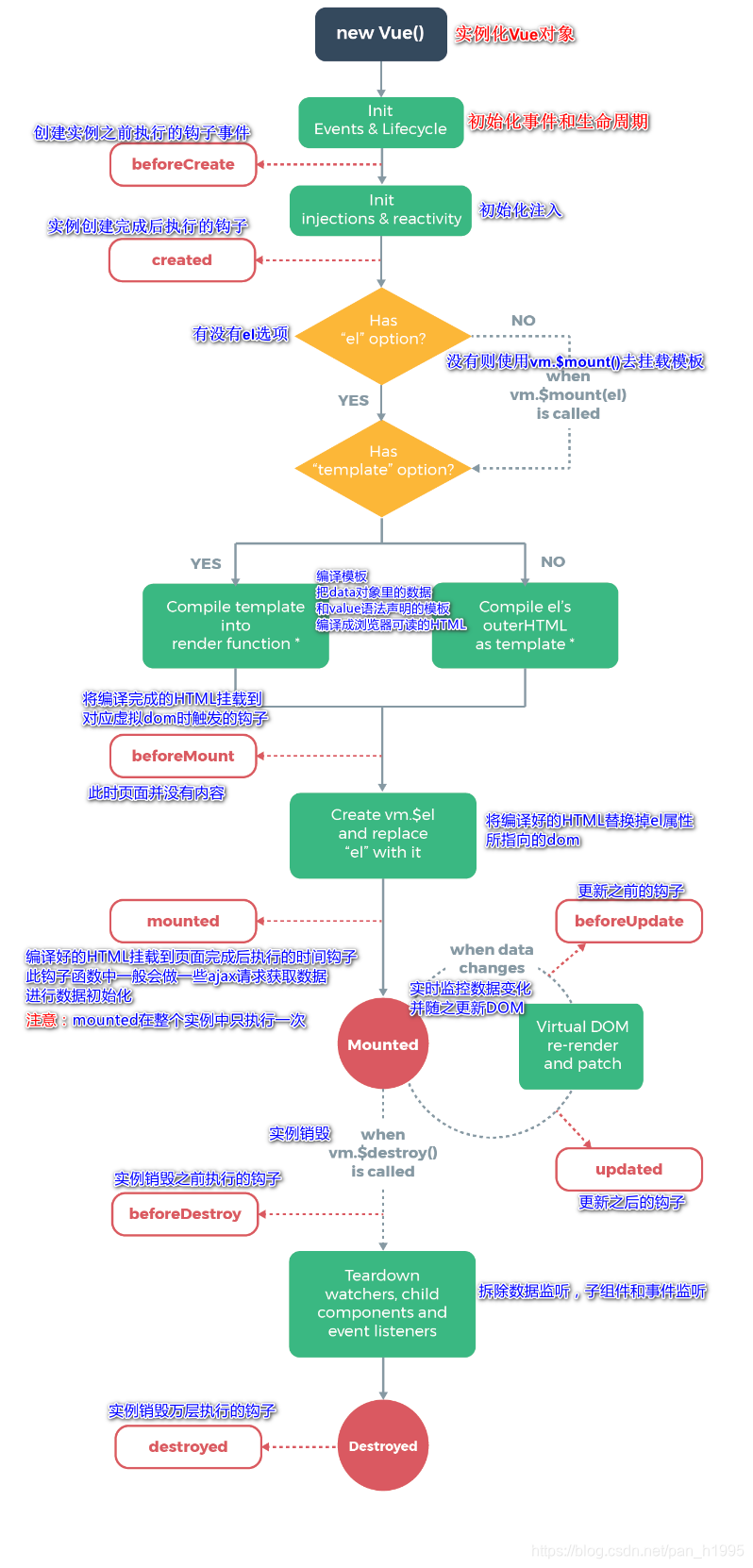
标注图 部分举例聊聊Vue生命周期
“你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。” 现在项目中遇到了,好好回头总结一波Vue生命周期,以后用到的时候再来翻翻。
啥叫Vue生命周期?
每个 Vue 实例在被创建时都要…
AJAX简介以及和Websocket的区别
Ajax简介
Ajax全称是Asynchronous JavaScript and Xml。
XML全称是 Extensible Markup Language。
Ajax的的优点是 1)可以无需刷新页面与服务器进行通信; 2)允许根据用户事件来更新部分页面内容。
Ajax的缺点是 1)没有浏览历史…
使用cropbox.js+jquery.js+servlet实现图片的上传下载
采用cropbox.jsjqueryajax servlet实现图片的上传下载 原理解释: 利用javascript的内置对象FileReader读取计算机中的文件。 读取的文件会被转化为base64编码的字符串,此后通过jquery ajax将文件字符串发送到servlet,servlet接收到字符串之后…
Web项目中的“后台服务”——ajax
我对ajax的理解:把它当做一个类似于后台服务比较好理解。例如判断文本框是否为空,把文本框的值通过ajax传给“后台服务”并根据返回值来确定执行什么代码 如何使用ajax:
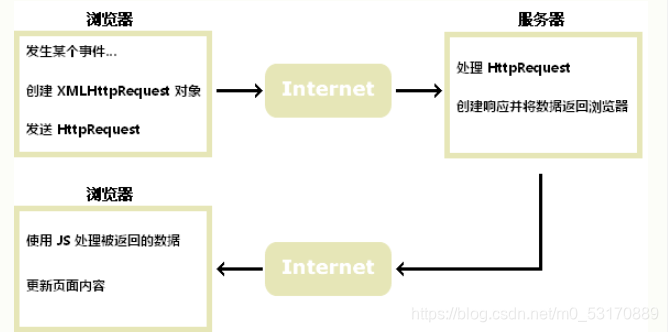
①创建XMLHttpRequest对象(注意浏览器兼容问题)࿱…
手把手带你在vue中封装axios(含携带token)
文章目录前言一、认识axios1、axios是什么?2、为什么要用axios?特性二、封装axios1.引入库2.建立封装axios实例文件3.导入所需依赖4.创建axios实例5.axios拦截器请求拦截器响应拦截器5.封装成请求6.完整代码代码代码中的setLocalStorage和getLocalStorag…
vue3封装axios+Promise及代理配置
axios安装
npm install axios新建一个util文件夹,用于存放工具类
新建http.js,用于封装axios请求
其中实际开发中,baseURL是设置一个值以便代理的实现,但是需要根据开发/生产环境进行动态配置,防止生产环境打包后斜…
从零开始搭建React+TypeScript+webpack开发环境-基于axios的Ajax请求工具
什么是axios
axios是一款基于Promise的HTTP客户端,适用于浏览器和Node.js环境。它的特点包括:
支持浏览器和Node.js环境。支持Promise API。支持拦截请求和响应。支持取消请求。自动转换JSON数据。支持CSRF保护。
使用axios可以更方便地发送HTTP请求&…
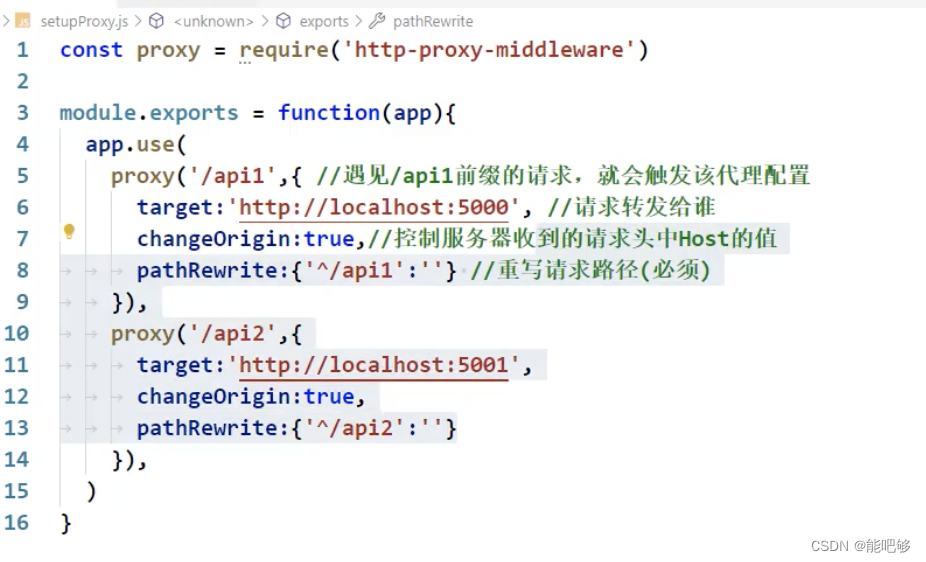
《进阶篇第6章:vue中的ajax》包括回顾发送ajax请求方式、vue-cli脚手架配置代理服务器、vue-resource
文章目录6.1问题:回顾发送ajax请求方式?6.2安装axios6.3vue-cli脚手架配置代理服务器6.3.1解决跨域问题:配置代理_方式1案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解…
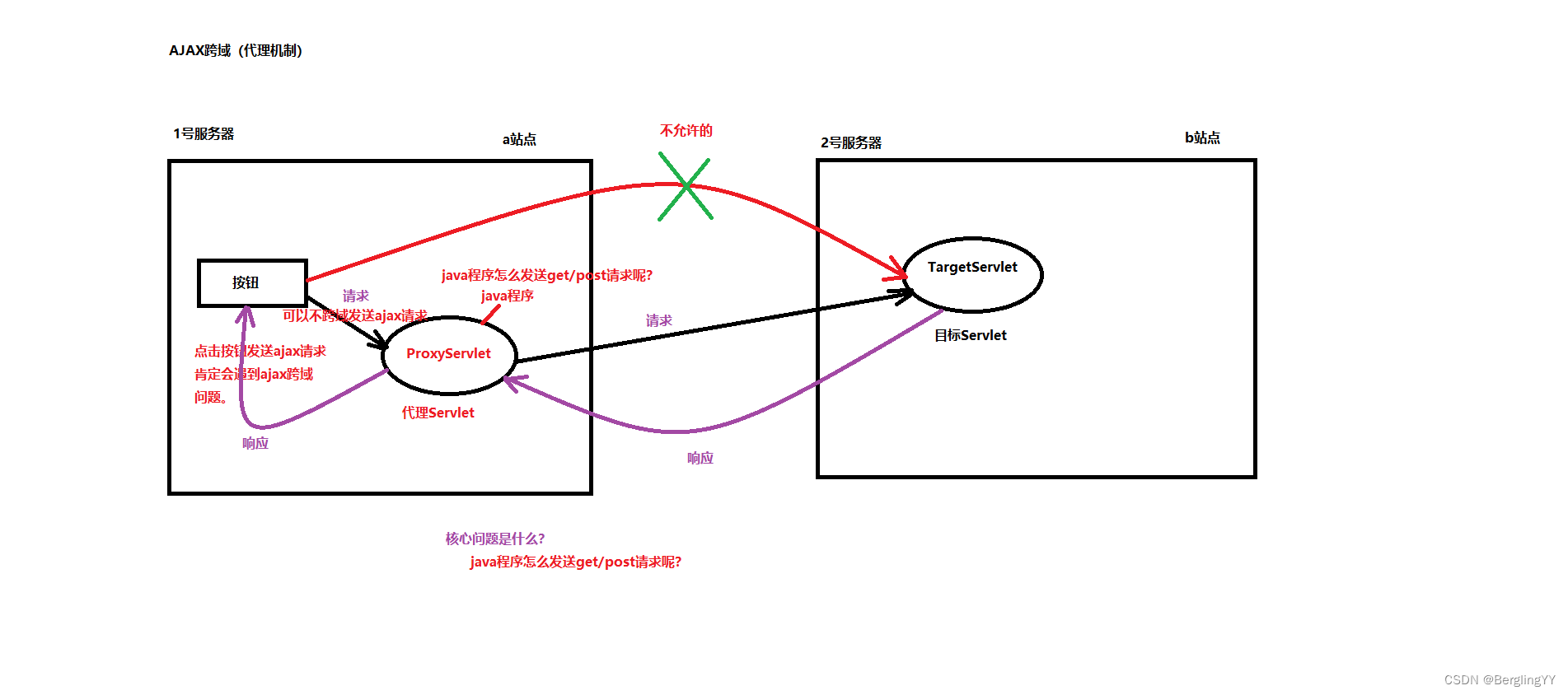
ajax跨域问题以及解决方案
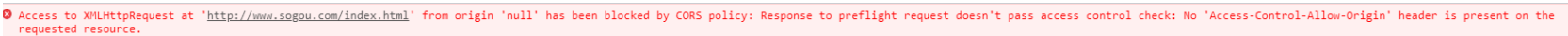
在工作中,大家应该都遇到过ajax跨域问题,浏览器的错误如下:
XMLHttpRequest cannot load http://目标地址No Access-Control-Allow-Origin header is present on the requested resource. Origin http://当前页面地址 is therefore not allo…
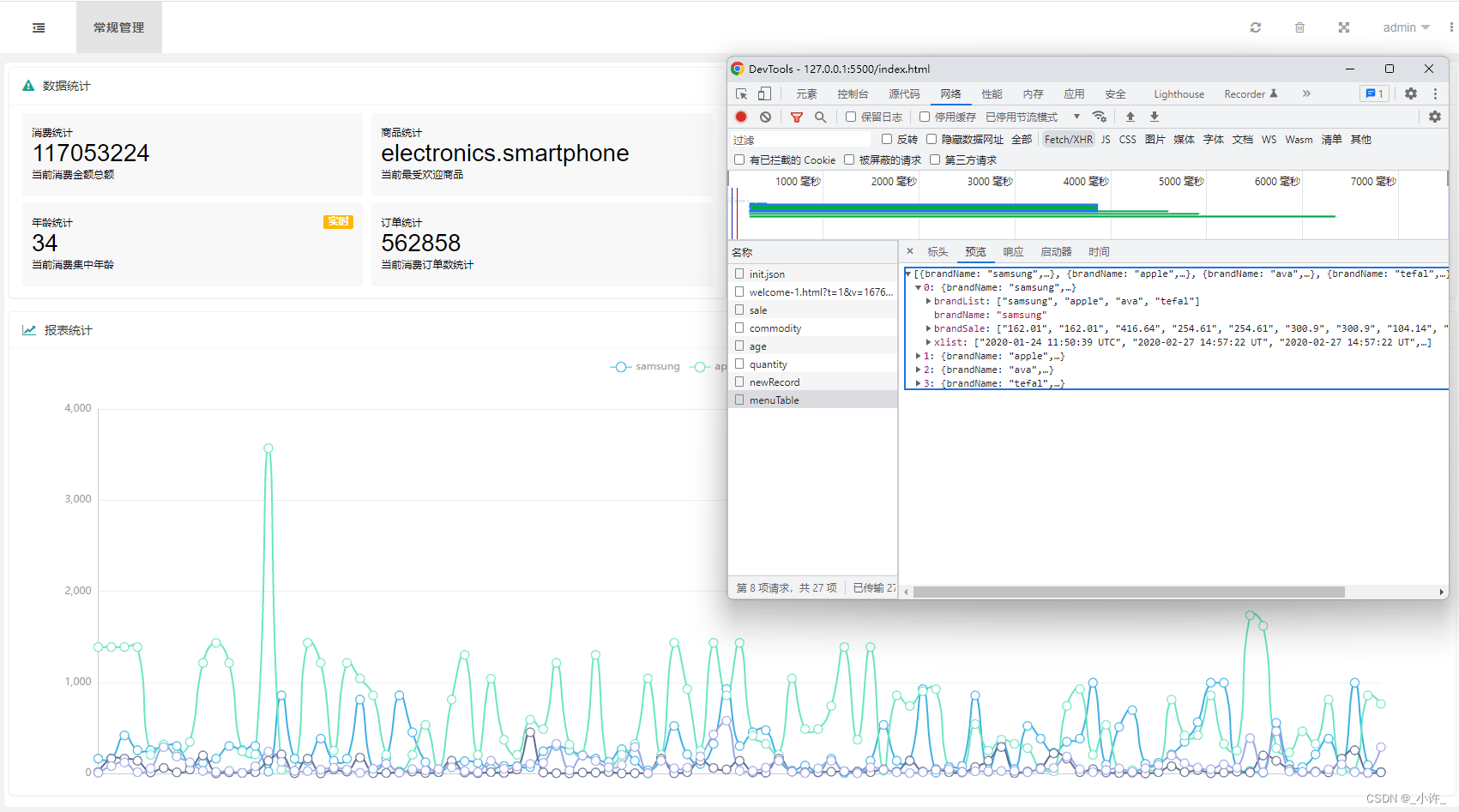
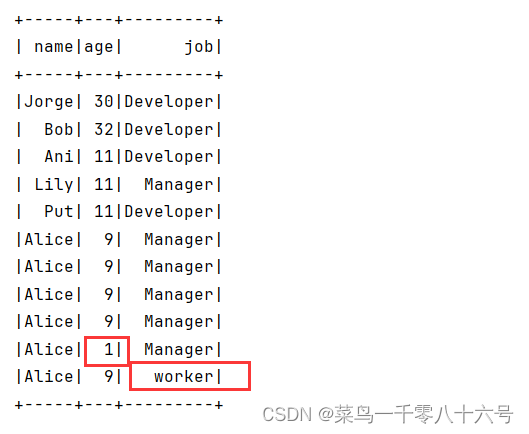
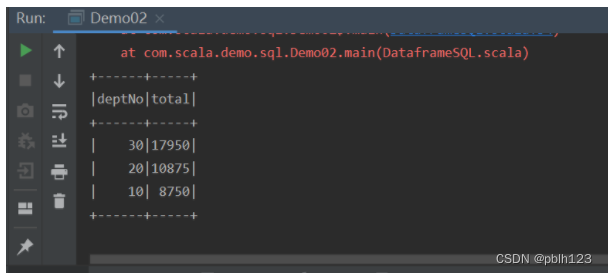
14 | Spark SQL 的 DataFrame API 读取CSV 操作
sales.csv 内容
date,category,product,full_name,sales
2023-01-01,Electronics,Laptop,John Smith,1200.0
2023-01-02,Electronics,Smartphone,Jane Doe,800.0
2023-01-03,Books,Novel,Michael Johnson,15.0
2023-01-04,Electronics,Tablet,Emily Wilson,450.0
2023-01-05,B…
随笔:AJAX获取到json数据后的循环处理
如题
js: <script type"text/javascript">$(function () {$("#div1").empty();$.getJSON("/ItemsList.ashx", function (json) {$.each(json, function (index, item) {//循环获取数据 var title item.title;var info item.info;$(&quo…
promise解决回调函数噩梦以及封装异步操作
存在由来
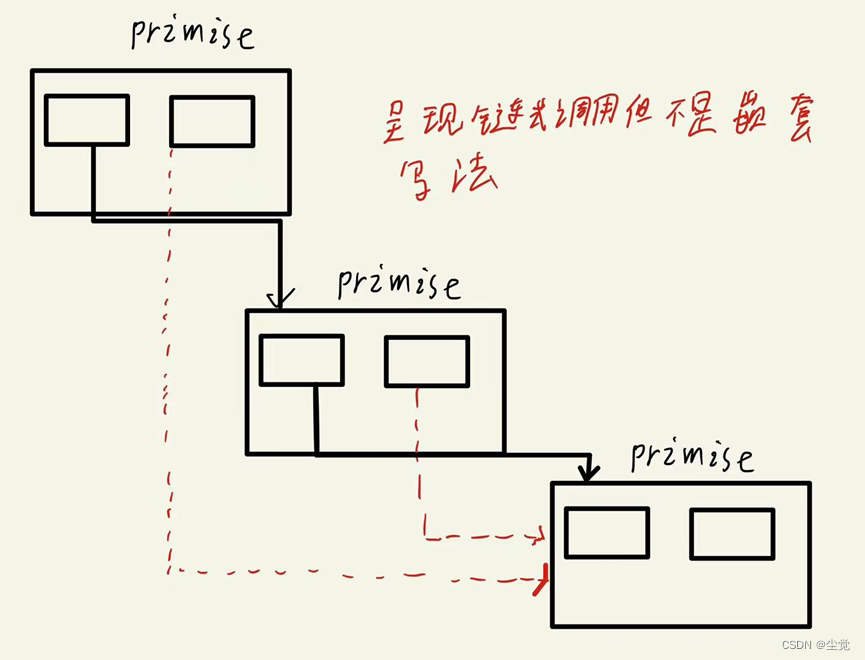
回调函数噩梦(恐怖回调),也被称为恶魔金字塔,指如ajax依赖调用时,回调函数会层层嵌套,而这种层层嵌套的写法,往往会让人难以理解,所以称之为噩梦。
例如:服务器中有3个txt文件&#…
Vue学习笔记(十二) Vue Ajax
1、简介
在 Vue.js 中我们可以使用 Axios 完成 Ajax 请求,Axios 是一个基于 Promise 的 HTTP 库
这篇文章的文字不多,基本都是代码,解释也都写在注释里面啦
有兴趣的朋友也可以直接去看看官方文档:http://www.axios-js.com/zh-…
php 字符串串联_JS / PHP字符串串联错误类型
php 字符串串联Another one from the "this is not a syntax error" department. 来自“这不是语法错误”部门的另一个部门。 The front-end developer is a strange beast who has to jiggle to and fro and code in several languages literally at the same time …
【Asp.net】使用Ajax和Jquery在前台向后台传参数并返回值的实例
一、前言 以前在做项目的时候遇到asp.net前后台通过AJAX传递数据,当时做完了,自己一直没有总结,虽说上手快,但是还是要总结一下,以供以后的学习,思考。
二、要点分析 asp.net的前台可以通过按F7进入后台&a…
你好,JavaScript异步编程---- 理解JavaScript异步的美妙
潜心修炼一段时间的我又回来了
每天不能不写业务,但也不能只写业务。所以选择了一个自己还在学校期间没有学明白的内容进行了巩固,同步异步问题。学习一个知识之前必先给自己一个问题三连。为什么要有这个? 这个怎么用? 这个怎么…
Java项目:网上花店商城系统(java+jsp+servlert+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能: 一套完整的网上花店商场系统,系统支持前台会员的注册 登陆系统留言,花朵的品种选择,详情浏览,加入购物 车,购买花…
AJAX_XMLHttpRequest对象
XMLHttpRequest对象
1、发送方式:GET/POST
与post相比,get更简单更快,大部分都可以使用;
post向服务器发送大的数据量,必须使用post;
POST比GET更安全可靠;
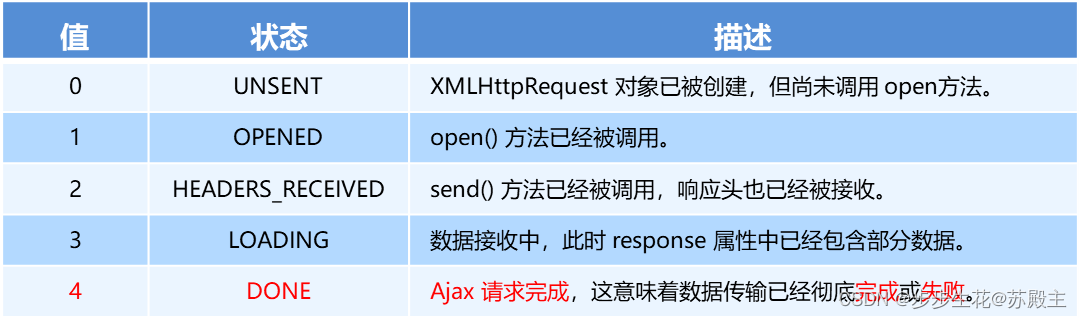
2、3个重要的属性
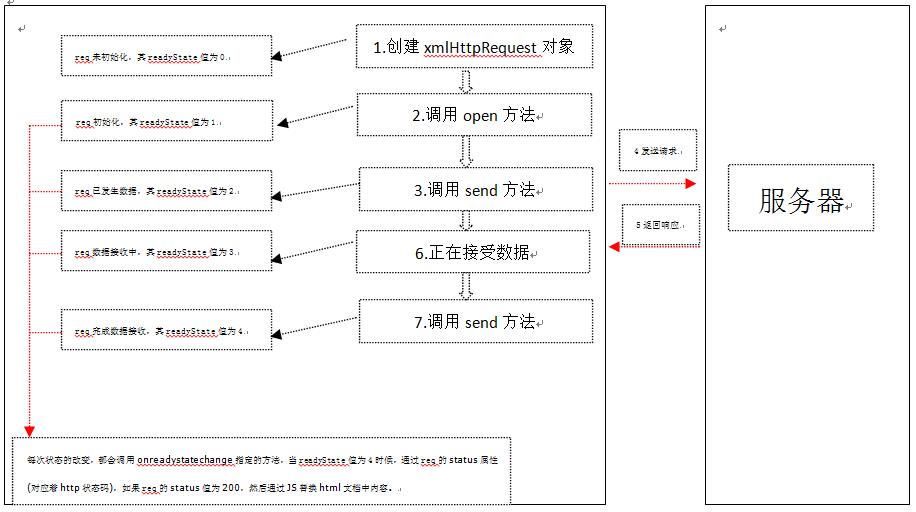
(1)readySta…
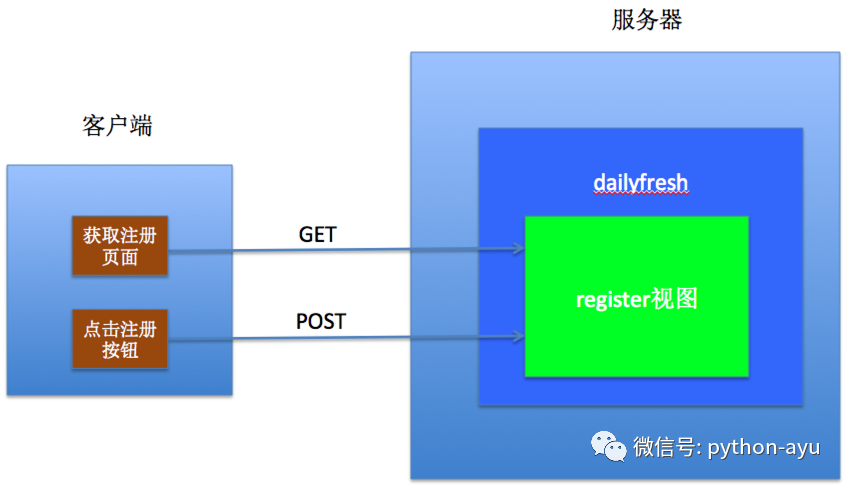
阿语python4-1 django框架v5.0第3.8节类视图使用
思考:一个视图,是否可以处理两种逻辑?比如get和post请求逻辑。如何在一个视图中处理get和post请求注册视图处理get和post请求以函数的方式定义的视图称为函数视图,函数视图便于理解。但是遇到一个视图对应的路径提供了多种不同HTT…
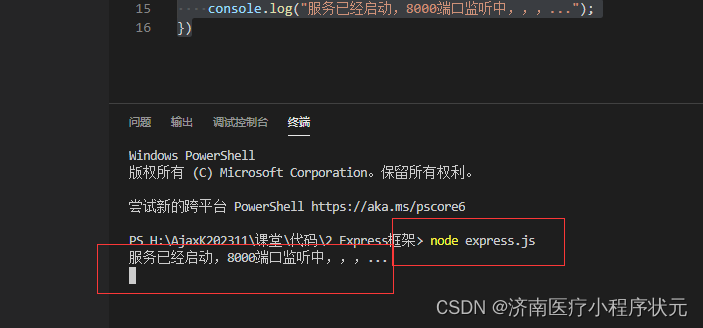
安装完nodemon成功后提示,‘nodemon‘ 不是内部或外部命令,也不是可运行的程序
执行nodemon --version报错 执行npm config ls 查看当前安装模块的本地路径 找到后右键属性找到路径 ,复制路径 右击--我的电脑--单击属性--高级系统设置--环境变量 然后按三次确定,重启cmd命令 成功运行nodemon --version
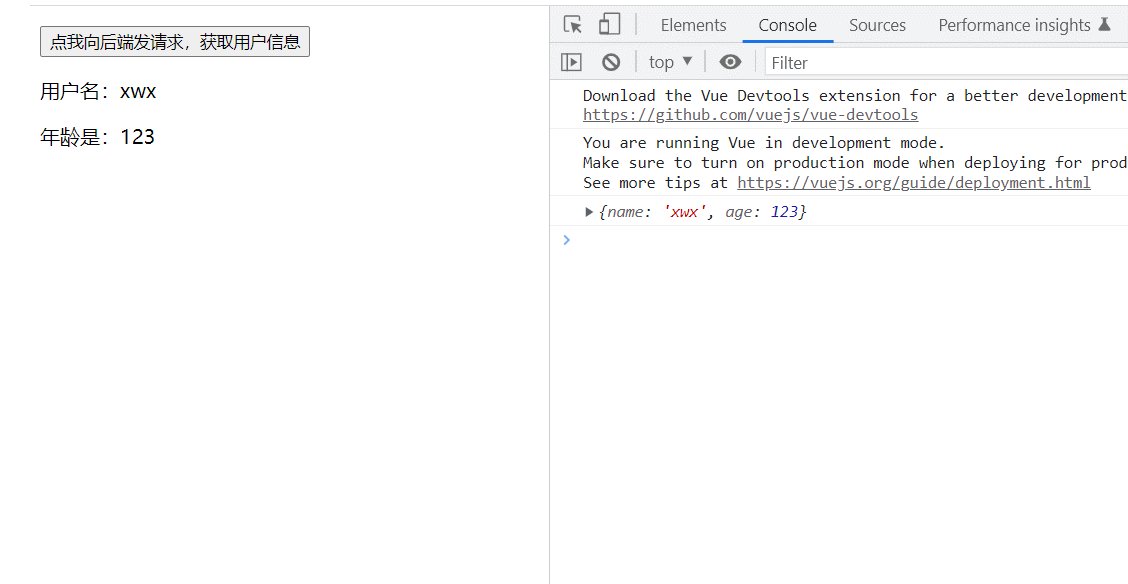
ajax 传递请求参数
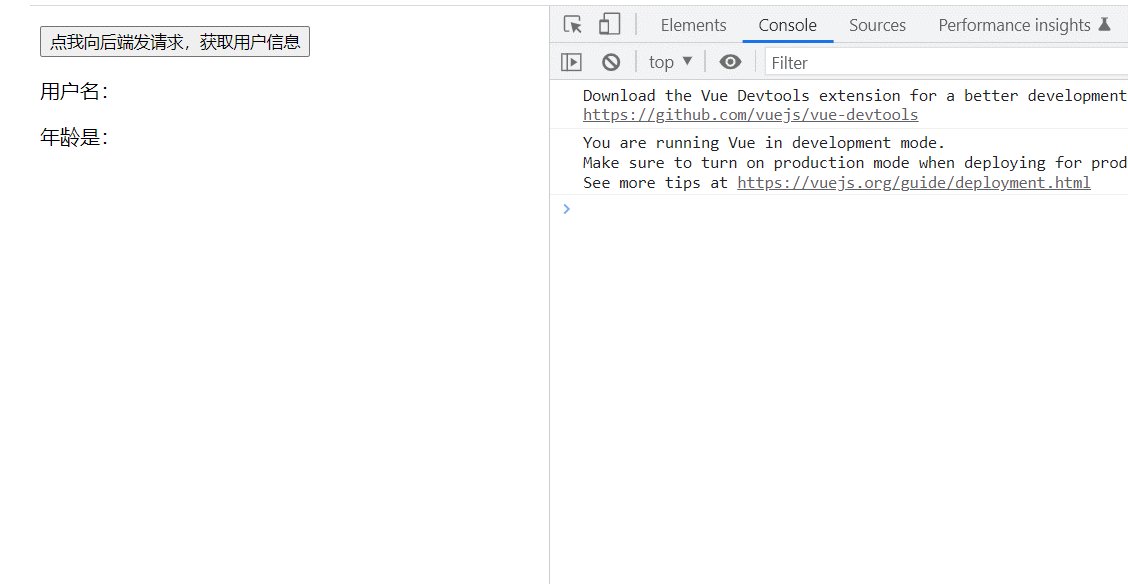
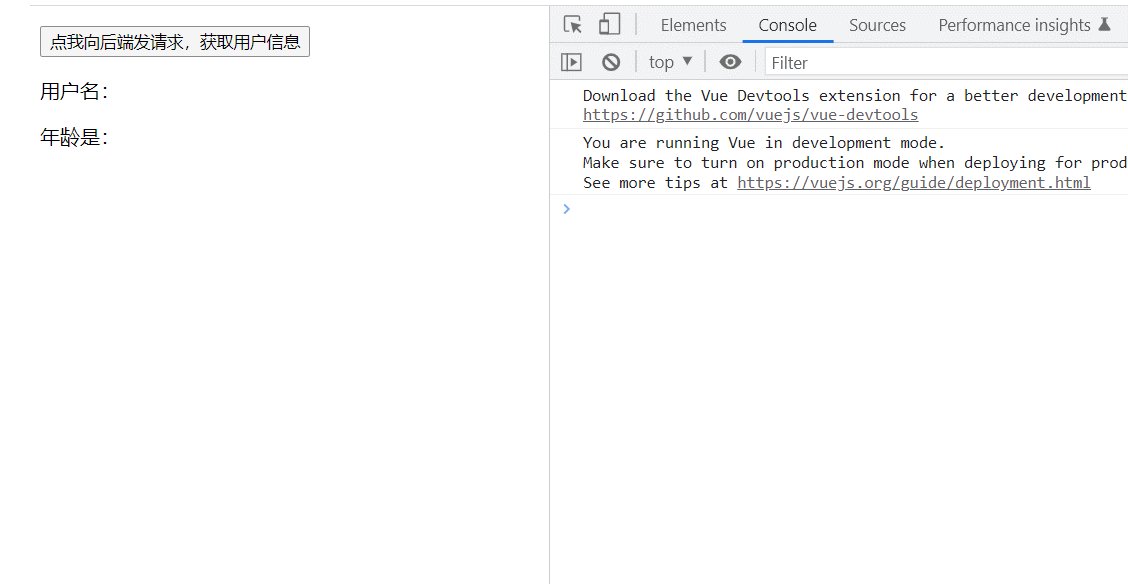
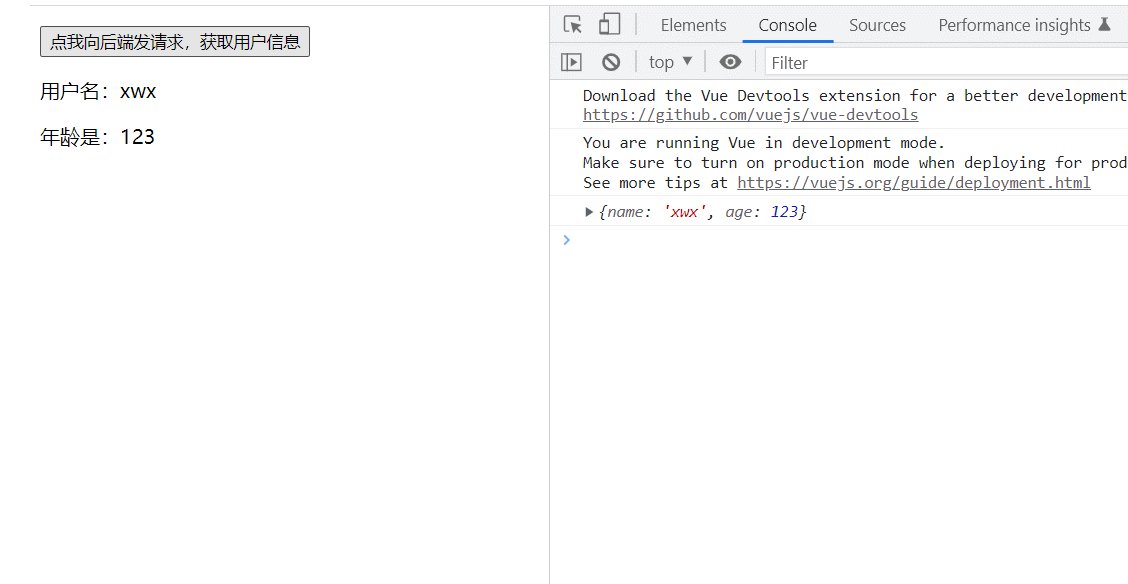
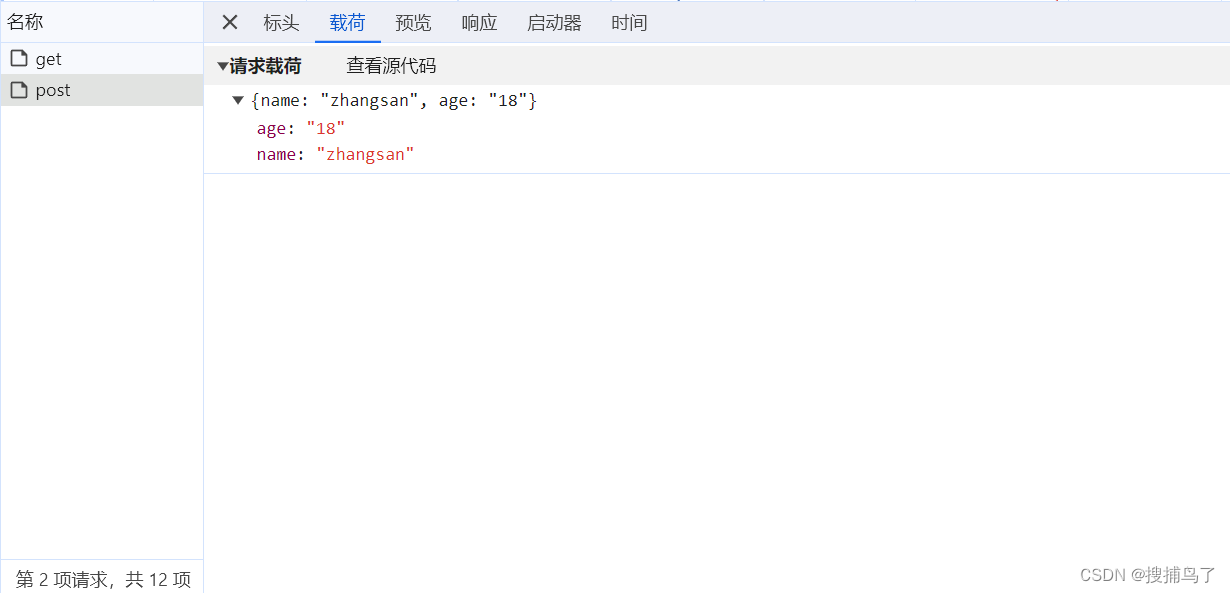
传统表单提交 Get请求方式 Post请求方式 请求报文 传统表单提交 在Ajax 中,我们需要自己拼接请求参数 GET 请求方式 POST 请求方式 1. GET 请求
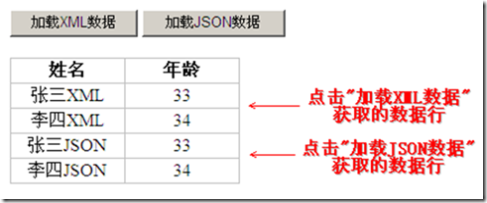
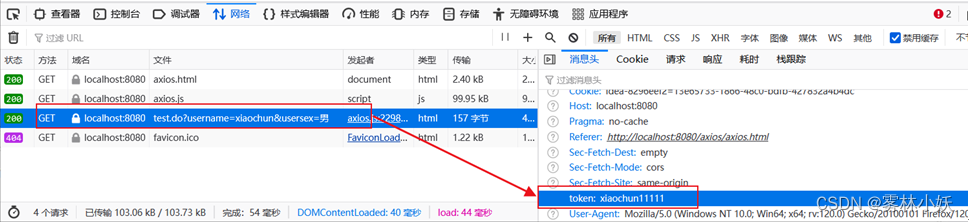
应用:ajax 进行表单提交,服务器端获取请求参数
在客户端,我们要把 姓名和年龄 拼接…
Python爬虫猿人学逆向系列——第六题
题目:采集全部5页的彩票数据,计算全部中奖的总金额(包含一、二、三等奖) 地址:https://match.yuanrenxue.cn/match/6
本题比较简单,只是容易踩坑。话不多说请看分析。 两个参数,一个m一个f&…
jquery的ajax跨域请求jsonp解决方法
客户端调用代码示例 $.ajax({url:http://192.168.1.27:8080/cms/www/stat/infoClickJsonp.do?infoId101411352612752,dataType:"jsonp",jsonp:"jsonpcallback", // 设置jsonp 参数success:function(data){$(#checknum_101411352612752).text(data[0].coun…
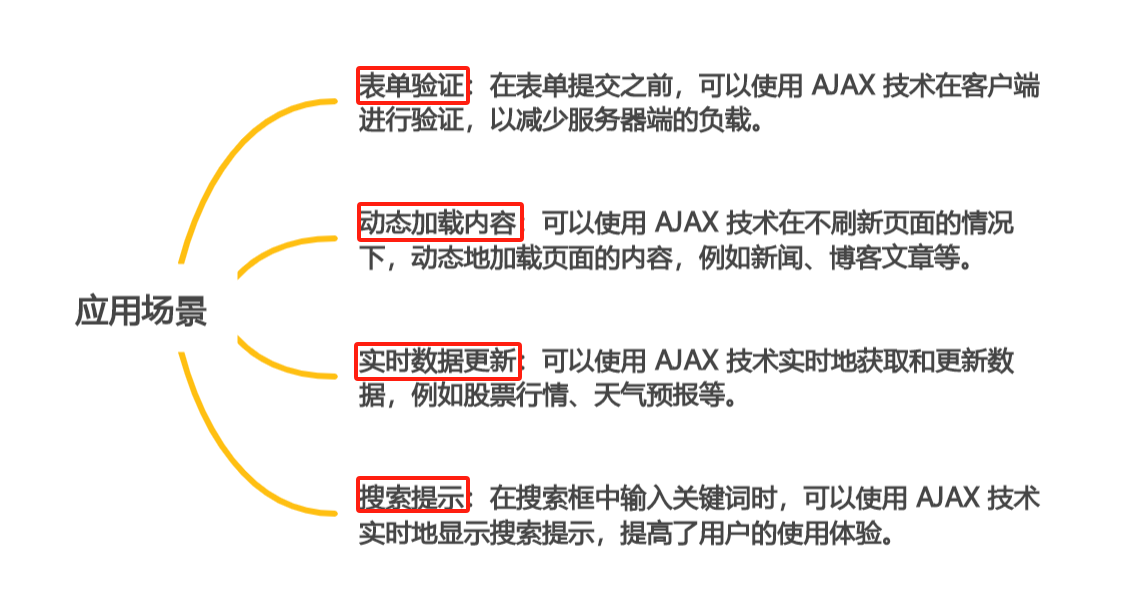
Ajax基础(应用场景|jquery实现Ajax|注意事项|Ajax发送json数据|Ajax携带文件数据)
文章目录 一、Ajax简介二、基于jquery实现Ajax三、使用Ajax注意的问题1.Ajax不要与form表单同时提交2.后端响应格式问题3、使用了Ajax作为请求后的注意事项 四、前后端数据传输的编码格式(content-Type)1.urlencoded2.formdata3.application/json 五、Ajax携带文件数据六、Ajax…
ajax 请求参数的两种格式 以及 对应于两种参数格式的解析方法
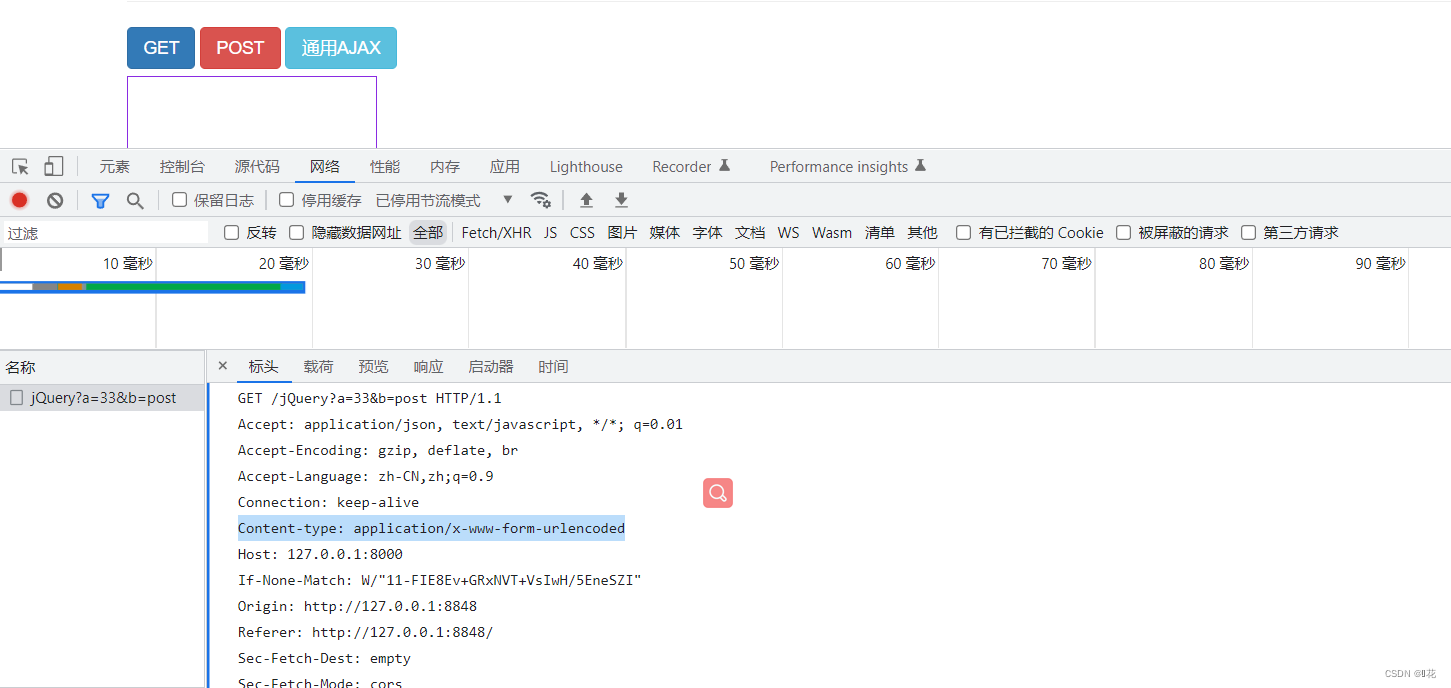
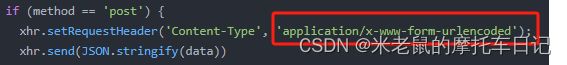
1. 请求参数的两种格式
application/x-www-form-urlencoded application/json
在请求头中指定 Content-Type 属性的值是 application/json,告诉服务器端当前请求参数的格式是json 为什么要把请求参数的格式告诉服务器端呢?
因为客户端传递不同格式的请…
.NET、VUE利用RSA加密完成登录并且发放JWT令牌设置权限访问
后端生成公钥私钥
使用RSA.ToXmlString(Boolean) 方法生成公钥以及私钥。
RSACryptoServiceProvider rSA new();
string pubKey rSA.ToXmlString(false);//公钥
string priKey rSA.ToXmlString(true);//私钥
后端将生成的公钥发送给前端
创建一个get请求,将…
jquery中ajax总结
在ajax请求接口的时候,常用到以下参数,在这里记录下 contentType用于告诉服务器请求的数据类型,常见的有 text/html:HTML网页 text/plain:纯文本 application/json:JSON格式 application/xml:XM…
Jquery第四弹 Ajax HTTP
1.HTTP协议
超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收…
java ajax post跨域请求传递json格式数据问题
java 后台实现ajax post跨域请求传递json格式数据获取json数据问题 参考大神:http://blog.csdn.net/chunqiuwei/article/details/19924821 java后台:public String ajaxProxy(Integer param1,String param2,String url, HttpServletRequest req){ JS…
Visual Studio 2008 beta版初览
我的“Orcas初览”讲座
【原文地址】My "First Look at Orcas" Presentation 【原文发表日期】 Thursday, February 08, 2007 10:44 PM
我近期的欧洲之旅的亮点之一是,得到机会第一次公开地展示我们Visual Studio和.NET Framework下一个版本(代号名为 …
ajax异步请求三种常用的方法介绍(Jquery框架封装的ajax)
我们在开发过程中,有需要用到不刷新页面,但是要去获取数据库的信息的时候,或者在获取后台信息,前台不会卡住等待的情况。这时候我们可以用ajax来做异步请求,ajax请求方法有很多,我下面着重去介绍常用的三个…
JavaScript使用Ajax
Ajax(Asynchronous JavaScript and XML)是使用JavaScript脚本,借助XMLHttpRequest插件,在客户端与服务器端之间实现异步通信的一种方法。2005年2月,Ajax第一次正式出现,从此以后Ajax成为JavaScript发起HTTP异步请求的代名词。2006…
从厨房间到股市:家庭主妇的华美转身
我一直是一个安于现状的家庭主妇。生活中,我热爱烹饪、园艺和照顾家人,但我也渴望能有更多的自我实现和价值感。在机缘巧合下,我接触到了卓扬网,一个专业的股票投资平台。从那刻起,我的人生发生了翻天覆地的变化。
初…
BCSP-玄子Java开发之Java Web编程CH011_Ajax交互扩展
BCSP-玄子Java开发之Java Web编程CH011_Ajax交互扩展
jQuery灵活的Ajax实现
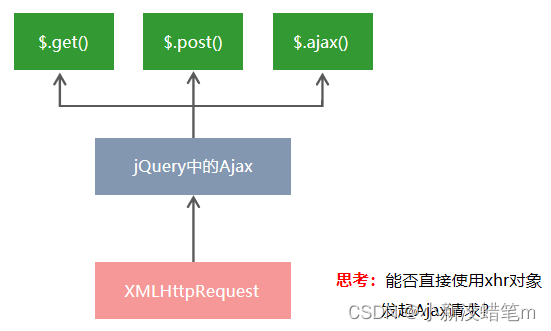
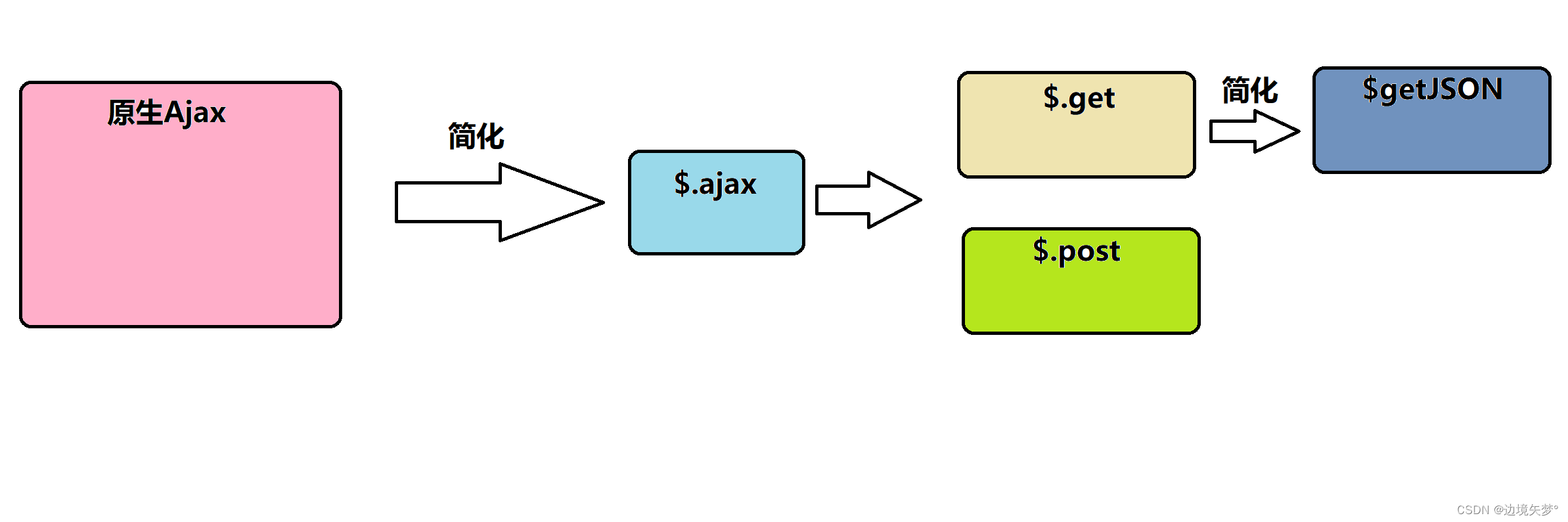
$.ajax()$.get()$.post()$.getJSON().load()……
$.get()方法
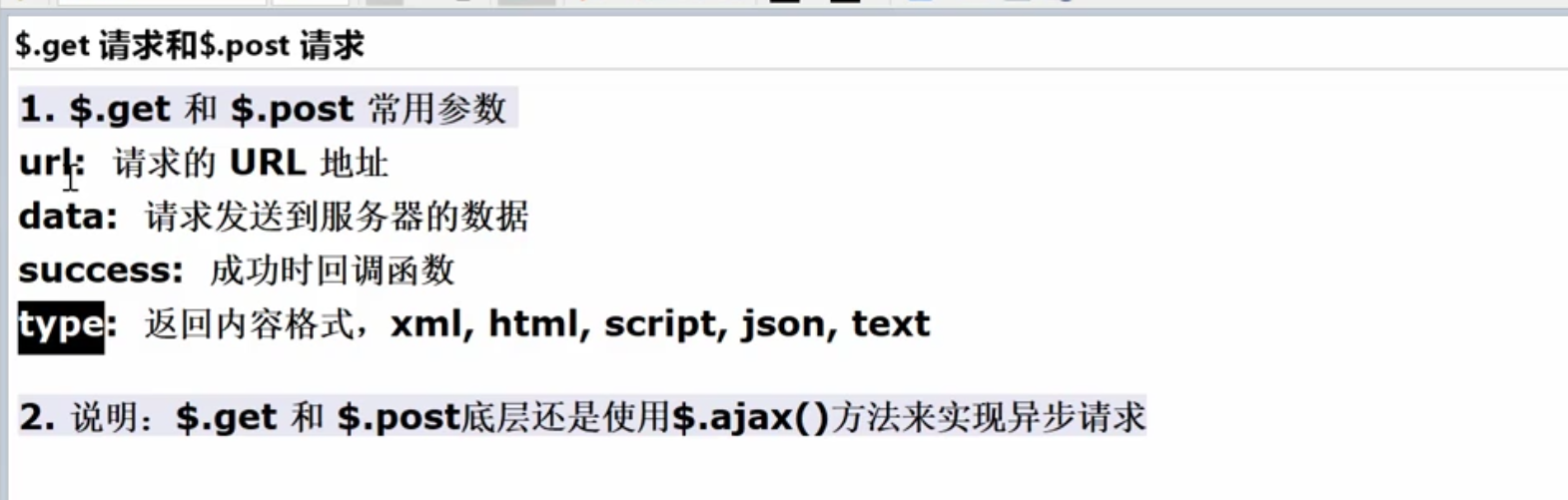
$.get(url[,data][,success][,dataType]);常用参数
参数类型说明urlString必选,发送请求的地址dataPlainObject 或 Stri…
使用uniapp开发系统懒加载图片效果
1、创建一个Vue组件
在uniapp项目中,我们可以创建一个独立的Vue组件来实现懒加载图片效果。打开uniapp项目,进入components文件夹,创建一个名为"LazeImage"的组件。
2、编写组件模板
在"LazeImage"组件中,…
用PHP做服务器转发层,解决js的ajax跨域访问问题
做js的ajax应用时,会遇到你需要请求的接口并不在你当前域下,此时就会出现跨域访问的问题,浏览器会禁止你请求这个接口。
此时怎么访问这个WebService的接口呢?
一个简单的办法就是在本域的服务器上,增加一个转发层&a…
Ajax基本概念及请求步骤(同步异步概念)
同步异步
同步 同步代码是按照代码的顺序一步一步执行的代码; 在执行完一个方法后,一直等待返回值,这时系统是阻塞的,只有接收到返回的值后才往下执行其他的命令
异步 异步代码是需要消耗等待时间的代码(定时器&…
Ajax学习笔记(一)--- 基础概念和基本使用
一、基础
1、概念
Ajax 异步 JavaScript XML 。Ajax是一种能够在不重新加载整个页面的前提下,与服务器进行交互并更新部分页面内容的技术。能实现页面无刷新且更新数据,大大提高了用户的体验。所有的 Ajax 代码要写到 script 标签之中。
2、原理…
【Java 进阶篇】Ajax 实现——原生JS方式
大家好,欢迎来到这篇关于原生 JavaScript 中使用 Ajax 实现的博客!在前端开发中,我们经常需要与服务器进行数据交互,而 Ajax(Asynchronous JavaScript and XML)是一种用于创建异步请求的技术,它…
JavaScript-Ajax-axios-Xhr
JS的异步请求
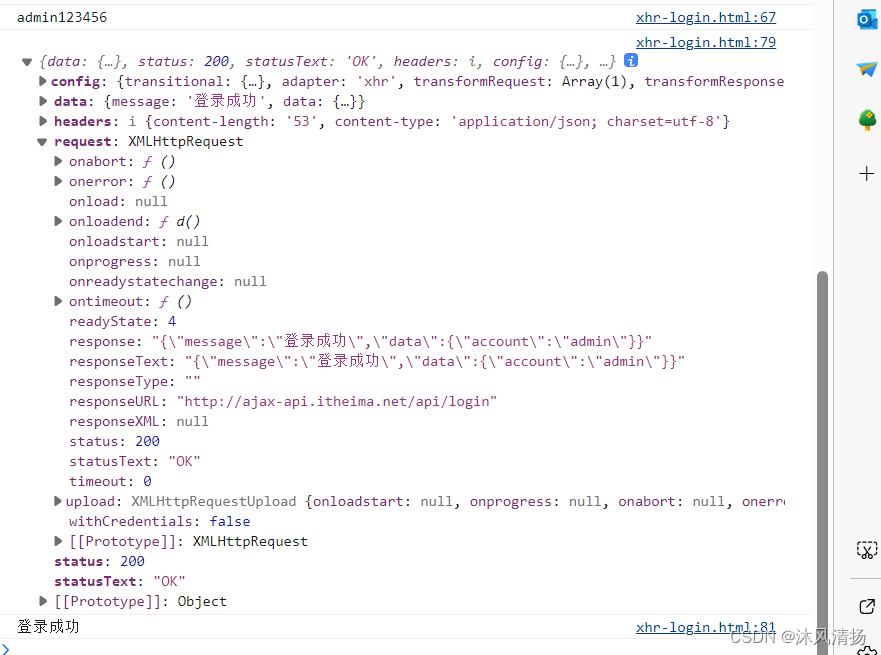
主要有xhr xmlHttpRequest 以及axios 下面给出代码以及详细用法,都写在了注释里 直接拿去用即可
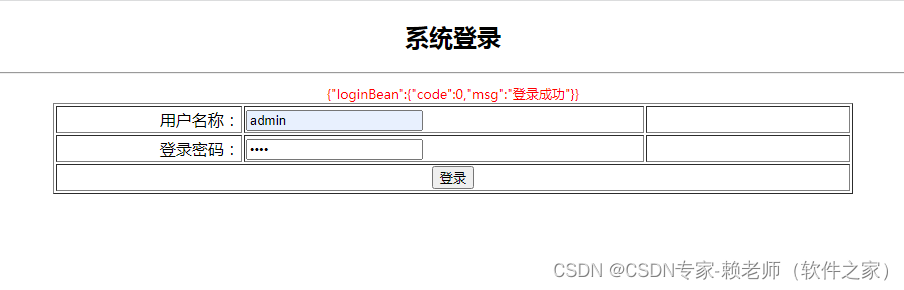
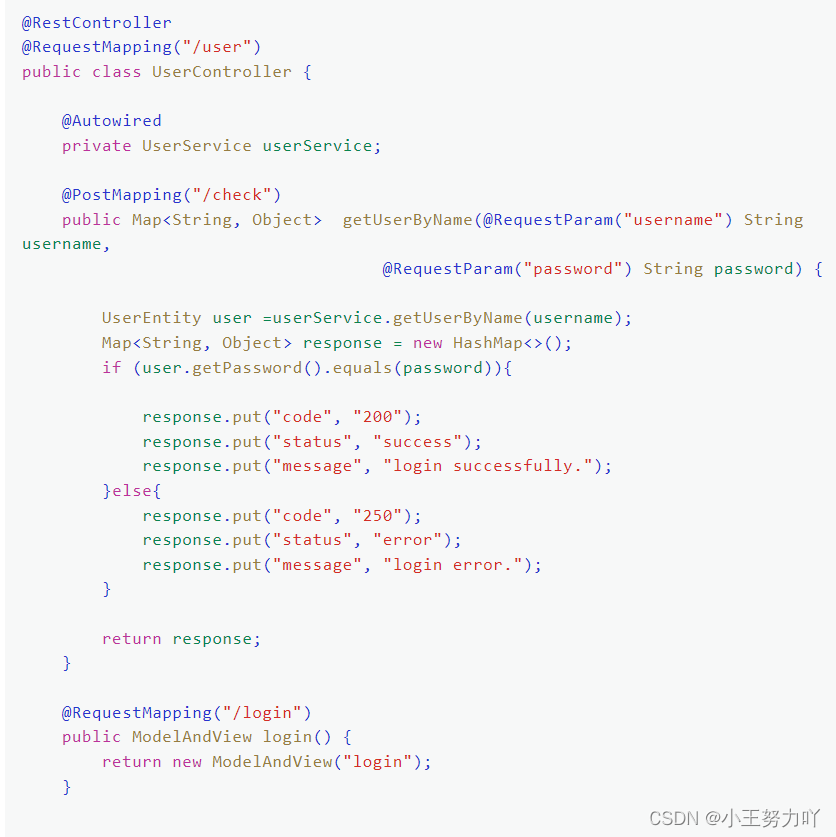
测试中默认的密码为123456 账号admin
其他一律返回登录失败
代码实例
<!DOCTYPE html>
<html lang"en">
<head><…
Ajax发送异步请求
简介 Ajax(Asynchronous JavaScript and XML)即异步的JS和XML,本质是使用JS提供的XMLHttpRequest对象异步地向服务器发送请求,并接受响应数据。服务器响应回来的是部分的数据而不是完整的页面,并且可以以无刷新的效果来…
【Java 进阶篇】深入理解 Jackson:Java 对象转 JSON 的艺术
嗨,亲爱的小白们!欢迎来到这篇关于 Jackson JSON 解析器中 Java 对象转 JSON 的详细解析指南。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,而 Jackson 作为一个强大的 JSON 解析库,能够帮…
ajax跨域的几种实现方式
什么是跨域
同协议,同ip,同端口视为一个域,当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
原生态ajax跨域实现
通过动态创建script标签通过src发送跨域地址,通过定义function XXX(&…
如何正确使用RestTemplate【十一】
theme: vue-pro 小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。 RestTemplate阶段性突破 之前几篇文章我们简单介绍了RestTemplate中针对不同几个请求方式提供的一些固定方法,那么我们能不能自己去指定相应的请求来调用请求呢&am…
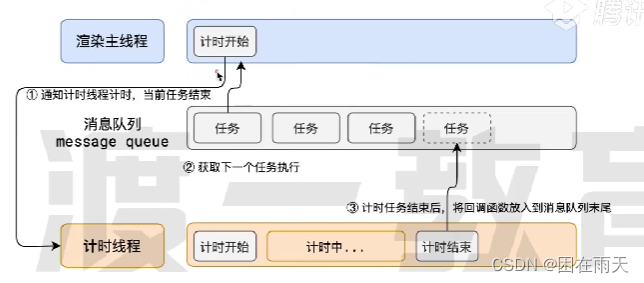
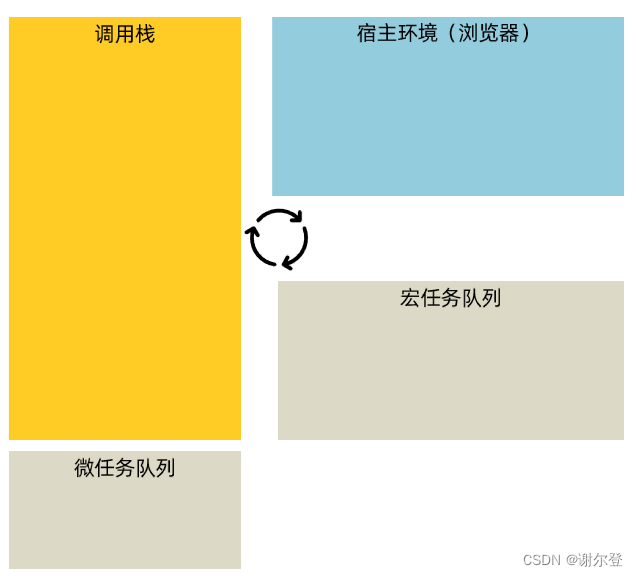
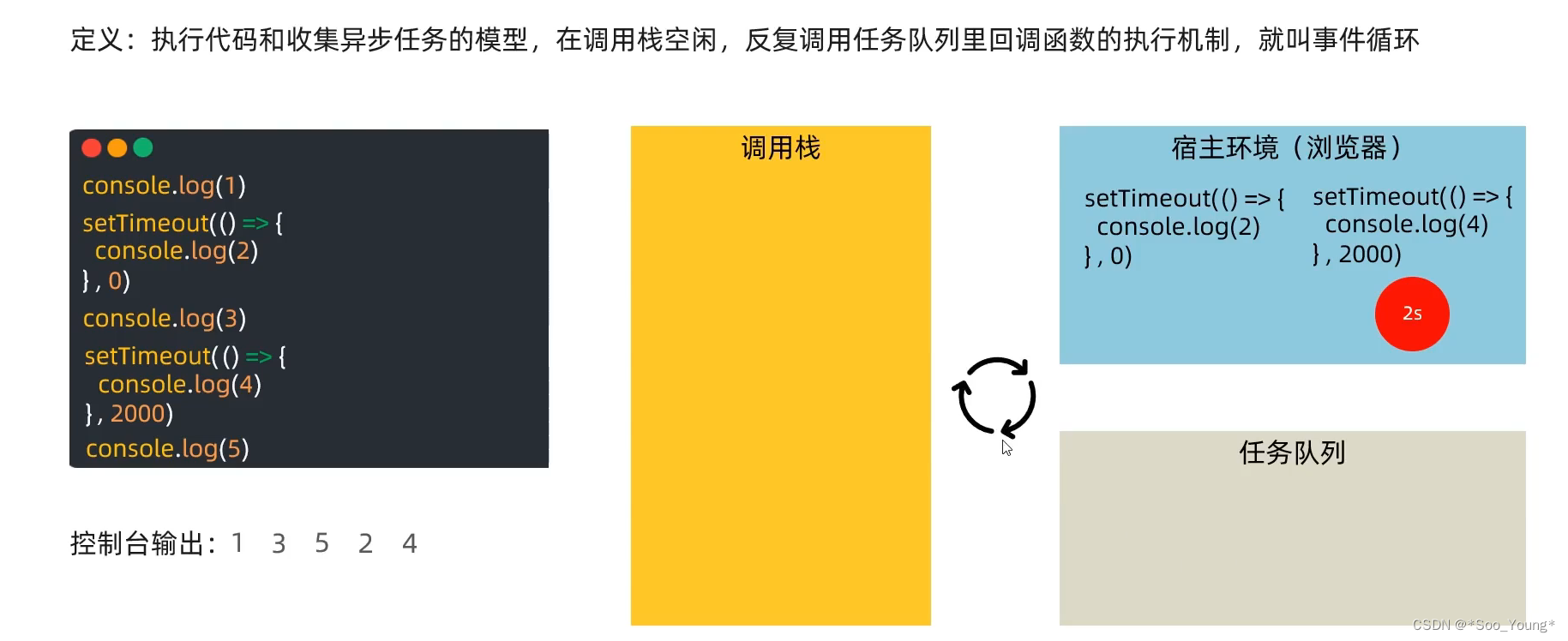
浏览器事件循环原理 —— 任务优先级
系列文章目录
第一章 浏览器事件循环原理 —— 浏览器进程模型第二章 浏览器事件循环原理 —— 渲染主线程如何工作?第三章 浏览器事件循环原理 —— 何为异步?第四章 浏览器事件循环原理 —— JS为何会阻碍渲染? 文章目录
系列文章目录
文…
vue3+elementPlus登录向后端服务器发起数据请求Ajax
后端的url登录接口 先修改main.js文件
// 导入Ajax 前后端数据传输
import axios from "axios";
const app createApp(App)
//vue3.0使用app.config.globalProperties.$http
app.config.globalProperties.$http axios
app.mount(#app);
login.vue
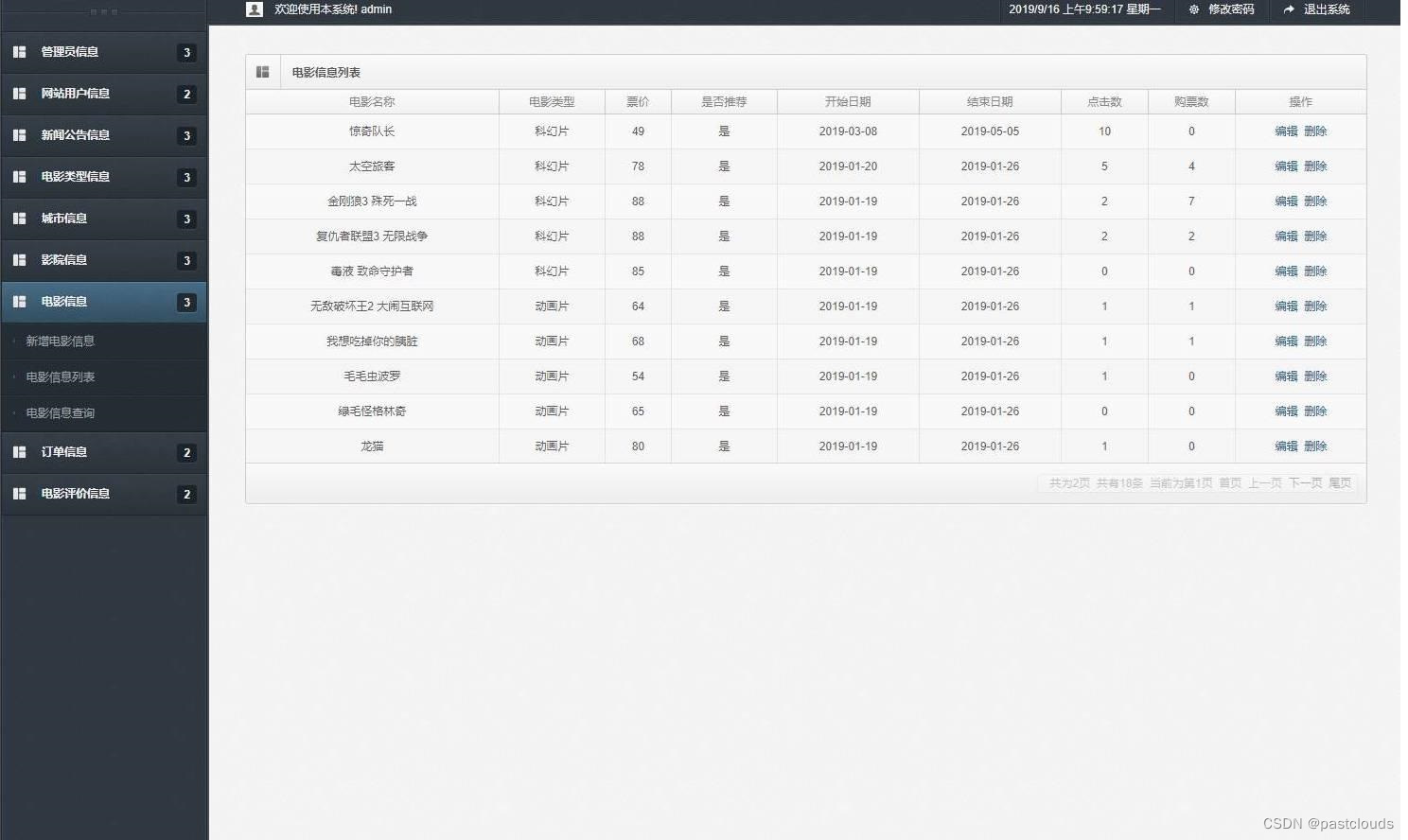
页面显示部分…
前端 Ajax 技术有哪些优缺点?
Ajax(Asynchronous JavaScript and XML)是一种基于前端 JavaScript 技术的异步通信技术,可以在不刷新整个页面的情况下向服务器发送请求和接收响应,以实现动态加载内容和交互效果。下面是 Ajax 技术的优缺点:
优点&am…
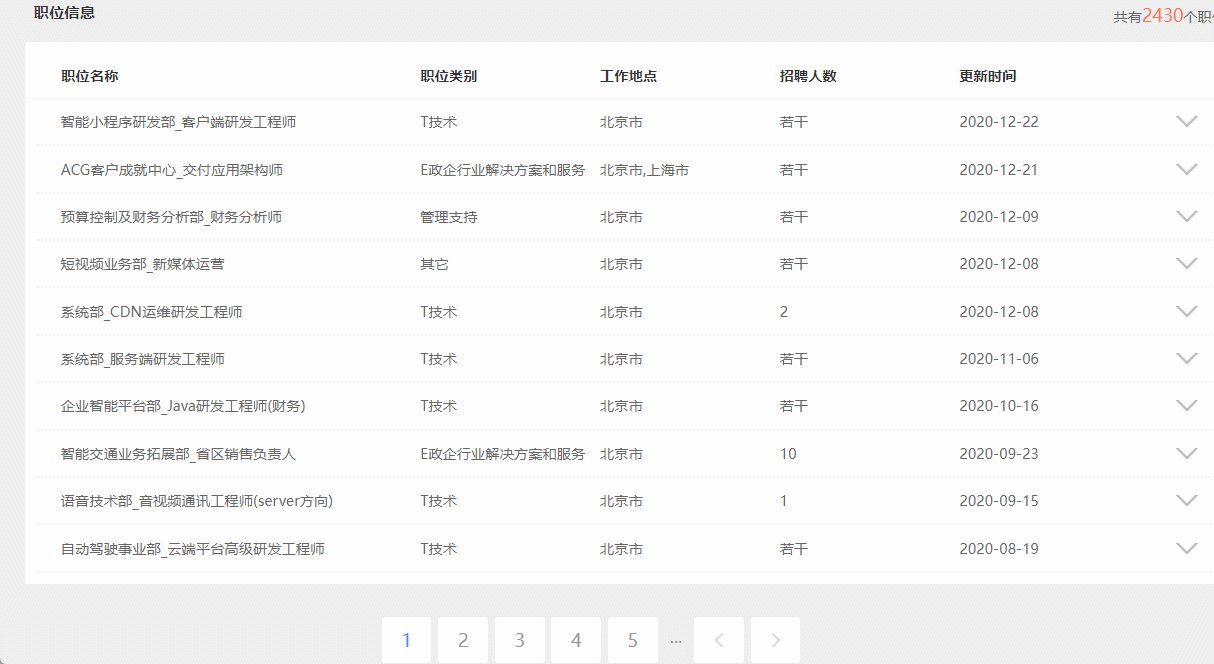
一键抓取拉勾网跟boss直聘的招聘信息(常规操作,未借用Selenium这些)
笔者有话说:针对大多数电商类的望着那而言,其信息偷明度与时效性不言而喻,同样,他的反爬机制也相当到位,这里遇到的常见的反爬手段无非就是cookie跟refer字段,cookie动态加载的信息尤其的恶心,在不用selenium进行破解的时候,那过程简直了。。。(某直聘网站还定点封ip大…
Ajax与jQuery
目录 Ajax是一种异步无刷新的技术 Ajax的优点:
可以无需刷新页面与服务器端进行通信允许根据用户事件来更新部分页面内容
Ajax的缺点:
没有浏览历史,不能回退存在跨域问题(同源)SEO(搜索引擎优化&#x…
JAVA学习手记-AJAXJson
AJAX&json QQ 1285575001 Wechat M010527 技术交流 QQ群599020441 纪年科技aming AJAX 增强用户体验Json 一种数据格式 应用范围广泛
ajax读rss示例
输入一个RSS地址:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>this is test<…
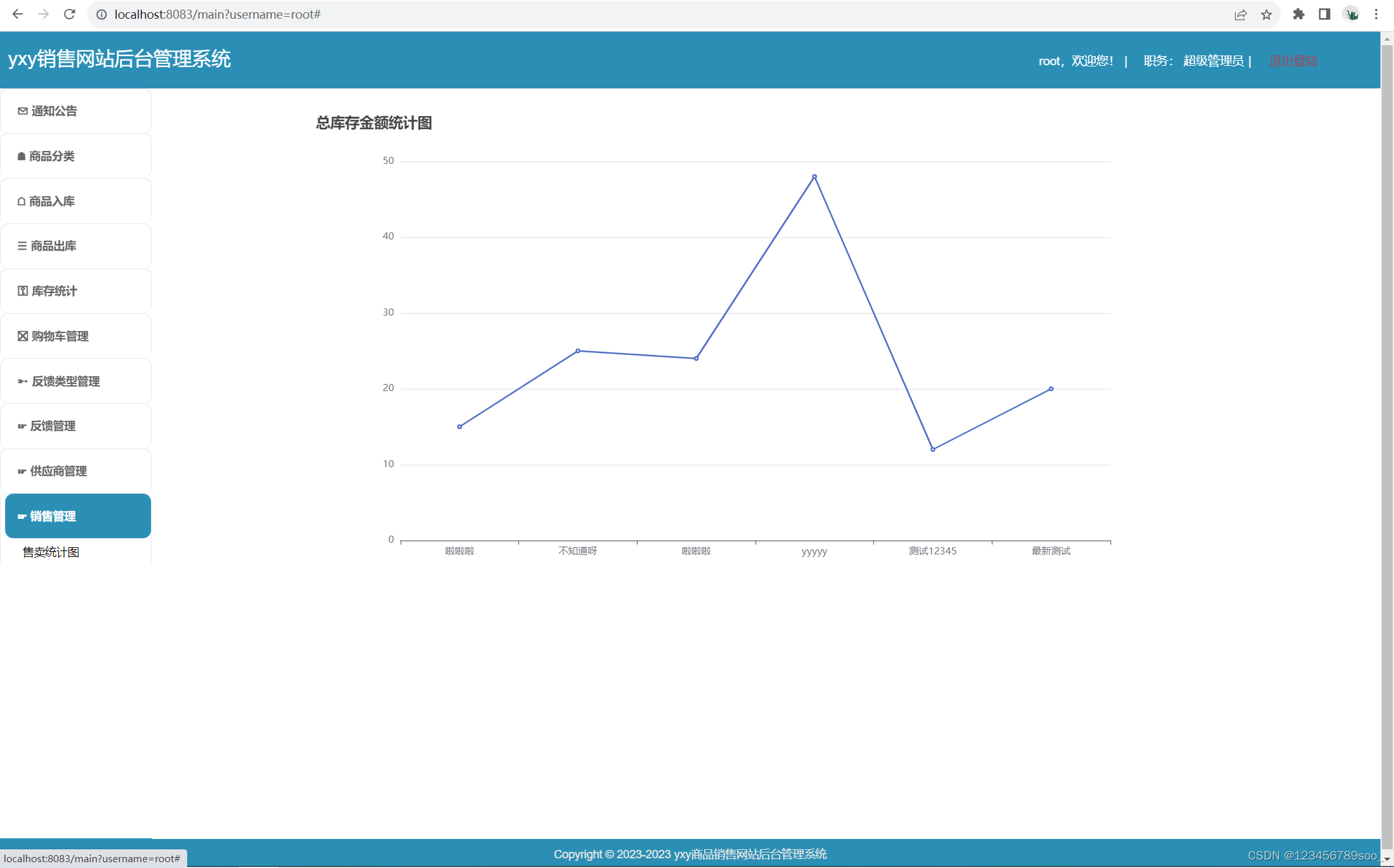
yxy销售网站后台管理系统
springbootmybatisthymeleaf
第一个练习的项目就是小商品零售平台后台管理系统,但是当时由于业务不熟练,需求分析先不做好,导致在开发的过程中出现了很多问题。
这次首先把需求确定,详细的做好前期准备工作,再来进行…
Ajax从服务器端获取数据
写在前面的话 Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或JSON来进行应用. 一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用JSON语句话,服务端需要多做一些工作,但到了客户端,通过使用eval()函数来进行解析,就…
session_cache_limiter(private,must-revalidate)表单页面回跳
session_cache_limiter(private,must-revalidate)是什么意思 //注意要写在session_start方法之前 表义一: 指定会话页面所使用的缓冲控制方法: 当session_cache_limiter(private)时,用处是让表单window.history.go(-1)的时候,填写…
我的项目分享(不喜勿喷)
我要分享的项目是大喇叭C2C电商平台系统,一个面向移动端的电子商务平台,为个体消费者和商家提供直接交易和沟通的便利,丰富了人们的生活。
主要功能模块: 该项目的主要功能包括: 1. 用户注册功能:使用正则…
ajax _ 初学版
目录
1. 认识前后端交互
2. 认识 ajax
3. ajax 的 步骤
4. ajax 的异步问题
5. 前后端交互的请求方式 ( method/type )
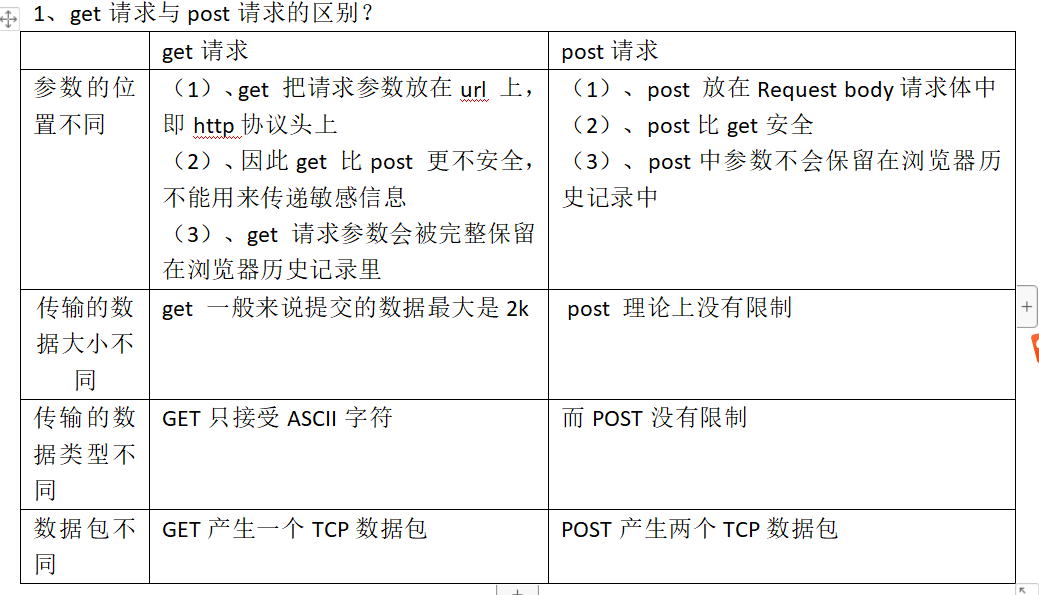
GET 和 POST 的区别 : ( 面试题 )
6. 发送一个带有参数的 GET 请求
7. 发送一个带有参数的 POST 请求
8. 总结
9. 扩展 : 状态码
10. 图例 : 1. …
Ajax一小步,Web开发一大步
Ajax的提出,虽然不是一项新的技术,但是带给Web开发的却是一大步的进步。
在网络资源和网络应用日益丰富的今天,如何把信息和功能以最好的方式提供
给用户使用,无疑是头等的大事。
第一次试用yahoo beta的功能,就一下子…
轻松入门Axios:前端开发中的HTTP利器
轻松入门Axios:前端开发中的HTTP利器 前言为什么选择Axios1. **简单易用:**2. **功能丰富:**3. **广泛支持的浏览器和环境:**4. **跨域支持:**5. **社区活跃:**6. **对于处理错误的友好性:**7. **对于并发请求的支持:** 安装与引用1. 使用 npm 安装 Axios࿱…
Django之HelloWorld
注:本篇文章内容基于Windows平台。
一,安装python
下载地址:http://www.python.org
由于后面用到sqlite数据库,pysqlite现在仅支持到python2.4,所以我选择了下载python2.4版本
msi文件一路安装到底,可以…
深入理解C++20:类与对象的高级特性及运算符重载
深入理解C20:类与对象的高级特性及运算符重载
类与对象的高级特性
常量静态数据成员
在你的类中,可以声明 const 数据成员,这意味着它们在创建和初始化后不能被改变。当常量仅适用于类时,应该使用 static const(或 …
第五部分 包拆解 1)org.directwebremoting包
AjaxFilter 2种类型接口 1,认证,日志,安全, 2,延迟 org.directwebremoting.filter.ExtraLatencyAjaxFilter 一般和AjaxFilterChain合作 Container …
前端利用AJAX下载文件的方法
function DownloadFile(tmp) { // 下载文件的函数,tmp是文件的路径,包括文件名var url "http://" location.host tmp; // 拼接完整的URLconsole.log("打印url的样式", url); // 打印拼接后的URLvar filename url.substring(url.…
Jquery插件写按钮状态
/*** Created by RATDATA on 2016/8/30.*/
(function ($) {$.fn.extend({"ButtonOFF": function (key) {///<summary>/// 按钮不可用///</summary>if (keyundefined){key数据加载中...;}this.val(key) //设置按钮显示文字this.css({ background: "#…
使用ajax实现页面分页
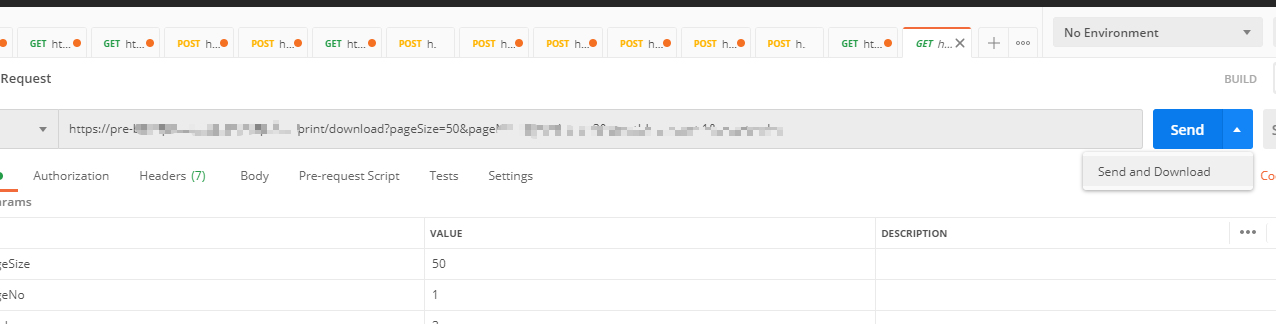
分页 :
实现一个分页的步骤 : 服务器需要知道的有 : 每一页有多少数据 : pageSize // 可以自己设置每页显示多少数据 一共有多少数据 : totalRecord // 通过查询数据库获取 selece count(*) from xxx 当前页码 : pageNum // 通过浏览器传入 查询条件 : condition // 通过…
axios 使用FormData格式发送GET请求
如果你需要使用,FormData格式,发送GET请求
将参数拼接到 FormData对象 中,使用 URLSearchParams 将FormData对象转换为查询参数字符串,并将其拼接到URL中,这样就能以FormData格式发送GET请求给服务器
注意࿱…
Ajax发送get请求和post请求的比较
回顾之前写代码时遇到的疑问 目录
代码案例
使用Ajax发送get请求案例:
使用Ajax发送post请求案例:
为什么在Ajax中需要为post请求设置响应头,而get请求不需要
为什么在Ajax中需要为post请求设置响应头,从底层是实现原理角度告…
【ES6】掌握Promise和利用Promise封装ajax
💻 【ES6】掌握Promise和利用Promise封装ajax 🏠专栏:JavaScript 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向:目…
fetch向后端请求数据:get/post/put/patch/delete方式、解决catch不能主动捕获错误问题(超详细笔记)
1、什么是fetch: fetch是ES6出现的,它使用了 ES6 提出的 promise 对象,为了取代XMLHttpRequest而诞生的;提到XMLHttpRequest就不得不提ajax,ajax是一种实现前后端交互的技术,而ajax是基于XMLHttpRequest模块…
WPF/E is Ajax
做一个从数据库读取数据然后在页面展示出来的矩阵图谱。对应的WebForm1.xaml的XAML文件。
[code]
<Canvas
xmlns"http://schemas.microsoft.com/client/2007"
xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"
Loaded"javascript:onLoaded…
【Java 进阶篇】Ajax 实现——JQuery 实现方式 `ajax()`
嗨,亲爱的读者们!欢迎来到这篇关于使用 jQuery 中的 ajax() 方法进行 Ajax 请求的博客。在前端开发中,jQuery 提供了简便而强大的工具,其中 ajax() 方法为我们处理异步请求提供了便捷的解决方案。无需手动创建 XMLHttpRequest 对象…
关于ASP.NET AJAX 弹出式遮盖层的文章
作者:护马的空间 原文地址:http://ajax.asp.net/ajaxtoolkit/ModalPopup/ModalPopup.aspx
ModalPopup 描述
ModalPopup 能够使页面以设计对话框模式显示,这样可以阻止使用者不能和页面的其他部分进行交互操作。这个模式可以是任何层的控件&…
jQuery Ajax 缓存
在jQuery中,Ajax请求的默认行为可能会根据浏览器和数据类型的不同而有所差异。通常,对于GET类型的请求,浏览器会缓存响应结果以提高性能。然而,在某些情况下,我们可能不希望使用缓存,特别是在需要获取实时数…
第6章:Vue中的ajax(包含:回顾发送ajax请求方式、vue-cli脚手架配置代理服务器)
文章目录6.1问题:回顾前端页面发送ajax请求方式?6.2安装axios6.3vue-cli脚手架配置代理服务器6.3.1解决跨域问题:配置代理_方式1案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实…
用PHP做服务器转发层,解决js的ajax跨域访问问题
做js的ajax应用时,会遇到你需要请求的接口并不在你当前域下,此时就会出现跨域访问的问题,浏览器会禁止你请求这个接口。
此时怎么访问这个WebService的接口呢?
一个简单的办法就是在本域的服务器上,增加一个转发层&a…
用PHP做服务器转发层,解决js的ajax跨域访问问题
做js的ajax应用时,会遇到你需要请求的接口并不在你当前域下,此时就会出现跨域访问的问题,浏览器会禁止你请求这个接口。
此时怎么访问这个WebService的接口呢?
一个简单的办法就是在本域的服务器上,增加一个转发层&a…
一文搞定XMLHttpRequest,AJAX,Promise,Axios及操作实战
XMLHttpRequest,AJAX,Promise,Axios都是发送异步请求的工具,只是使用的场合和方式有所不同。都是一种用于创建快速动态网页的技术
1、认识同步请求和异步请求?
1.1、认识同步请求?
1、我们点击淘宝首页的男装,进入男装页面的这…
ajax axios cookie sessionstorage localstorage
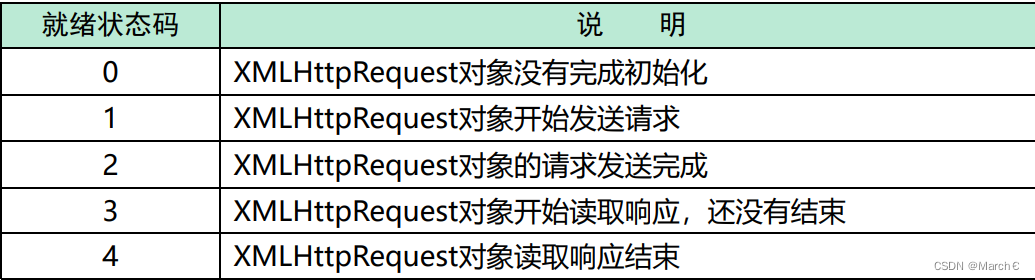
ajax四种状态
值说明0xhr被实例化出来状态就是0,即:初始化状态1请求还没有发出去,即send方法还没有被调用,依然可以修改请求头(xhr.setRequestHeader())2请求已经发出去了,即:send方法已经被调…
VS 2005的一个怪毛病
在公司的中文windows 2003上装了个英文的virsual studio 2005,然后跟着就装ajax extension, .net 3.0 extension, workflow extesion,之后打开vs 2005,呵呵, 所有原来2.0的模板都不见了,删了重新来过,还是一样.....最后在setting里头,把international setting (中文叫区域设置)…
每天一剂Rails良药之Debugging Ajax
1,Rails1.1及以上版本默认会在config/environments/development.rb里加上下列设置:
[code]
config.action_view.debug_rjs true
[/code]
这样,当你使用RJS时,如果发生异常,则会有一些非常有用的JavaScript alerts。2,…
商品对比、排序(在Yii框架中的应用)
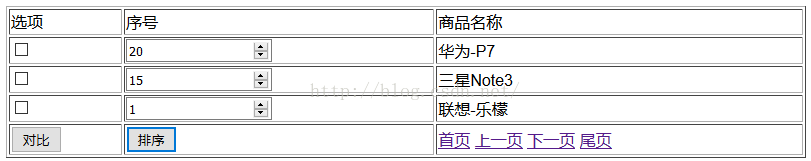
2.案例题目
实现商品列表的对比和排序功能。
3.案例完成思路要求
A,完成商品列表必须有分页 。
B,完成商品对比功能,要求每次对比商品为2个商品,不能多,不能少,并且如果不符合要求,要提示“必须…
前端如何中断请求 ( axios、原生 ajax、fetch)
使用场景
在前端开发中,我们经常需要中断请求来优化性能或处理特定的业务需求。以下是一些常见的使用场景: 比如
重复请求:当页面中多个组件并发调用同一个接口时,在第一个请求返回后,我们可能需要中断其他组件对该接…
DELETE 请求,如何通过ajax进行发送
基本的 DELETE 请求概念
DELETE 请求用于向服务器发送删除资源的请求。它是 RESTful API 中的一个重要方法,用于删除指定的资源。 在 Axios 中,发送 DELETE 请求需要指定目标 URL,并可选地传递一些参数,例如请求头、请求体等。DE…
使用Jquery和Ajax的动态依赖选择框
如何使用Jquery,Ajax,PHP和Mysql进行动态相关选择框。当在“父”框中进行选择时,从属选择框允许刷新“子”框列表数据。在这篇文章中,我给出了“catergory”和“subcategory”之间的数据库关系示例。这是非常简单的jquery代码&…
在服务器端判断request来自Ajax请求(异步)还是传统请求(同步)
在服务器端判断request来自Ajax请求(异步)还是传统请求(同步): 两种请求在请求的Header不同,Ajax 异步请求比传统的同步请求多了一个头参数 1、传统同步请求参数 accept text/html,application/xhtmlxml,application/xml;q0.9,*/*;q0.8 accept-ch…
Ajax学习笔记01
引入
翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点…
JS Ajax 封装
ajax 封装 一、 什么是Ajax?二、 Ajax的优缺点?2.1 优点2.2 缺点 三、 Ajax的使用3.1 状态码3.2 xhr的基本使用3.3 ajax原生封装:3.3.1 触发GET请求:3.3.2 调用POST请求: 四、Ajax的约束 一、 什么是Ajax? …
报错:axios 发送的接口请求 404
axios 发送的接口请求 404 一、问题二、分析 一、问题 二、分析
axios 发送的接口请求 404,根本没有把接口信息发送到后端,这个时候你可以查看检查一下自己的接口名字,或让后端配合换一个接口名字再发送一次接口请求
ajax请求返回状态为200但还是进入error事件
最近遇到一个问题,发送一个ajax请求,请求成功了,并且放回状态为200,但是就是不进入success事件,添加error事件竟进入了error事件。
代码如下: $.ajax({url:$WEB_ROOT_PATH"/dataLevel/dataLevelCtrl.…
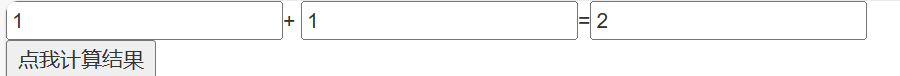
Flask按钮调用python函数
直接复制测试即可,单击按钮后控制台打印文字。
这是index.html前端代码:
<!doctype html>
<html>
<head><title>The jQuery Example</title><h2>jQuery-AJAX in FLASK. Execute function on button click</h2&…
SpringMVC:Ajax、拦截器、文件上传、文件下载
文章目录 SpringMVC - 06一、Ajax1. 概述2. Ajax 异步加载数据1. 单个数据2. 对象 3. 实践4. 总结 二、拦截器1. 概述2. 实现3. 实践4. 总结 三、文件上传:Upload1. 准备工作2. 步骤3. 效果 四、文件下载:Download1. 步骤2. 效果3. 总结 注意:…
多对多的创建方式与Ajax
模型层补充 MTV与MVC模型 MTV 全称 Models Templates Views 模型模板视图
MVC 全称 Models Views Controller 模型视图控制MTV: Django号称是MTV模型
MVC: 其实django本质也是MVC
拓展: vue框架:MVVM模型choices参数(数据库字段设计常见)
choices使用
class User(models.Mod…
5.Python-使用XMLHttpRequest对象来发送Ajax请求
题记 使用XMLHttpRequest对象来发送Ajax请求,以下是一个简单的实例和操作过程。
安装flask模块 pip install flask 安装mysql.connector模块 pip install mysql-connector-python 编写app.py文件 app.py文件如下: from flask import Flask, reque…
基于springboot和ajax的简单项目 02 代码部分实现,思路 (上)
01.由于是对功能的实现,应该是按照功能的需要去写代码,所以,先看前端html文件的代码。
02.项目的开始界面是starter.html文件。 关键的script标签
<script type"text/javascript">$(function(){//页面加载完成之后执行doLo…
50个实用的JavaScript工具
JavaScript是一个功能强大的客户端脚本语言,许多现代化的网站和Web应用程序都会使用到它。JavaScript可以增强用户的体验,并提供丰富的互动式组件和功能。虽然它的语法相当简单,但是对开发者来说还是很有难度的,因为它要运行在Web…
ASP.NET AJAX 新書完稿.
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>歷經了無數的夜…
Ajax+servlet实例
Ajax异步请求,servlet产生随机数据,Html页面无刷新显示。运行环境:jdk1.5tomcat 5.5 一、ajaxServlet.java package com;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;im…
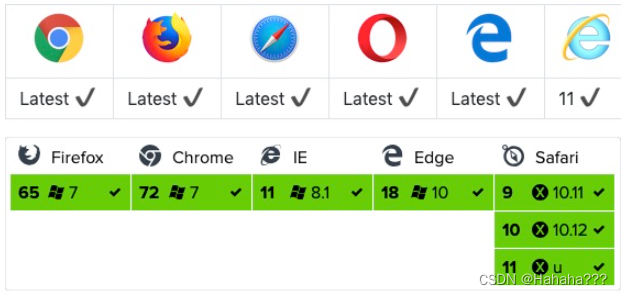
AJAX浏览器支持-动力节点
并非所有的浏览器都支持AJAX,以下是支持AJAX的主要浏览器:
•Mozilla Firefox 1.0及更高版本。
•Netscape 7.1及更高版本。
•Apple Safari 1.2及更高版本。
•Microsoft Internet Explorer 5及更高版本。
•Konqueror。
•Opera 7.6及更高版本。…
Ajax -- from表单与模板引擎
1. from表单的基本使用
1.1 什么是表单
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并通过标签的提交操作,把采集到的信息提交到服务器端进行处理。
1.2 表单的组成部分
表单由三个基本部分组成&#…
html用户注册页面
**
html用户注册界面
**
<body>
<!--
form 标签是表单标签
action 属性设置提交的服务器地址
method 属性设置提交的方式 GET(默认值)或 POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有 name 属性值
2、单选、复选&…
c#中使用http请求,工具
c#中使用http请求,工具 1、引用的库 using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text; 2、核心 namespace JXService.utils
{public class HttpUitls{public static string Get(string …
每天一剂Rails良药之Use Ajax to Trim Fast, Static Pages
今天让我们看看怎样使用Rails和Ajax得到静态页面。
看下面这个页面:
[code]
<ul><li><div id"product-1" class"product-overview"><span class"title">Learn to Program (Chris Pine)<% link_to_remote "detai…
Ajax ASP/PHP
文章目录 AJAX ASP/PHP 实例AJAX ASP/PHP 实例实例解析 showHint() 函数AJAX 服务器页面 ASP 和 PHPASP 文件PHP 文件 AJAX ASP/PHP 实例 AJAX 用于创造动态性更强的应用程序。
AJAX ASP/PHP 实例
下面的例子将为您演示当用户在输入框中键入字符时,网页如何与 web…
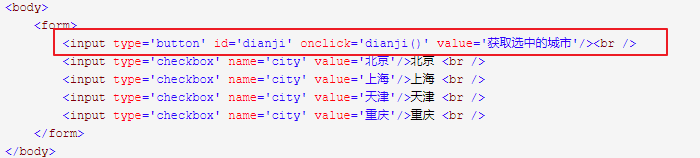
button元素的id与onclick的函数名字相同 导致方法失效的问题
需求需要在原先页面添加一个按钮,触发一个function,如此简单的操作,却无意间发现了一个问题。(还是对html了解的太少) 先看下在菜鸟教程的示例(错误代码) <!DOCTYPE html>
<html>
<head>
<meta charset"utf-8"…
实现ajax、网络你必须要知道的点
实现ajax 以2开头都是正常的 以3开头的都是重定向–地址变化了 以5开头就是服务器端的问题 以4开头,就是前端的问题 404–没有找到资源,原因可能是地址写错了 400—代表的是传递的数据的类型不是后端接收的 ajax: async javascript and json 主要用来实现…
urllib爬虫 应用实例(三)
目录
一、 ajax的get请求豆瓣电影第一页
二、ajax的get请求豆瓣电影前十页
三、ajax的post请求肯德基官网 一、 ajax的get请求豆瓣电影第一页 目标:获取豆瓣电影第一页的数据,并保存为json文件 设置url,检查 --> 网络 --> 全部 -…
读取流的内容,首个字符不见了?数据不完整?解决
前言:
这几天大神开始教我弄安全方面的东西了,主要是数据防篡改的。今天就遇到一个很怪异的事,页面的数据流传过来,我接收到之后首个字符缺失了。123拿到却是23。记录一下今天的收获,算是收获很多的一天。
找原因&am…
阿语python4-1 django框架v5.0第3.5节HttpRequest对象
回想一下,利用HTTP协议向服务器传参有几种途径?提取URL的特定部分,如/weather/beijing/2018,可以在服务器端的路由中用正则表达式截取;查询字符串(query string),形如key1value1&key2value2…
一分钟学会实现Suggest功能的AJAX样例
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>Ajax不是什…
JavaWeb 速通Ajax
目录
一、Ajax快速入门 1.基本介绍 : 2.使用原理 :
二、Ajax经典入门案例 1.需求 : 2.前端页面实现 : 3. 处理HTTP请求的servlet实现 4.引入jar包及druid配置文件、工具类 : 5.Domain层实现 : 6.DAO层实现 : 7.Service层实现 : 8.运行测试 :
三、JQuery操作Ajax 1 …
将XForm集成到你的工作流引擎里面
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>在 表单流…
IBM指南 - Ajax的传输方式
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>IBM刚刚发…
vue项目中axios的封装、拦截及使用
创建constant.js文件保存baseUrl
创建constant.js(随意) 保存baseUrl
var baseUrl process.env.NODE_ENV production ? http://生产环境地址 : http://开发环境地址
export default baseUrl创建request.js文件创建请求
创建request.js
// 引入axios
import axios from axi…
Ajax异步请求(不等待,继续执行)
案例:
1、问题:
以下代码中,if 和 else里面都有以下两句话,能不能把这两句话放在else之后执行?
//关闭对话框
this.dialogFormVisible false;
//刷新数据
this.list();
save() {//修改和新增显示的是同一个表单,点…
asp.net mvc3 Ajax 简单应用
研究这个方法是用来异步提交表格,使表格能达到异步刷新,而不至于刷新页面的流量过大
如果当表格的列非常大时,我们如果用jquery要去一个一个拼接处表格来,但是如果直接用微软提供的Ajax,可以直接更新一个局部视图
直…
ajax 和 post 传多个参数值具体怎么写
ajax
data:{id:id,name:name} 正确 data:{id:“001”,name:“王俊凯”} 正确 data:{“id”:id,“name”:name}
post $.post(“Controller.do?finddosimetry”, { “id”: id, “name”:name }, function { });
ajax KaTeX parse error: Expected }, got EOF at end o…
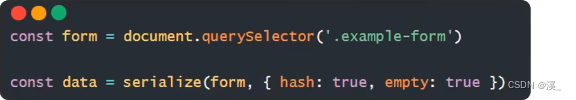
jQuery ajax中使用serialize()方法提交表单数据
$.ajax({type: "POST",url:ajaxCallUrl,data:$(#formID).serialize(),// 要提交的表单 success: function(msg) {alert(msg);}});
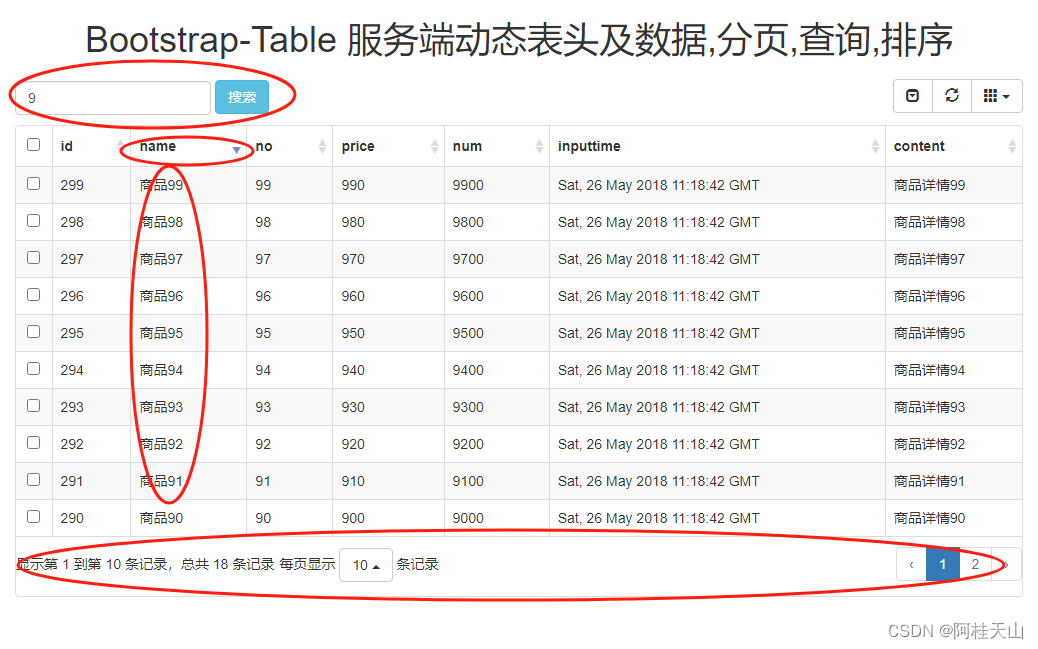
实战Flask+BootstrapTable最实用服务端分页查询动态表头及数据(ajax方式)
看到这篇文章的朋友们是幸运的,我用了很久才实战出如下结果,且行且珍惜,祝好!
话不多说,有图有源码
1.看图,实现服务端动态表头数据,分页,查询,排序 1.数据准备
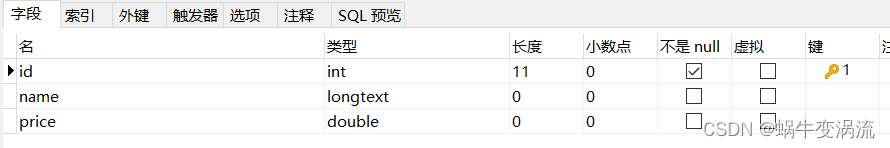
CREATE TABLE goods (id int(11) NOT NULL AUTO_INCREMENT,name varchar(255) DEFAULT NULL COMMENT 商品名,no …
【牛腩】知识点小验收
前言 经历了验收环节,才发现自己掌握的知识点少的可以,今天呢,来一次知识点小验收,看看这些知识点大家知道吗?
1.CSS优先级 当两个规则都作用到了同一个HTML元素上时,如果定义的属性有冲突,那么…
4 | Java Spark实现 WordCount
简单的 Java Spark 实现 WordCount 的教程,它将教您如何使用 Apache Spark 来统计文本文件中每个单词的出现次数。
首先,确保您已经安装了 Apache Spark 并设置了运行环境。您需要准备一个包含文本内容的文本文件,以便对其进行 WordCount 分析。
代码
package com.bigdat…
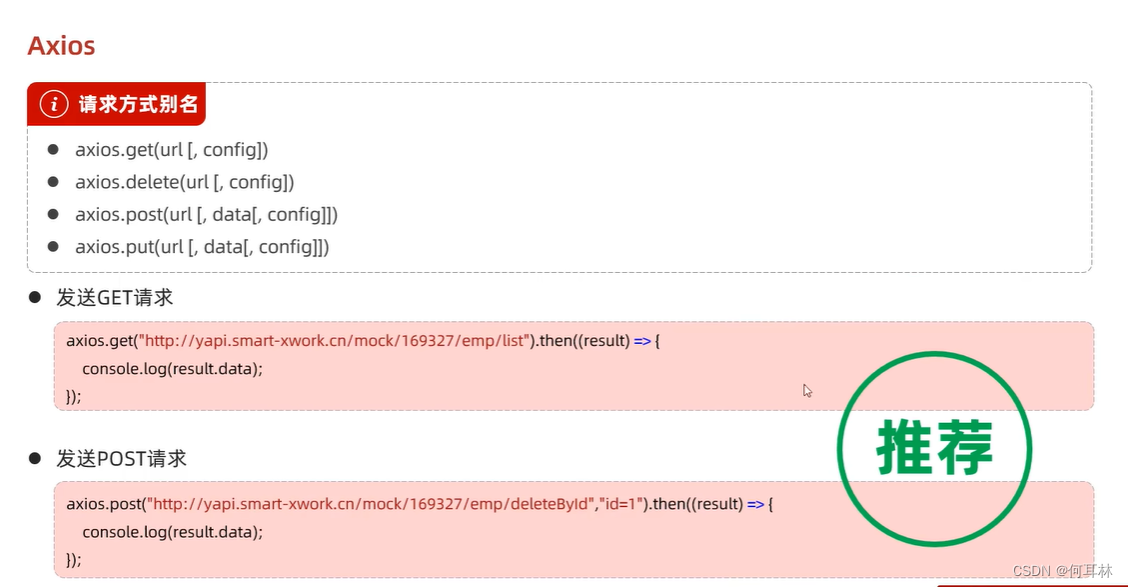
3.Axios异步通信讲解 和 JQuery Ajax 的区别
3.1 Axios简介
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下: 官网:起步 | Axios 中文文档 (axios-http.cn) 从浏览器中创建XMLHttpRequests 从node.js创建h…
初识XMLHTTPRequest
提到Ajax,就不得不提XMLHttpRequest对象。它可以让我们从指定的URL中获取数据,而不必让整个页面刷新,也就是说可以只更新网页的局部。 文章目录对象的构造构造函数:常用属性onreadystatechangereadyStaterespoenseTextresponseTyp…
Graceful Java Programming 优雅Java编程 小贴士3
Http请求编码是个老问题了,不论是UTF-8还是GBK,在咖啡的印象中,这个应该是7年前,刚学Java web时候碰到的。最近在做一个老项目,准确的说是在老项目上做修改的时候,编码问题又发生了。[b]问题背景࿱…
Ajax之同步请求和异步请求的区别?使用场景?
一、区别
①、异步: 在异步模式下,当我们使用AJAX发送完请求后,可能还有代码需要执行。这个时候可能由于种种原因导致服务器还没有响应我们的请求,但是因为我们采用了异步执行方式,所有包含AJAX请求代码的函数中的剩余…
ajax提交表单时异常
ajax提交表单时,页面发生跳转,直接跳到json输出数据页面 问题:后端返回成功后 前端ajax不是进入success方法,而是打开新页面输入json 解决:将button按钮改成 a 标签
<button type"button" class"bt…
@RequestParam post方式接收不到前端的请求
前端调用的时候突然发现一直报错:‘xxx’ is not present ,通过排查之后终于找到了原因;
原来前端的请求头中的Content-Type设置的是json格式的,而json格式需要对应post请求的接口参数需要对应是RequestBody;
如果想…
Vue Axios 请求方法的二次方装
简介
因为项目后端整体采用Restful api 进行设计,所以我们前端需要对axios的所有请求进行二次独立的封装,来满足后端接口的要求,所以,便对axios的get、post、put、delete等请求方式进行二次封装
// 对axios各种请求的二次封装
i…
ajax没运行完时切换页面报错解决方案
如:
$.ajax{.....error:function(){function001();}}
在页面没有加载完成时将function001 禁掉
如下: window.onbeforeunload window.onunload function(){function001 function(){}; //什么都不做};
页面加载后给function001 赋值
如下&#x…
2023年电大秋季招生截止日期 什么时候开始报名
2023年电大网上报名时间为3月份和9月份截止报考,电大每年可以报考两次,春季开始报名时间为12月份左右开始,秋季报名时间预计在6月份左右开始。 2023电大网上报名时间是什么时候 电大报名分为春季和秋季两个季节,一般春季招生时间为…
content-type常用参数简介及示例
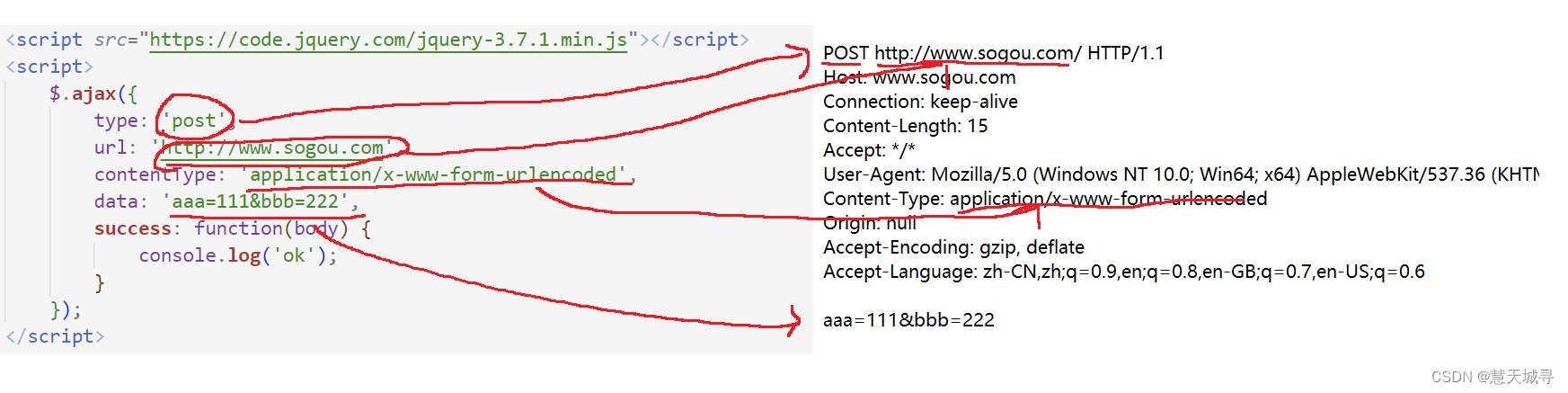
application/x-www-form-urlencoded
简介:
Ajax和JQ的默认值就是"application/x-www-form-urlencoded;charsetutf-8",是一种常见的post提交数据方式。
不属于http content-type规范,通常用于浏览器表单提交.
数据组织格式:key1…
SSM框架实现Ajax用户注册校验证
1、先将jquery-1.7.2.min.js放到WEB-INF目录下 2、spring-web.xml配置 <mvc:resources location"/WEB-INF/js/" mapping"/js/**"/><!-- FastJson注入 。ajax验证要用--><mvc:annotation-driven><mvc:message-converters register-def…
Ajax实现注册登录校验
Ajax实现注册登录校验
1.在做项目的时候,或多或少都会用到ajax来实现注册登录的校验,例如,当你注册时,你输入一个用户名,就会提示你,用户名可用,或者,用户名已被注册 ,等…
《ASP.NET AJAX程序设计 第I卷》的心路历程
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>06年3月份&…
回顾前端页面发送ajax请求方式
文章目录6.1问题:回顾前端页面发送ajax请求方式?6.1问题:回顾前端页面发送ajax请求方式?
答案: 1.xhr newXMLHttpRequest() 2.jQuery $.get $.post jQuery对xhr进行了2次封装 3.axios(推荐使用) 体积小,大…
Google Earth Engine —— 利用sentinel-1/2数据集进行土地分类59个参数案例
本案例是一个分类教程,考虑了土地分类的59各波段信息,这里不做过多的介绍的了,直接参考文中代码注释。利用sentinel-1/2数据集进行土地分类
函数:
reduceNeighborhood(reducer, kernel, inputWeight, skipMasked, optimization) 将给定的还原器应用于每个像素周围的邻域,…
几张我出版的书的照片
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>《CSS禅意花园》…
jQuery-ajax的serializeArray()、serialize()、param()应用
1.serialize()是jquery对象一个方法,其作用是将该对象的包含的值序列化为一个字符串,常用在get请求中。
例如:$("#formname").serialize(),在表单提交时,会将id为formname的所有表单数据按照“名称”“值”的形式拼接成…
python爬取京东商品(使用cookies,header,xpath匹配),解决ajax。 后附有selenium模拟访问抓取网页方法和视频演示
###本文提供的代码只用于学习,请勿用于商业用途 这次没用正则和BS4,用了XPATH,因为真的好久好久没用xpath了。
唯一要主要克服的难点就是京东的ajax加载,直接requests抓网页只有前30个商品,还要用get请求访问目标url,…
正确使用Prototype,节省额外的100K
Part I: [url]http://thinkweb2.com/projects/prototype-checklist/[/url]
1,错:
[code]
document.getElementById(foo)
[/code]
对:
[code]
$(foo)
[/code]2,错:
[code]
var woot document.getElementById(bar).value
var woot $(bar).value
[/code]
…
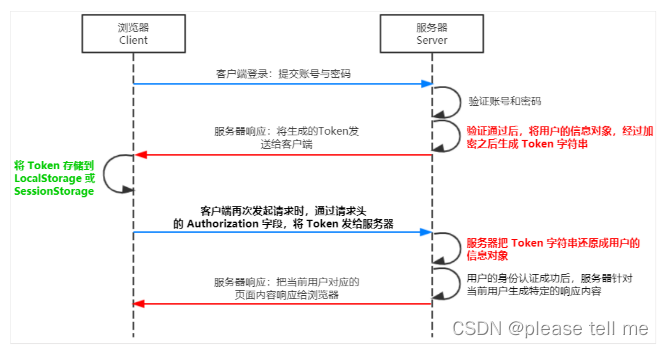
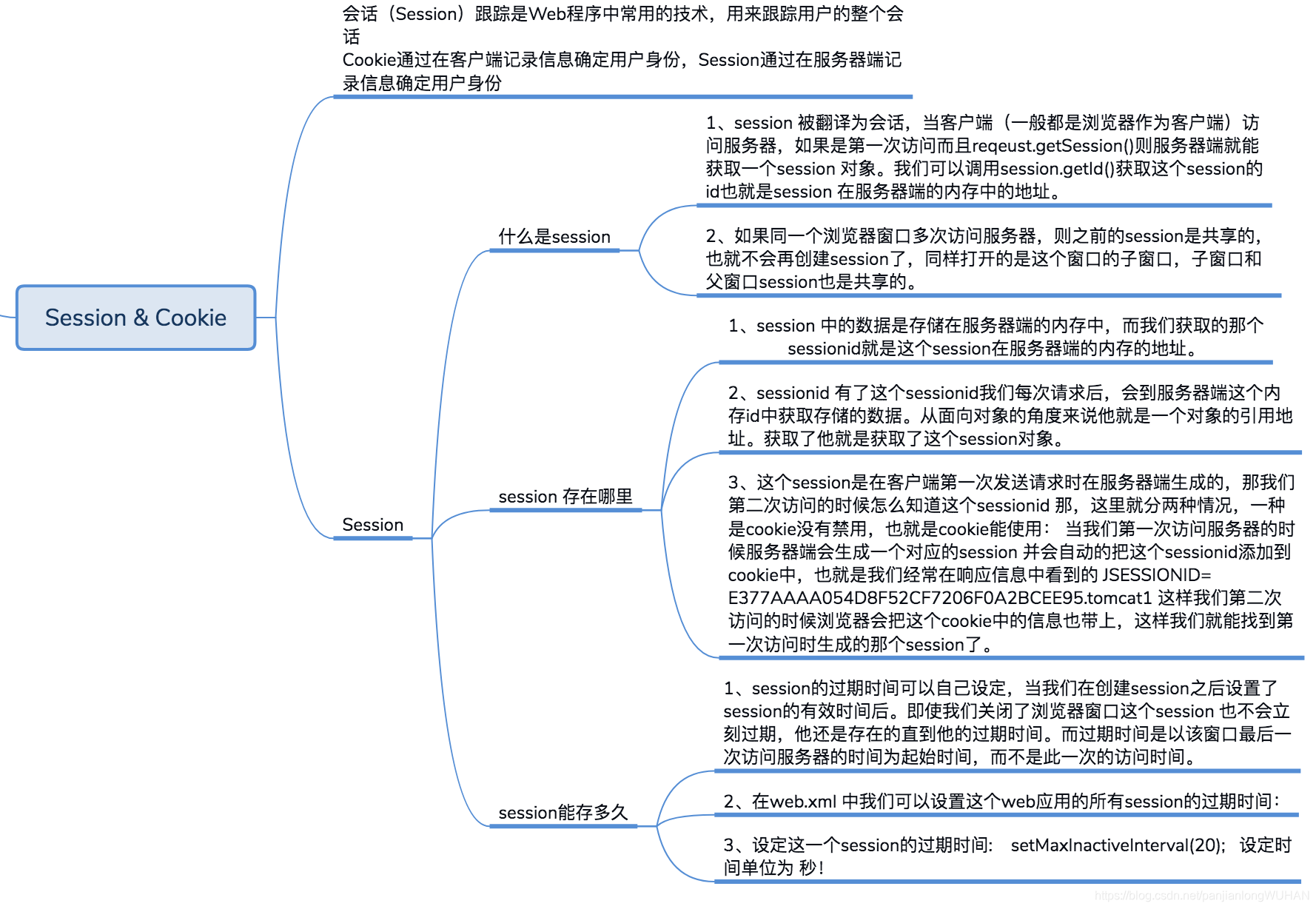
前后端的身份认证:SessionJWT
文章目录 1.Web开发模式2.身份认证1.Session认证机制1.Cookie2.Session3.Express中使用session认证 2.JWT认证机制1.Express中使用JWT认证 1.Web开发模式
Web开发模式有两种,分别是传统的web开发模式和前后端分离的web开发模式。
1.基于服务器端渲染的传统Web开发模式
…
jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,
还有load()、$.get()、$.post()、$.getScript()、$.getJSON()等
load()方法load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为&…
aws 亚马逊_使用PEAR和AWS密切关注亚马逊
aws 亚马逊What could possibly be better for a writers ego other than being read and being praised? Hmm... 除了被阅读和称赞之外,还有什么可能对作家的自我更好呢? 嗯... So I wanted to have a page that shows the books Ive written, togethe…
Ajax嵌套Ajax的使用
需要post,get设置为同步,全局设置:
$.ajaxSetup({async:false
});或
$.ajax({url:URL,type:post,async:false,//同步请求data:"param12233",dataType:text,success:function(data){},error:function(data){}
})
前后端交互模型http协议Ajax简介
0、前言:本文只是对“前后端交互模型&http协议&Ajax简介”当中的理论,作用,方法进行总结说明,用于回顾知识,做概括总结,没有具体实现代码。 1、前后端交互模型:
前端发送请求ÿ…
Java课题笔记~ Axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:https://www.axios-http.cn
2.1 基本使用
axios 使用是比较简单的,分为以下两步: 引入 axios 的 js 文件
<script src"js/axios-0.18.0.js"></script…
Python高级特性与网络爬虫(一):使用Ajax请求爬取用户微博内容和python多进程爬取用户图片
最近阅读了崔庆才写的《Python3网络爬虫开发实战》,系统地学习一下利用Python写网络爬虫。由于这本书出版时间是2018年,很多书中案例涉及的网站已经改版,基本上每个案例都需要自己再研究一下网站改版后新的结构来爬取数据。这篇博文就来介绍一…
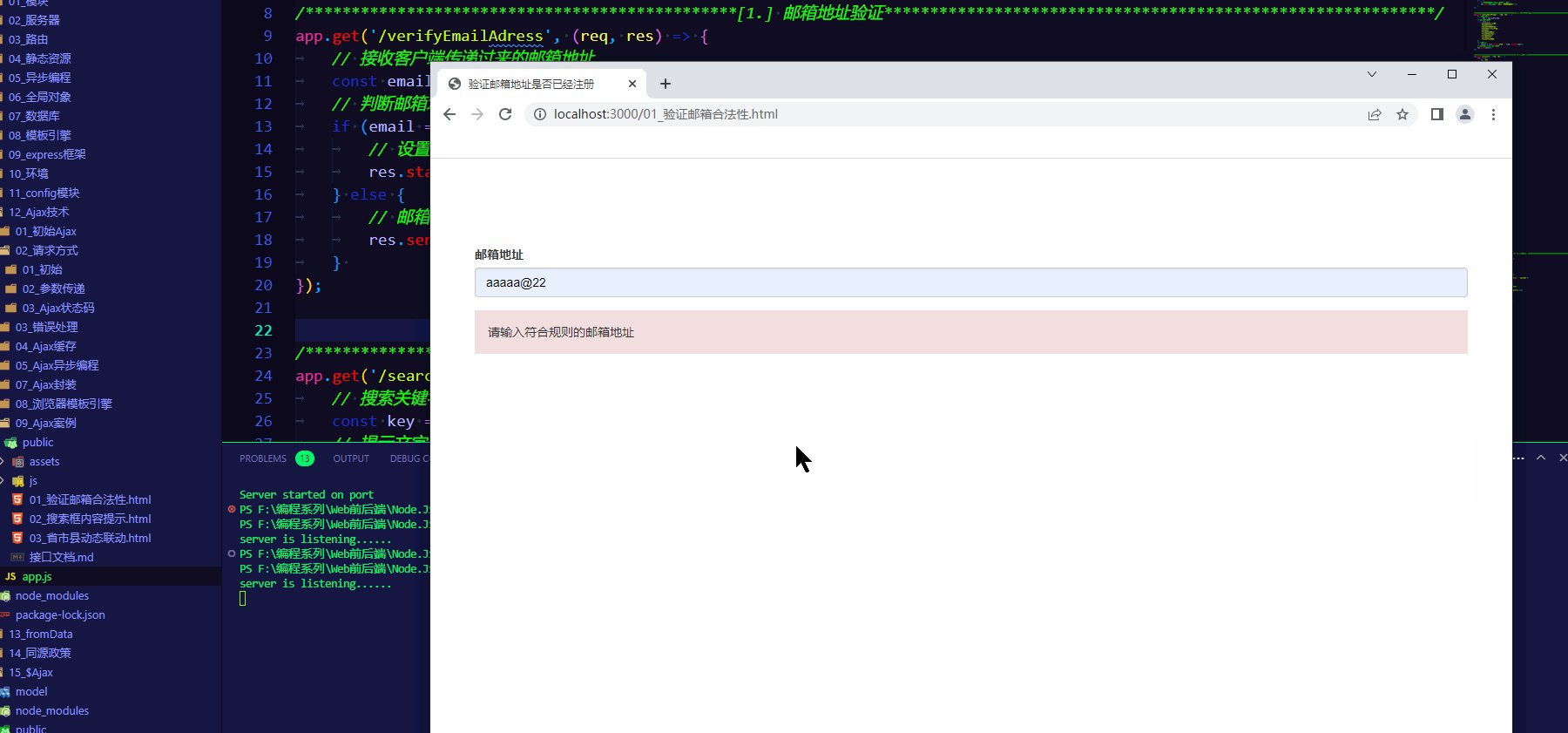
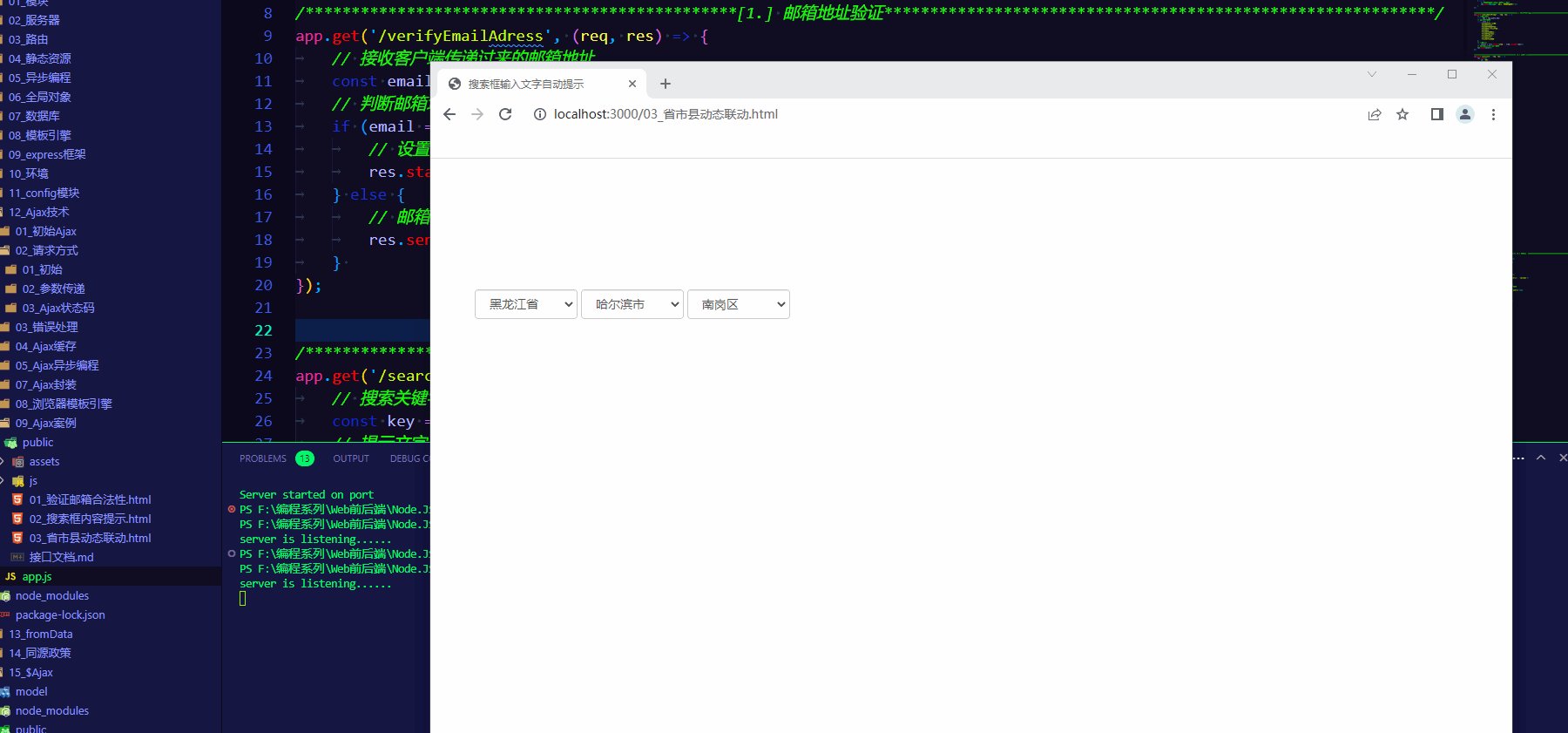
NodeJs之Ajax技术
1. 初识Ajax
./public/Ajax.html
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&qu…
Whistlestop的Python请求之旅
Return to our regularly scheduled technical blogging, I’m going to give a quick overview of one of the software libraries I know best: Kenneth Reitz’s Requests library for the Python programming language. Since I started making minor (and I mean really m…
Ajax学习笔记(四)--- jQuery的 ajax 操作
一、$.ajax()
1、概念
原生的 ajax 发送请求时,操作繁琐,代码量多。jQuery对这些操作进行了封装,使操作步骤更加简单,其中最基本、最底层的方法就是 $.ajax() 方法 。
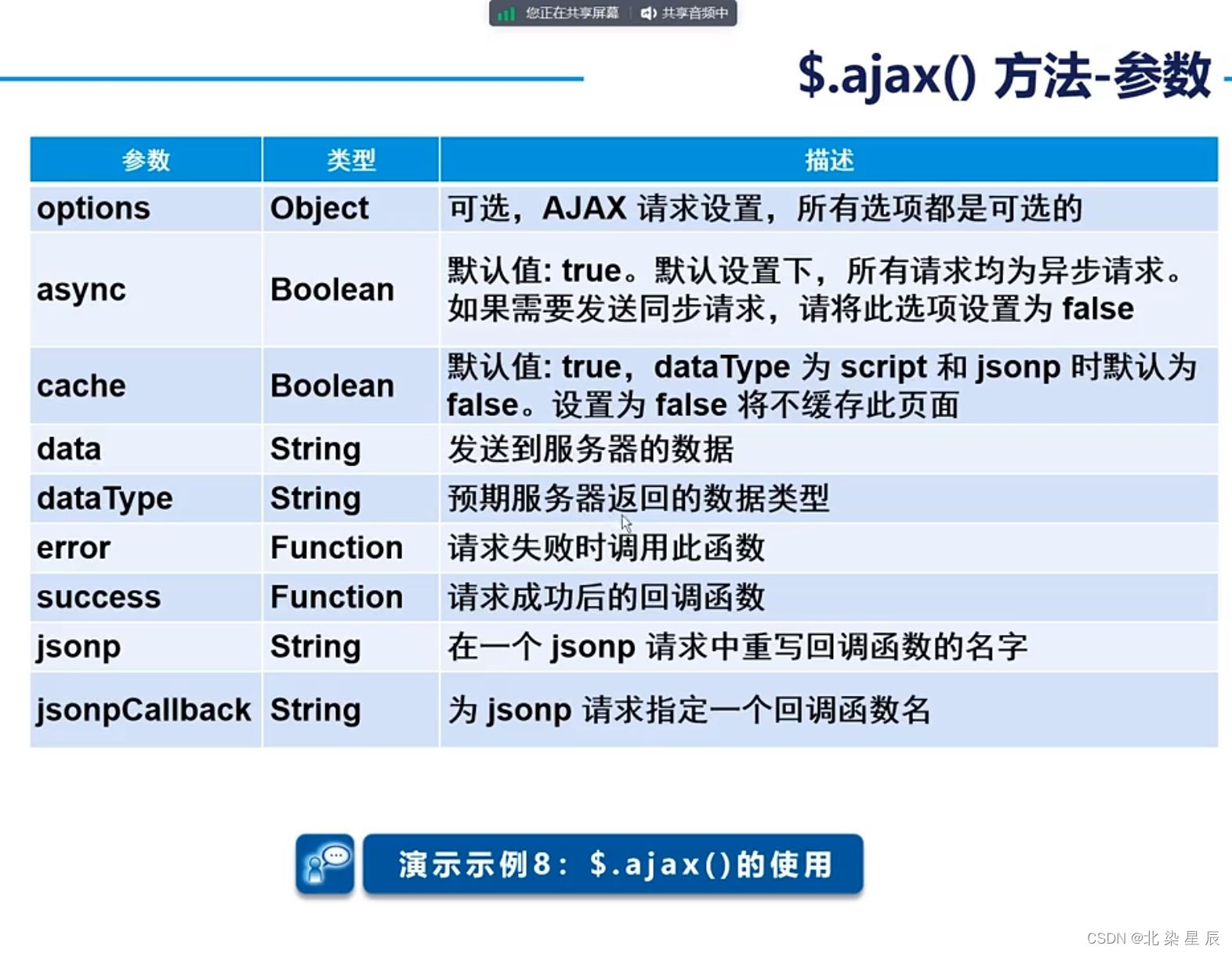
2、常用的方法参数
名称描述url请求地址,默…
django中的类视图_在Django中测试Dajaxice视图
django中的类视图If you want to test Dajaxice views from the Django test client, this might be your first approach: 如果要从Django测试客户端测试Dajaxice视图,这可能是您的第一种方法: url url /dajaxice/apps.front.add_vote/
/dajaxice/ap…
简单、快速、无需注册的在线 MockJs 工具
简单、快速、无需注册的 MockJs 工具。通过参数来返回数据,传入什么参数就返回什么数据。
使用
接口只支持返回文本类数据,不支持图片、流数据等。
json
调用接口 https://mock.starxg.com/?responseBody{“say”:“hello”}&contentTypeapplic…
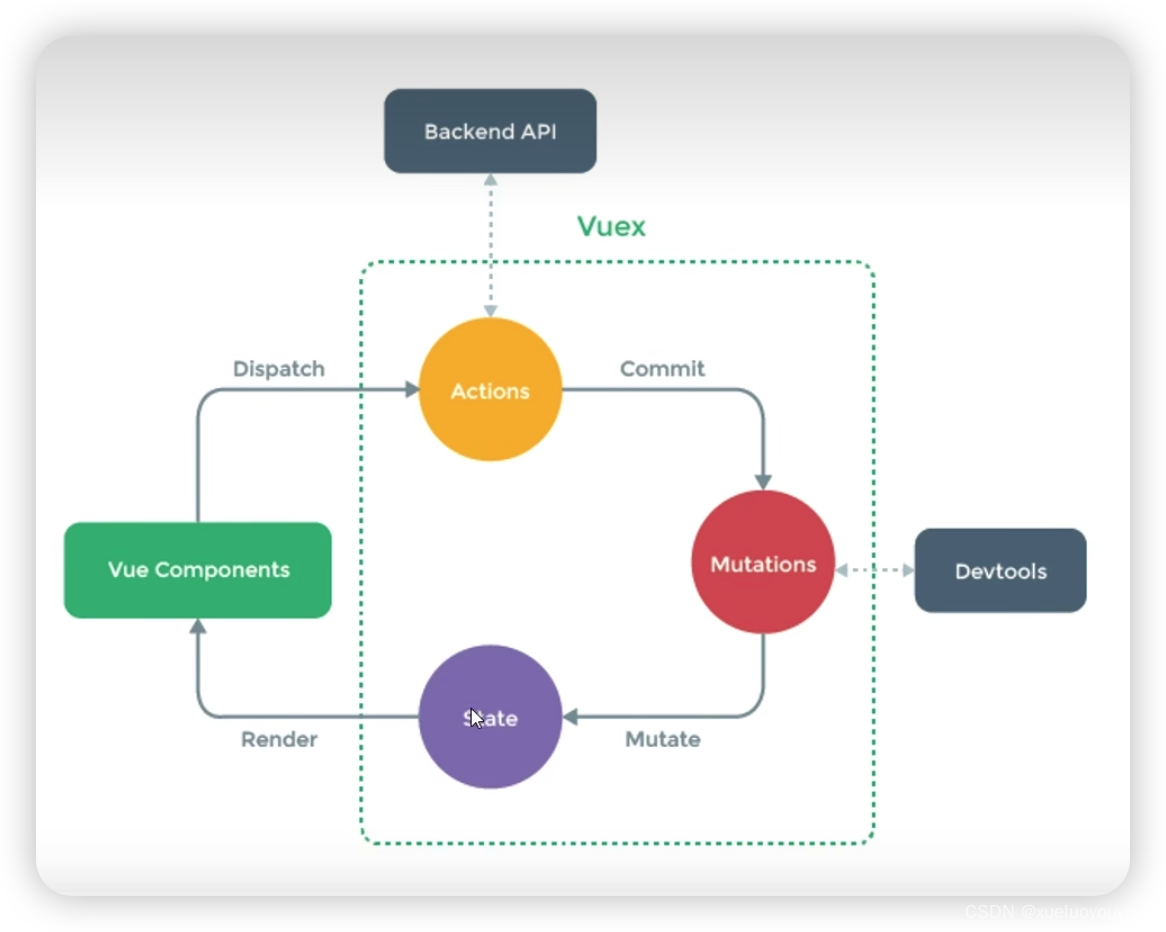
Vuex里面异步提交actions
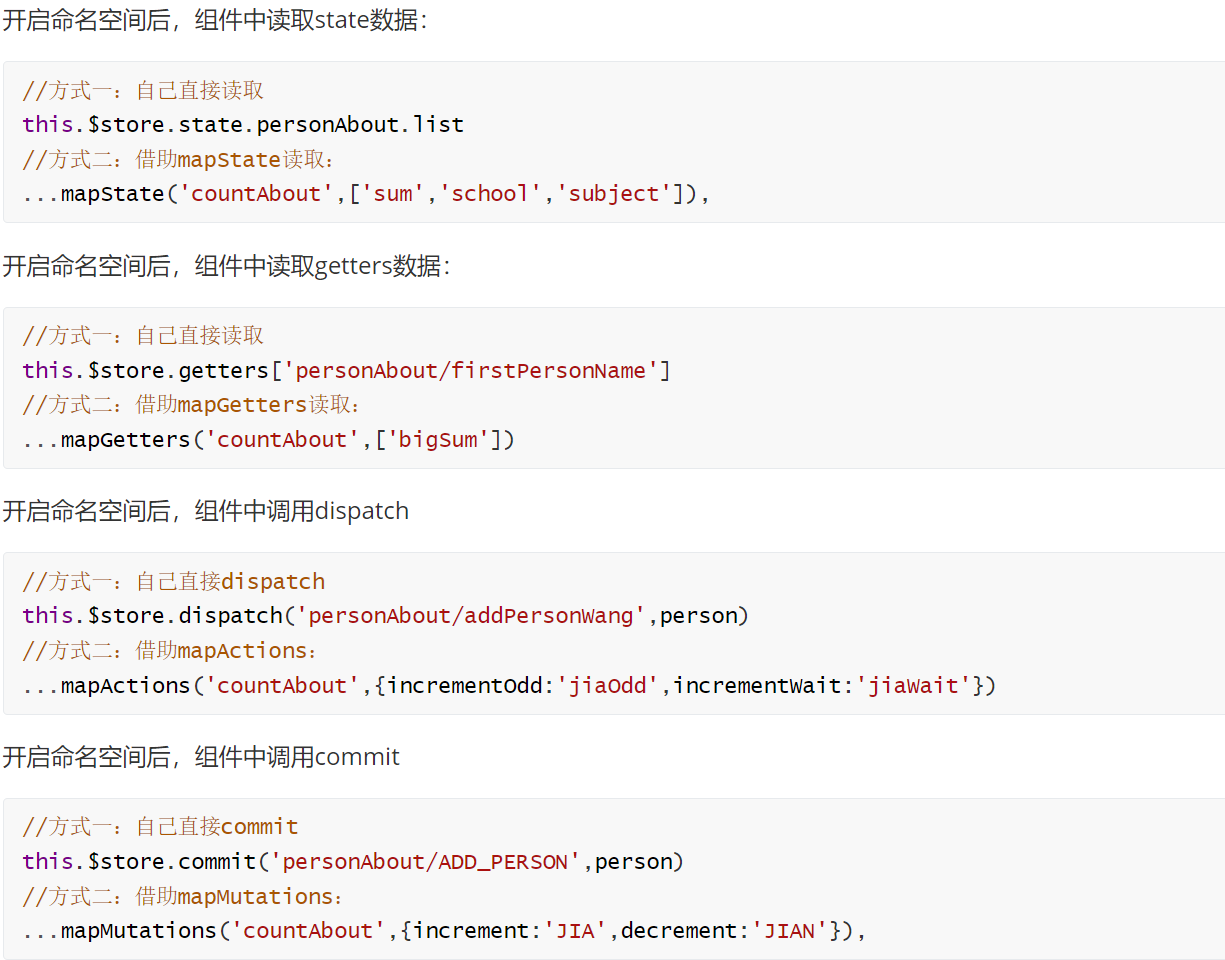
可以先看一下官网对vuex里的actions的解释 我们在页面中一般提交mutations,比如:this.$store.commit(‘eventName’),或许还有参数,一条重要的原则就是要记住 mutation 必须是同步函数,我们正在 debug 一个 app 并且观…
一个用ajax 实现 加载所有文件 形成树
用ajax 加载所有的盘符 、文件、文件夹
//JSP页面
<%page contentType"text/html; charsetGBK"%>
<html><head><title>index</title>
<link rel"stylesheet" href"css/tree.css" type"text/css"…
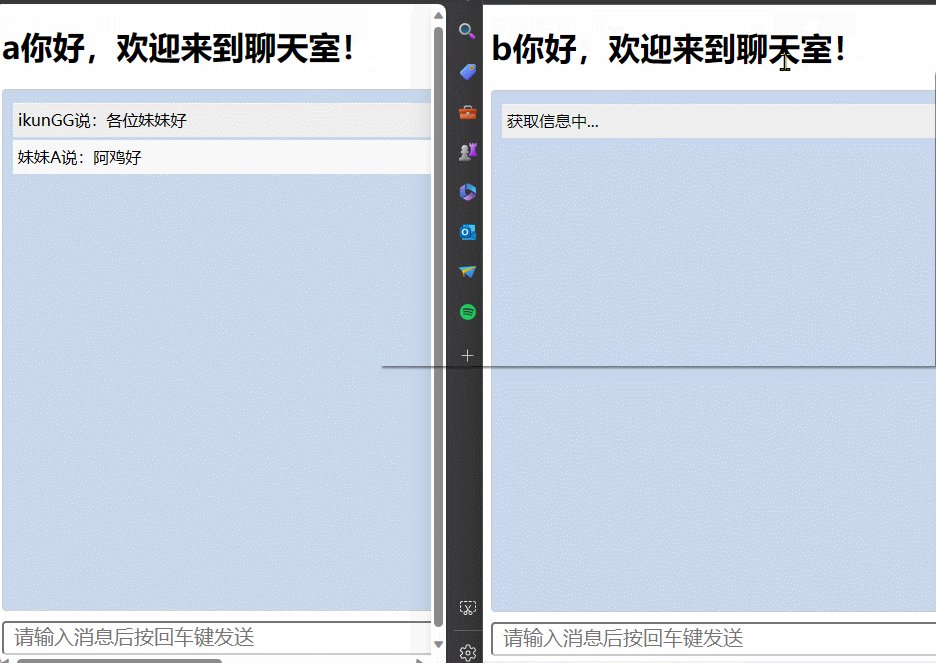
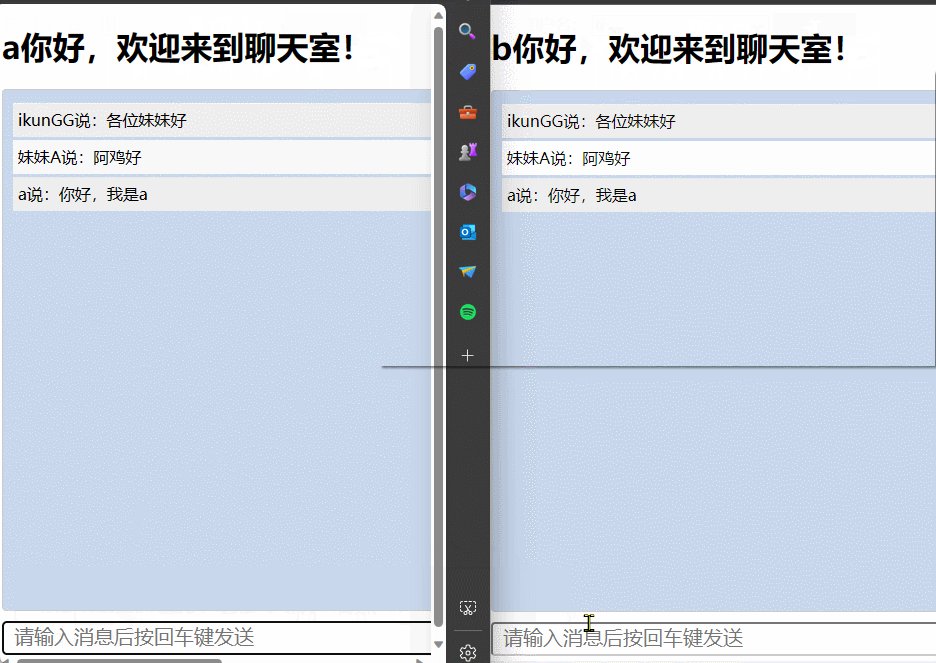
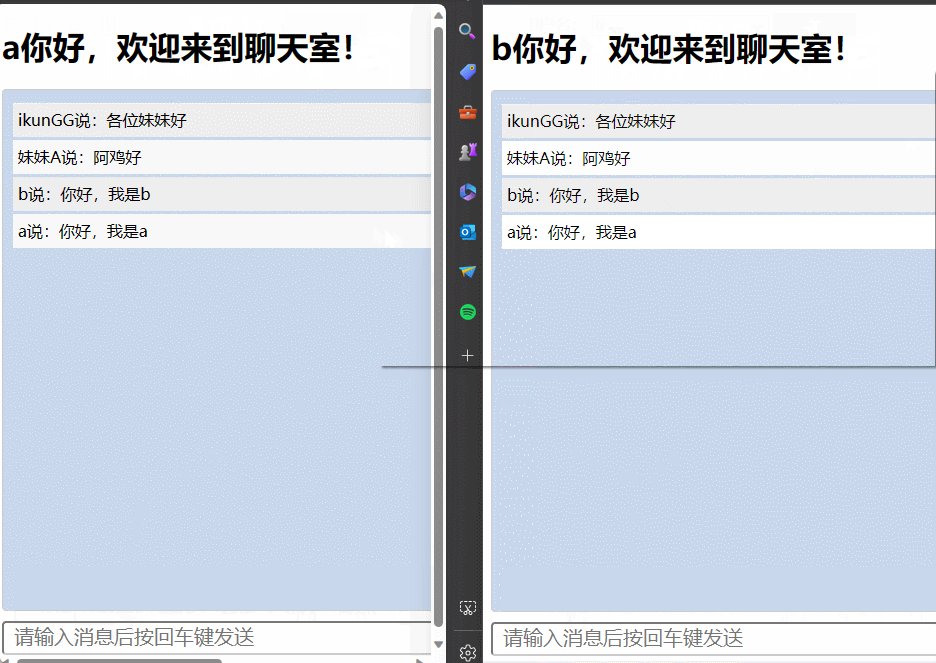
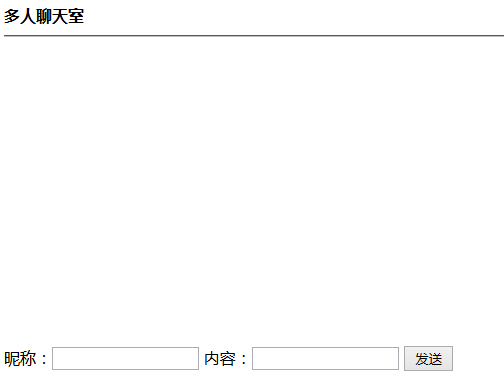
一个用ajax实现聊天室
以前实现聊天必须每隔几秒钟来进行刷新页面保正数据同步,让人感觉太烦了!这里用 ajax servlet sqlserver 实现聊天室功能!
//JSP页面
//index
<% page contentType"text/html; charsetGBK" %><html> <head> <t…
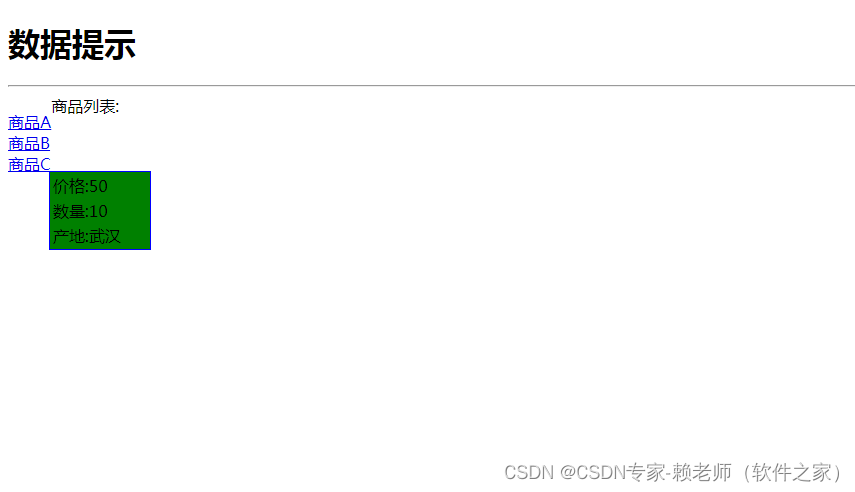
第7讲:使用ajax技术实现弹出商品详情提示功能(xml数据)
使用ajax技术使用ajax技术实现弹出商品详情提示功能,本案例使用原生态xmlhttprequest对象,GET方法异步通讯,后台使用map保存搜索数据,查询到对应数据后,返回xml格式数据,前端使用responseXML属性返回xml格式…
每天一剂Rails良药之Automatically Save a Draft of a Form
今天我们来看看Gmail里的Ajax自动保存草稿在Rails里的实现首先在layout里引入Javascript标签
[coce]
<% javascript_include_tag :defaults %>
[/code]posts_controller.rb
[code]
def newif request.get?post session[:post_draft] || Post.newelsepost Post.create(…
SpringBoot实现登录注册(ajax)
SpringBoot框架实现登录注册ajax日期1、项目分析,首先规划开发流程2、创建数据表3、先把application.properties配置写全4、首先第一步,进行持久层开发5、持久层测试6、业务层开发6、业务层测试7、控制器代码编写8、前端展示register注册界面login注册界…
一个用ajax实现表格拖拽
这里用ajax servlet 实现一个表格拖 拽
用了JDOM动态记录当前的坐标数 写为XML文档。
需要一个JDOM.jar包
http://download.chinaunix.net/down.php?id9915&ResourceID5020&site1
//JSP页面
<%page contentType"text/html;charsetgb2312"%>1<…
jQuery dataType指定为json的问题
最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。 然后继续下载了几个jquery版本,…
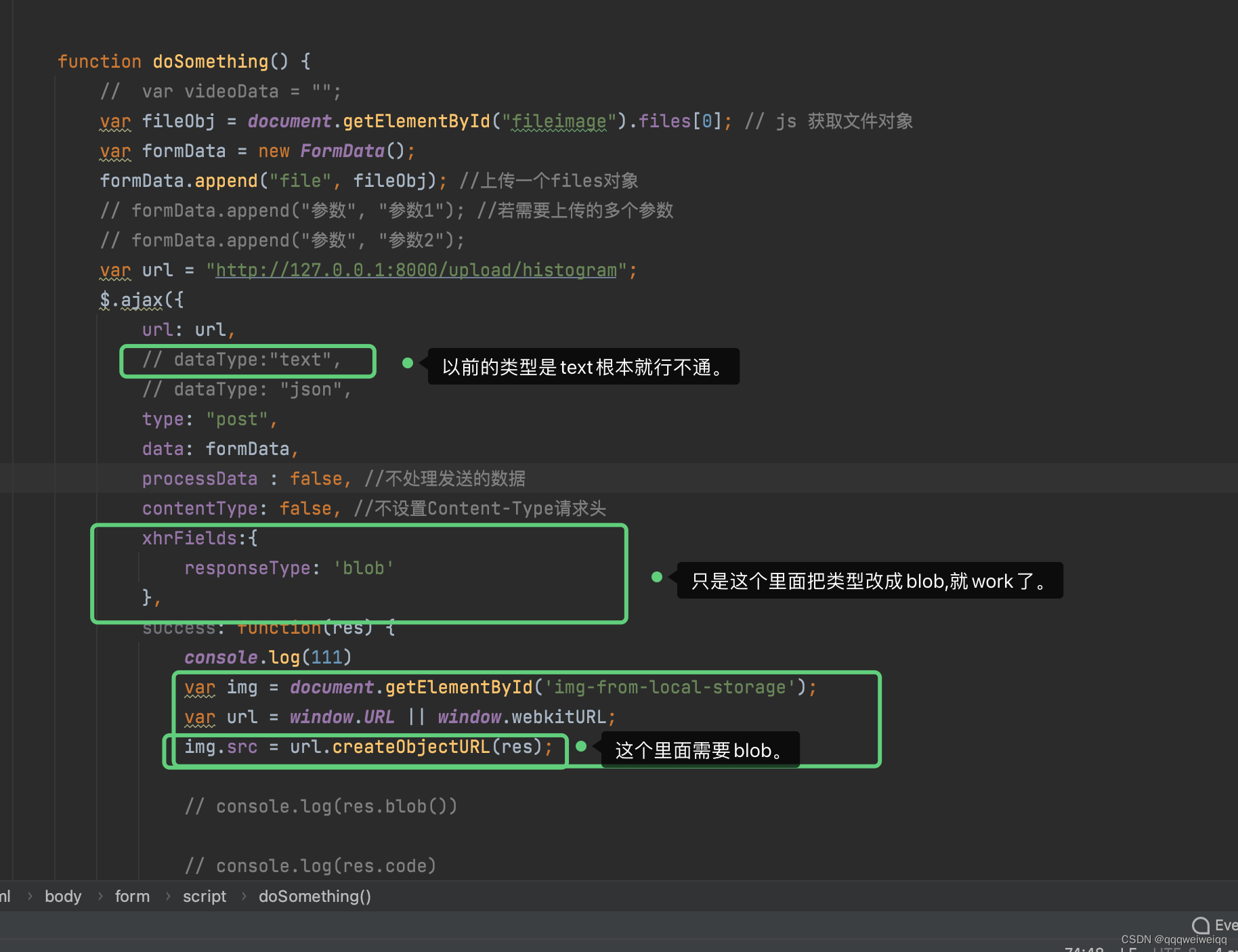
Vue+ajax实现文件下载【这里的ajax-axios】
文章转自:https://www.cnblogs.com/yulj/p/8494465.html ajax不可以下载文件的原因 ajax的返回值类型是json,text,html,xml类型,或者可以说ajax的接收类型只能是string字符串,不是流类型,所以无法实现文件下载。但用ajax仍然可以获…
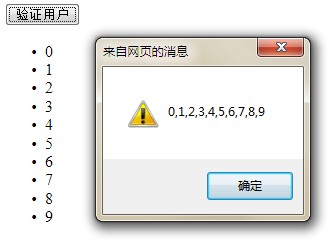
Django1.7+JQuery+Ajax集成小例子
Ajax的出现让Web展现了更新的活力,基本所有的语言,都动态支持Ajax与起服务端进行通信,并在页面实现无刷新动态交互。下面是散仙使用DjangoJqueryAjax的方式来模拟实现了一个验证用户注册时,用户名存在不存在的一个小应用。注意&am…
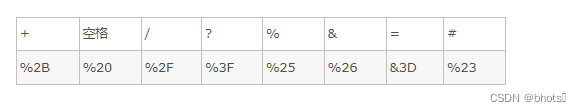
Ajax传参之url中特殊字符的处理之血站八方
[b][sizex-large]笔者,先贴出这个错误在Java后台中所报出的异常[/size][/b]八月 01, 2013 5:08:46 下午 org.apache.tomcat.util.http.Parameters processParameters信息: Character decoding failed. Parameter [entityDoc.abstrat] with value [my name is 7is%20…
[挑战MVC极限]EasyJWeb-1.0特性抢先看之一简介
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>序 200…
jQuery框架中监听Ajax事件的方法有哪些?
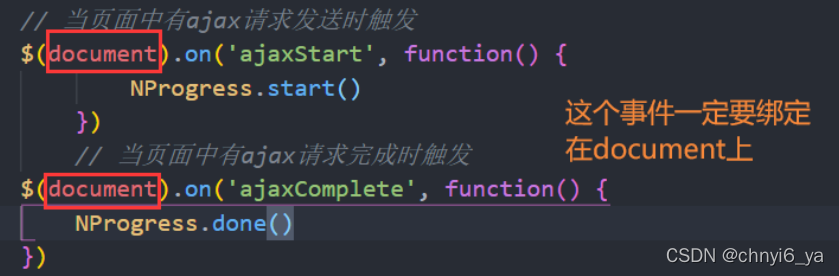
ajaxStart()AJAX请求开始时执行函数。ajaxStop()AJAX请求结束时执行函数。ajaxComplete()AJAX请求完成时执行函数。ajaxError()AJAX请求发生错误时执行函数。ajaxSuccess()AJAX请求成功时执行函数。ajaxSend()AJAX请求发送前执行函数。Ajax事件。
jQuery ajax 返回数据时报错readystate:0 status:0 statusText:error; Firefox报错,谷歌正常;
先上一段代码:
url: "/ENV/operate_show",dataType:"json",contentType:"application/json;charsetutf-8",data: data1,type: "POST",async: true,success: function (sev) {var log sev.logg;var start_infor sev.star…
ajax|消息提示框|js获取html绝对位置 封装
function Ajax(){ // doc.innerHTML<span><img src"image/load.gif"/>Loading...</span>; 创造对象 var xmlhttp; try { if (window.ActiveXObject){ …
【Ajax进阶】跨域和JSONP的学习
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习 文章目录了解同源策略和跨域 同源策略 什么是同源 什么是同源策略跨域 什么是…
Filter Listener Ajax学习笔记
1 Filter
Filter用于请求的过滤,如请求时,做登录的全局性校验
1.1 示例
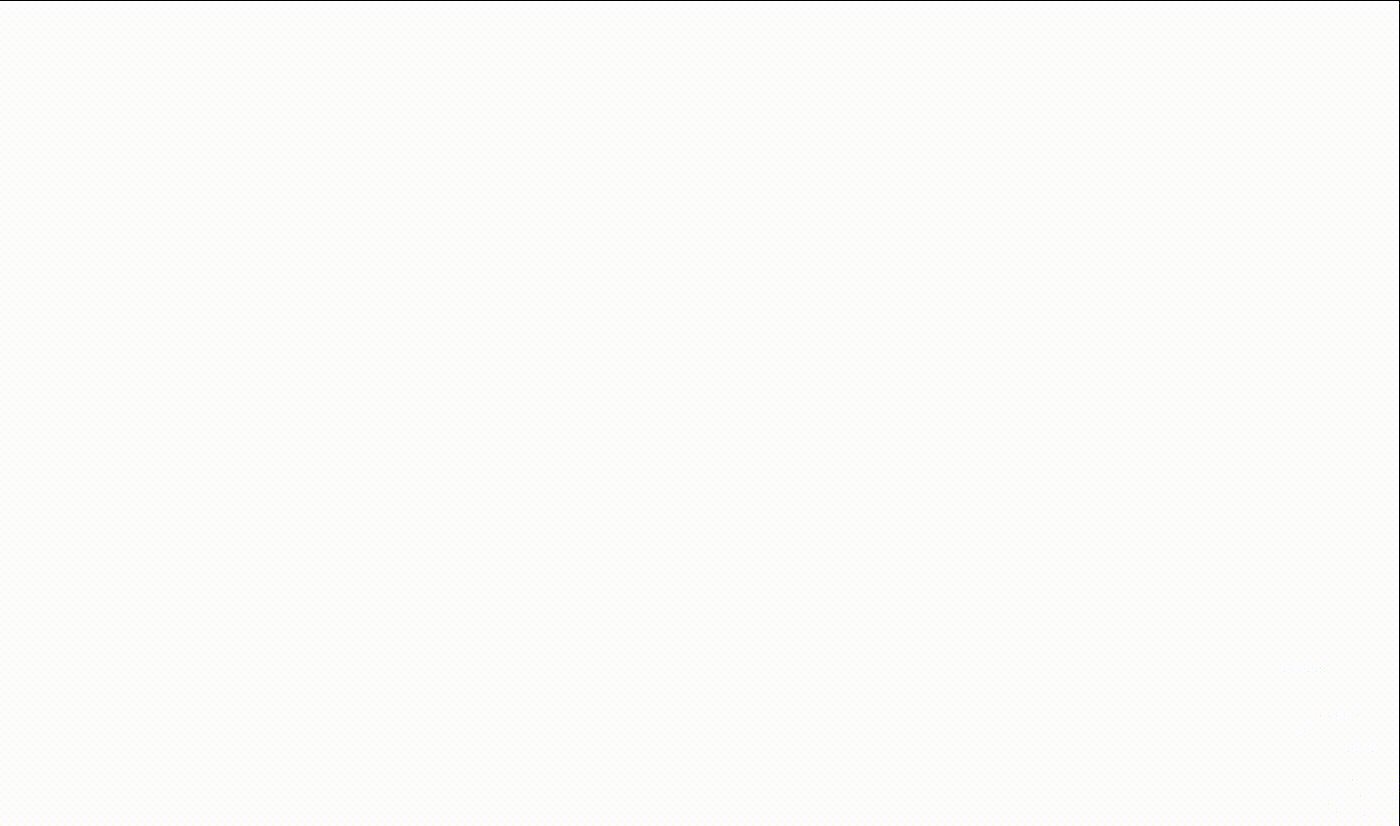
在创建Filter前,可以通过启动Tomcat访问index.jsp
http://localhost:8080/Mvc-Demo/index.jsp添加Filter后,重新启动Tomcat,并再次访问index…
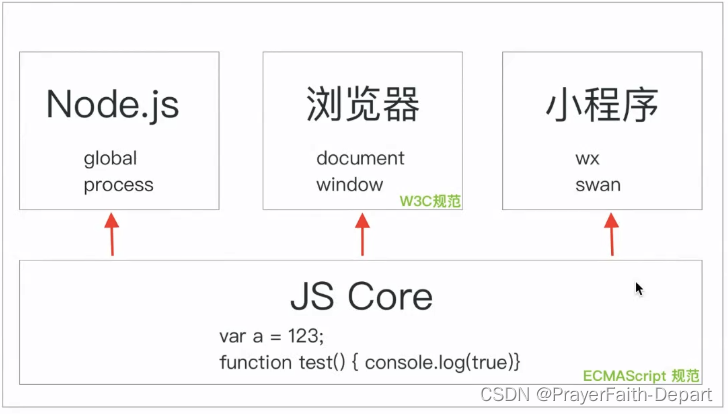
你几乎不知道的浏览器内置对象/事件/ajax
浏览器内置对象/事件/ajax
浏览器是⼀个 JS 的运⾏时环境,它基于 JS 解析器的同时,增加了许多环境相关的内容。⽤⼀张图表示各个运⾏环境和 JS 解析器的关系如下: 我们把常⻅的,能够⽤ JS 这⻔语⾔控制的内容称为⼀个 JS 的运⾏环…
ajax使用函数中的this变量问题及其解决方法
转载网址:http://blog.csdn.net/luofeixiongsix/article/details/49964753
必学习的前后端交互框架ajax
ajax显然是最重要的框架
无论是c#,java,web程序通通能够解决前后端问题。
现在越来越多的人能够开发,为什么?
框架已经改变了程序员,现在基本是个程序员都可以在一个星期内写一个web程序。
ajax让他们更快的上手,mvc框架让他们…
django 用ajax+post提交form 实现前后台数据绑定
首先要引入jquery文件,可以引入在线的,也可以下载离线的 添加进自己staticfiles 这里演示的是添加离线的
<script src{% static js/jquery-2.1.1.min.js %}></script> 注意这句是要添加到自己写的ajax jquery脚本前。 然后HTML表单如下&…
未解决-bootstrap模态框发送ajax请求后自动关闭
这个问题困扰了我好久,仍然没解决。这里只记录一下我尝试过的解决方案。
问题描述
我有一个模态框,上面有一个表单,表单中很多input不提,还有两个按钮:按钮A是预测编号,点击后需要ajax发送post请求&#…
模拟Ajax提交上传文件
XMLHTTP不支持文件上传这种form提交,但是我们可以模拟ajax上传文件:
[code]
<iframe name"upload_iframe" style"display: none;"></iframe><form target"upload_iframe">...
</form>
[/code]
这样form提交时…
Ajax:跨域与JSONP
Ajax:跨域与JSONP
Date: January 19, 2023 了解同源策略和跨域
同源策略
1. 什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
例如,下表给出了相对于 http://www.test.com/index.html 页面的同源检…
从异步到promise
一,背景
1.1,js的单线程
这一切,要从js诞生之初说起,因为js是单线程的语言。
js单线程原因:作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程&…
Ajax简介、axios异步提交
一、Ajax简介
Ajax全称为:“Asynchronous JavaScript and XML”(异步JavaScript 和 XML) 使用ajax,可以无刷新状态更新页面,并且实现异步提交,提升了用户体验。Ajax其实质是利用浏览器提供的一个特殊的对象…
简单的了解下 Fetch API 的工作原理
简介Fetch API是一种现代的Web API,提供了一种异步获取网络资源的方法。由于其简单性、灵活性和一致性,它已经成为Web应用程序中获取数据和资源的流行选择。在本文中,我们将深入探讨Fetch API的核心特性,并了解其工作原理。Fetch …
基于springboot和ajax的简单项目 05 日志界面的查找功能
01.这个是基于input标签的查找功能。 02.修改更新table标签的函数,把username这个参数,加到getjson函数的params中,实现依靠username来查询数据。 var username$("#searchNameId").val();//如下语句的含义是什么?动态在…
longvalue_Java Integer类longValue()方法及示例
longvalue整数类longValue()方法 (Integer class longValue() method) longValue() method is available in java.lang package. longValue()方法在java.lang包中可用。 longValue() method is used to return the value denoted by this Integer object converted to type lon…
Java SimpleTimeZone hasSameRules()方法与示例
SimpleTimeZone类的hasSameRules()方法 (SimpleTimeZone Class hasSameRules() method) hasSameRules() method is available in java.util package. hasSameRules()方法在java.util包中可用。 hasSameRules() method is used to check whether this SimpleTimeZone and the gi…
AJAX分页+(CRUD)
*配置文件(application.yml)
server:port: 9000spring:datasource:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/bookusername: rootpassword: 123.com
pagehelper:helper-dialect: mysqlreasonable: truesupport-methods-arguments: truepar…
博客系统后端设计(四) - 实现获取博客详情页功能
文章目录 实现获取博客详情页功能约定前后端接口实现后端代码实现前端代码 实现获取博客详情页功能 在 博客列表页 点击 “查看全文” 按钮,就能跳转到博客详情页中。 跳转过去之后,在博客详情页中发起一个 ajax,从服务器获取到当前博客的具体…
JSON+AJAX+ThreadLocal+文件上传下载
文章目录 JSON和AJAX文档介绍1. JSON介绍1.1 JSON快速入门1.2 JSON和字符串转换1.2.1 JSON转字符串1.2.2 字符串转JSON1.2.3 JSON和字符串转换细节 1.3 JSON在java中使用1.3.1 Java对象和JSON字符串转换1.3.2 List对象和JSON字符串转换1.3.3 Map对象和JSON字符串转换 2. Ajax介…
卸载amazon的链接_亚马逊短会员链接–一个书签
卸载amazon的链接Its a pain to link to a specific product on Amazon if you have to use their UI to build an affiliate link. Its good to have nice, clean and short affiliate links. This post gives you the details and also a bookmarklet to built the links by …
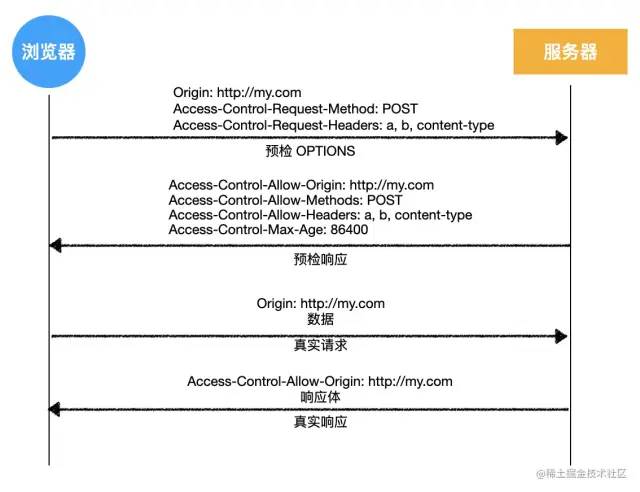
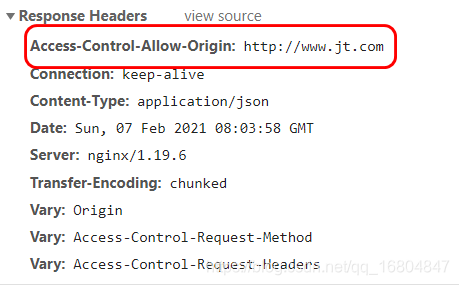
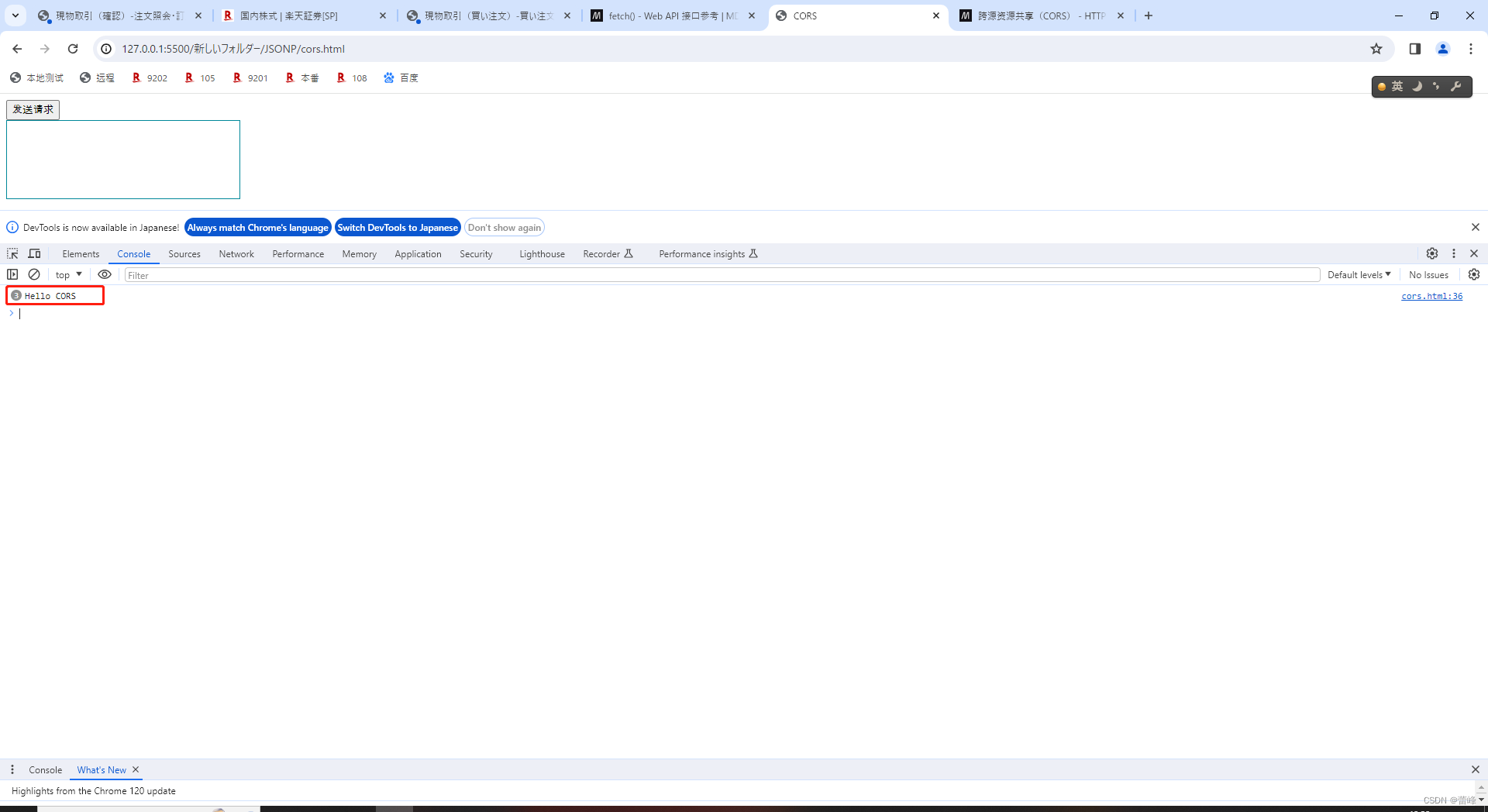
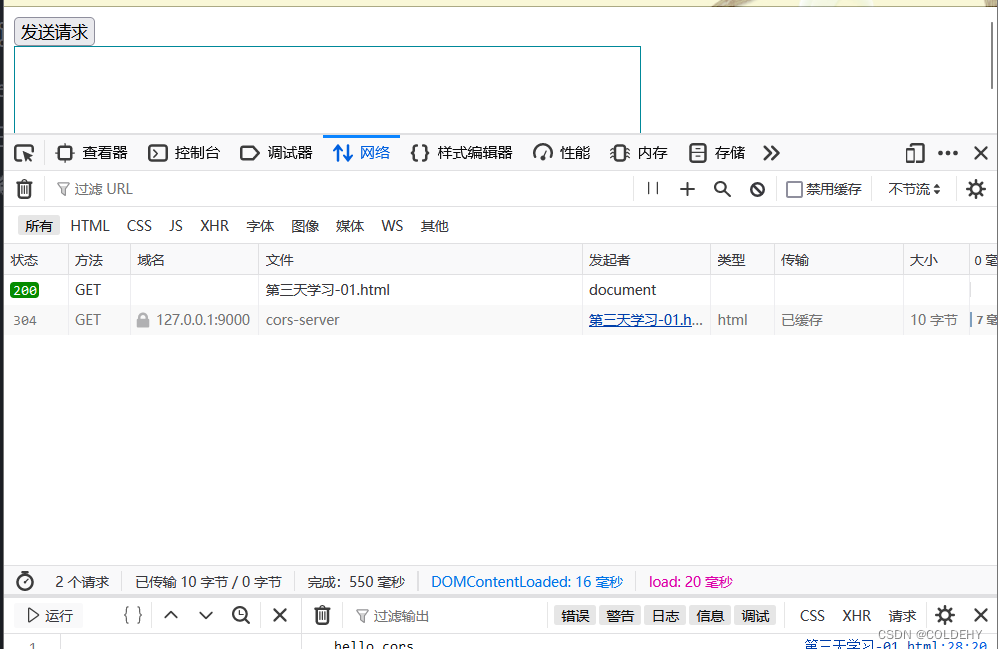
CORS跨域资源共享
跨域资源共享(CORS)是一种放宽同源策略的机制,它允许浏览器向跨源服务器,发出请求XMLHttpRequest(XHR),从而克服了 AJAX 只能同源使用的限制,以使不同的网站可以跨域获取数据。 那么什么是跨域呢࿱…
浏览器文件下载,实际项目经验记录!
1.使用JavaScript来实现浏览器文件下载:
function downloadFile(url, filename) {// 创建一个隐藏的<a>标签var a document.createElement(a);a.style.display none;a.href url;a.download filename;// 将<a>标签添加到页面中document.body.append…
AJAX(一) -- AJAX的快速入门
目录
1. AJAX的概述:
2. JQuery的通用方式实现AJAX
3. JQuery的GET方式实现AJAX
4. JQuery的POST方式实现AJAX
第1讲:XMLHttpRequest详解(ajax基础)
XMLHTTPRequest对象 XMLHTTPRequest对象,是基于XML的HTTP请求。XMLHTTPRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通讯。自从浏览器提供了XMLHTTPRequest这个接口之后,ajax操作就此诞生。
AJAX Asynchronous JavaScript and X…
JavaWeb学习路线(1)——Ajax到Axios
一、原生Ajax技术
(一)概念: 全称是Asynchronous JavaScript And XML,异步的JavaScript和XML
(二)作用:
1、数据交换: 通过Ajax可以给服务器发送请求,并获取服务器端响…
必知必会的axios学习经(更新中)
文章目录MDN文档HTTP 相关HTTP请求交互的基本过程HTTP 报文请求报文响应报文post 请求体参数格式常见的响应状态码**不同类型的请求及其作用**API 分类queryparams理解XHR区别一般http请求与ajax请求ajax的常用APIconstructorpropertiesmethodsaxios--ajax的封装1、axios与Axio…
HTTP之神秘的CORS
文章目录1、CORS1、为什么会出现?2、CORS是什么?观察一下浏览器的请求头观察一下响应头2、CORS相关的部分首部字段1、请求首部1、Origin2、Access-Control-Request-Method2、响应首部1、Access-Control-Allow-Origin2、Access-Control-Max-Age3、Access-…
jquery实现无刷新提交
test.php文件 程序代码 <script type"text/javascript" src"js/jquery.js" mce_src"js/jquery.js"></script> <input name"writer" id"writer" type"text" value"" /> <inp…
js通过url链接下载文件
情景说明
ajax请求后, 后端的导出接口, 返回的是导出文件的url链接
实现
const elt document.createElement(a);
elt.setAttribute(href, url);
elt.setAttribute(download, file.png);
elt.style.display none;
document.body.appendChild(elt);
elt.click();
document.b…
js小案例 手风琴的实现
js之手风琴的实现(jQuery)
注意:我这里用了jQuery来实现,jQuery是js的一个库,简化了js的很多编程,相比于原生的js,很方便地就能实现手风琴的效果。 实现效果 实现代码 html代码如下ÿ…
JS-Web-API 笔记
JS-Web-APIJS-WEB-APIDOM的本质是什么BOM相关的面试题事件ajax存储一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:核心(ECMAScript) 文档对象模型(DOM) 浏览器对象模型(BOM)
JS-WEB-…
jsp文件分片上传,断点续传
javaweb上传文件
上传文件的jsp中的部分
上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1. 通过form表单向后端发送请求 <form id"postForm" action"${pageContext.request.contextPath}/UploadServlet" method&…
java 同源Cors 解决跨域及填坑总结
前后端都可以解决跨域,目前项目前端使用jqueyajax,没找到解决跨域的方法,所以使用后端解决跨域,找到了一个非常方便有效的方法,期间遇到了一点点小坑,总结于此。 1.为什么会跨域
出于浏览器的同源策略限制…
XMLHTTP.readyState的五种状态
XMLHTTP.readyState 的五种状态 0 -(未初始化)还没有调用 send()方法 1 -(载入)已调用 send()方法,正在发送请求 2 -(载入完成)send()方法执行完成&#x…
fqdn_R中的FQDN(完全限定域名)
fqdnBy Steph Locke 斯蒂芬洛克(Steph Locke) This is just a quick post, to mention how you can get your computer name with the domain it is registered in i.e. the fully qualified domain name (FQDN) by using R. 这只是一篇简短的文章&…
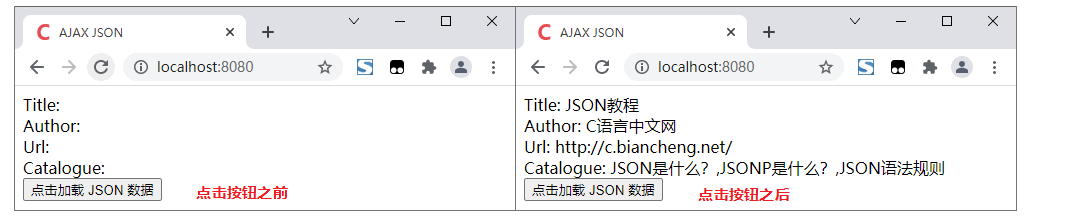
Ajax请求JSON数据回显到模态框(jsp回显)
Ajax请求JSON数据回显到模态框(jsp回显)
说明
jsp数据回显,通过Ajax请求servlet,将查询到的数据返回给jsp页面或者模态框中显示,以便用户在更新数据时提高用户体验。
示例代码
我这里用了弹窗。我个人感觉我写不出好的前端 1.css 代码(弹…
后台传JSON,前台动态生成一个下拉框
Client: <mce:script type"text/javascript"><!--$(function() {var dd $("<select></select>").attr("id", "LanguageDropDown").css("font-size", "8pt");var lang "使用JQuery构建…
发布自制的操作下拉列表框(SELECT)的三个jquery插件(ajax填充、联动、增加选项)
首先是ajax填充插件FillOptions,这个插件可以通过ajax方法获取数据并把数据添加到下拉列表框,数据格式支持xml格式和json格式,插件定义如下FillOptions(url,options)参数说明url:ajax请求的地址,必须options包括如下参…
基于jQuery的AJAX和JSON实现纯html数据模板
通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示。 我们先来看一下html模板: <table id"datas"border"1"cellspacing"…
非Ajax的伪loading效果
定义两个函数: C# code///<summary>///初始化页面加载效果 ///</summary>publicvoidInitLoading() { HttpContext.Current.Response.Write("<script languageJavaScript typetext/javascript>"); HttpContext…
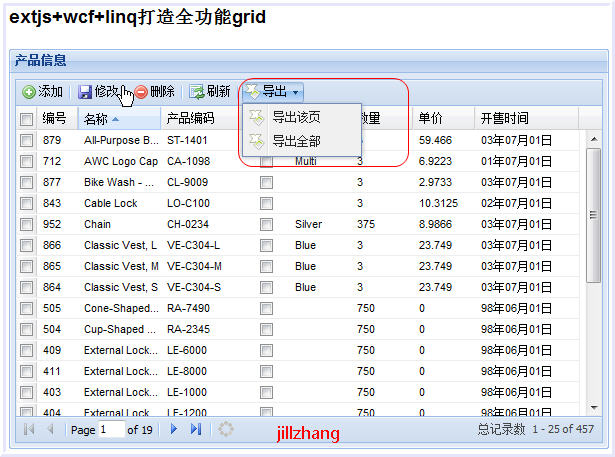
ExtJS+WCF+LINQ打造全功能Grid
作者:
jillzhang出处:
http://jillzhang.cnblogs.com/ 本系列文章列表 1) Ajax访问Xml Web Service的安全问题以及解决方案 2) Ajax与WCF交互-WCF之美 3) Ajax与Wcf交互-JSON 4) ExtJs与WCF交互:生成树 5) 用ExtJsLinqWcf打造简单grid 6) Ext…
AJAX 框架 用 Asp.net ajax 还是 Jquery ?
AJAX 流行之后,总想好好
学习一下。但是众多的框架实在难以选择。说明一下 ASP.NET AJAX 并不包括在 AJAX 框架之中。
刚开始学了 JQuqery, 众多的 $get(),...等等符号早已把我搞晕了。暂时就放弃了。
后来学习 ASP.NET AJAX ,在微软的领导下…
EXT调用ASP.NET AJAX WebService
在asp.net ajax中,使客户端调用WebService变得非常的简单,而且非常有用(个人觉得这个功能是asp.net ajax的核心,很多与客户端的交互都需要这个功能来辅助实现)。那在EXT中,标准的客户端与服务器端交互&…
第 3 章 歌颂吧!只为了树也要学ext
3.1. 真的,我是为了树,才开始学ext的。 之前使用过xtree和dojo中的tree,感觉都是怪怪的,界面简陋,功能也不好上手,待看到ext里的树形真是眼前一亮,在此之前,动态增 添,修…
UpdatePanel控件,你真的会用了吗?
文/gxlxzys 出处/博客园刚接触这控件的时候,感觉这东西好神奇,把页面中的东西放进去就能实现异步刷新,其它的什么都不用做。我就这样一直用了一段时间,最近才发现 UpdatePanel控件并不是个简单的东东,我想肯定还有像我…
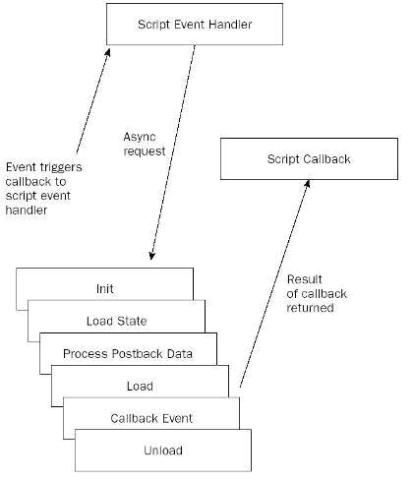
ASP.NET 2.0中的客户端回调机制与ajax方式比较
转自:http://blog.csdn.net/lee576/archive/2008/01/15/2045393.aspx
作者:NasirAliKhan
译者:veryhappy(wx.net) 客户端回调是ASP.NET中一个非常好的特性,可以从客户端的JavaScript通过XmlHttp方式调用服务器端的代码,一般的…
ajax与servlet的一个简单分页
以前普通的分页翻页时都会刷新页,让人感觉真烦死了!
这里用了一个简单的用ajaxservletJDBC sqlserver实现的分页 !
首先建一个表 这里建了一个Student表
if exists(select * from sysobjects where nameStudent)drop table Studentgocreate table St…
Javascript性能相关资源索引帖
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>Javascript性能…
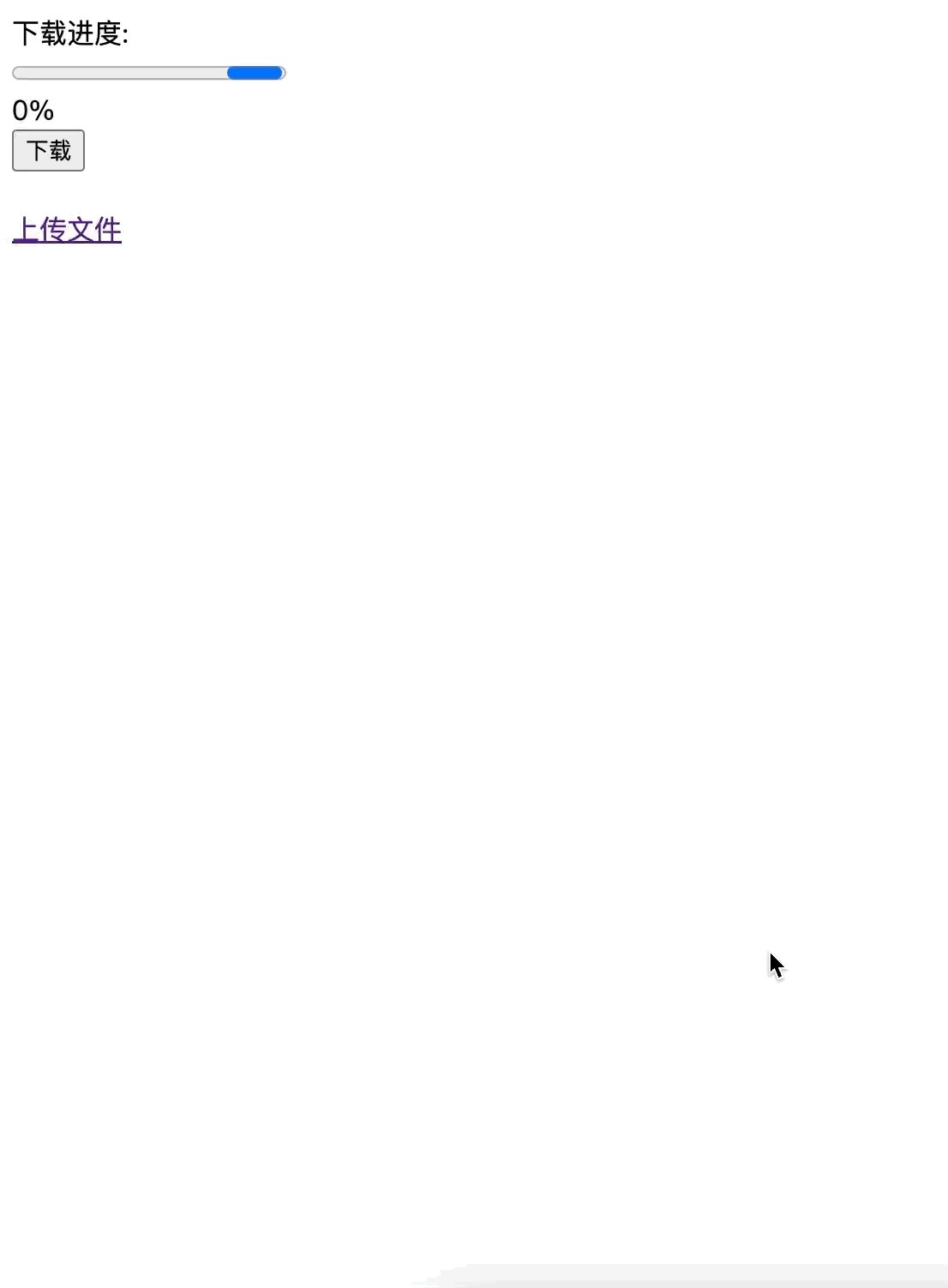
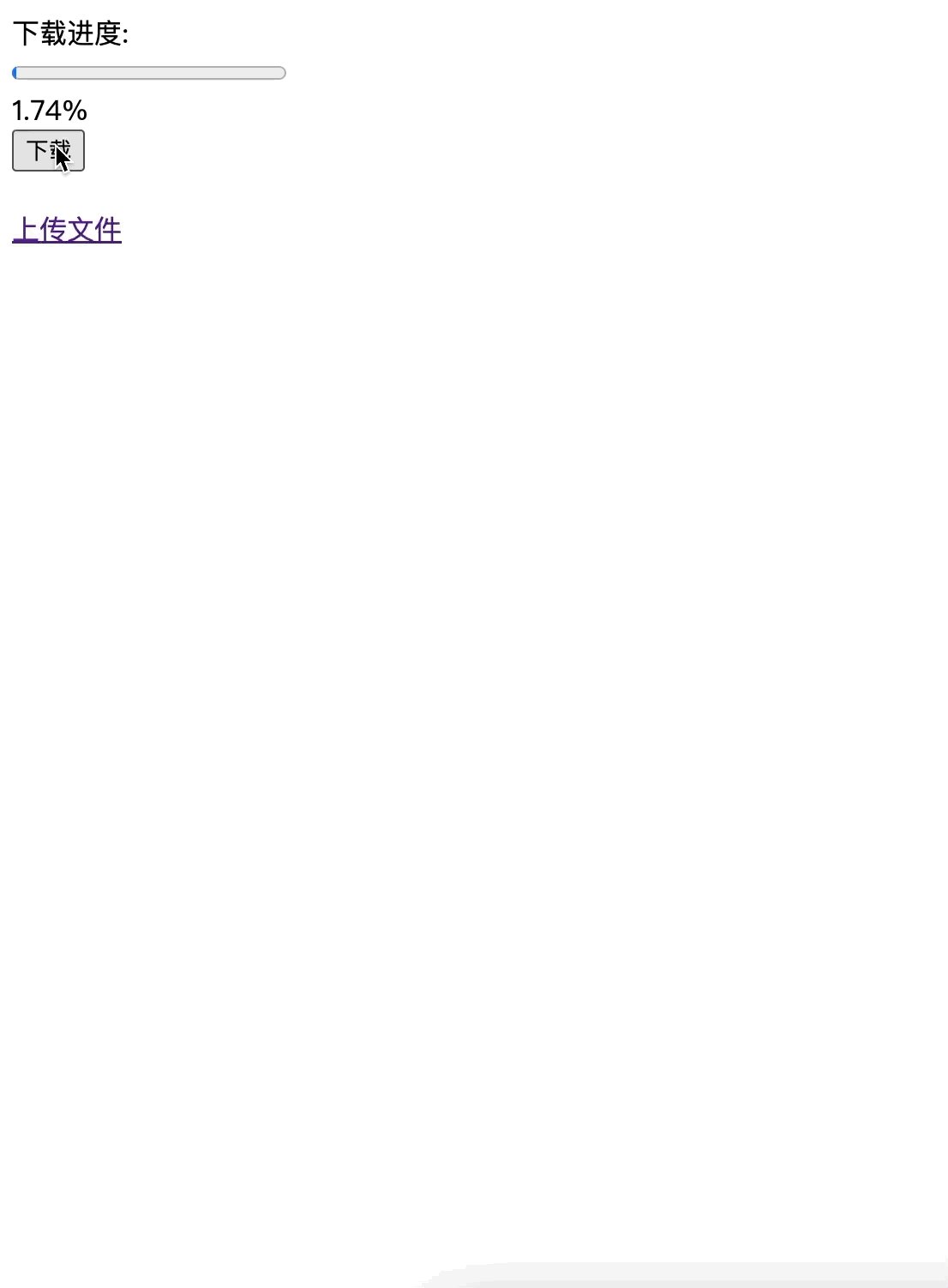
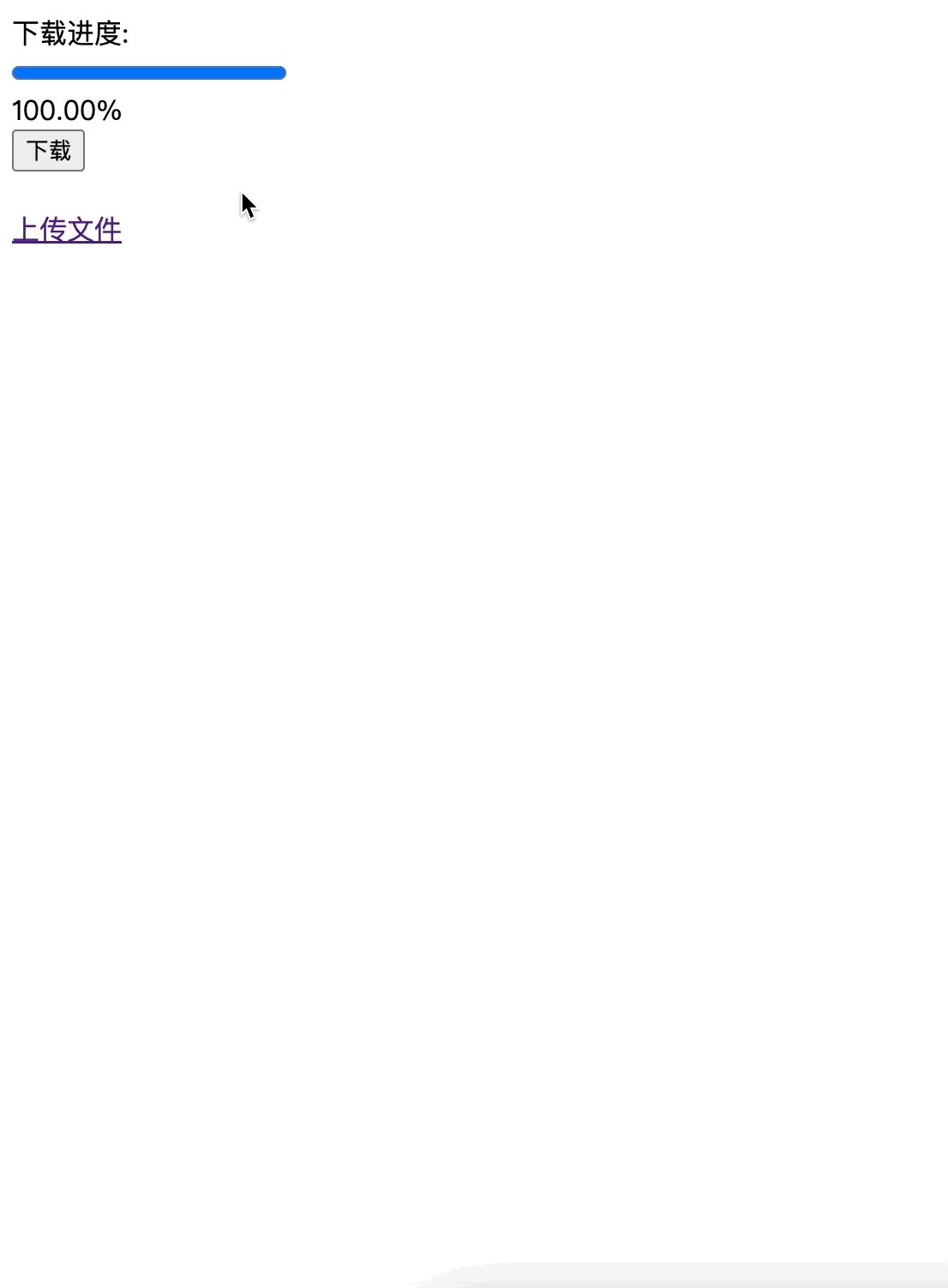
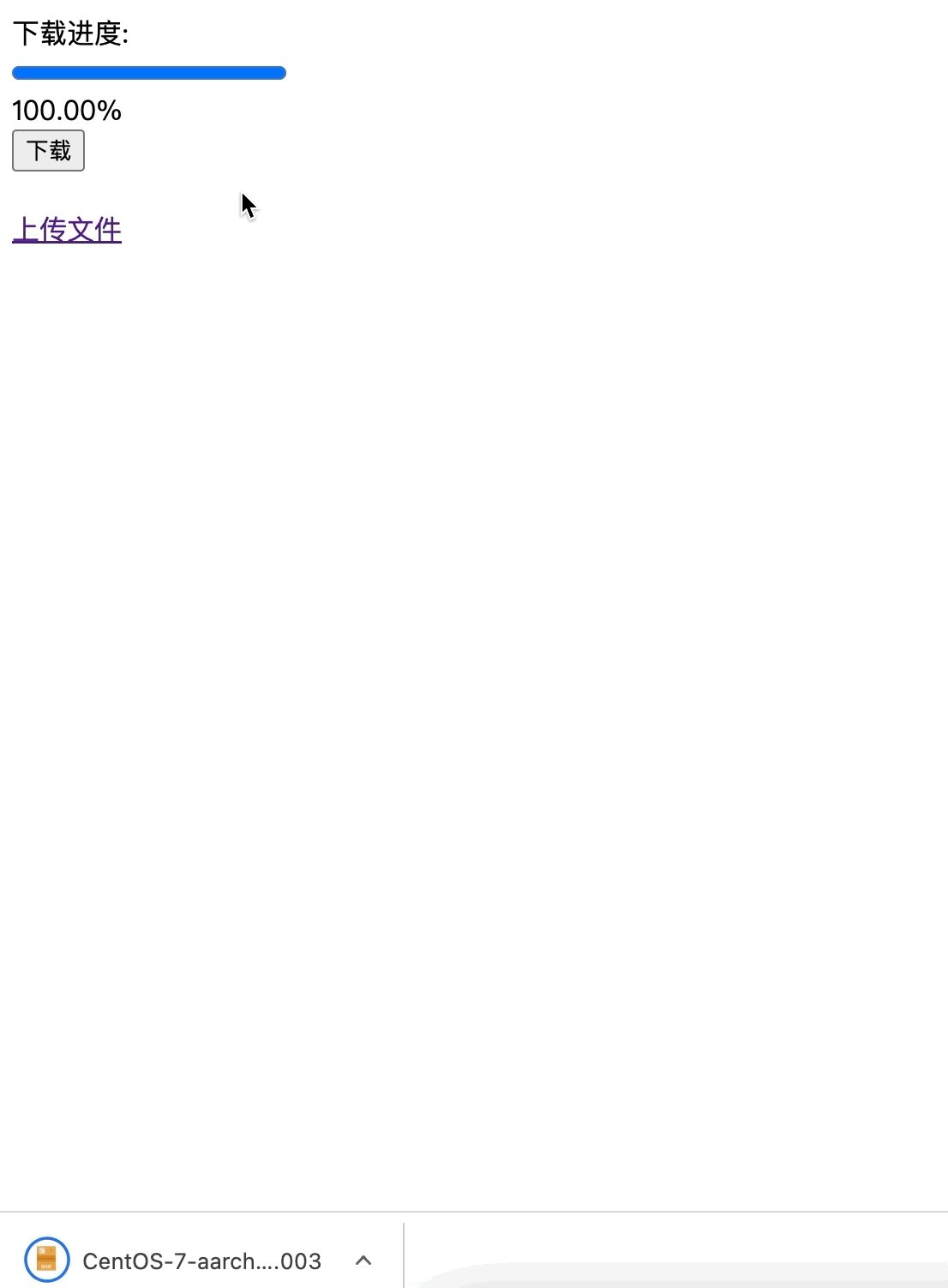
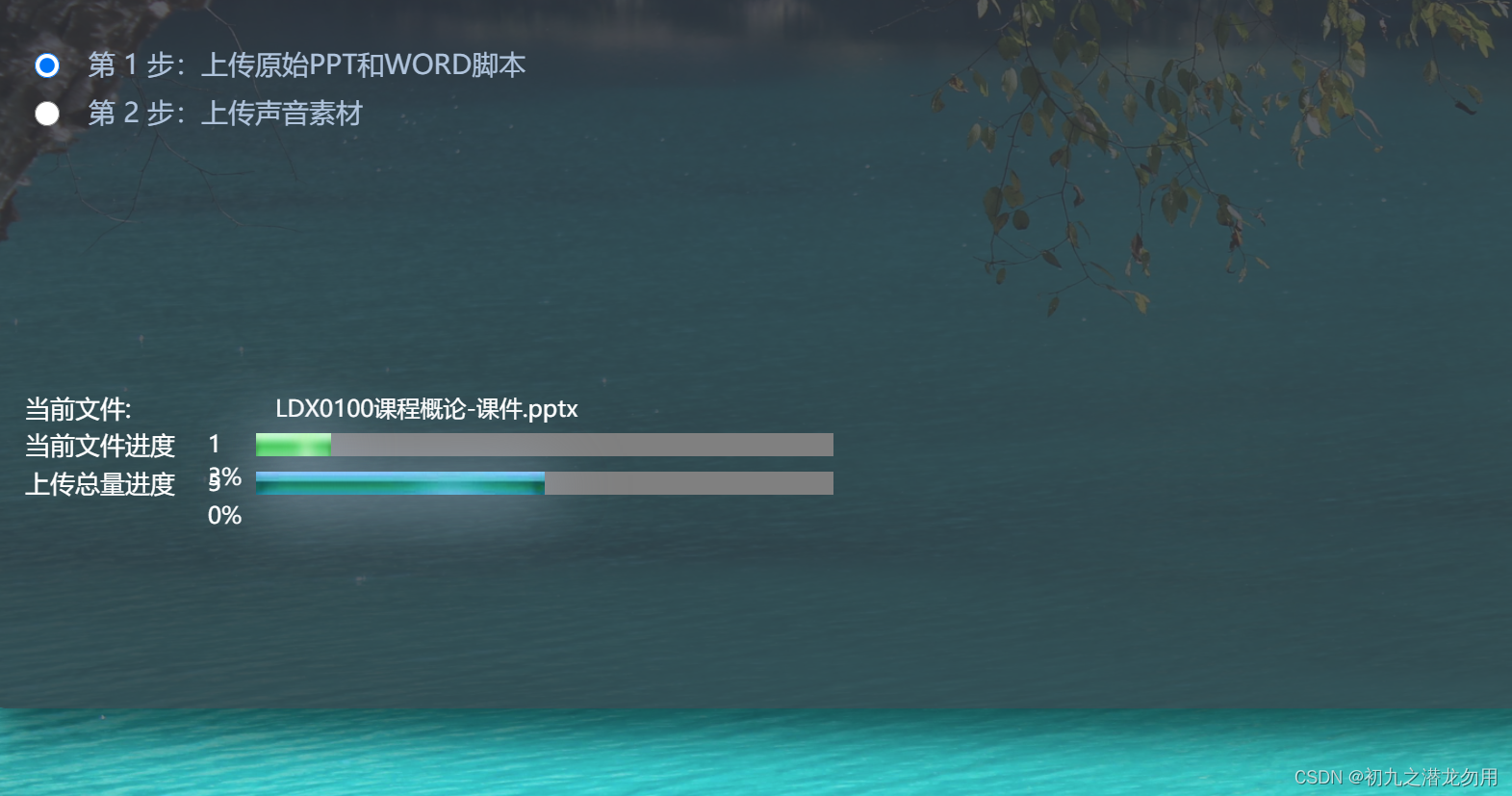
springboot:实现文件上传下载实时进度条功能【附带源码】
0. 引言
记得刚入行的时候,做了一个文件上传的功能,因为上传时间较久,为了用户友好性,想要添加一个实时进度条,显示进度。奈何当时技术有限,查了许久也没用找到解决方案,最后不了了之。
近来偶…
《进阶篇第7章》学习vue中的ajax之后,练习vue案例-github用户搜索案例
文章目录7.1github接口地址7.2案例代码完整代码7.3把github用户搜索案例使用axios方式改为使用vue-resource方式改变地方完整代码概述:该案例是学习完第6章:vue中的ajax之后,进行的练习和总结,相关知识点详情内容,请查…
jsonp的工作原理
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。
这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即J…
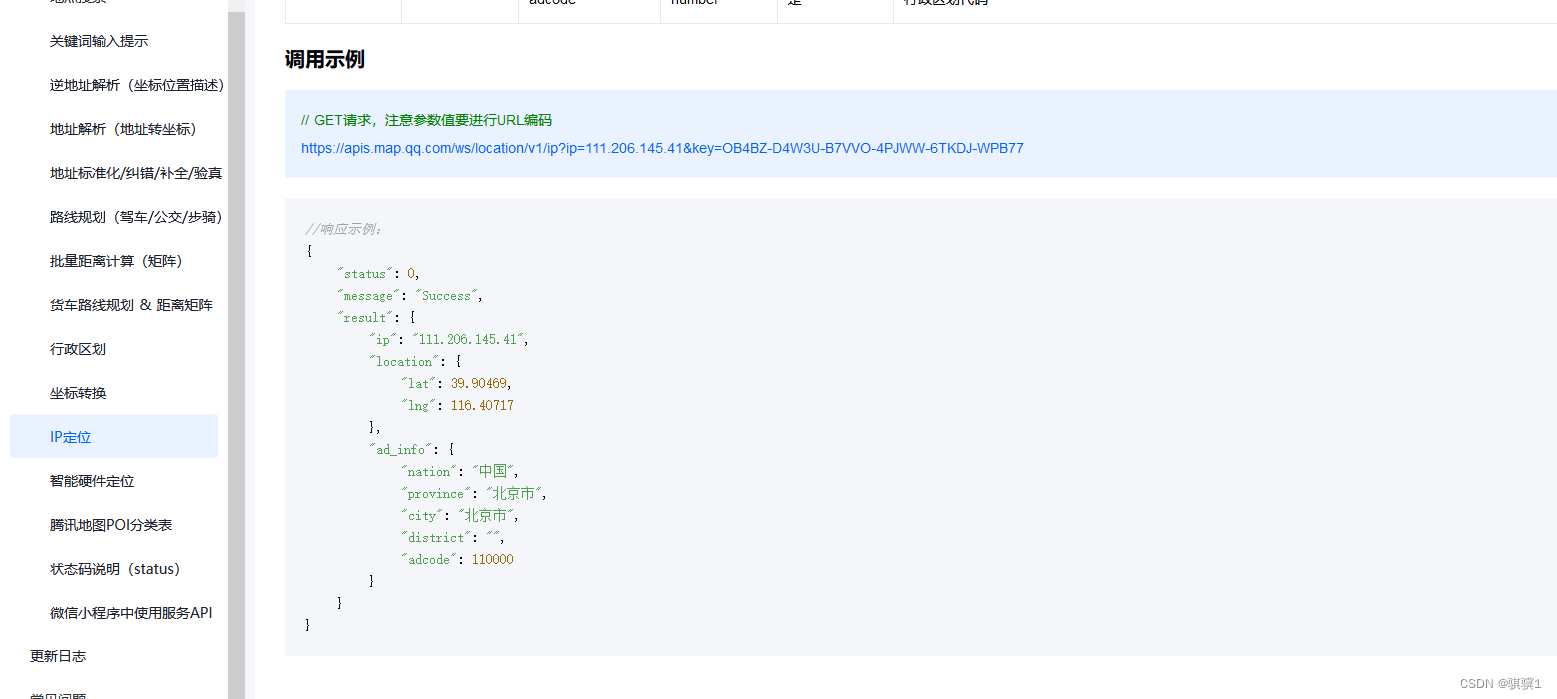
手机号码在网时长 API 探索:精准营销与用户洞察
随着移动互联网的蓬勃发展,手机在网时长成为评估用户活跃度和风险控制的关键指标。手机号码在网时长 API 提供了查询手机号在网时长、判断活跃程度以及个性化推荐和优惠等功能,为企业实现精准营销、有效风险控制和深入用户洞察提供了有力支持。
本文将深…
Vue中的ajax请求、Vuex、Vue UI组件库
文章目录🚏 Vue中的ajax请求🚀 解决开发环境 Ajax 跨域问题🚬 准备好测试的服务器🚬 准备访问5000服务器 存在跨域问题🚬 配置代理方式一:🚬 配置代理方式二:🚄 2、githu…
05SpringMVC---Ajax的使用
目录
ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术。
使用Ajax需要导入jQuery
特别注意:
jQuery 中的 AJAX 请求格式
常用案例:表单回显数据
常用案例:用户账号密码的验证 ajax 是一种浏览器通过 js 异步发起…
整理几个导出Excel的方法
用 jquery.table2excel.js 导出 :
① 用 jquery.table2excel.js 导出ajax动态生成的table_代码笔记-CSDN博客
② 修改jquery.table2excel.js让他导出Excel支持css样式_代码笔记-CSDN博客
③ js导出html-table到Excel并支持Excel的函数_代码笔记-CSDN博客
④ 让 jquery.tab…
〖Python网络爬虫实战㉕〗- Ajax数据爬取之Ajax 案例实战
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,目前专栏免费订阅,在转为付费专栏前订阅本专栏的,可以免费订阅付…
Jquery的ajax基础知识
ajax简介 AJAX 不是一种新的编程语言而是一种使用现有标准的新方法,与服务器交换数据并更新部分网页的新技术 不需要插件的⽀持,原⽣ js 就可以使⽤ Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面)不需要刷新⻚⾯就…
Ajax实践之用户是否存在
关于Ajax在之前的学习中,已经对它的基础知识有了初步的了解,只是欠实践。那么接下来就让实践来检验一下真理吧! 基础见:http://blog.csdn.net/liu_yujie2011com/article/details/29812777 那么先回想一下,Ajax是用来解…
Ajax基础:get和post请求方式的实现
Ajax简介
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
实现步骤
1.创建aj…
关于Ajax无法下载文件到浏览器本地的问题(文件下载的几种方式)
最近在做网站的时候遇到这样一个功能,在如图所示的页面中,需要用户点击链接的时候,能够以异步Ajax的方式判断服务器中是否存储有相应的Excel文件,如果没有的话就提示用户没有找到,如果有的话就下载到用户本地。 当然&a…
SpringMVC--视图、RESTful案例、处理AJAX请求
SpringMVC的视图
SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户 SpringMVC视图的种类很多,默认有转发视图和重定向视图 当工程引入jstl的依赖,转发视图会自动转换为JstlView 若使用的视图技术为…
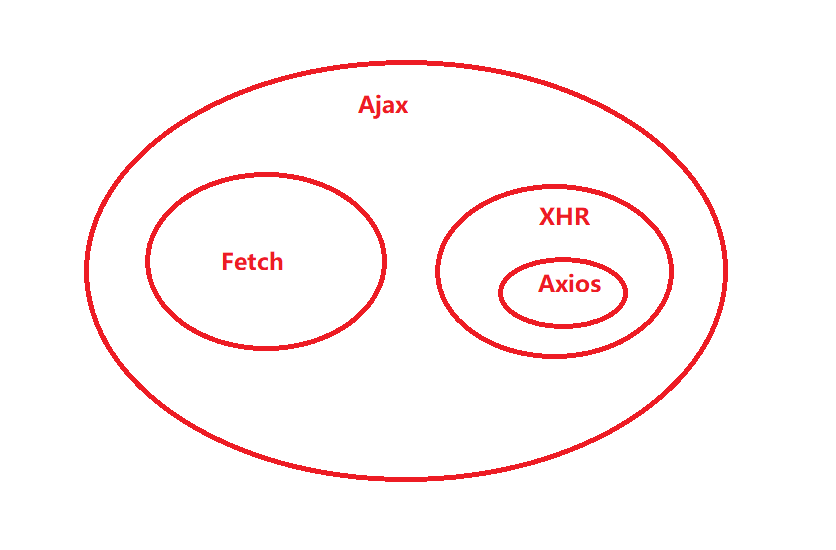
基础01-ajax fetch axios 的区别
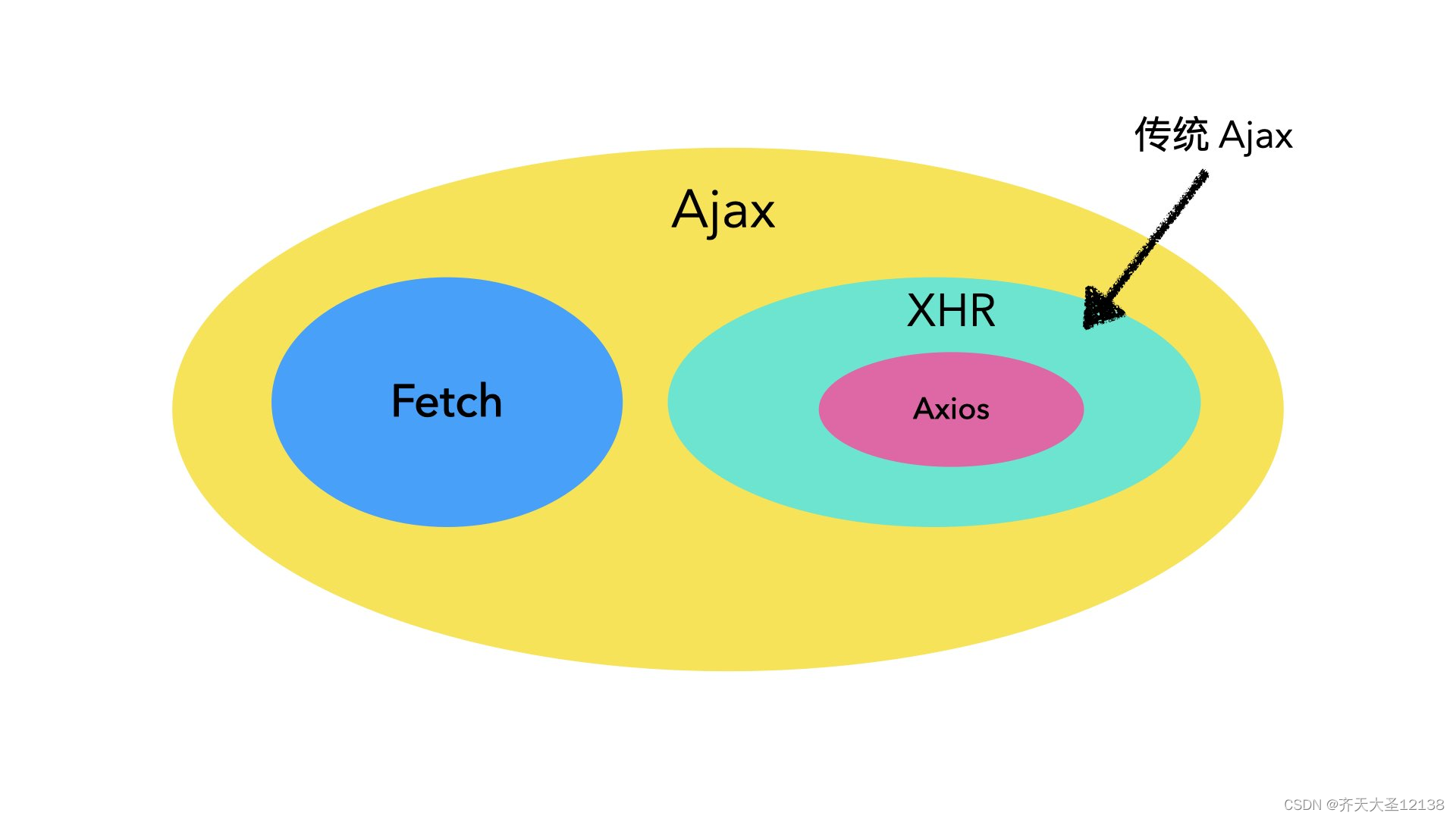
ajax fetch axios 的区别
题目
ajax fetch axios 的区别
分析
三者根本没有可比性,不要被题目搞混了。要说出他们的本质
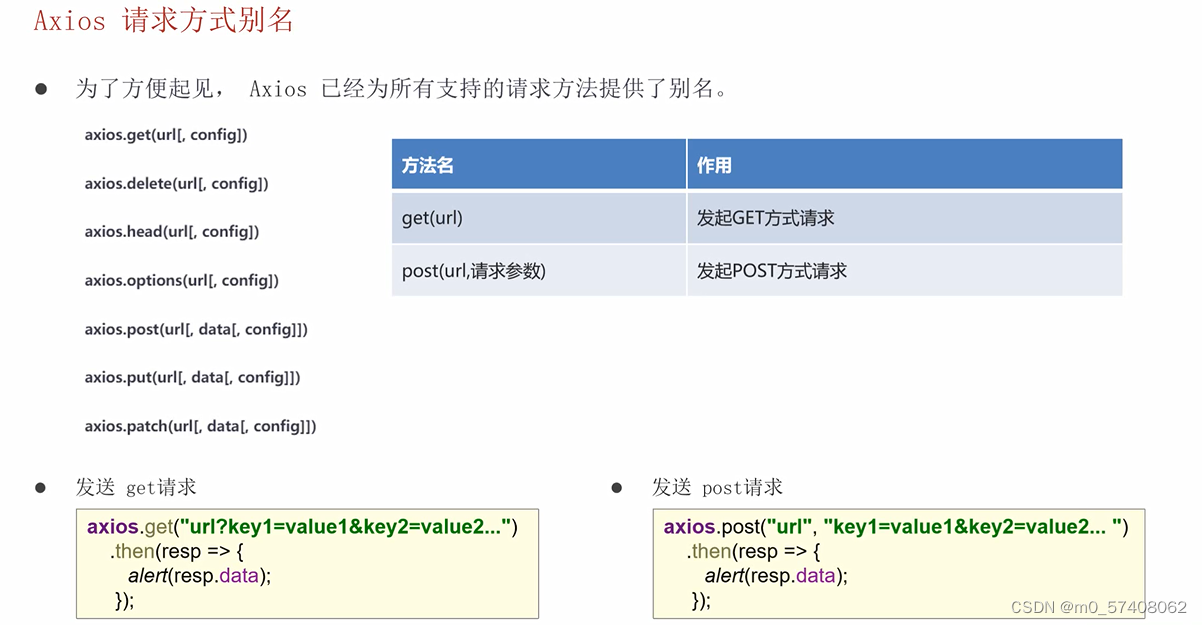
传统 ajax
AJAX (几个单词首字母,按规范应该大写) - Asynchronous JavaScript and XML(异…
JavaWeb--综合案例
综合案例1 功能介绍2 环境准备2.1 工程准备2.2 创建表3 查询所有功能3.1 后端实现3.1.1 dao方法实现3.1.2 service方法实现3.1.3 servlet实现3.1.4 测试后端程序3.2 前端实现4 添加功能4.1 后端实现4.1.1 dao方法实现4.1.2 service方法实现4.1.3 servlet实现4.2 前端实现5 修改…
xmlhttp远程异步调数据一例(含中文乱码解决方法)
利用xmlhttp远程异步调用数据的方式真的能使web程序可以完全模拟c/s程序的特点。大大提高了web程序的 实现效果。尤其是以xmlhttp技术为核心的 ajax ,将是web程序的一次飞跃。本文将讨论一个刚刚用到的一个实例。
程序的功能是 在 录入及面有一个文本框 ࿰…
使用jQuery简化Ajax开发—Ajax开发入门[1]
jQuery是一个可以简化 JavaScript™以及AJAX(Asynchronous JavaScript XML,异步Javascript和XML)编程的Javascript库。不同于其他的Javascript库,jQuery有他自己的哲学,使你可以很简单的编写代码。这篇文章就会带领你…
AJAX,Axios,JSON简单了解
一. AJAX简介概念: AJAX(Asynchronous JavaScript And XML): 异步的JavaScript 和XMLAJAX作用:1.与服务器进行数据交换: 通过AJAX可以给服务器发送请求,并获取服务器响应的数据使用了AJAX和服务器进行通信,就可以使用 HTMLAJAX来替换JSP页面了2.异步交互…
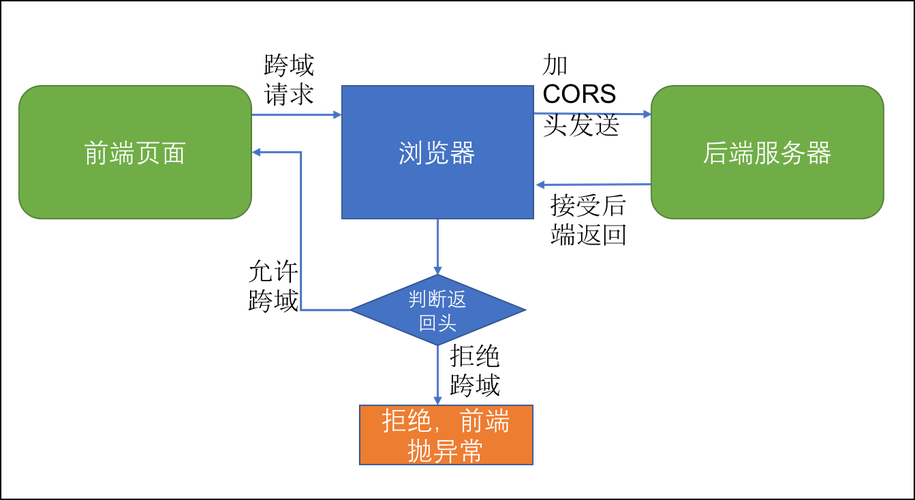
什么是跨域,如何解决跨域(前后端)
什么是跨域
跨域:指的是在网页端,发起一个跨越不同域名(协议、端口号)的HTTP请求的过程。 例如:当一个页面的URL为http://a.com,通过Ajax向http://b.com发送请求,就是一个跨域请求。
跨域问题…
手写的ajax分页控件
/**************************创建XMLHttpRequest对象**************************/function CreateRequest(){var xmlObj null;try {xmlObj new XMLHttpRequest();}catch(e){try{xmlObj new ActiveXObject("MSXML2.XMLHTTP");}catch(e2){try{xmlObj new ActiveXOb…
AJAX中同时发送多个请求XMLHttpRequest对象处理方法
在ajax应用中,通常一个页面要同时发送多个请求,如果只有一个XMLHttpRequest对象,前面的请求还未完成,后面的就会把前面的覆盖 掉,如果每次都创建一个新的XMLHttpRequest对象,也会造成浪费。解决的办法就是创…
Vue:Axios异步通信
文章目录前言第一个 Axios 应用程序Vue 的生命周期前言
什么是Axios? Axios 是一个开源的可以用在浏览器和NodeJS的异步通信框架,它的主要作用就是实现 AJAX异步通信,其功能特点如下:
从浏览器中创建 XMLHttpRequests从node.js创建htt…
【B/S】走进AJAX
前言 小编也是第一次接触AJAX,个人还是感觉十分高大上的。比如一些词汇,异步,请求等,都是比较高深的,经过自己刻苦研究,自己也可以做一个AJAX的小程序,感到非常的开心。下面和大家一起分析分析A…
Ajax处理函数模板
Ajax处理函数模板 public void IsAjaxFunction() { string state "0"; string isAjax this.GetRequest("isAjax").ToLower(); if (isAjax "true") { string action this.GetRequest…
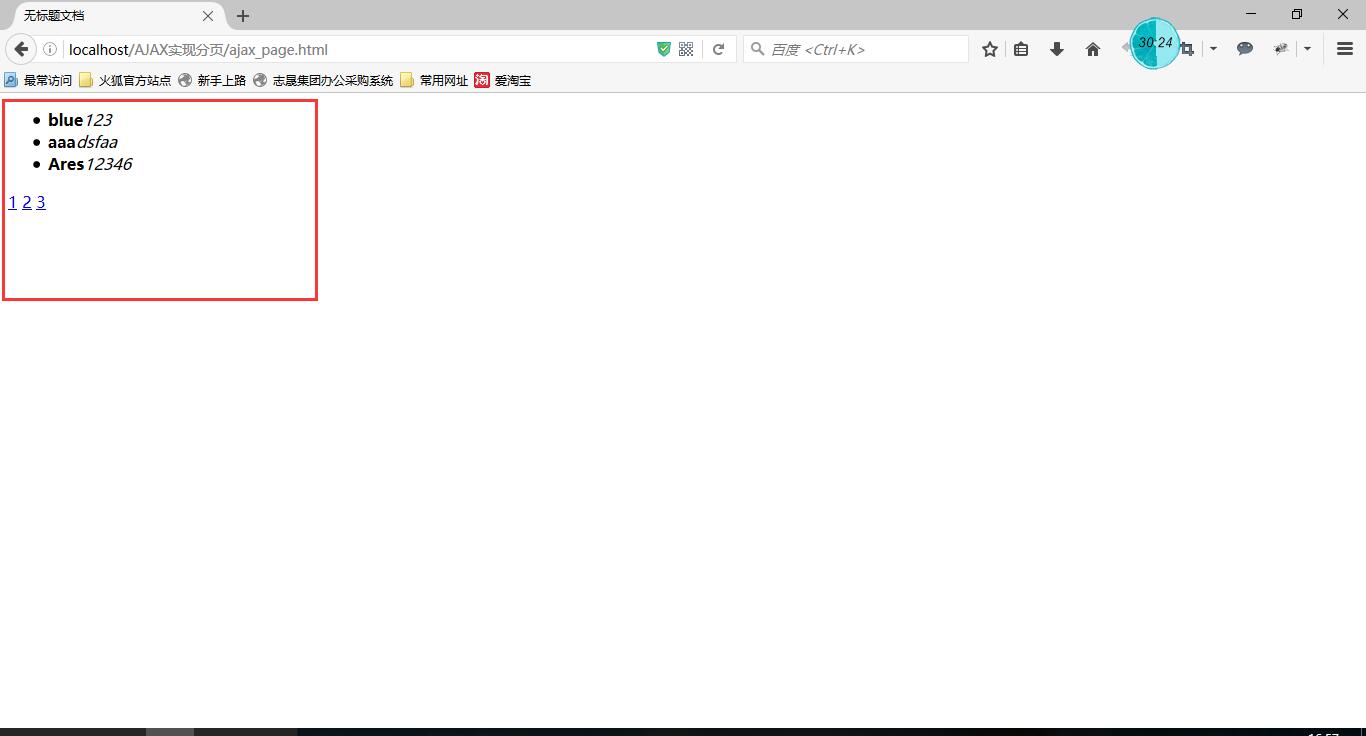
【B/S】利用AJAX实现分页
一、前言 以前在使用Asp.Net的时候用过GridView这个控件,这个控件自带分页的功能,虽然很丑,但是功能还是很强大的。这里呢,给大家展示一下更加给力的方式——利用AJAX无刷新直接从服务器获取数据分页。
二、实现过程
注意&#…
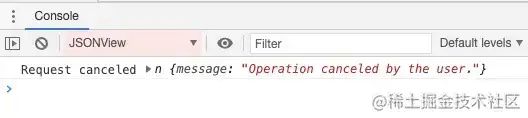
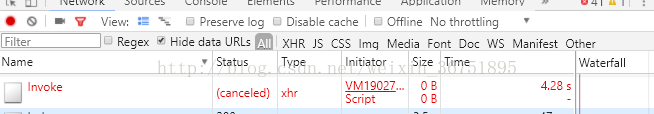
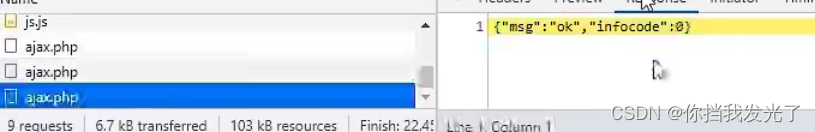
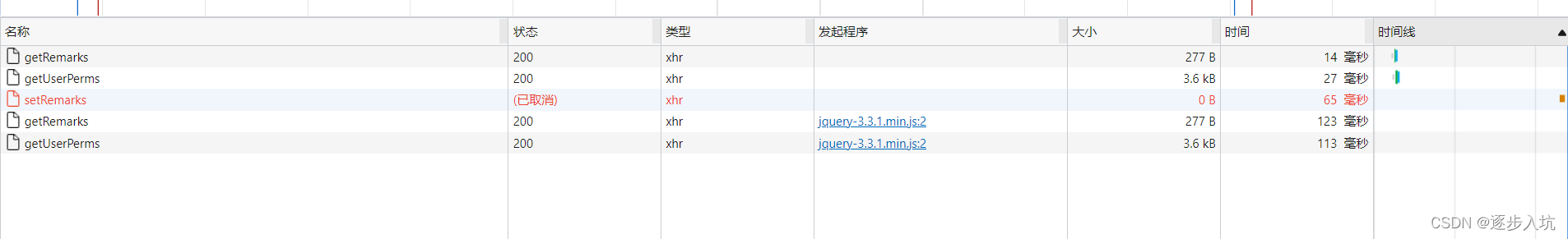
Ajax请求状态已取消,Ajax回调函数不执行
问题描述:在使用Ajax时,回调函数方法内的代码不执行,f12,结果显示请求状态已取消:
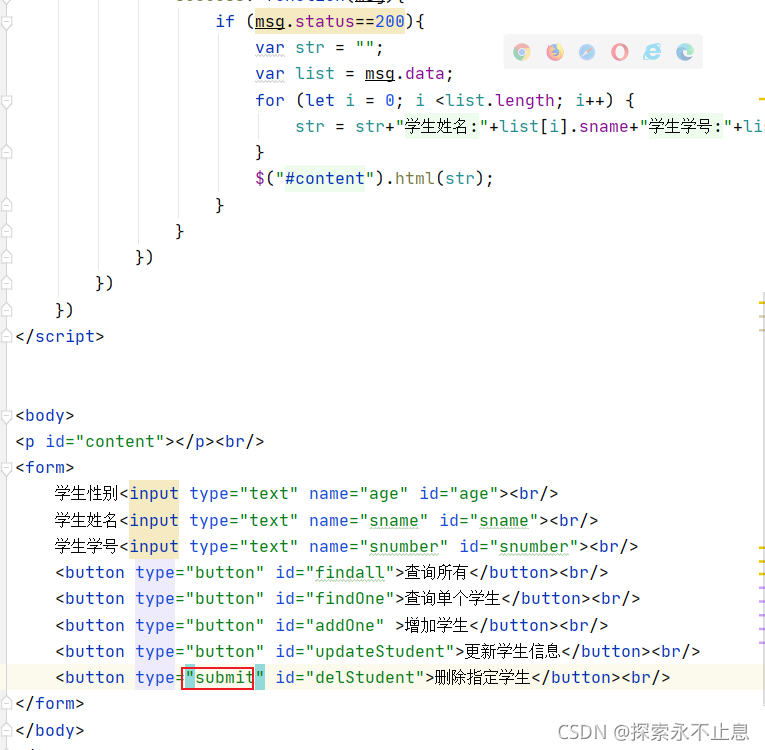
错误代码: 我这里的错误是页面中同时使用了form表单的button标签,并且给button标签绑定了单击事件, https://blog.csdn.net/u010855333/article/details/60766096?utm_sourceapp&app_ve…
学习日志day45(2021-09-09)(1、有道翻译API使用json格式数据 2、JSONP 3、Ajax提交form表单 4、Web Uploader)
学习内容:学习JavaWeb(Day45)
1、有道翻译API使用json格式数据 2、JSONP 3、Ajax提交form表单 4、Web Uploader 1、有道翻译API使用json格式数据
(1)根据昨天学习的Ajax跨域操作,继续使用有道翻译API&…
jsp 大文件分片上传处理
javaweb上传文件
上传文件的jsp中的部分
上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1. 通过form表单向后端发送请求 <form id"postForm" action"${pageContext.request.contextPath}/UploadServlet" method&…
字符串转换成JSON的三种方式
采用Ajax的项目开发过程中,经常需要将JSON格式的字符串返回到前端,前端解析成JS对象(JSON )。 ECMA-262(E3) 中没有将JSON概念写到标准中,但在 ECMA-262(E5) 中JSON的概念被正式引入了,包括全局的JSON对象和…
前端图片上传使用,base64直接上传,base64转化成file上传,form表单直接上传文件,element-ui上传图片
最近项目中使用到了图片上传功能,作为前端开发对此应该不陌生,正常来说图片会有一个单独存储的服务,例如现在公司使用minio统一集中管理,直接部署在docker上面非常方便,下面记录一下使用经历过的图片上传 1.base64直接…
JavaScript全解析——Ajax教程(上)
AJAX 是Asynchronous JavaScript And XML的缩写。
它不是一种编程语言。它是一种基于HTML、CSS、JavaScript 和 XML,让开发更好、更快和更有互动的 Web 应用的技术。 什么是ajax
认识前后端交互
前后端交互就是前端与后端的一种通讯方式,主要使用的技…
B047-cms02-高级查询 删除 添加 修改
目录 高级查询页面准备下拉框显示文章类型ArticleController用jstl和el表达式取值展示 高级查询参数ArticleQuery 高级查询页面发送请求导入jquery.jdirk.js在jquery下引用绑定按钮发送请求高级查询sql 绑定删除事件绑定事件拿到标签id值准备模态框来自xmind弹出删除模态框绑定…
JavaEE——ajax的代码实例
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
Doget 访问:
servlet的代码如下图 Jsp 页面或者 html 页面代码如下: 浏览器发送之后内…
第3讲:使用ajax技术实现异步登录功能(XMLHttpRequest)
封装XMLHttpRequest对象,实现ajax异步登录功能;用三种不同的方法实现登录功能,
方法一:返回文本内容;
方法二:返回JSON格式数据;
方法三:使用fastJSON生成JSON数据,返…
Vue中的ajax和slot插槽
目录 一、解决Ajax跨域问题二、slot插槽 一、解决Ajax跨域问题
在前后端分离项目中,解决跨域问题是一个常见的需求。下面列举了几种常用的跨域解决方法:
CORS(跨域资源共享):这是最常用且推荐的跨域解决方案。通过在…
Rails宝典之第四十四式: Debugging RJS
遇到RJS或Ajax的bug很难调试,这次就来看看我们应该怎样调试RJS的bug遇到RJS错误,一般可以按如下步骤检查:
1,检查*.js文件是否都include进来
2,检查页面源代码,看看RJS生成的JavaScript是否正确
3,检查deve…
stack push_Java Stack push()方法与示例
stack push堆栈类push()方法 (Stack Class push() method) push() method is available in java.util package. push()方法在java.util包中可用。 push() method is used to push the given element (ele) onto the Stack. push()方法用于将给定元素(ele)推入堆栈。 push() met…
stack.empty_Java Stack empty()方法与示例
stack.empty堆栈类empty()方法 (Stack Class empty() method) empty() method is available in java.util package. empty()方法在java.util包中可用。 empty() method is used to check whether this stack is empty or not empty. empty()方法用于检查此堆栈是否为空。 empty…
java enumset_Java EnumSet clone()方法与示例
java enumsetEnumSet类clone()方法 (EnumSet Class clone() method) clone() method is available in java.util package. clone()方法在java.util包中可用。 clone() method is used to return a shallow copy of this EnumSet. clone()方法用于返回此EnumSet的浅表副本。 clo…
console java_Java Console reader()方法与示例
console java控制台类reader()方法 (Console Class reader() method) reader() method is available in java.io package. reader()方法在java.io包中可用。 reader() method is used to return distinct reader objects linked with this console. reader()方法用于返回与此控…
java. signum_Java Integer类signum()方法与示例
java. signum整数类signum()方法 (Integer class signum() method) signum() method is available in java.lang package. signum()方法在java.lang包中可用。 signum() method is used to returns the signum(sign number) function of the given argument (value). signum()…
AjaxJquery
#Ajax & Jquery
##Ajax
是什么? “Asynchronous Javascript And XML”(异步JavaScript和XML), 并不是新的技术,只是把原有的技术,整合到一起而已。 1.使用CSS和XHTML来表示。2. 使用DOM模型来交互和动态显示。3…
应当这样编写 JavaScript 代码吗?
应当这样编写 JavaScript 代码吗?
您已经看到JavaScript可以很好地支持面向对象的编程。尽管它是一种基于原型的语言,但它的灵活性和强大功能可以满足在其它流行语言中常见的基于类的编程风格。但问题是:是否应当这样编写JavaScript代码&am…
ajax 此请求没有可用的响应数据
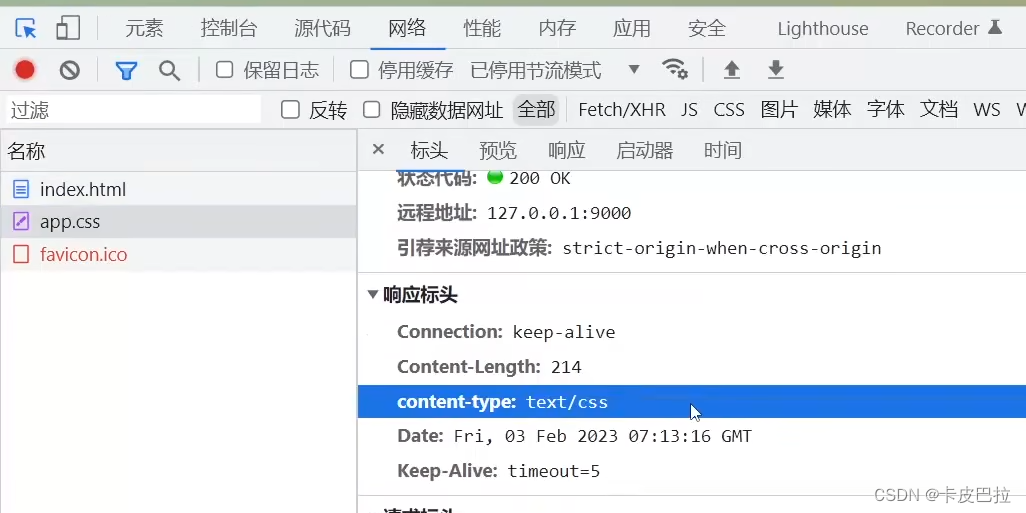
使用jquery(ajax)来发送针对后端的请求。形成并发送了响应,但网络登录chrome表示此请求没有响应数据。
错误原因是因为后端没有按ajax 返回类型进行返回数据,dataType:json 后端也要返回json格式的数据,dataType:text…
用 jquery.table2excel.js 导出ajax动态生成的table
直接上代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge,chrome1"><meta name"viewport" content"widthdevi…
纯js实现,导出动态生成的TABLE到EXCEL文件并下载
直接上代码:
<!DOCTYPE html>
<html>
<head><meta http-equiv"Content-Type" content"text/html; charsetgb2312" /><title>纯js导出动态生成的Table到Excel文件</title><meta charset"utf-8" /><…
ajax请求解决session失效的问题
在Java的filter中可以采用下面的形式: if (request.getHeader("x-requested-with") ! null && request.getHeader("x-requested-with").equalsIgnoreCase("XMLHttpRequest")){ //如果是ajax请求响应头会有,x-requ…
生成静态页面的ajax判断调用
var waitElement;var scrollX, scrollY -1; function Ajax(){ 创造对象 var xmlhttp; try { if (window.ActiveXObject){ /* 不要删除以下注释,这部分不是注释 */ /*cc_on */ /*if (_jscript_version > 5…
217 ajax同步请求及js的数组
一、少啰嗦,先看代码
注意:async:false,同步请求
function get_money(type,month0) {var money10;$.ajax({url: /XXX/XX,type: POST,async:false,dataType:"json",data: {type:type,month:month},success:function(data) {if (data.code su…
ajax实现用户登录校验和注册校验用户名是否存在
案例一:实现用户登录用ajax校验
如果是使用ajax异步提交表单,action属性可以不写,或者值为空 需求: 登录时用ajax判断名字和密码是否出错,如果出错并给出提示。出错的状况有: 没有输入用户名和密码用户名密…
通过ajax对象请求数据2:调用后台接口
1.先准备一个后台接口地址:http://www.bingjs.com:81/Student/GetAll
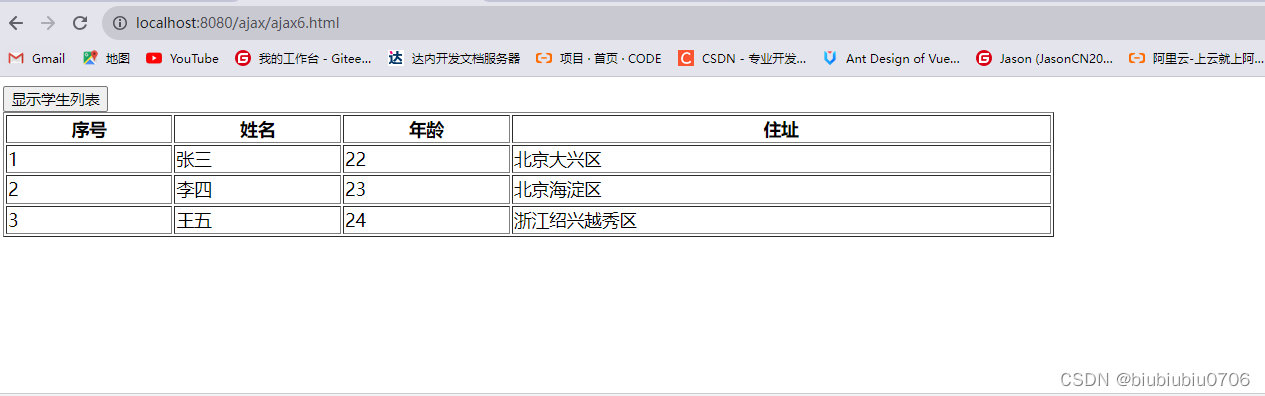
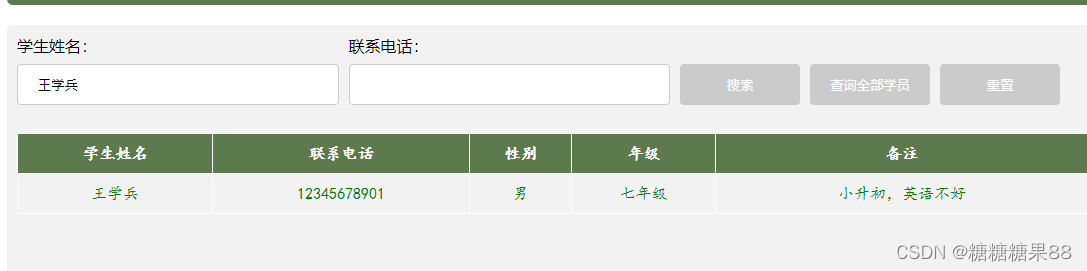
2.展现学生信息:先制作一个表格,在请求数据,最后把数据添加到表格中。实现代码:
<!DOCTYPE html>
<html>
<head><meta ch…
ajax获取json数据解析为undefined
解决办法1、使用eval()函数,把获取的数据转换为json对象。
var dataObjeval("("data")");//转换为json对象然后在解析dataObj数据,比如alert(dataObj.id);这样弹出的就不是undefined了。
解决办法2、后台直接返回json格…
Django2.2 学习笔记 (13)_短信验证_Ajax+Redis+Form+JsonResponse+表单验证顺序
目录
一:AJAX
二:JsonResponse
三:Redis
四:Python操作Redis
五:Form表单验证顺序
六:urls.py
七:settings.py
八:forms.py
九:views.py
十:前端ht…
Ajax的基础请求以及获取JSON的两种解析方式
作为一个前端,避免不了需要做前后台交互
/*基础请求*/
var xmlhttp null;if(window.XMLHttpRequest){var xmlhttp new XMLHttpRequest();
}else{var xmlhttp new ActiveXObject(Microsoft.XMLHTTP);
}xmlhttp.open(GET,url,true);//仅仅写出 GET 下的基础请求&a…
使用mysqldump命令导出指定数据库的数据+Java实现数据库的一键导出备份
由于项目中需要用到在页面添加一个一键数据备份的功能,所以选择使用mysqldump命令的方法,用java的运行时类Java.lang.Runtime来使用后台窗口,记录下整个实现的过程; 1.首先mysqldump命令需要在mysql的bin目录下执行,这…
PHP 作业2.2 商品价格计算
要求 利用ajax实时输出商品折扣后总价格 效果图 index.php代码 <!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>商品价格计算</title><style type"text/css">body {background-color: #dedede;}.m…
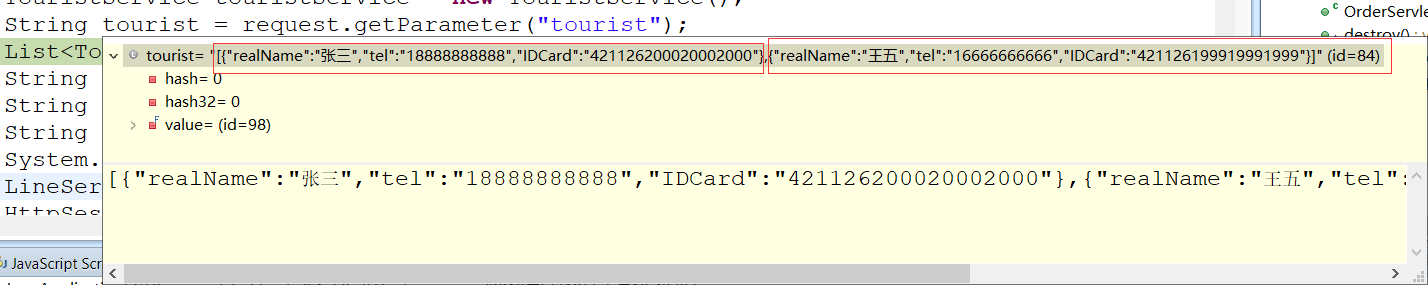
ajax向后台传递list参数
学习记录:复习 使用ajax向后台传递list参数 前台
jsp页面
<button onclick"login222();">测试</button>js
function login222() {var list [];for (var i 1; i < 5; i) {var admin {};admin.id i;admin.grade i;admin.key "…
Springboot 集成 netty-socketio + Vue前端分离
Springboot 集成netty-socketio netty-socketio: 仿node.js实现的socket.io服务端1.将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口2.使用时,不用担心兼容问题,底层会自动选用最佳的通信方式3.适合进行服务端和客户端双向数据…
Yii2.0 ajax多条件搜索 返回json数据格式
1.首先这是两个表,一个博文表 ex_blog 一个博文分裂表 ex_blog_type
2.控制器中的方法名为 actionList(),下面就是代码了。
<img src"https://img-blog.csdn.net/20160728082045023?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsiz…
【AJAX】一篇文章弄懂并学会AJAX
概念
ASynchronous JavaScript And XML:异步的JavaScript和XML同步和异步:客户端和服务器端相互通信的基础上。同步——客户端在等待服务器端的响期间不能做任何其他操作;异步——服务器处理请求的过程中,客户端可以进行其他的操…
nodemon : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\nodemon.ps1因为在此系统上禁止运行脚本。
1、找到Windows PowerShell,右键,以管理员身份进行: 2、输入命令:
set-ExecutionPolicy RemoteSigned 选择Y 3、查看是否修改成功:
get-ExecutionPolicy修改成功即可运行nodemon命令。
c# stack_Stack.Clear()方法以及C#中的示例
c# stackC#Stack.Clear()方法 (C# Stack.Clear() method) Stack.Peek() method is used to remove all objects from the stack. Stack.Peek()方法用于从堆栈中删除所有对象。 Syntax: 句法: void Stack.Clear();Parameters: None 参数:无 …
tf.math.pow_JavaScript中带有示例的Math.pow()方法
tf.math.powJavaScript | Math.pow()方法 (JavaScript | Math.pow() Method) Math.pow() is a function in math library of JavaScript that is used to return the value of a number x to the power n (where, x is base and n is exponent. Math.pow()是JavaScript数学库中…
Java ObjectStreamClass getField()方法与示例
ObjectStreamClass类的getField()方法 (ObjectStreamClass Class getField() method) getField() method is available in java.io package. getField()方法在java.io包中可用。 getField() method is used to return the field of this ObjectStreamClass by the given field …
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
每天一剂Rails良药之upload_progress
今天来看看使用upload_progress插件监听文件上传status以及创建AJAX上传progress bar
Requirements:[url]http://sean.treadway.info/articles/2005/07/18/upload-progress-checklist[/url]安装好该插件以及Requirements后,我们就可以在controller里使用了:
[code]
…
03 Web全栈 浏览器内置对象/事件/ajax
浏览器是一个JS的运行时环境,它基于JS解析器的同时,增加了许多环境相关的内容,用一张图表示各个运行环境和JS解析器的关系如下: 我们把常见的,能够用JS这门语言控制的内容称为一个JS的运行环境,常见的运行环…
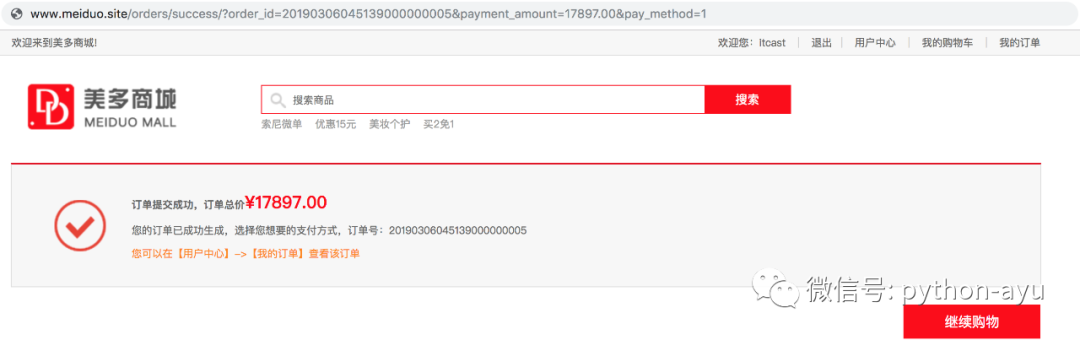
阿语python美多商城-订单-提交订单之第8.2.5节展示提交订单成功页面
展示提交订单成功页面支付方式:货到付款支付方式:支付宝1.请求方式选项方案请求方法GET请求地址/orders/success/2.请求参数:无3.响应结果:HTMLorder_success.html4.后端接口定义和实现class OrderSuccessView(LoginRequiredMixin…
漫谈Ajax在ASP.Net中的使用
AJAX出来的时间也不短了。虽然它在某些方面很受争议,但是瑕不掩瑜。AJAX不能说它属于哪门语言,而是任何一门语言与JavaScript,XML的交叉。我觉得,说Ajax是任何一门WEB语言与DHTML、XML的交叉这样更加合适。 以下只讨论IE部…
开发日志 fastadmin js 编辑按钮点击事件修改弹窗为同个窗口打开 thinkphp php开发
开发日志 fastadmin js 编辑按钮点击事件修改弹窗为同个窗口打开 .txt对应js//在表格内容渲染完成后回调的事件,修改编辑按钮点击,弹窗"btn-editone css类改成 新增加tabcss类//btn-addtabs,这个是新增tab的一个css标签 .btn-addtabs,.addtabsit//如果不添加 btn-addtabs…
用户代理字符串_用户代理字符串(或者,不要让我追随您)
用户代理字符串A very long time ago (read: ten years ago), we were in-between the so-called First and Second Browser Wars. Internet Explorer had killed Netscape Navigator by taking advantage of their desktop monopoly and Scrooge McDuck-like financial reserv…
【解决】SyntaxError: identifier starts immediately after numeric literal
场景 在使用ajax时,想在success方法中直接渲染onclick事件,图中方框内语句报错。 模板渲染代码:
...
<a class"ljdh" onclick"dhcheck({$v[product_id]}, {$v[product_logo]}, {$v[product_smoney]})">立即兑换&…
Ajax框架及原理分析--视频
Ajax框架及原理分析下载地址:http://v.51work6.com/courseInfoRedirect.do?actioncourseInfo&courseId240576AJAX技术是目前流行的Web技术,它可以帮助我们构建无刷新的Web系统,我们的AJAX课程是基于JavaEE的。首先介绍了AJAX基本原理&am…
ASP.NET3.5中AJAX控件
在Microsoft Visual Studio 2008集成开发环境中的ASP.NET版本是3.5,ASP.NET3.5中提供了有关AJAX的控件,这使得在ASP.NET中开发AJAX应用程序更加方便了。其中主要的控件ScriptManager 和UpdatePanel。 ScriptManagerUpdatePanel
页面跳转(服务器端 | 客户端 的实现)
1. 服务器端实现页面跳转,可以做到天衣无缝
如:
Perl的 print redirect(-uri>"p.html"); 其他如PHP也可以实现天衣无缝的跳转,详细查看PHP的相关函数;2. 客户端实现页面跳转,通常使用JavaScript
但是&…
独立的思想 由Ajax应用引发的深思
职业能改变人的思想,顺便牵扯点作为人的行为。咱就是搞java应用开发的也就好这口。有什么新鲜玩意都要试把试把。有些时候真的不是因需要而去应用,就像去街边看人pk突个新鲜。ajax近来吵的很火所以很多中国人也都愿意以身试法。试图参透其奥妙所在。新鲜…
axios token权限认证请求机制,前端实现无感刷新
axios token权限认证请求机制
参数属性详解
access_token:axios请求时需要携带的请求头的值 refresh_token:刷新token时需要传的参数 expires_in:token的有效时间,例如66666秒 expires:这个是前端处理expires_in过后…
Awake框架简介---分页
Awake 十分钟做一个查询,分页列表,增减一列只需几秒钟(修改xml)。 在软件开发中我们经常会遇到这些问题:1. 在开发查询检索页面时,经常遇到客户要求增减查询项,这时需要修改,查询页面和源代码。2. 在开发列表页面时&am…
通过form表单,ajax构造HTTP请求
一,form表单构造form表单中重要参数:action:构造的HTTP请求的URL是什么method:构造的HTTP请求的方法是GET还是POST(form只支持GET和POST)input标签中的重要参数:type:表示输入框的类…
Ajax --- 获取服务器端的响应
虽然这种方式已经过时了,但是依然还有很多人在用。因此,把它作为了解的知识点,当看到别人在用时,知道是什么意思就可以了。 1. 先了解 ajax 状态码
在创建ajax对象,配置ajax 对象,发送请求,以及…
AJAX的理解,运用,代码实现、常见问题以及解决办法
AJAX含义
Asynchronous JavaScript And XML:异步JavaScript和XML 它的实例化对象是:
let xhr new XMLHttpRequest();下面我会详细介绍ajax的用法~~原生和jquery 包括原生get\post JQuery get\post\通用型 axios get\post\通用型 以及fetch get\post
…
PHP 作业2.4 判断是否为闰年
要求 使用ajax计算结果后输出到php页面 效果图 index.php代码 <!DOCTYPE html>
<html><head><meta charset"UTF-8" /><title>判断是否为闰年</title>
</head><style>body {background-color: #dedede;}.main {borde…
PHP 作业2.3 判断学生成绩等级
要求 使用ajax后台计算等级后输出到PHP页面,有效输入为0~100。 效果图 index.php代码 <!DOCTYPE html>
<html><head><meta charset"UTF-8" /><title>判断学生成绩等级</title>
</head>
<link rel"styl…
【小5聊】ajax表头添加token等相关信息
使用场景 ajax进行接口请求时,将token权限验证信息放到表头传递后接口后台 ajax代码
$.ajax({url: url,data: {},dataType: json,type: post,beforeSend: function (request) {request.setRequestHeader(tokenName,C646D05D791CD61143C2AEFBDBF3B78C09C1AB141EB9411…
Ajax返回值的问题
使用jquery中的ajax, 其中dataType类型有: xml、html、text、json、jsonp、string; 后台返回的数据类型 json、 plain...... 例子: 后台返回的是json类型, 页面有指定传回来的数据类型, 当后台发送的是bo…
3分钟让你学会axios在vue项目中的基本用法(建议收藏)
Axios酸狗来教你
提示:本篇详解axios在vue项目中的实例。在使用Vue.js框架开发前端项目时,会经常发送ajax请求服务端接口,在开发过程中,需要对axios进一步封装,方便在项目中的使用。 文章目录 Axios酸狗来教你Axios简…
前端学习——JQuery Ajax使用经验
0.前言在项目推进过程中经常使用Ajax,通过Jquery提供的函数可以非常方便的使用Ajax,但是在实际使用中也遇到一些问题,例如如何防止浏览器使用缓存,如何使用同步方式等。通过博文整理总结希望自身有所提高。在这里通过一个加法例子…
Ajax的三联动操作D
效果图: 选择City: 此时Department出现选项: 此时,Employee出现选项,点击显示表格
此过程中页面内容改变了但是,地址栏一直没变,是典型的Ajax请求行为 。
步骤
WebRoot目录下新建employee.jsp …
【数据请求篇】Fetch 包装器 Mande
一、Fetch
Fetch 是 ES6 提出的一套用于进行前后端交互的工具,被称为下一代 Ajax 技术,是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求,采用 Promise 方式来处理数据。API 简洁明了,并且提供了…
初学Java,形参长度可变的方法(八)
Java中如果在定义方法时,在最后一个形参的类型后增加三点(...),表明形参可以接受多个参数值,多个参数值被当成数组传入public class Varargs
{//定义了形参长度可变的方法public static void test(int a, String... Books){//books被当成数组处理for(S…
前台获得UltraWebGrid修改过数据的单元格集合
function Grid_AfterExitEditModeHandler(gridName, cellId) {var grid igtbl_getGridById(gridName);var cellArray grid.ChangedCells; //得到更改过的单元格的集合for (var cell in cellArray) { if (typeof cellArray[cell] "string") { //遍历这个对象,和反射…
jquery制作一个简单的loading
很多人都为javascript而感到困惑,写个效果太复杂了,有了jquery后,我们就能够很简单的写一些很漂亮的效果。而这次我要说的不是这个,是jquery对ajax的支持,下面先简单说一下jquery对ajax的一些函数 通用方式:…
利用JQuery+Ajax实现aspx页面无刷新的动态数据绑定
好长的名字啊!自己看得都觉得累了……废话到此为止,开始正文: 我们在写asp.net网页的时候,会用到很多需要数据绑定的控件。Asp.net提供了数据绑定这一特性,确实方便了很多。但是这样的绑定都是在服务器端完成的&#…
ASP.NET AJAX 中在客户端用 WebRequest 调用 Web Service
熟悉 ASP.NET AJAX 的人都知道,在客户端调用 Web Service 最简便、最标准的方法就是使用 ScriptManager 为我们生成的 Web Service 代理。例如有以下 Web Service: [WebService(Namespace "http://tempuri.org/")] [WebServiceBinding(Conform…
CSDN网站使用了哪些技术?
如题,这是前天的面试题,呵呵我注意到,论坛的一些网页的后缀名是.html,而csdn分明是asp.net写的,按常理来说应该是这种后缀名".aspx"
面试的人告诉我,静态化页面是一种优化手段,因为少…
Asp.net+Jquery+UpdatePanelAnimationExtender达成loading效果
在AJAX有個很讚的控制項(應該是說 在
AJAX Control ToolKit裡面)
他就叫做 UpdatePanelAnimationExtender
為什麼會使用它呢 ...!? jQuary的構成 ... 不外乎就是JavaScript
使用 UpdatePanelAnimationExtender 的動畫效果(恩 可以用來呼叫javascript) 可以輕鬆的達到我們的目…
使用存储过程,分页用户控件,jQuery进行Ajax分页!
效果图:http://www.ukei.cn/ob1.html代码这里下载/Files/genson/AjaxPager.rarl准备工作:
jQuery,到http://www.jquery.com下载。 分页的存储过程 准备工作:http://www.cnblogs.com/genson/archive/2006/01/17/318882.html 这里可以找到。 分…
ASP.NET AJAX 中,如何用 JavaScript 调用服务器端的方法?
这里不是指调用简单的 PageMethod,因为静态方法是不能操作当前页面的控件的,所以静态的 PageMethod 作用就跟普通的 WebService 一样,比较局限。
那么,调用一般的服务器端方法,其实就是发起一个异步回调。最简单的实现…
ExtJs与WCF交互:生成树
上文做了下Ajax与WCF进行json交互的简单介绍,本文阐述一个具体的实际应用:ExtJs与WCF交互,生成树.也很简单.先看看最终的效果吧: 第一步: 创建一个.net framework 3.5的网站项目ExtJsTreeWcf
第二步: 在网站项目中创建一个启用了Ajax的WCF服务WcfTreeService.svc,…
《悟透JavaScript》之 甘露模型(新)
注意:如果您尚未阅读过原来那篇老文章
《悟透JavaScript》,请先行
阅读该文,以了解上下文关系。在上面的示例中,我们定义了两个语法甘露,一个是Class()函数,一个是New()函数。使用Class()甘露,我…
在Ajax程序中实现无刷新换肤功能
将换肤功能从复杂程度上分为二个类别: 1.换图片、CSS文件,但是不换模版(所谓的页面排版不变)。 2.换图片、CSS文件,模版(页面排版也改变,与CNBLOGS一样的换肤功能)。 稍微了解的人…
详谈基于JSON的高级AJAX开发技术
本文将解释如何使用AJAX和JSON分析器在客户端和服务器之间创建复杂的JSON数据传输层。 一、 引言 毫无疑问,AJAX已经成为当今Web开发中一种强有力的用户交互技术,但是它的许多可能性应用仍然鲜为人知。在本文中,我们将来共同探讨如何 使用Jav…
如何:对 JSON 数据进行序列化和反序列化
JSON(JavaScript 对象符号)是一种高效的数据编码格式,可用于在客户端浏览器和支持 AJAX 的 Web 服务之间快速交换少量数据。
本主题演示如何使用 DataContractJsonSerializer 将 .NET 类型对象序列化为 JSON 编码数据,然后将 JS…
ExtJS 学习心得(一)
一个偶然的机会,我发现了ExtJS框架,第一次看到其创建出来的效果时,简直兴奋死我啦,呵呵,没想到还有这么漂亮的UI控制,但使用起来却感觉不太 爽,其一大缺点就是所带的类库太庞大啦,会…
Ext2框架及组件功能描述
前段时间一直在学习Ext2框架,记得刚开始时只觉得这个框架真是酷真是强,但到底它都有哪些功能、能实现什么自己却是一点都不了解,面对这 么一个庞然大物,只能慢慢来学,经过这么长时间的学习,对于Ext2的结构、…
Ajax 同一页面同时执行多个 XMLHTTP
Ajax 同一页面如何同时执行多个 XMLHTTP 呢,比如博客页,需要同时利用 Ajax 读取作者信息、文章信息、评论信息……
我们的第一反应可能是创建多个全局 XMLHTTP 对象,但这并不现实。其实实现方式非常简单,就是给 onreadystatechan…
前端html+ajax+js+后端实现上传文件,无需任何插件
需求:
在前端页面选择文件上传到服务器的指定位置
前端代码
<form id"uploadForm" method"post" enctype"multipart/form-data"><label >上传电子书</label><input type"file" name"fil…
B049-cms04-浏览次数 富文本 轮播图 上传
目录 浏览次数页面加载发送请求后台处理请求前台展示 展示日期富文本编辑static下引入富文本资源文件夹模态框文本域替换成如下内容底部引入相关文件调整模态框样式把富文本选项移到模态框前面上传表情或图片等富文本添加操作手动清空富文本编辑器内容修改操作手动回显富文本编…
ajax30秒刷新页面_30秒AJAX
ajax30秒刷新页面PHPs creator Rasmus Lerdorf has posted a message on the PHP-General mailing list. Its a 30 seconds AJAX tutorial and is a response to a question about using PHP and AJAX. PHP的创建者Rasmus Lerdorf在PHP-General邮件列表中发布了一条消息。 这是…
Ajax+jQuery+MySQL+PHP实现瀑布流动态刷新商品
1,PHP、MySQL入门
关于PHP的基础语法可以参照:PHP入门语法 关于MySQL的基础语法可以参照:MySQL入门语法
2,效果演示 思路: 1,后端数据准备:MySQLPHP 2,编写前端瀑布流布局 3&#…
ajax获取本地json的方法及填坑
实现步骤
json文件
{"first":[{"id":"1","sex":"男"},{"id":"2","sex":"男"},{"id":"3","sex":"男"},{"id":"4",…
JavaWeb ajaxJSON
Day18一、ajaxajax的概念与作用同步与异步的区别ajax的代码实现使用ajax简单拼接二、JSON使用FastJSON和Gson一、ajax
ajax的概念与作用 AJAX 即"Asynchronous JavaScript And XML"(异步的 JavaScript 和 XML),是指一种创建交互式…
ajax请求跨域问题:has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is
问题描述:
自己通过ngork,写了一个接口,然后在前端开发者工具中报错如下:
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is原因分析:
查阅资料后知道是跨域问题。 跨域,…
javascript学习笔记——Ajax、跨资源共享(CORS)、图像Ping、JSONP、Comet、Web Socket
Ajax(Asynchronous JavaScriptXML) 虽然Ajax名字包含XML成分,但是Ajax通信与数据格式无关;从服务器取得的数据不一定是XML数据; Ajax技术能够向服务器请求额外的数据为无须卸载页面。 核心是:XMLHttpRequest对象(XHR&a…
ajax是什么东西?
原文地址为:
ajax是什么东西?//转载自http://zhidao.baidu.com/question/155242272.html “ AJAX的概念就是页面互动无刷新的效果。例如:你做一个注册页面,因为用户一般都是唯一的,这个时候你就可以选择一个比较人性化的做法,就是…
回调地狱和Promise
Promise是ES6中新增的语法,主要是解决原来回调地狱,也就是回调函数多层嵌套问题。
现在我有两个json文件,分别用ajax来请求,但是要求先请求data.json的数据,然后再请求data1.json的数据。 $.ajax({url: ./data1.json,…
ajax实现前后端数据交互
ajax实现前后端数据交互
1.在做项目的时候,或多或少都会用到ajax来实现前后端数据的交互,接下来我们就看一个简单的实例吧。
实例效果:
点击按钮,发送异步请求,请求后端的数据,显示在网页上。 接下来我…
ajax请求出现/[object%20Object]错误的解决办法
ajax请求出现/[object%20Object]错误的解决办法
做ajax请求时,莫名奇妙的出现了[object%20Object],解决了一天,哭了~~ 如上图这种错误。
错误的原因是:你使用的Jquery的版本过低,不能使用 $.post() 。
两种解决方案…
原生js、Axios、Ajax、Fetch四种请求方式
方法一:原生js
其他更简单的方式基本上都是基于原生js衍生来的
/*open method (get post)url 纯净的地址params 参数*/
function ajax(method,url,fn,params){console.log("进入方法");var xhr new XMLHttpRequest();// GET 有参数if(method.…
ajaxFileUpload报错$.ajaxFileUpload is not a function解决方法
报错信息 Uncaught TypeError:$.ajaxFileUpload is not a function 大意就是,ajaxFileUpload这个函数未定义
错误背景 我使用了ajaxFileUpload这个js来实现不借助form表单的不刷新页面提交文件的功能(但是其实这个js内部还是用的是form表单提交的23…
Java项目:电影售票管理系统(java+SSM+JSP+jQuery+Ajax+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登陆,管理员用户管理,新闻公告增删改查,电影类型增删改查,影院信息增删改查,电影信息增删改查,订单查询,电影评价管理等功能。 用户角色包含以下功…
Java项目:外卖订餐管理系统(java+SSM+JSP+jQuery+Ajax+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录; 普通用户主要功能包括: 登录注册,…
手机版下拉AJAX异步获取分页数据
使用AJAX异步获取分页数据
1、HTML代码 程序获取的数据库数据循环遍历
<div class"r-cont append"><volist name"list" id"vo"><div class"r-item">{$vo}</div></volist>
</div&…
jQuery实现AJAX定时局部页面刷新
不时,我需要某种机制,不断刷新网页,以提供一个实时的仪表板某种。如果我只能刷新一个特定的页面的一部分,这将是很大的,例如:仪表盘上的交通灯显示系统状态。 这是很容易通过使用jQuery JavaScript库&#…
《大事件项目》之基于AjaxLayuigit开发的简易后台管理页面之用户资料修改页面
1. 首先还是准备好我们前期需要的文件夹 2. 然后接下来就是我们的user_info.html的代码部分
<!--* Author: 孙大大* Date: 2022-01-22 16:13:07* LastEditTime: 2022-01-22 18:37:38* FilePath: \user\user_info.html
-->
<!DOCTYPE html>
<html lang"en&…
京淘项目实战开发-04 [springmvc调用流程、京淘环境搭建]
1.SpringMVC调用流程
1.1 组件说明
1.1.0 Servlet作用 1.1.1 前端控制器 (Servlet机制)
DispatcherServlet 前端控制器 (Servlet机制)
作用: SpringMVC中控制用户的请求的转发…/响应的规则 1.1.2 处理器映射器
HandlerMapping 处理器映射器
铺垫: 404什么错误࿱…
ajax异步请求数据库实现级联下拉菜单。
ajax实现级联下拉菜单,使用Springboot实现。
思路很简单,使用ajax异步请求数据库数据即可。
文末有项目源码!
实现效果:
废话不多说,现在我们来开始实现!
第一步、 创建三张表:省、市、县…
Yii2.0实现AJAX搜索、分页
//1.首先判断搜索的数据是否为空 $username \Yii::$app->request->post(username); //接收搜索的数
//2.定义一个Where条件 目的是让Sql语句 恒成立 $where 1;
//3.判断数据是否存在,拼接搜索的语句。如果多条件搜索,则直接 and 连接 即可 i…
SSM框架 首页显示数据(ajax)
前台jsp
$(document).ready(function (e) {var json [ ];$.ajax({type: "POST",url: "findTroArticleListView",async: false,success: function(pagingList){var tbody ""; $(pagingList.returnList).each(function(index, domEle){ var …
open-flash-chart API 手册 参数配置手册
open-flash-chart是一个flash图形工具,主要通过JS设置参数来控制图形的显示,主要有线、柱状及饼图. 基本上能满足数据统计分析的图形化显示需求。 优点:使用方便,一般浏览器都能支持使用,提供回调功能支持更高级的处理…
[ajax]DWR使用STEP BY STEP
DWR(Direct Web Remoting http://directwebremoting.org/dwr/index.html )是一种ajax框架,AJAX对于用户体验的友好性的提升是我们在开发服务型网站的最大出发点。现在市面流行的有不少AJAX框架,而DWR则是其中较为简洁而广泛使用的…
Jquery——Day7(Ajax提交表单)
1、创建数据库
名称为“zhiwen”,表为id、user、pass、email、sex、birthday、date
创建php文件:config.php、add.php、is_user.php
(1)config.php <?php//防止乱码,初始化设置;header(Content-Type…
[chrome]网络请求出现cancel.md
问题
ajax请求 在Chrome浏览器network面板中显示cancel
原因
看console,有的可以看到js报错 我的问题是 接口超时 exceed timeout
解决
修改ajax请求的超时设置 之前 6000ms 改为 12000ms
jQuery中使用$.ajax提交表单
原文地址为:
jQuery中使用$.ajax提交表单首先,新建Login.html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xm…
解决ajax动态生成数据时无法添加点击事件的问题
解决方式
直接在添加列表项的时候添加一个onclick事件;通过绑定这个标签的父类或者body来达到激活click事件的效果。 eg://a为这个标签的父标签的id,b为ajax动态生成的标签的class
//为ajax动态生成的标签(class"b",其父标签的id为…
前后端分离——SPA
一、 背景
1、什么是前后端分离?
目前,大家一致认同的前后端分离的例子就是SPA(Single-pageapplication),所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。前端:负责View和Controller层…
ES6——Day3(解构赋值的用途)
(1)交换变量的值
案例1-1:ES5 <script type"text/traceur">
//ES5
console.log("ES5:");
var a 100;
var b 200;
console.log("交换前:");
console.log("a"a);
console.log("…
解决ajax方法内部不能给方法外部变量赋值的问题
var ajax new $ax(Utils.ctxPath "/dataview/projectDetail",function (data) { if (count"") { count layer.open({ type: 1, shade: 0, title: 项目信息, area: [500px, 500px], …
react中使用Woker线程发送异步ajax请求
简单封装使用
1 创建woker
const workercode () > {this.onmessage function (e) {let that this;let params JSON.parse(e.data);if (params.type "xhr") {let xhr new XMLHttpRequest();xhr.open(params.method, params.url);xhr.send();xhr.onreadysta…
利用版本号来清空客户端文件缓存
1.用ajax来get或者post数据时,由于浏览器的缓存原因,导致获取的数据不是实时的,解决方案为:
我们可以用时间戳做成一个get变量,这样就不会有浏览器的缓存了
2.当html页面中的引用的js和css修改后,你会发现…
1-41 AjaxJson
今日内容
1. AJAX:
2. JSONAJAX:
1. 概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML1. 异步和同步:客户端和服务器端相互通信的基础上* 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。* 客…
一张图搞懂Ajax原理
原理
说起ajax,就不得不说他背后的核心对象XMLHttpRequest,而说到XMLHttpRequest我觉得,从它的readyState状态说起是最好的切入点。
个人觉得,只要弄清楚了readyState的这几个状态,其实ajax的原理也就算弄清楚了。为…
手把手教你用promise封装ajax
用promise封装ajax
<pre style"-webkit-tap-highlight-color: transparent; box-sizing: border-box; font-family: Consolas, Menlo, Courier, monospace; font-size: 16px; white-space: pre-wrap; position: relative; line-height: 1.5; color: rgb(153, 153, 153…
js与朴php订单评价功能
星星评价 功能实现十分简单粗暴再通过start变量将其存在一个变量中 然后点击确定的时候 将其数据传给后台 进行处理通过start字段判断显示字段。传入后台。我这里通过case 传入php里面进行处理 php后台进行switch处理
Alexa 500服务器统计信息(代码)
The Alexa stats are described in this posting here. I just wanted to share the code if anyones interested. Alexa统计信息在此发布中进行了描述。 如果有人感兴趣,我只想共享代码。 < ?php ini_set("max_execution_time", 2400); // 40 minute…
记一次Ajax post请求,前后端数据交互,判断用户注册的手机号码是否唯一
首先,创建一个数据表 userinfo ,里面有id, name ,phoneNum,paswd 和 memberLevel,图片如下: 后端java先连接数据库,建一个BaseConnection类,代码如下:
package com.determ.until;import java.sql.Connect…
联合数组以及Prototype的风险
联合数组以及Prototype的风险 联合数组以及Prototype的风险 Associative Arrays and the Risks of Prototype JavaScript的对象都可以作为联合数组(associative arrays,也称为哈希、哈希结构或者哈希表)。这就意味着你可以使用点符号来访问一…
requestBody和responseBody的作用,springmvc
方法中的RequestBody注解用于将前端请求体中的JSON格式数据绑定到形参user上,ResponseBody注解用于直接返回User对象(当返回POJO对象时,会默认转换为JSON格式数据进行响应)。
这两个标签是用来处理前后端数据交互的,也…
Ajax跨域问题研究笔记
作者:fbysssmsn:jameslastchinahotmail.com blog:blog.csdn.net/fbysss声明:本文由fbysss原创,转载请注明出处关键字:Ajax跨域
一.试验准备 修改c:/windows/system32/drivers/etc/hosts文件,加入127.0.0.1 www.a.com www.b.com …
$.ajax 怎么进行 json请求
$.ajax请求默认是form表单的格式,这次给到的接口需要的是json的格式,一开始只是将dataType调整为application/json; charsetutf-8,在f12看到的确实是将请求方式改变了,但是参数格式不对劲,应该是个json对象才对 通过查…
Jquery——Day7(Ajax表单插件)
1、(1)表单“user.html”<form id"reg" method"post" action"add.php"><p class"myerror"></p>账号:<input type"text" name"text" id"user" /…
OOJS关于YUIblog的免费书第8章
Chapter 8 of the Object-Oriented JavaScript is available at the YUIblog.com. Enjoy! YUIblog.com上提供了面向对象JavaScript的第8章。 请享用! Chapter 2 is also available at the publishers site. 第2章也可以在发布者的网站上找到。 Probably thanks to Y…
jquery中ajax处理跨域的三大方式
这篇文章主要介绍了jquery中ajax处理跨域的三大方式,感兴趣的小伙伴们可以参考一下 由于JS同源策略的影响,因此js只能访问同域名下的文档。因此要实现跨域,一般有以下几个方法: 一、处理跨域的方式: 1.代理 2.XHR2 HTM…
网页基础 html css javascript DOM Ajax
http://www.cainiao8.com/ XSTL & XML xstl功能上和css类似。下面是xstl的例子。再后面有 css & xml 的例子 <?xml version"1.0" encoding"UTF-8"?><xsl:stylesheet xmlns:xsl"http://www.w3.org/TR/WD-xsl"> <xsl:te…
传智播客JQuery实战(四):标签页效果
第一个标签页中鼠标滑过显示不同的标签页,第二个标签页中点击不同标签加载其他页面中的内容,加载等待的图片缓慢隐藏: /WebRoot/4.Tab.html: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &quo…
MiniUI的多表整合crud
这几天学习了一些关于MiniUI的知识,下面做点总结。 希望看到的人能够对你们有用。 我是基于已经成熟的一套普元EOS平台进行的开发,大家如果没有用过普元EOS的话那就算了。首先是我的主界面
这上面显示的是多表的信息,功能主要包括增加相关…
《大事件项目》之基于AjaxLayuigit开发的简易注册登录页面
1. 首先我们要先准备好我们的项目文件夹 login®
文件夹里准备好一个文件夹(assets)
里面准备好css、fonts、images、js、lib文件夹,存放好需要用到的配置文件 以及login.html页面
接下来就是使用Git管理仓库了,然后接下…
Java周结之ajax
本篇博客主要讲解三个问题。
1.什么是ajax 2.从后台如何用json格式向jsp页面传多个不同的对象 3.jsp页面如何向后台发送多个对象
1.ajax
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 最大的优点是在不重新加载整个页面的情况下&…
前端搭建名言生成器(内含源码)
目录 前言 名言生成器
页面搭建
功能实现 前言 今天呢我们来给大家展示的,就是一个非常非常简单的名言生成器, 那么它的功能的非常简单,就是我们通过点击按钮,然后可以生成名人名言,然后我们也可以点击按钮将它分享到…
Python抓取网页中的动态序列化数据
Python抓取网页中的动态序列化数据 动态序列化数据经常应用于前后端分离的页面、或者通过VUE、JS等HTML页面环境,常规的爬虫抓取方法并不能满足数据采集的要求,因此需要其他的方式进行数据的采集。
这里介绍的2个实例仅限于基础内容的演示,考…
学习YUI.Ext 第二天:EXT简介(二)
原文出处 翻译:Frank
使用Widgets (Widget原意为“小器件”,现指页面中UI控件)
除了我们已经讨论过的核心JavaScript库,现在的Ext亦包括了一系列的最前端的JavaScirptUI组件库。文本以一个最常用的widget为例子,作简单的介绍。 …
JQuery > Ajax发送异步请求,Json语法
1 》原始方式Ajax请求
$.ajax({url:"ajaxServlet1111" ,type:"POST" ,//data: "usernamejack&age23",//请求参数data:{"username":"jack","age":23},success:function (data) {alert(data);},error:function…
Charles mock数据的四种方式
Charles是一款非常好用的代理工具,关于Charles的安装、破解、安装证书,连接手机代理等使用方法详见我之前的博客:https://www.cnblogs.com/feng0815/p/8043375.html ,本次只介绍Charles的几种mock方法。 Charles提供了Map功能、Re…
ajax保存数据layer.msg提示一闪而过
问题背景
提交保存按钮后,需要提示并返回列表页面,使用以下代码,发现提示消失很快,一闪而过 问题解决
layer.msg(提交成功,{time:1000},function(){ window.location.href<%path %>/physicalExamination/physicalExamList…
Jquery——Day4(Ajax基本用法get/post/ajax/serialize等)
Ajax,全称为“Asynchronous Javascript and XML”(异步的Javascript和XML),它不是一种Javascript的单一技术,而是利用了一系列交互式网页应用相关的技术所形成的结合体。 一般使用Ajax,实现无刷新状态更新页…
jwt相关问题及应用
目录
1. JWT是什么
2. 为什么使用JWT
3. JWT的工作原理
4. JWT组成
五,JWT的验证过程
六,JWT在spa项目中的使用 目标
①、jwt出现的原因及工作原理 ②、jwt工具类介绍,三种场景 ③、jwt与vuex配合在SPA项目中的应用
1. JWT是什么 …
JavaEE(企业级开发)之Ajax
文章目录AJax笔记1.Ajax简介2.XMLHTTPRequest对象(1)创建XMLHttpRequest对象(2)XMLHttpRequest的常用方法和属性(3)get和post发送方式3.json4.用jquery封装简单实现两种请求AJax笔记
前言:
…
dhtmlgoodies网站上的一些js,也许在工作中用得到
到http://www.dhtmlgoodies.com这个网站上闲逛了一些,发现了一些比较好用的js脚本,虽然它在脚本封装方便做的还不够好,远没有 prototype,jquery,extjs般华丽,但是它做了一些实实在在的事情,提供了一些我们期盼的一些功…
Mockjs的理解与简单使用
感觉在实际前后台联调的过程中,主要有以下几个用到Mockjs的时机:
开发新功能,后台接口以及相关的字段已经定义了,但还并没有写实现,也就是无法访问,这时候就可以使用Mockjs,来模拟数据的返回。…
京淘项目实战开发-03 [整合Web资源、Web资源异步调用]
1.MP案例学习
/*** MP练习1: 查询* 1. 根据Id查询数据 id5的用* 2. 根据name"唐僧" age30 Sql: where namexxx and agexxx*/Testpublic void testSelect01(){User user userMapper.selectById(5);System.out.println(user);User user2 new User();user2.setNam…
掌握 Ajax,第 3 部分: Ajax 中的高级请求和响应
掌握 Ajax,第 3 部分: Ajax 中的高级请求和响应 全面理解 HTTP 的状态代码、就绪状态和 XMLHttpRequest 对象 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 讨论 样例代码 级别: 初级 Brett McLaughlin (brettnewInstance.com), 作…
ajax同步异步参数async
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。 格式: $.ajax({ type: POST, url: httpUrl, data: JS…
深入浅出解析JSON和JSONP
前言: 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现。当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socket通讯和本地数据库功能,又或者通过HTML5的W…
从零入门Ajax异步请求技术
Ajax
1.传统请求和异步请求
传统请求: 基于超链接 地址栏 form表单 地址栏 location.href 发起的请求全部是传统请求 特点: 请求之后,刷新整张页面缺点: 由于刷新了整张页面,用户操作被中断,造成大量网络流量的极大浪费。 异步请求: 基于ajax发起的请求都是异步请求 特点:…
XMLHttpRequest和Ajax
XMLHttpRequest和Ajax的关系
ajax是一种技术方案,但并不是一种新技术。 ajax最核心的依赖是浏览器提供的XMLHttpRequest对象。 所以我用一句话来总结两者的关系:我们使用XMLHttpRequest对象来发送一个Ajax请求
XMLHttpRequest的发展历程
XMLHttpReque…
Very good Inspection on Ajax!
source: http://www.fridrik.it/blog/echo2-javajournal-interview-translated/Echo2: JavaJournal interview, translated As I’ve promised, here is the translation of my interview by JavaJournal, the italian java magazine. Hope you’ll enjoy it. Hello Federico,…
vs2008的JavaScript 语法提示(Intellisense)功能
一直想这javascript能提供注释功能就好了,vs2008里提供了智能感知(Intellisense)功能,想用这个功能的童鞋可以在html里开发javascript,最后再保存在js文件中。下面我们就介绍下javascript的智能感知(Intellisense)功能 转载地址:h…
使用 HTML5 和 Ajax 开发数据驱动的交互式应用程序
转载地址:http://hi.baidu.com/strongpxq/item/d38b01ce704bb023a0b50aa5 在线或离线使用跨平台 Web 应用程序 , 软件工程师和所有者, Threepress Consulting Inc.
Liza Daly 是 Threepress Consulting Inc. 的总裁以及 Web 应用程序和数字出版的高级软件工程师。在…
form表单AJAX提交
参考文章:
http://blog.csdn.net/qq_28877125/article/details/75907422
http://blog.csdn.net/it_cookie_sam/article/details/52722881
一般来说form表单提交在前期学习,会是这个样子的 原来的form格式
<form action"xxx" method&q…
JS通过Get方式调用接口编码问题
先介绍下相关知识:
javascript提供了3种对字符串进行转码的方法:escape(),encodeURI(),以及encodeURIComponent()。这三种编码所起的作用各不相同。 escape()方法: 采用ISO Latin字符集对指定的字符串进行编码。所有…
js转换汉字编码,解决GET方式传汉字乱码问题
转载地址:http://hi.baidu.com/langchao826/blog/item/100463d5284918de50da4b56.html 如果以get方式请求服务器,地址中有汉字则会非常容易出现乱码。当然解决办法就是不要传汉字,遇到汉字的情况就将其转换编码后再传,这是非常常用…
嵌入页面的美化了的播放器和点击弹出多种格式的网页视频播放程序
1.嵌入页面的美化了的播放器播放FLV的 (JW FLV Media Player)http://www.jeroenwijering.com/upload/mediaplayer-3-16.zip
播放wmv的(JW WMV Player)http://www.jeroenwijering.com/upload/wmvplayer-1-0.zipREADME.HTML就是示例源文 http://www.jeroenwijering.com/ 点击顶部…
ajax请求字符串拼接json,发送到后台@RequestBody接收
这种方法可以将变量拼接成json格式的字符串 var hashcode {"hashcode":\" row.hashcode \"};//字符串拼接成Json,row.hashcode为变量$.ajax({type: put,url: /file/queryNameByHash?_ $.now(),data: hashcode,dataType: json,contentType: applicatio…
12.Vue.js前端框架:axios实现Ajax请求
1、应用 axios 实现 Ajax 请求
实际开发中,通常需要和服务端进行数据交互。而 Vue.js 并未提供与服务端通信的接口。在 Vue.js 2.0 版本之后,使用 axios 来实现 Ajax 请求。axios 是一个基于 promise 的 HTTP 客户端,具有如下的主要特点&…
基于Ajax的商品搜索的展示
JavaWeb学习大纲传送门
本章学习目录
问题的引出:我们简单的知道了Ajax的基本介绍和操作,那么接下来就在实例中得以运用问题的解决:我们对之前商品展示,运用Ajax技术进行修改,实现基于Ajax的商品展示,只对…
Ajax介绍和基本使用
JavaWeb学习大纲传送门
本章学习目录
问题的引出:当我们界面,只需要更新部分数据时,难道还要将页面全部刷新,消耗多余资源吗?问题的解决:Ajax 在浏览器与 Web 服务器之间使用异步数据传输,这样…
jQuery中的Ajax(基本语法、Ajax面试题、 layUI的方法级渲染)
1 基本语法
$.ajax({
//请求类型get/post
method:"post",
//指定请求地址
url:"UserServlet",
//发送给服务器的数据
data:{"name":uname,
}
//代表返回的数据接收类型为json格式
dataType:"json",
//请求成功后要做的事…
Ajax 与 JQuery 笔记
AJAX
全局刷新 和 局部刷新 异步对象(XMLHttpRequest) ——readyState属性 ——status属性 5个实现步骤 同步与异步
JQuery
DOM对象与JQuery对象 选择器 过滤器 ——表单属性过滤器 函数 事件 JQuery 与 Ajax
实例演示
AJAX
出现时间——2003年As…
15 | Spark SQL 的 SQL API 操作
SQL API:Spark SQL 允许使用标准 SQL 语句来查询和分析数据。用户可以通过 SparkSession 执行 SQL 查询,并将结果返回为 DataFrame。这使得熟悉 SQL 的用户能够方便地使用 Spark SQL 进行数据处理。
示例 1: 基本查询
执行基本的 SQL 查询,选择数据中的特定列并过滤数据。…
VUE3.0从零开始-Element-plus和Axios初始化(5)
1.Element-plus
使用cli安装 vue add element-plus,安装完成之后多了几个文件。
可以看看官网:https://element-plus.gitee.io/#/zh-CN/component/installation 2.安装Axios
使用cli安装 axios http请求框架 npm install axios 3.axios基础使用方法&a…
商品添加-选择商品类型自动加载商品属性
选择商品的类型,在下面将多对应的商品的类型的属性加载出来,如图所示: 开始代码时刻,这个很明显要使用ajax了,还是先展示一下数据表,这样更好理解一些,
一个商品的类型表 sp_types 然后是商品…
javascript里面ajax请求
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 工作原理: 什么是 AJAX ? AJAX 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网…
DataTables.js综合应用开发(ajax筛选查询、同列数据汇总、环比数据)
筛选数据 <!--筛选数据--><div class"layui-card" style"margin-bottom: 50px;"><div class"layui-row"><form class"layui-form layui-col-md12" style"margin: 10px;"><div class"demoTa…
ajax 和xmlHttpRequest区别
本文转载自博客园 作者:朝阳的向日葵 原文链接:ajax 和xmlHttpRequest区别 什么是 ajax ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取。 http 请求 首先需要了解 http 请…
JavaWeb(10)——前端综合案例4(购物车示例)
一、实例需求 ⌛ 购物车需要展示一个已加入购物车的商品列表,包含商品名称、商品单价、购买数量和操作 等信息,还需要实时显示购买的总价。其中购买数量可以增加或减少,每类商品还可以从购物车中移除。最终实现的效果大致如图所示。 二、代码…
掌握 Ajax,第 2 部分: 使用 JavaScript 和 Ajax 发出异步请求
掌握 Ajax,第 2 部分: 使用 JavaScript 和 Ajax 发出异步请求 在 Web 请求中使用 XMLHttpRequest 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 讨论 级别: 中级 Brett McLaughlin (brettnewInstance.com), 作家,编辑, O…
Sybase ASE15.7静默安装
Sybase ASE 15.7使用响应文件静默安装 交代一下实验环境,HP DL580下安装RHEL 5.5,Sybase version:15.7 Sybase的安装目录为/opt/Sybase Sybase的软件位置为/home/setup Sybase属组用户都是新建sybase 下面我们开始使用响应文件来创建Sybase数据库 [roots…
[AJAX]原生AJAX——服务端如何发出JSON格式响应,客户端如何处理接收JSON格式响应
服务端代码:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>
&l…
水果库存系统(SSM+Thymeleaf版)
不为失败找理由,只为成功找方法。所有的不甘,因为还心存梦想,所以在你放弃之前,好好拼一把,只怕心老,不怕路长。 文章目录 一、前言二、系统架构与需求分析1、技术栈1.1 后端1.2 前端 2、需求分析 三、设计…
Ajax 和 XML: 五个很酷的 Ajax 小部件转载自developerworks
Ajax 和 XML: 五个很酷的 Ajax 小部件 使用 Ajax 和 XML 以及新的图形工具增强您的站点 文档选项 讨论 拓展 Tomcat 应用 级别: 中级 Jack D Herrington (jherrpobox.com), 高级软件工程师, Leverage Software Inc. 2007 年 2 月 16 日 随着 Web 2.0 浪潮的到来,…
ajax 传入json对象到后端,后端通过inputStream流接收json字符串
后端如何接通过inputStream接收json对象字符串?
一、前端调用接口方式总结 1、前端axios调用接口: 默认contentType为"application/json",所以传入json对象,后端服务可以直接接收json对象inputStream流中的json字符串 …
Java项目:晚会抽奖系统(java+Jdbc+Servlet+Ajax+mysql)
源码获取:博客首页 "资源" 里下载! 一、项目运行 环境配置:
Jdk1.8 Tomcat8.5 mysql Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)
项目技术:
Jdbc Servlert html css JavaScrip…
SpringMVC响应数据和结果视图 实现文件上传 异常处理 拦截器 ->(个人学习记录笔记)
文章目录springmvc1. 响应数据和结果视图1.1 返回值分类1.1.1 返回字符串1.1.2 返回值是void1.1.3 返回值是ModelAndView对象1.2 SpringMVC框架提供的转发和重定向1.2.1 forward请求转发1.2.2 redirect重定向1.3 ResponseBody响应json数据2. 文件上传2.1 文件上传的回顾2.2 Spr…
掌握 Ajax,第 8 部分: 在请求和响应中使用 XML(2)
掌握 Ajax,第 8 部分: 在请求和响应中使用 XML Ajax 客户机/服务器通信可以很巧妙 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 中级 Brett McLaughlin (brettnewInstance.com), 作家,编辑, OReilly Media Inc. 2…
掌握 Ajax,第 7 部分: 在请求和响应中使用 XML(1)
掌握 Ajax,第 7 部分: 在请求和响应中使用 XML 了解什么时候适合什么时候不适合使用 XML 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 中级 Brett McLaughlin (brettoreilly.com), 作家,编辑, OReilly and Associa…
掌握 Ajax,第 6 部分: 建立基于 DOM 的 Web 应用程序
掌握 Ajax,第 6 部分: 建立基于 DOM 的 Web 应用程序 在不刷新页面的情况下使用 DOM 改变网页界面 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 样例代码 级别: 中级 Brett McLaughlin (brettnewInstance.com), 作家兼编辑, OReill…
掌握 Ajax,第 5 部分: 操纵 DOM
掌握 Ajax,第 5 部分: 操纵 DOM 使用 JavaScript 即时更新 Web 页面 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 初级 Brett McLaughlin (brettnewInstance.com), 作家,编辑, OReilly Media Inc. 2006 年 4 月 2…
掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应 将 HTML 转换为对象模型 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 初级 Brett McLaughlin (brettnewInstance.com), 作家,编辑, OReilly Media Inc. 2006 年 4 月…
瓷砖的页面方案-- n个action凑一个页面。
[img]/upload/attachment/47739/ad2f8108-0e6e-33d4-896c-ba16464ee872.jpg[/img]我刚实现的的Struts方案,用了一堆东西:struts,tempalate,sitemesh八啦八啦。好处嘛,每个compoment都可以单独反复使用,天然边界;坏处嘛,…
Angularjs标签模板加载原理
一.前言 Angularjs提供多种模板加载方案。 1.最基础的为通过预先声明路径的方式,通过Ajax获取。 2.使用诸如gulp-html2js构建工具,将HTML模板转化为js文件使用。 3.使用script标签引入。 一般实际情况下,开发时使用第一种方式,部署…
跨域问题产生的原因以及解决方案
一、什么是跨域?
在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
当跨域时会收到以下错误 二、什么是同源策略?
同源策略是一种约定,由Netscape公司1995年引入浏览器&…
angular模板加载——ng-template
Angularjs作为mvc(或者说mvvm)框架,同样具备模板这一基本概念。NG加载模板的顺序为:内存加载,AJAX加载。 一.内存加载 如果之前使用过Bootstrap 插件的ng版,即angular-ui,就会了解到这种方式的具体应用。模…
freemark中ajax传值后台为空
最新遇到个错误比较低级,后台取值为null 原代码为下面
$("#a").toggle(function(){alert("1");$.post("<spring.url ${_domain}/admin/security/ng-word-config-test/order/>"),{orderId:1},function(data){if (data.result …
前端Ajax请求、HTTP POST请求、HTTP GET请求示例
Ajax请求
用法一
function check() {//定义变量sendDatavar sendData {id:"123456",status:"222"};$.ajax({url:basePath /getUser,type:post,dataType:json,contentType:"application/json",async:true,//异步请求cache:false,data:JSON.str…
ASP.NET中使用AJAX后,Session丢失异常的自定义处理。
ASP.NET中使用AJAX后,如果客户端长时间没有操作或者服务器原因丢失Session,会弹出类似以下的英文错误信息,对于用户没有实际提示作用。为了有更好的用户体验,我们希望能够自定义这个异常。引用内容Sys.WebForms.PageRequestManage…
Java项目:水果店商城超市系统(java+SSM+JSP+Ajax+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,用户管…
京淘项目实战开发-14 【集群工作原理、前台搭建、跨域问题】
1.集群工作原理
1.1 集群宕机条件
宕机条件: 如果节点主机数量缺失,则集群崩溃.
案例1: 1主1从 现在→ 3台主机 / 3台从机 共6台redis
问至少宕机几台 集群崩溃? 2台
案例2: 1主2从 现在→ 3台主机 / 6台从机 共9台redis
问至少宕机几台 集群崩溃? 5台
案例3&#x…
类似AJAX无刷新上传图片
lib中导入jspSmartUpload.jar
上传文件 的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv"Content-Type" content"t…
[交互]交互的实战问题1
[交互]交互的实战问题1 状态码 431 Request Header Fields Too LargeReferrer Policy: no-referrer-when-downgrade路径参数高并发问题使用场景使用的方法异常情况 状态码 431 Request Header Fields Too Large
最近做项目,遇到一个问题,后台导出表格时…
AJAX学习笔记5同步与异步理解
AJAX学习笔记4解决乱码问题_biubiubiu0706的博客-CSDN博客 示例 前端代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>演示AJAX同步和异步</title>
</head>
<body>
<script…
【Jquery】jQuery+ajax请求
普通 GET 请求
/*** 获取首页作品集* param {页码} n */
function getWorks(n) {const usersId getUrlParam(usersId);const usersName getUrlParam(usersName);const pageNum n ! null ? n : 1;const pageSize 6;$.ajax({type: get,url: "http://localhost:8080/ap…
JS与JQ与AJAX的使用
什么是Ajax
Ajax异步JavaScript和XML
简短的说,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示,
使用AJAX的应用程序案例:谷歌地图,腾讯微博,优酷视频,人人网等等
XMLHttpRequest对象
所有现代浏览器均支持XMLHttpRequest对象(IE5和IE6使用ActiveXObjec…
前后端取值传值事件及thymeleaf语法
一、JS中获取值和赋值。
//1.js中获取input的值:
document.getElementById(password).value;//2.js获取span或a标签中的值。(thymeleaf)
var integral document.getElementById(jifen).innerText;//3.js通过id获取th:value中的值࿰…
Web form嵌套
这段时间再写一个简历自动生成器的时候,不小心给formA里面嵌套了一个formB,导致formA标签里面设置的属性根本没有用
怎么解决呢?只能使用AJax 我的问题不在这里。。。我的是给一个PHP文件传递数据然后生成word 文档,但是利用AJAX…
买书 el标签使用中
企业级java开发与架构 专业程序员在实战中的蜕变基于j2ee的ajax; 电子拍卖系统
struts含ajax,输入校验, struts2权威指南 李刚
java实用组件集 校验组件
JAVA实用组件集http://www.jrsoft.com.cn/html/download.asp
jsp的标签使用(jstl)<%taglib uri"http://ja…
标准化后端向前端传来的Json数据
后端响应固定格式给前端:
1,创建一个专门存储数据的类;分别存储响应状态码code,响应数据,传输的消息。
public class CommonData {int code;Object data;String message;public CommonData(int code, String message…
这次使用一个最舒服的姿势插入HttpClient拦截器技能点
码甲哥继续在同程艺龙写一点大前端,今天我们来了解一下如何拦截axios请求/响应?这次我们举一反三,用一个最舒适的姿势插入这个技能点。本文阅读耗时5 minute,行文耗时5 Days。axios是一个基于 promise 的网络请求库,可…
Ajax_4(进阶)同步异步+ 宏任务微任务 + Promise链 + async终极解决方案 +事件循环原理 + 综合案例
Ajax(进阶) 文章目录 Ajax(进阶)01-同步代码和异步代码什么是同步代码?什么是异步代码?代码阅读 02-回调函数地域概念缺点代码示例 03-Promise链式调用概念细节好处代码示例 04-Promise链式应用代码示例 05-async函数和await概念代码示例 06-async和awai…
Ajax及前端工程化
Ajax:异步的js与xml。
作用:
1、通过ajax给服务器发送数据,并获得其响应的数据。
2、可以在不更新整个网页的情况下,与服务器交换数据并更新部分网页的技术。
一、同步与异步 二、原生Ajax 1、准备数据地址 2、创建XMLHttpReq…
学习笔记230810--get请求的两种传参方式
问题描述
今天写了一个对象方式传参的get请求接口方法,发现没有载荷,ip地址也没有带查询字符串,数据也没有响应。
代码展示 错误分析
实际上这里的query是对象方式带参跳转的参数名,而get方法对象方式传参的参数名是parmas
解…
【面试题】:axios二次封装都进行了哪些配置以及如果项目里面有两个baseURL你怎么解决?
一.axios的概念 Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
二.axios的特点…
uniapp封装ajax请求
import /common/api/interceptor.js; // 引入拦截器文件
export default{common:{baseUrl:"http://localhost:3000/api",data:{},header:{"Access-Control-Allow-Origin":"*","Content-Type":"application/json","Cont…
2023_Spark_实验十二:Spark高级算子使用
掌握Spark高级算子在代码中的使用 相同点分析 三个函数的共同点,都是Transformation算子。惰性的算子。 不同点分析 map函数是一条数据一条数据的处理,也就是,map的输入参数中要包含一条数据以及其他你需要传的参数。 mapPartitions函数是一个…
基于Axios完成前后端分离项目数据交互
一、安装Axios npm i axios -S 封装一个请求工具:request.js
import axios from axios// 创建可一个新的axios对象
const request axios.create({baseURL: http://localhost:9090, // 后端的接口地址 ip:porttimeout: 30000
})// request 拦截器
// 可以自请求…
16 | Spark SQL 的 UDF(用户自定义函数)
UDF(用户自定义函数):Spark SQL 允许用户定义自定义函数,以便在 SQL 查询或 DataFrame 操作中使用。这些 UDF 可以扩展 Spark SQL 的功能,使用户能够执行更复杂的数据操作。
示例:
// 注册UDF
spark.udf.register("calculateDiscount", (price: Double, disc…
单点登录原理及JWT实现
单点登录原理及JWT实现
一、单点登录效果 首先我们看通过一个具体的案例来加深对单点登录的理解。案例地址:https://gitee.com/xuxueli0323/xxl-sso?_fromgitee_search 把案例代码直接导入到IDEA中 然后分别修改下server和samples中的配置信息 在host文件中配置
…
【爬虫】5.5 Selenium 爬取Ajax网页数据
目录
AJAX 简介
任务目标
创建Ajax网站
创建服务器程序
编写爬虫程序 AJAX 简介 AJAX(Asynchronous JavaScript And XML,异步 JavaScript 及 XML)
Asynchronous 一种创建交互式、快速动态网页应用的网页开发技术通过在后台与服务器进行…
教你如何用Ajax制作新闻列表
Ajax 通俗理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是 Ajax 进入正题——新闻列表制作 👇 1.实现效果:通过请求存放数据的 url 地址来将里面的内容显示到页面上(如下图所示) 2.…
jQuery之小米官网重构
前言 呀呀呀呀~今天我又来总结小米官网了,不是为上次的博客做补充,而是分享用jQuery做小米官网交互效果。不得不说,用jQuery比用JS能省去好多好多代码呢,正好印证了jQuery的设计宗旨: “write Less , Do More”. 整体…
通过Vue自带服务器实现Ajax请求跨域(vue-cli)
通过Vue自带服务器实现Ajax请求跨域(vue-cli)
跨域
原理:从A页面访问到B页面,并且要获取到B页面上的数据,而两个页面所在的端口、协议和域名中哪怕有一个不对等,那么这种行为就叫跨域。注意:类…
AJAX学习笔记3练习
AJAX学习笔记2发送Post请求_biubiubiu0706的博客-CSDN博客
1.验证用户名是否可用
需求,用户输入用户名,失去焦点-->onblur失去焦点事件,发送AJAX POST请求,验证用户名是否可用 新建表 前端页面 WEB-INF下新建lib包引入依赖,要用JDBC 后端代码
package com.web;import jav…
9-AJAX-2综合案例
AJAX-综合案例
目录
案例-图书管理图片上传案例-网站换肤案例-个人信息设置
学习目标 今天主要就是练,巩固 axios 的使用 完成案例-图书管理系统(增删改查)经典业务掌握图片上传的思路完成案例-网站换肤并实现图片地址缓存完成案例-个人信…
AJAX 中的 readyState 各个值对应解释
属性描述readyState存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化1: 服务器连接已建立2: 请求已接收3: 请求处理中4: 请求已完成,且响应已就绪
【AJAX】原生AJAX
目录 一、AJAX的使用场景
二、原生的AJAX
三、HTTP :
1、原生AJAX GET请求
1、原生AJAX POST请求 四、总结 一、AJAX的使用场景 1、页面不刷新的情况下,浏览器等搜索框输入某关键字出现多个搜索选择内容,如下图所示: 2、登录、注册界面输…
JSF学习小结值radio,input
JSF第一章,常用的较难标签 初学JSF会感到他强大的同时也会被它那复杂的标签所困惑,笔者就从自己的切身体会谈及我在JSF路上的尴尬与羞涩。
由于目前对JSF的相关书籍大都是偏于翻译,难免会有一些不到之处,但是唯有经历过…
ajax跨域解决方案:jsonp方式
jsonp 只支持get请求不支持post请求
用法说明:
①dataType改为jsonp
②jsonp : "jsonpCallback"————发送到后端实际为http://a.a.com/a/FromServlet?userName644064&jsonpCallbackjQueryxxx
③后端获取get请求中的jsonpCallback …
Cognito Comics推出iPad应用,意欲重塑漫画产业(视频)
近日,Cognito Comics推出了一款超酷超炫的iPad漫画应用Operation Ajax,意欲重塑数字时代的漫画产业。
该应用自一推出就受到了极高的评价,被《纽约时报》称为“史上最酷的iPad媒体体验之一”;在App Store中,用户评价全…
xhr和数据交换格式
目录 1. XMLHttpRequest的基本使用
1.1 什么XMLHttpRequest
1.2 使用xhr发起GET请求 1.3 了解xhr对象的readyState属性
1.4 使用xhr发起带参数的GET请求
1.5 查询字符串
1. 什么是查询字符串
2. GET请求携带参数的本质
1.6 URL编码与解码
1. 什么是URL编码
2. 如何对U…
BBS项目day04 文章详情页、点赞点菜、评论功能(根评论和子评论)、评论分页之刷新评论页面
一、路由
from django.contrib import admin
from django.urls import path, re_path
from app01 import views
from django.views.static import serve
from django.conf import settingsurlpatterns [path(admin/, admin.site.urls),# 注册path(register/, views.register)…
tp6 ajax 无刷新分页 js自定义方法
在开发过程中总是遇到分页问题 刷新分页体验不好
写了一个公共方法配置分页生成的属性 (可以适当自定义修改)
注:需要引用jquery
主动触发 分页方法
myAjax(1)
function myAjax(page 1, limit 5 )
{$.post(/index/list,{page:page,limit:limit},function(data, status…
有用的Windows编程工具
[b][url"http://labs.northscale.com/memcached-packages/"]memcached [/url](32bit和64bit)[/b]
一直以来memcached都没有官方的windows实现,不过也有个人和公司做了windows porting,最出色的应该算是north scale,他们基于memcach…
MybatisPlus复习
MybatisPlus复习
一、通用枚举类
import com.baomidou.mybatisplus.annotation.EnumValue;
import lombok.Getter;Getter
public enum SexEnum {MALE(1, "男"),FEMALE(2, "女");EnumValueprivate Integer sex;private String sexName;SexEnum(Integer se…
将 Token 存储在请求头中发送接口请求
文章目录 一、需求二、分析 一、需求
用户登录后将 token 存储在下次接口访问的请求头中进行接口请求
二、分析
import router from ./router;
import { Message } from element-ui;
import Axios from axiosrouter.beforeEach((to, from, next) > {if (to.path /login)…
【Ajax】发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,然后才发送原本的POST请求
当发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,这是因为浏览器的同源策略。OPTIONS请求被称为预检请求(pre-flight request),它是CORS(跨源资源共享)机制中的一部分。
预检请求的目的是为了确保实际请求(例如POST、PUT等…
AJAX框架:Rialto的使用
Rialto是一个跨浏览器的Javascript界面组件包。它支持纯javascript开发和JSP/taglib开发。Rialto可集成到JSF、.Net、PHP、Python开发中。 Rialto的目的是使得富客户端应用程序(而不是简单的网站)更易于开发。 Rialto包含的组件有࿱…
8 | Spark计算学生的平均分数
需求:计算学生的平均分数
背景: 我们有一组学生的姓名和分数数据,我们需要计算每个学生的平均分数。
功能要求: 从数据源中获取学生的姓名和分数数据。使用Spark进行数据处理,将学生数据按姓名分组。计算每个学生的平均分数,并保留两位小数。将计算得到的平均分数与学生…
Ajax读取Text格式的数据
1.文本文件名:data.txt,其中内容如下所示: 文本测试数据! 2.用来测试读取*.text文件的页面为:test.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-…
Web Worker 调用Ajax
Web Worker -- Ajax 一般来说,Ajax 和 Web Worker 都是异步执行的,似乎没有必要在Web Worker里调用Ajax,如果存在这种情况,Ajax 需要按照一个队列里数据排列的顺序同步发送请求,如果不想页面被阻塞,这种情况…
招聘javascript开发工程师
招聘javascript开发工程师 javascript开发工程师 工作性质:全职 工作地点:北京 ,上地软件园 招聘人数:5人 薪水:面议 其他待遇:4险1金,车补、饭补、话补 工作经验:1年 学历&#…
Django前端通过URL传参数到后端(Ajax版本)
直接上代码进行注释说明了:
HTML中js代码:
//向后端请求单条数据Info,使用Ajax,不刷新页面$.ajax({url: {% url "selectDataInfo" %},type: POST,async: true,datatype: json,data: {Id: Id},success: function(data){//这里可以…
ajax实现百度一下模糊查询功能
1、效果
如下图所示,我们在输入大学时,程序会到后端查询名字中包含大学的数据,并展示到前端页面。 用户选择一个大学,该大学值会被赋值到input表单,同时关闭下拉表单; 当页面展示的数据都不符合条件时&…
[AJAX]原生AJAX——自定义请求头
客户端
<script>// 1、创建对象const xhr new XMLHttpRequest();// 2、初始化:设置请求类型和urlxhr.open(POST, http://127.0.0.1:8000/server);// 设置请求头// Content-Type:设置请求体内容类型// application/x-www-form-urlencoded…
仿axios封装微信( wx.request)请求
直接贴代码
export const url 接口请求地址export function axiosAPI (url, data, type) {return new Promise(function(resolve, reject) {wx.request({url: url,data: data,header: {token: wx.getStorageSync(token)},method: type,success: function (res) {if (res.data…
添加一个仅管理员可见的页面
例如我新加一个页面 申请一个路由 《插播》
前端是如何知道我们是管理员的呢,ant-design框架会帮我们存到InitialState里,做为全局变量 在access.ts里我们获取到了用户是否为管理员 (用户存在且为管理员) 框架为我们打通了个路由…
Ajax 提交和验证()
//验证编号是否存在///
function CheckNO(){ if($F(txt_HTBH)"") { $(msginfo).innerHTML"<span classstyle1>発注NO 为空</span>"; new Field.focus("TxtNO"); return fal…
怕自己注意力不集中?来做一个属于自己的番茄闹钟把
首先
虽然这第一步不需要什么技术,但是也是非常重要的,那就是找一个好看的背景!你想啊,如果你做的闹钟外观看起来不怎么样或者说是你不喜欢的样式,那你会去用吗?(反正如果是我,我可…
教你用三种不同方式获取 GET 和 POST 请求
目录
一、jQuery 方式
1. $.get() 获取数据 ① $.get() 发起不带参数的请求 ② $.get() 发起带参数的请求
2. $.post() 提交数据 $.post() 向服务器提交数据
3. $.ajax() 既可以获取也可以提交数据 ① 使用 $.ajax() 发起 GET 请求(只需要将 type 属性设置为 G…
AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
HTTP请求中,如果是get请求,那么表单参数以namevalue&name1value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以namevalue&name1value1的形式在请求体中。通过chrome的开发者工具可以看…
jQuery AJAX获取JSON数据解析多种方式示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head> <title>Ajax和getJSON获取后…
二、2023.9.28.C++基础endC++内存end.2
文章目录 17、说说new和malloc的区别,各自底层实现原理。18、 说说const和define的区别。19、 说说C中函数指针和指针函数的区别?20、 说说const int *a, int const *a, const int a, int *const a, const int *const a分别是什么,有什么特点…
[前端系列第6弹]Ajax简明教程:轻松实现Web页面的异步交互
在这篇文章中,我将介绍Ajax的基本概念、原理、优缺点、实现方法和应用场景,以及如何使用它来实现Web页面的异步交互。还将给一些简单而实用的例子,让你可以跟着我一步一步地编写自己的Ajax代码。 目录
一、什么是Ajax
二、如何使用Ajax
&a…
LongBoo-Ajax可视化RIA设计
LongBoo- Ajax 框架是跨浏览器的JavaScript框架集,构建富web应用的利器. 它有以下特点: 1. 富客户端技术, 可以和任意后端技术(包括但不限于php, .Net, Java, python)或静态的HTML页面.2. 包含40多个图形界面控件, 例如标签(Tabs),窗口对话框(Dialog),…
【测试】selenium拦截Ajax(XHR)等异步请求数据
1.说明
在爬取某个网站的时候遇到加密参数,由于js代码经过混淆编译不好破解,所以采用selenium的方式获取参数,但是我们获取selenium的数据基本上都是基于页面的,对于网站发起的异步请求,我们可以从日志中提取
2.设置…
React与AJAX
大家好,欢迎来到 《React与AJAX》 课程。在这一课中,我们将学习如何在 React 中使用 AJAX。
什么是 AJAX?
AJAX(Asynchronous JavaScript and XML)是一种使用 JavaScript 在浏览器和服务器之间进行异步通信的技术。A…
springboot和vue:十三、VueX简介与安装与推荐视频+前端数据模拟MockJS
VueX简介与安装与推荐视频
VueX用于管理分散在vue各个组件中的数据。每一个VueX的核心都是一个store,当store中的状态发生变化时,与之绑定的视图也将重新渲染。store中的状态不允许被直接修改,只能显示提交mutationVueX中有五个重要的概念&a…
@RequestParam和@RequestBody使用上的区别
只讲最直接和使用上的区别,深层的差异请移步百度
RequestParam 服务器端,需要把每个参数都写出来:
RequestMapping("/updatestate")public String updateUserState(RequestParam("id")int id,RequestParam("state…
JavaWeb(4) - Ajax(超级重点)
JavaWeb(4) - Ajax(代替了JSP页面,超级重点) 文章目录JavaWeb(4) - Ajax(代替了JSP页面,超级重点)Ajax 综述Ajax 环境搭建经典例子:使用AJAX验证用户名是否存在Axios 异步框架(简化开…
前端 | AjaxAxios模块
文章目录 1. Ajax1.1 Ajax介绍1.2 Ajax作用1.3 同步异步1.4 原生Ajax 2. Axios2.1 Axios下载2.2 Axios基本使用2.3 Axios方法 1. Ajax
1.1 Ajax介绍
Ajax: 全称(Asynchronous JavaScript And XML),异步的JavaScript和XML。
1.2 Ajax作用
…
悟透JavaScript(结)
原型扩展 想必君的悟性极高,可能你会这样想:如果在JavaScript内置的那些如Object和Function等函数的prototype上添加些新的方法和属性,是不是就能扩展JavaScript的功能呢? 那么,恭喜你,你得到了&a…
Vue2电商前台项目——完成Home首页模块业务
Vue2电商前台项目——完成Home首页模块业务 Vue基础知识点击此处——Vue.js 文章目录 Vue2电商前台项目——完成Home首页模块业务一、项目开发的步骤二、Home首页拆分静态组件1、完成TypeNav三级联动组件:全局组件2、完成其余静态组件:局部组件 三、请求…
Content-Type 四种常见取值
Content-Type 是指 http/https 发送信息至服务器时的内容编码类型,ContentType 用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。
在网络请求中,常用的 Content-Type 有如下:tex…
day26--AJAX(axios使用,http协议(部分),接口文档,form-serialize使用)
目录 AJAX介绍:
什么是AJAX
怎么用AJAX?
axios的使用:
axios的核心配置:
url统一资源定位符:
组成:
http协议:
域名:
资源路径:
查询参数:
常用的…
Ajax 实现方式2
$.get方法
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Ajax</title><script src"js/jquery-3.3.1.min.js"></script><script>function fun() {$.get("aj…
【Python 千题 —— 基础篇】2 的 N 次方
题目描述
题目描述
2 的 N 次方。输入一个整数 N,使用 for 循环计算 2 的 N 次方的值。
输入描述
输入一个整数值 N。
输出描述
输出 2 的 N 次方的值。
示例
示例 ①
输入:
20输出:
请输入一个整数 N: 20
2 的 20 次方的值是: 10…
Java -- CSRF 攻击原理及防御
什么是CSRF攻击
CSRF(Cross-site request forgery)跨站请求伪造:攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证(比如cookie),绕过后台的用户验证…
jQuery_10 jQuery中的网路请求(AJAX)
jQuery中如何使用网络请求呢? 使用jQuery提供的函数实现ajax请求的处理 代替直接使用xmlhttprequest对象 但是jQuery实际上还是使用的异步对象,其实就是简化了步骤,但是根源是一样的 1.$.ajax() 1.$.ajax({ url:请求的地址, // 必须的 type…
spark学习一-------------------Spark算子最详细介绍
Spark学习–spark算子介绍
1.基本概念 spark算子:为了提供方便的数据处理和计算,spark提供了一系列的算子来进行数据处理。一般算子分为action(执行算子)算子Transformation(懒执行)算子。2.Transformatio…
实战Flask+BootstrapTable最简动态表头及数据(ajax方法)
话不多说,有图有源码
1.实现原理:通过ajax从后端获取表头及数据
前端页面内容
<!DOCTYPE html>
{% from "common/_macro.html" import static %}
<html>
<meta charset"utf-8">
<head>
<!-- 引入bootstrap样式 -->
<l…
手搭手Ajax经典基础案例省市联动
环境介绍 技术栈 springbootmybatis-plusmysql 软件 版本 mysql 8 IDEA IntelliJ IDEA 2022.2.1 JDK 1.8 Spring Boot 2.7.13 mybatis-plus 3.5.3.2
pom.xml
<?xml version"1.0" encoding"UTF-8"?>
<project xmlns"http:/…
Hostonly cookie是什么鬼?
点击上方蓝字关注我们吧知道cookie hostonly属性的请举手🧐01Cookie常见姿势、疑难梳理目前w3c定义浏览器存放每个cookie需要包含以下字段:cookie属性基本描述举例备注namevaluecookie键值对ida3fWaexpirescookie过期时间expiresTue, 10-Jul-2013 08:30:…
如何使用PHP Smarty模板进行AJAX交互?
首先,我们要明白,AJAX是一种在无需刷新整个页面的情况下,与服务器进行通信的技术。这对于改善用户体验来说,是个大宝贝。而PHP Smarty模板则是PHP的一种模板引擎,它使得设计和开发人员能够更好地分离逻辑和显示。
现在…
Ajax学习笔记第二天
喜欢的东西太贵了,我一咬牙,狠下心决定不喜欢了!
【一.GET请求】
【1.1 URL即信息】
我们知道php的相关运算都是在服务器端进行的,此时我们要考虑一个问题,如何将要计算的数字带给服务器?我们可以通过UR…
thymeleaf异步刷新
业务描述:开发置顶功能时,需要利用后台的数据判断当前需要置顶或取消置顶,类似于关注和取消关注的功能,但该功能的页面复杂,以window.location.reload();的方式过于消耗服务器资源,因此采用了异步刷新的方式…
Spark报错处理系列之:Caused by: java.lang.StackOverflowError
Spark报错处理系列之:Caused by: java.lang.StackOverflowError 一、完整报错二、错误原因三、解决方法一、完整报错 INFO ApplicationMaster: Unregistering ApplicationMaster with FAILED (diag message: User class threw exception: org.apache.spark.SparkException: Jo…
ES语法以及ajax相关操作
ajax
ajax一个前后台配合的技术,它可以让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。jquery将它封装成了一个函数$.ajax(),我们可以直接用这个函数…
AJAX--Express速成
一、基本概念
1、AJAX(Asynchronous JavaScript And XML),即为异步的JavaScript 和 XML。
2、异步的JavaScript
它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面。浏览器可以做自己的事情。直到成功获取响应后…
ajax method to retrieve images as a blob
go 服务端:
就是先把这个图片读出来 然后返回二进制的数据 byteFile, err : ioutil.ReadFile("." "/processed/" uuidStr"processed.png")if err ! nil {fmt.Println(err)}c.Header("Content-Disposition", "att…
手搭手Ajax实现搜索地址自动补全功能
输入单词后,自动提示出要搜索的信息,点击某个内容后,自动补全至搜索框。
比如: 如何实现搜索自动补全功能
键盘事件:keyup按键弹起事件发送ajax请求,请求中提交用户输入的搜索内容,后端接收内容后&#x…
springsecurity ajax登录
springsecurity ajax登录
登录页面
<!DOCTYPE html>
<html lang"en" >
<script src"webjars/jquery/3.5.1/jquery.min.js"></script>
<head><meta charset"UTF-8"><title>登录</title>
</…
django中使用ajax发送请求
1、ajax简单介绍
浏览器向网站发送请求时 是以URL和表单的形式提交的post 或get 请求,特点是:页面刷新 除此之外,也可以基于ajax向后台发送请求(异步) 依赖jQuery 编写ajax代码
$.ajax({url: "发送的地址"…
【JavaEE】_构造HTTP请求与HTTPS
目录
1. 构造HTTP请求
1.1 form标签构造HTTP请求
1.1.1 form标签构造GET请求
1.1.2 form标签构造POST请求
1.2 通过ajax构造HTTP请求
1.3 form与ajax
1.4 使用ajax构造HTTP请求
2.HTTPS
2.1 对称加密
2.2 非对称加密
2.3 证书 1. 构造HTTP请求
1.1 form标签构造HTT…
BBS项目day04 文章详情页、点赞点菜、评论功能
一、路由
from django.contrib import admin
from django.urls import path, re_path
from app01 import views
from django.views.static import serve
from django.conf import settingsurlpatterns [path(admin/, admin.site.urls),# 注册path(register/, views.register)…
转载]“无法打开Internet站点 已终止操作”的解决方法
[转载]“无法打开Internet站点 已终止操作”的解决方法 2008-10-06 16:59:03 技术 | 评论(0) | 浏览(5804) 写了一个闪屏广告JavaScript脚本,结果在Firefox下测试正常,IE下却提示“无法打开Internet站点 已终止操作”的错误。Google了一下ÿ…
Ajax 笔记(一)—— Ajax 入门
笔记目录 1. Ajax 入门1.1 Ajax 概念1.2 axios 使用1.2.1 URL1.2.2 URL 查询参数1.2.3 小案例-查询地区列表1.2.4 常用请求方法和数据提交1.2.5 错误处理 1.3 HTTP 协议1.3.1 请求报文1.3.2 响应报文 1.4 接口文档1.5 案例1.5.1 用户登录(主要业务)1.5.2…
黑豹程序员-架构师学习路线图-百科:AJAX
文章目录 1、什么是AJAX2、发展历史3、工作原理4、一句话概括 1、什么是AJAX Ajax即Asynchronous(呃森可乐思) Javascript And XML(异步JavaScript和XML) 在 2005年被Jesse James Garrett(杰西詹姆斯加勒特)…
15.项目讲解之前端页面的实现
项目讲解之前端页面的实现
本项目前端使用HBuilerX软件编写HBuilderX下载安装配置一键直达, uniapp框架uniapp官网, 使用Element-ui组件Element-ui组件网址进行前端页面的完成。
前端项目下载地址
前端项目
前端项目展示
首页
首页展示 echarts实现…
ajax和fetch的区别
ajax 和 fetch的相同点和区别是什么? 以前我们都用ajax去做请求, 但是原生的ajax不好用,我们会用$.ajax或者axios插件去请求,他们都是ajax的封装 最近出来个fetch是什么? 问到这里的时候,你就已经入坑了&am…
原生 Ajax 发送请求
原生 Ajax 一、原生 Ajax 发送请求的步骤如下:1. 创建 XMLHttpRequest 对象:2. 打开请求连接:3. 发送请求:4. 监听请求状态:5. 设置请求方法和地址6. 设置请求头 (可省略,看需)7. 完整的代码示例如下:二、Ajax 请求方式1. 原生Ajax-get-请求传参2. 原生Ajax-post-请求…
*Django中的Ajax 纯js的书写样式1
搭建项目
建立一个Djano项目,建立一个app,建立路径,视图函数大多为render,
Ajax的创建
urls.py
path(index/,views.index),
path(index2/,views.index2),
views.py
def index(request):return render(request,01.html)
def index2(requ…
Ajax请求中的跨域问题及其解决方案
跨域问题
跨域是指从一个域名的网页去请求另一个域名的资源, 比如当前在百度页面(https://baidu.com)去请求京东服务器(https://www.jd.com)的资源 传统请求不会跨域
在a站点可以通过超链接或者form表单提交或者window.location.href的方式跨域访问b站点的资源(静态或者动态)…
讲解Ajax和axios相关知识
文章目录 🌹简述Ajax⭐作用 🎄异步请求&&同步请求⭐同步⭐异步 🎆原生Ajax(复杂,不建议使用,可以帮助理解)🛸axios🎍axios入门🎈代码实现 🌹简述Ajax
Ajax&…
实习知识整理6:前后端利用ajax数据传输的四种方式
方式1:前端发送key/value(String字符串),后台返回文本 前端:
<input id"test1" type"button" value"前端发送key/value(String字符串),后台返回文本"/>
$(function() {$("#test1&quo…
阶段五-Day03-Ajax
一、JavaWeb中路径的说明
1. JavaWeb中的路径
在JavaWeb中, 路径分为相对路劲和绝对路径两种:
相对路径: ./ 表示当前目录 ../ 表示当前文件所在目录的上一级目录
绝对路径: 完整的路径名
2. 在JavaWeb中/的不同意义
/斜杠如果被浏览器解析,得到的是
协议本地ip端口号…
AJAX技术-04-- 跨域说明
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1 同源策略同源策略介绍规定要求 请求协议://域名:端口号 关于同源策略练习关于同源策略总结 2.JSONPJSONP原理说明关于JSONP优化 3.CORS介绍介绍不允许跨域说明跨域…
flask 发送ajax
前端
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title>
</head>
<body>
<script src"https://cdn.lyshark.com/javascript/jquery/3.5.1/jquery.min.js"…
AJAX: 对话框大全
AJAX:$.ajax({url: "/admin/cutting/getDataWeek",type: "GET",data:{},dataType:json,success: function (res) {if (res.code 1) {}},error:function (error) {console.log(请求失败);console.log(error);}}); $(.sub).unbind(click).click(funct…
【JavaEE】HTTP协议(什么是HTTP?、HTTP格式、form表单和ajax构造HTTP)
一、什么是HTTP协议?
1.1 HTTP (全称为 “超文本传输协议”) 是一种应用非常广泛的 应用层协议 1.2 理解HTTP协议的工作过程
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就…
创建Asp.net MVC项目Ajax实现视图页面数据与后端Json传值显示
简述回顾
继上篇文章创建的mvc传值这里说明一下Json传值。在mvc框架中,不可避免地会遇到前台传值到后台,前台接收后台的值的情况(前台指view,后台指controller),有时只需要从控制器中返回一个处理的结果&a…
AJAX原理解析与案例实践,助你成为前端技术高手
大家有关于JavaScript知识点不知道可以去 🎉博客主页:阿猫的故乡 🎉系列专栏:JavaScript专题栏 🎉ajax专栏:ajax知识点 🎉欢迎关注:👍点赞🙌收藏✍️留言 学习…
AJAX入门选择题解析以及答案
上节文章我总结了关于ajax入门知识点 几乎是总结最到位大家可以去看看 大家有关于JavaScript知识点不知道可以去 🎉博客主页:阿猫的故乡 🎉系列专栏:JavaScript专题栏 🎉ajax入门知识点:https://blog.csdn.…
javascript和HTML手机端实现多条件筛选的实战记录(筛选层的展示与隐藏、AJAX传输数组)
实现多条件筛选功能在JavaScript和HTML中可以分为以下几个步骤:
HTML页面布局: 设计你的页面布局,包括筛选条件的选择器和结果展示区域。‘’ JavaScript逻辑:通过JavaScript监听筛选条件的变化,并根据选择的值对结果进行筛选。动态展示: 实…
如何使两个select联动
最近在用flask写一个数据看板,其中有一个图表,要用到联动下拉选项,比如我在A选项中已经选定了数据范围,B选项就也要实时更新,避免选项对不上,或者返回数据为空的情况。
具体实现是先让A选项绑定一个函数&a…
ajax 中 success 方法的 return
做前后台交互时会经常用到 ajax,有时候会遇到这样的情况,我们在 a 方法中调用 b 方法,b 方法里是一个 ajax,成功请求后会返回一个结果 data,而我们希望通过 b 方法的返回值获取到 data,我们的代码可能是这样…
Vue3 Ajax(axios)异步
文章目录 Vue3 Ajax(axios)异步1. 基础1.1 安装Ajax1.2 使用方法1.3 浏览器支持情况 2. GET方法2.1 参数传递2.2 实例 3. POST方法4. 执行多个并发请求5. axios API5.1 传递配置创建请求5.2 请求方法的别名5.3 并发5.4 创建实例5.5 实例方法5.6 请求配置项5.7 响应结构5.8 配置…
AJAX 技术学习笔记(基础)
Asynchronous JavaScript And XML 概念:异步的 JavaScript 和 XML
原生 AJAX 介绍
作用:
和服务器进行数据交换,利用HTML一起代替耦合的JSP动态页面完成异步交互
同步交互和异步交互:
同步交互:客户端向服务器端发…
ESP32-Web-Server 实战编程- 使用 AJAX 自动更新网页内容
ESP32-Web-Server 实战编程- 使用 AJAX 自动更新网页内容
概述
什么是 AJAX ?
AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种用于创建快速动态网页的技术。
传统的网页(不使用 AJAX&#…
Unity中常用的几种读取本地文件方式
使用的命名空间如下 using LitJson; using System.Collections.Generic; using System.IO; using System.Text; using UnityEngine; using UnityEngine.Networking; 1、通过UnityWebRequest获取本地StreamingAssets文件夹中的Json文件 /// <summary>/// 通过UnityWebRequ…
9-AJAX-下-axios
一 axios是什么
上古浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,…
Web开发-AjaxRequest 和$.ajax
AjaxRequest 和$.ajax 都是用于实现异步请求的技术,但它们的实现方式和用途略有不同。
AjaxRequest
AjaxRequest 是 JavaScript 中的一个对象,用于创建 XMLHttpRequest 对象,从而实现异步请求和处理响应。它可以用于发送 GET、POST 等 HTTP…
前后端交互—Ajax基础
Ajax
代码下载
URL地址
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。 浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。常见的URL举例: http://www.ba…
【ajax】withCredentials
默认值:false。在获取同域资源时设置 withCredentials 没有影响。 true:在跨域请求时,会携带用户凭证 false:在跨域请求时,不会携带用户凭证;返回的 response 里也会忽略 cookie
ajax中的作用
跨域请求时…
Ajax技术实现前端开发
一、原生AJAX
1.1AJAX 简介
AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML。 通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。 AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2XML 简介 XML 可扩…
XMLHttpRequest对象的Get请求和Post请求的用法
XMLHttpRequest对象的Get请求和Post请求的用法
Get请求提交数据
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>发送ajax get请求</title>
</head>
<body>
<script type"…
ajax有哪些优缺点?
Ajax是异步的JavaScript和XML,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax的优点有:
能够在不刷新页面的情况下进行数据的更新,提高了用户体验。优化了浏览器和服务器之间的通信,减少了不必…
Ajax学习笔记第8天
放弃该放弃的是无奈,放弃不该放弃的是无能,不放弃该放弃的是无知,不放弃不该放弃的是执着! 【1. 聊天室小案例】
文件目录 初始mysql数据库 index.html
window.location.assign(url); 触发窗口加载并显示指定的 url的内容 当前…
$.ajax 显示请求进度
html 代码
<!DOCTYPE html>
<html>
<head><meta charset"utf-8"><meta name"viewport" content"widthdevice-width, initial-scale1, maximum-scale1"><title>demo</title><link rel"styles…
【精选】Ajax技术知识点合集
Ajax技术详解
Ajax简介 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建 交互式、快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局 部数据的技术。通过在…
ThinkPHP的方法接收json数据问题
第一次接触到前后端分离开发,需要在后端接收前端ajax提交的json数据,开发基于ThinkPHP3.2.3框架。于是一开始习惯性的直接用I()方法接收到前端发送的json数据,然后用json_decode()解析发现结果为空!但是打印出还未解析的值却打印得…
AJAX: 整理2:学习原生的AJAX,这边借助express框架
1. npm install express 终端直接安装 2. 测试案例:Hello World! 新建一个express.js的文件,写入下方的内容 // 1. 引入express
const express require(express)// 2. 创建服务器
const app express()// 3.创建路由规则
// request 是对请…
axios和ajax的区别
Axios和Ajax都是用于浏览器和服务器之间进行异步数据交换的技术。但是,它们有一些区别,主要体现在功能、兼容性、安全性等方面。
功能:Axios是一个基于Promise的HTTP库,用于浏览器和node.js中的异步HTTP请求,而Ajax是…
【若依系列】1.项目修改成自己包名并启动服务
项目下载地址:
分离版本 https://gitee.com/y_project/RuoYi-Vue
修改工具下载 https://gitee.com/lpf_project/common-tools
相关截图:
1.项目结构: 2.修改包名工具: 工具截图,根据对应提示自定义修改即可&#x…
开心档之JavaScript 异步编程
JavaScript 异步编程
目录
JavaScript 异步编程
异步的概念
什么时候用异步编程
回调函数
实例
实例
实例
异步 AJAX
实例
实例 异步的概念
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在…
ajax和Axios快速入门
什么是ajax
概念: Asynchronous JavaScript And XML,异步的JavaScrip和XML,重点在异步。 作用: 1,数据交互,可以通过ajax给服务器发送请求,并获取服务器响应的数据。 2,异步交互&am…
在ajax中如何使用jquery循环。
假设result的数据是这个: {"code":"200","data":[{"id":111,"userName":"张三","userPassword":"123"},{"id":222,"userName":"李四","userP…
第10章 Web服务器与Ajax
学习目标 熟悉Web基础知识,能够说出Web服务器、URL和HTTP的概念 熟悉什么是Node.js,能够说出Node.js的作用 掌握Node.js的下载和安装,能够独立完成Node.js的下载和安装 熟悉什么是Express,能够说出Express的作用 掌握Express的安装,能够使用node命令完成Express的安装 掌握…
九大GRASP类和设计模式
面向对象设计原则是一组指导软件设计的原则,其中GRASP(General Responsibility Assignment Software Patterns)是其中的一部分。这些原则帮助设计者确定类应该负责执行哪些职责,以及如何分配这些职责。在下面的文档中,…
什么是ajax,为什么使用ajax?
概念:ajax是一种现有的技术集合,技术内容包括:HTML或XHTML,CSS,JavaScript,DOM,XML,XSLT,以及最重要的XMLHttpRequest。用于浏览器与服务器之间使用异步传输,做到局部请求以实现局部刷新。
作用…
Axios安装及使用【基础篇】
Axios安装及使用 安装Axios搭建虚拟后台Axios的使用 安装Axios
使用npm安装:npm install axios
搭建虚拟后台
使用npm安装: npm install -g json-server创建一个json-server的文件夹,并创建一个db.json的文件db.json文件 配置相关数据: 启…
JavaWeb——前端之AjaxVue
6. 前后端交互
6.1 Ajax(原生的)
概念: Asynchronous JavaScript And XML(异步的JavaScript和XML)
作用:
数据交互:通过Ajax可以给服务器发送请求,并获取服务器响应的数据异步交…
【前端】AJAX(学习笔记)
一、AJAX基础
1、 AJAX 有什么用
浏览器和服务器之间通信,动态数据交互 2、axios库的使用
引入axios库
<script src"https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.js"></script>使用axios函数
axios({url: http://hmajax.ithei…
16.SpringBoot前后端分离项目之简要配置一
SpringBoot前后端分离项目之简要配置一
前面对后端所需操作及前端页面进行了了解及操作,这一节开始前后端分离之简要配置
为什么要前后端分离
为了更低成本、更高效率的开发模式。
前端有一个独立的服务器。
后端有一个独立的服务器。两个服务器之间实时数据交换…
【12】基础知识:React ajax
一、React ajax
了解
React 本身只关注于界面,并不包含发送 ajax 请求的代码
前端应用需要通过 ajax 请求与后台进行交互(json 数据)
react 应用中需要集成第三方 ajax 库(或自己封装)
常用的 ajax 请求库
1、jQ…
ajax框架格式,每个属性的作用是什么
在web开发中,"Ajax"(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。虽然最初的名称包含了XML,但实际上在实际应用中,JSON(JavaScript Object Notation)更为常见…
Ajax 笔记/练习
Ajax 异步JavaScript和XML 作用 实现 HTML 在不整体刷新的情况下,通过后台服务器,请求数据并局部更新页面内容 操作流程
Ajax 使用 XMLHttpRequest 通过new 关键字可以创建XMLHttpRequest() 对象。 var req new XMLHttpRequest();方法和属性说明req.…
详解ajax、fetch、axios的区别
众所周知它们都用来发送请求,其实它们区别还蛮大的。这也是面试中的高频题,本文将详细进行讲解。
1. ajax
英译过来是Aysnchronous JavaScript And XML,直译是异步JS和XML(XML类似HTML,但是设计宗旨就为了传输数据&a…
AJAX——AJAX入门
1 什么是AJAX? Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中实现异步通信的技术。 简单点说,就是使用XMLHttpRequest对象与服务器通信。它可以使用JSON、XML、HTML和test文本等格式发送和接收数据。 AJAX最吸…
Ajax常见请求方法(详细)
一、GET请求
//1.创建对象
const xhr new XMLHttpRequest();
//2.初始化 设置请求方法和 url
xhr.open(GET,http:/127.0.0.1:8000/server)
//3.发送
xhr.send()
//4.事件绑定 处理服务端返回的结果
//-readystate 是 xhr对象中的属性,表示状态 0 1 2 3
xhr.onread…
AJAX——URL查询参数
1 URL查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1值1 & 参数名2值2 2 axios-查询参数
语法:使用axios提供的 params 选项
注意:axios在…
jQuery - AJAX get() 和 post() 方法
jQuery - AJAX get() 和 post() 方法 jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。 HTTP 请求:GET vs POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据
POST - 向…
前端请求数据方法 —— Ajax、Fetch、Axios、Get、Post
一、Ajax Ajax:(也写为AJAX 读作/ˈeɪdʒks/或阿贾克斯. “Asynchronous JavaScript and XML”(异步JavaScript和XML)的缩写)是一组Web开发技术,Ajax不是一种技术,而是一个编程概念。AJAX 这个词就成为 JavaScript 脚本发起 HTTP…
自行车商城网站网页设计与制作web前端设计html+css+js成品。电脑网站制作代开发。vscodeDrea
【自行车商城网站网页设计与制作web前端设计htmlcssjs成品。电脑网站制作代开发。vscodeDrea】 https://www.bilibili.com/video/BV1wT4y1p7jq/?share_sourcecopy_web&vd_sourced43766e8ddfffd1f1a1165a3e72d7605
封装一个ajax请求
这段代码定义了一个名为ajaxRequest的函数,接收三个参数:URL、HTTP方法(可选)和要发送的数据。该函数会创建一个XMLHttpRequest对象并进行相应配置,然后根据传入的参数发起网络请求。最后通过Promise来处理请求成功或失…
在jsp页面利用Ajax动态显示数据库中数据
在很多时候在服务器端的后台管理页面上需要显示数据库中某张表中的全部字段数据,这时候就需要根据数据库中的数据动态建立表格来显示。
这当然要用javascript实现,并用Ajax实现与服务器后台的Servlet通信。 话不多说上源码: 1 window.onload…
Promise--代码实现-- ajax 传统方式和 promise 方式和 promise 代码优化/重排 方式的对比--综合代码示例
目录 Promise
Promise 基本介绍 Promise 应用实例
代码实现
monster.json
monster_detail_1.json
先使用 ajax 传统方式完成, 问题分析(出现回调函数嵌套)
使用 promise 方式
示意图: 使用 promise 代码优化/重排 方式完成 get.js方法
注意事项和使用细节
综合代码
…
如何解决ajax浏览器缓存
在使用 Ajax 进行异步请求时,由于浏览器的缓存机制,可能会导致请求结果不符合预期或者无法获取最新的数据。以下是解决 Ajax 中浏览器缓存问题的几种常见方法:
添加时间戳或随机数:可以在每次请求时,给 URL 后添加一个…
Ajax原理以及优缺点
Ajax原理 1.Ajax的原理简单来说是在用户和服务器之间加了—个中间层(AJAX引擎),通过XmlHttpRequest对象来向服务器发异步请求, 2.从服务器获得数据,然后用javascript来操作DOM而更新页面。使用户操作与服务器响应异步化。 3.这其中最关键的一…
ES6原生音乐播放器(有接口)
视频展示 ES6音乐播放器 项目介绍
GutHub地址:GitHub - baozixiangqianchong/ES6_MusicPlayer: 音乐播放器
ES6_MusicPlayer 是基于JavaScriptES6Ajax等通过原生构建的项目。能够充分锻炼JS能力。
本项目有主页、详情页、歌单页面三部分组成
├── assets&…
前端常见面试题之ajax、http
文章目录 一、手写ajax请求1. get2. post3. xhr.readyState4. xhr.status5. xhr.open 二、跨域三、cookie、localStorage和sessionStorage四、http1. http常见的状态码有哪些2. http常见的header有哪些3. 什么是RestfulAPI4. 描述一下http的缓存机制5. https 一、手写ajax请求 …
Ajax 请求的原理
通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获取数据。
然后用 JavaScript 来操作 DOM 而更新页面。XMLHttpRequest 是 ajax 的核心机制,它是 IE5 中首先引入的,是一种支持异步请求的技术。
简单的说,也就是 JavaSc…
JavaScript中函数 function=>对象
1函数:function
对象的本质就是用来储存数据的(容器—塑料袋)
在JS中有很多很多很多种不同的对象,用来存放不同的数据
函数(function)也是一个对象!
和object不同,函数是专门用来存储代码的对象,
可以…
【JavaWeb学习笔记】16 - JSon和Ajax
项目代码 https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/json https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/ajax 目录 〇、官方文档
一、JSon
1.JSon介绍
2.JSon快速入门
3.JSON对象和字符串对象转换
1.应用案例
2.注意事项和细节 …
Day01-Ajax
一.JSON方法
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>
</head>…
ajax 下载文件(excel导出)
<button class"btn btn-danger m-r-5" id"exportClick"
style"width: 100px;margin-left:10px;">日报表</button>
ajax 请求后端 $("#exportClick").click(function () {var url ${basePath}/rest/cart/exportconsole.l…
知识笔记(六十二)———网络爬虫之Ajax动态数据采集
动态数据采集 规则 有时候我们在用 requests 抓取页面的时候,得到的结果可能和在浏览器中看到的不一样,在浏览器中可以看到正常显示的页面教据,但是使用 requests 得到的结果并没有,这是因为requests 获取的都是原始的 HT…
ajax请求的详细流程+详细示例
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步 Web 应用程序的技术。下面是 AJAX 请求的详细流程: 创建 XMLHttpRequest 对象:在 JavaScript 代码中,使用 new XMLHttpRequest() 创建一个 XMLHttpRequest 对…
AJAX:整理1: 了解AJAX的相关知识
1. 优点:
(1)可以无需刷新页面与服务器端进行通信;
(2)允许你根据用户事件来更新部分页面内容 2. 缺点:
(1)没有浏览历史,不能回退;
…
【AJAX框架】AJAX入门与axios的使用
文章目录 前言一、AJAX是干什么的?二、AJAX的安装2.1 CDN引入2.2 npm安装 三、基础使用3.1 CDN方式3.2 node方式 总结 前言
在现代Web开发中,异步JavaScript和XML(AJAX)已经成为不可或缺的技术之一。AJAX使得网页能够在不刷新整个…
实战项目(一)内容管理系统
一、实现技术
前端技术:html、javascript(jquery、ajax、json)、css
后端技术:java、mysql、servlet
开发工具:eclipse、vscode
二、项目描述
首页仿写某大学网页,上面有各种栏目及栏目内容,管理员能登录进去对首…
JS的Promise详解,优雅的书写异步任务
Hi I’m Shendi JS的Promise详解,优雅的书写异步任务 Promise 是 ECMAScript 6 提供的类,ES6新增,目的是更加优雅地书写复杂的异步任务
大部分浏览器都支持,一些旧的浏览器不支持 简介
在浏览器中,程序的运行是同步的…
apipost设置全局变量:token
1、打开apipost 2、找到登录页面接口
3、选择预执行脚本 3.1 再预执行脚本中,写入脚本代码: $.ajax({ method:"POST", url:"http://localhost:8072/sys/login", headers:{ "content-type":"application/json" …
Ajax:服务器的基本概念与初识
Ajax:服务器的基本概念与初识Ajax
Date: January 19, 2023 目标
能够知道和服务器相关的基本概念
能够知道客户端和服务器通信的过程
能够知道数据也是一种资源
能够说出什么是Ajax以及应用场景
能够使用jQuery中的Ajax函数请求数据
能够知道接口和接口文档的…
前端网络请求之JavaScript XHR、Fetch、Axios
一、JavaScript XHR、Fetch AJAX:一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。在不重新加载整个网页的情况下,对网页的某部分进行更新 Fetch&…
ajax点击搜索返回所需数据
html 中body设置(css设置跟进自身需求) <p idsearch_head>学生信息查询表</p> <div id"div_1"> <div class"search_div"> <div class"search_div_item"> …
Vue-51、Vue技术github案例(发送ajax)
1、在index引入bootstrap.csss (注意第三方css库最好在indxe里面引入) 2、List.vue源码
<template><div class"row"><div v-show"users.length" class"card" v-for"p in users" :key"p.login"><a :hr…
详解跨域(JSONP和CORS)
一、同源策略
同源策略(Same Origin Policy): 同源是指域名,协议,端口完成一致,那么这两个url就是同源。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,也是浏览器故意设置的一个功能限制。如果缺少了同源策…
Solon2 简单的单点登录SSO实现
简单的单点登录,目前可以基于 solon.sessionstate.jwt 插件实现。假定场景是多个管理后台,使用二级域名分别为:
a.demo.orgb.demo.orgc.demo.org
各个管理后台,在一个导航页面上。在导航页面上的链接(“/login”&…
JavaScript 基础入门速成下篇
JavaScript 高级 数组及操作方法 数组,即一组数据的集合,JavaScript中,数组里面的数据可以时不同类型的;
定义数组的方法 1. 对象实例创建 new Array 2. 直接量创建
// 对象实例创建
var arr new Array(1,2,3)// 直接量…
php无法返回标准JSON格式,导致的$.ajax返回的数据无法执行success的解决方案
php
//返回信息
$arr_ret array("code">"1","msg">"数据已经保存成功!");
echo json_encode($arr_ret);
js:
$.ajax({ type: "POST", url: "./workpost.php", async:false, timeout:6000,…
AJAXJSON入门篇
AJAX&JSON 概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML AJAX作用: 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据 使用了AJAX和服务器进行通信,就可以使用H…
Spark---RDD持久化
文章目录 1.RDD持久化1.1 RDD Cache 缓存1.2 RDD CheckPoint 检查点1.3 缓存和检查点区别 2.RDD分区器2.1 Hash 分区:2.2 Range 分区:2.3 用户自定义分区 1.RDD持久化
在Spark中,持久化是将RDD存储在内存中,以便在多次计算之间重…
JS AJAX --- PHP和ASP实例
AJAX 用于创建更具交互性的应用程序 PHP 实例
首先,检查输入字段是否为空(str.length 0),如果是,清空 txtHint 占位符的内容并退出函数。
不过,如果输入字段不为空,则进行如下:
…
JS AJAX---请求
XMLHttpRequest对象用于同服务器交换数据 向服务器发送请求
如需向服务器发送请求,我们使用 XMLHTTPRequest 对象的open()和 send()方法:
xhttp.open("GET" ,"ajax_info.txt",true);…
Filterajax
1.Filter概念
概念:表示过滤器,是JavaWeb三大组件(Servlet,Filter,Listener)之一;过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能.过滤器可以完成一些通用操作比如:登录添加购物车,视频广告,敏感字符处理等等...
2.Filter快速入门 3.Listener 4.Ajax学习
1.使用场…
使用os3grid做一个基于Web和Ajax的工资表录入界面
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>1 首先对o…
LayUI发送Ajax请求
页面初始化操作
var processData null
$(function () {initView();initTable();// test();
})function initView() {layui.use([laydate, form], function () {var laydate layui.laydate;laydate.render({elem: #applyDateTimeRange,type: datetime,range: true});});
}初始…
111 ajax获取数据jsrender显示数据
文章目录1、通过dom操作实现数据的显示2、使用jsrender显示数据使用
axios实现
ajax获取天气数据并显示数据界面如下:引入bootstrap样式<link rel"stylesheet" href"libs/bootstrap-4.5.3-dist/css/bootstrap.min.css">1、通过dom操作实现…
【前端工程师之ajax基础】原生XML请求+jquery发请求+axios发起请求
ajax请求大杂烩1.报文格式1.1请求报文:1.2响应报文:2.express的使用3.原生ajax的基本操作3.1分步走3.2其他情况4.使用jqury发起请求4.1get请求方式4.2post请求方式4.3ajax请求方式5.使用axios发起请求1.报文格式
请求报文和响应报文
1.1请求报文&#…
JQuery入门基础
目录
1.初识
下载
使用
JQuery(核心)对象
2.选择器
基础选择器
层次选择器
后代选择器
子代选择器
兄弟选择器
相邻选择器
3.JQuery DOM操作
创建元素
插入元素
删除元素
遍历元素
属性操作
获取属性
设置属性
删除属性
样式操作
…
ajax请求携带自定义请求头header(跨域和同域)
1. ajax跨域请求(无cookie、无header)案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下…
JS执行机制(同步、异步[宏任务、微任务])
众所周知,JavaScript是一门单线程语言,等到上一个任务结束之后才会进行下一个任务。但是如果上一个任务迟迟没有结束,那下一个任务就会卡在原地无法动弹。
这时,我们就将所有的任务分为两类:同步任务和异步任务。
什…
AJAX实现搜索联想 自动补全
分析:
1.想实现联想搜索需要数据库的数据支撑,需要进行模糊查询,搜索出所有包含用户输入的关键字信息,并将这些信息都反馈到前端,简化用户输入,从而提高用户的体验。
2.为了提高用户的使用体验,整个页面不能全部刷新,需要局部刷新,为此需要…
前端通信-服务端发送事件: SSE(Server-Sent Events)
在日常开发中,我们经常会遇到需要实时获取数据的情况,之前实现这种相似的功能通常都是用ajax长轮询,在HTML5规范中定义了新的通信方式,WebSocket和SSE。websocket相对SSE更常用一些,本文着重来介绍SSE的应用。
SSE AP…
【web】学习ajax和fetch
1/什么是ajax ajax 全名 async javascript and XML(异步JavaScript和XML) 是前后台交互的能⼒。 也就是我们客户端给服务端发送消息的⼯具,以及接受响应的⼯具。 在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用 Ajax)如果需…
JavaWeb-Ajax的学习
Ajax
今日目标: 能够使用 axios 发送 ajax 请求熟悉 json 格式,并能使用 Fastjson 完成 java 对象和 json 串的相互转换使用 axios json 完成综合案例 概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
我们先来…
博客系统后端设计(五) -实现登录页面要求强制登录功能
文章目录 实现页面要求强制登录实现思路1.约定前后端交互接口2.实现后端代码3.修改前端代码 实现页面要求强制登录 当用户访问列表页/详情页/编辑页的时候,要求用户已经是登录的状态了, 如果用户还没登录,就会强制跳转到登录页面。
实现思路…
AJAX 教程---菜鸟教程
文章目录 AJAX 简介AJAX 实例XHR 创建对象XHR 请求向服务器发送请求GET 还是 POST?GET 请求POST 请求url - 服务器上的文件 XHR 响应responseText 属性responseXML 属性 XHR readyState使用回调函数 AJAX 简介 AJAX 是一种在无需重新加载整个网页的情况下࿰…
Spark - 输出parqute文件
pom.xml
<?xml version"1.0" encoding"UTF-8"?>
<project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 …
ajax与axios的区别
Ajax和axios都是用于实现异步请求数据的技术,但是它们之间存在以下区别: 发送请求的方式不同:Ajax使用XMLHttpRequest对象,而axios使用Promise对象。 跨域请求的处理不同:Ajax需要使用JSONP或CORS技术来处理跨域请求&…
Java八股文面试全套真题【含答案】- AJAX Axios篇
AJAX 是什么?它的全称是什么? 答案:AJAX 是 Asynchronous JavaScript and XML(异步 JavaScript 和 XML)的缩写。它是一种用于在后台与服务器进行数据交换的技术,实现异步加载数据而无需刷新整个页面。AJAX …
HTML可以使用属性访问AJAX、CSS过渡、WebSocket和服务器发送事件?
最近发现一个有意思的开源库:Htmx 在 GitHub 的描述中: htmx 被称为“允许您直接在HTML中使用属性访问AJAX、CSS过渡、WebSocket和服务器发送事件,以便您可以以超文本的简洁和强大之处构建现代用户界面”。 什么是htmx?
简而言之,…
Django回顾 - 6 Ajax
【1】Ajax 定义: 异步Javscript和XML 作用: Javascript语言与服务器(django)进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据) 同步交互和异步交互: 1、同步交互&…
jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件
{"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院",&qu…
2、关于使用ajax验证绕过(实例2)
ajax原理我上一篇有写过,参考:1、关于前端js-ajax绕过-CSDN博客
一、实例环境:
为手机上的某一割韭菜app
二、目的:
实现绕过手机验证码,找回密码
三、工具:
bp代理
四、验证步骤如下:
…
ajax中get和post的区别,datatype返回的数据类型有哪些?web开发中数据提交的几种方式,有什么区别。百度使用哪种方式?
在Ajax中,GET和POST是两种常见的HTTP请求方法。它们有以下区别: GET请求:使用GET请求时,参数数据会附加在URL的末尾,以查询字符串的形式发送给服务器。GET请求是幂等的,也就是说多次发送相同的GET请求&…
laravel使用ajax登录,和自定义生成验证码
使用larave框架操作ajax发送get请求,和自义定验证码
1. 后端登录代码
<?phpnamespace CriusWeb\FzUserAdmin\Http\Controllers;use App\Models\Admin;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use Illuminate\Routing\Controller;
use I…
javaweb搭配ajax和json
ajax一般用来前端界面与后端界面交互使用。数据格式一般使用json,优点是便于对象与字符串的转化。
1.不适用json对象封装。
jsp:
<script>$.ajax({url: "/LoginServlet",data: {"name":name, "pwd":password},dataType: &qu…
ajax调用springboot后台接口
工具
api测试工具 由于后台接口不是同一个团队编写的,在文档缺失的情况下,需要测试后台接口接收参数类型,可以使用这个工具,注册很方便
页面如下所示,可以选择请求方法是get,或者post 重点介绍两种&…
axios的使用与封装详细教程
目录 一、axios使用方式二、axios在main.js配置 一、axios使用方式
在 Spring Boot Vue 的项目中使用 Axios,你需要在 Vue 项目中安装 Axios 库,因为 Axios 是一个前端 JavaScript 库,用于发送 HTTP 请求和处理响应数据,而与 Sp…
学习Java第74天,Ajax简介
什么是ajax AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页…
解决:Network ErrorAxiosError: Network Error at XMLHttpRequest.handleError
问题:Uncaught runtime errors:ERROR Network Error AxiosError: Network Error at XMLHttpRequest.handleError (webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:160:14)
解决:在Controller类上加上CrossOrigin注解
/**解…
【JavaScript】Ajax详讲
一种异步的JS和XML
作用: 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据异步交互:可以在不加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:联想搜索、用户名…
JQuery ajax 提交数据提示:Uncaught TypeError:Illegal invocation
JQuery ajax 提交数据提示:Uncaught TypeError:Illegal invocation 1 问题描述
用jQuery Ajax向DRF接口提交数据的时候,console提示:Uncaught TypeError:Illegal invocation(未捕获的异常:非法调用)。 这个问题可能有两种原因导…
深度剖析Ajax实现方式(原生框架、JQuery、Axios,Fetch)
Ajax学习
简介:
Ajax 代表异步 JavaScript 和 XML(Asynchronous JavaScript and XML)的缩写。它指的是一种在网页开发中使用的技术,通过在后台与服务器进行数据交换,实现页面内容的更新,而无需刷新整个…
ajax请求——XMLHttpRequest请求
个人练习笔记-----Ajax01
一、GET
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</t…
Socket.D 替代 http 协议像 Ajax 一样开发前端接口
我们在"前端接口"开发时,使用 socket.d 协议有什么好处:
功能上可以替代 http 和原生 ws安全!安全!安全!现有的工具想抓包数据,难!难!难!(socket.…
【React系列】网络框架axios库的使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. axios库的基本使用
1.1. 网络请求的选择
目前前端中发送网络请求的方式有很多种:
选择一:传统的Aj…
前端cdn、ajax、code等加速
由于众所周知的原因,国外的ajax、js等库的网速较慢,我们可以采取国内的中科大镜像: fonts.googleapis.com fonts.lug.ustc.edu.cn
ajax.googleapis.com ajax.lug.ustc.edu.cn
themes.googleusercontent.com google-themes.lug.ustc.edu.cn …
什么是ajax,为什么使用ajax!
前言: 要学习一门新的、技术之前,首先我们要了解一下他是什么,为什么使用,有什么好处,该怎么理解。现在就从下文开始了解吧
什么是ajax: Ajax即“Asynchronous Javascript And XML”(异步JavaScript 和XML)࿰…
【前端】前后端的网络通信基础操作(原生ajax, axios, fetch)
概述
前后端网络请求工具
原生ajaxfetch apiaxios
GET和POST请求
get只能发纯文本
post可以发不同类型的数据,要设置请求头,需要告诉服务器一些额外信息
测试服务器地址
有一些公共的测试 API 可供学习和测试用途。这些 API 允许你发送 HTTP 请求…
SSM+mysql外卖APP-计算机毕业设计源码04871
摘要 立足于当下餐饮行业现有的点餐模式,分析传统APP点餐的运作流程,结合Android系统的特点设计新型的外卖APP。近几年,人们生活水平日益提升,但工作强度和压力不断增强,尤其是对于上班族而言,到餐厅吃饭费…
axios的使用与跨域问题的解决
一、axios入门
1、axios的作用
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 官方网站:http://www.axios-js.com
特性: 1、从浏览器中创建 XMLHttpRequests 2、从 node.js 创建 http 请求 3、支持 Promise API 4、拦截请求和响…
语法篇JQuery基础
目录
一、初识JQuery
1.1JQuery介绍
导入方式
常用公式
1.2快速入门
二、JQuery入门
2.1文档就绪函数
2.2名称冲突 2.3JQuery选择器 表单选择器
2.4JQuery过滤器
基础过滤器(Basic Fiter)
子元素过滤器
内容过滤器 可见性过滤器
三、JQuery事件与特效
3.1JQuery…
深入理解 Promise、async、回调函数和 AJAX
简介:本篇博客将介绍 Promise、async、回调函数和 AJAX,这些是在 JavaScript 中处理异步编程和数据交换的关键技术。我们将通过代码示例和解释来详细说明它们的基本用法和优势。
关于promise
下面是一个简单的示例,展示 Promise 的基本用法…
前端学习——使用Ajax方式POST JSON数据包
0.前言本文解释如何使用Jquery中的ajax方法传递JSON数据包,传递的方法使用POST(当然PUT又有时也是一个不错的选择)。POST JSON数据包相比标准的POST格式可读性更好些,层次结构也更清晰。为了说明问题,前端和后端较为简…
jquery中的ajax方法怎样通过JSONP进行远程调用
关于JSONP的概念以及为什么要使用JSONP您可以参考JSONP教程,本文的重点在于演示下在JQUERY中的Ajax方法怎样通过JSONP进行远程调用。
$.ajax的参数
首先介绍下$.ajax的参数: type:请求方式 GET/POST url:请求地址 async:布尔类型ÿ…
Ajax技术的秘密揭秘:异步传输,高效交互
文章目录 I. 什么是AjaxAjax的定义和起源Ajax与传统的Web应用程序之间的区别 II. Ajax的工作原理Ajax的基本原理Ajax如何通过异步传输实现无需刷新页面 III. Ajax的应用场景在Web应用程序中应用Ajax的优势Ajax在哪些场景中使用 IV. Ajax的组成部分和APIXHR对象FormData对象Fetc…
JavaEE——Ajax
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
Ajax介绍
Ajax Asynchronous Javascript And XML(异步 JavaScript 和 XML&a…
四、JS04 初识 jQuery
四、初识 jQuery
4.1 jQuery 简介
4.1.1 jQuery 简介
jQuery 是一个快速,小型且功能丰富的 javaScript 函数库借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事…
动力节点Vue笔记——第四章Vue与Ajax
四、Vue与AJAX
4.1 回顾发送AJAX异步请求的方式
发送AJAX异步请求的常见方式包括:
原生方式,使用浏览器内置的JS对象XMLHttpRequest
const xhr new XMLHttpRequest()xhr.onreadystatechange function(){}xhr.open()xhr.send()
原生方式࿰…
ajax写法和json的知识点
1. JQuery方式来实现AJAX
1.1 $.ajax()方式来实现AJAX
语法:$.ajax(url,[settings]);但是我们一般这么写$.ajax({键值对});。 $.ajax()来实现ajax的案例:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"…
什么程序员最易找工作? 十大热门语言大汇集
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>掌握一些编…
我们都遇到过的这些ajax代码到底什么意思?
hello,我是小索奇,本篇文章给大家带来ajax中常用的一些代码,为什么写这些呢? 因为小索奇也看黑马、尚硅谷等老师的视频,在学习java的时候经常会介绍ajax,导致很多不了解的伙伴一脸懵然,以防万一…
简单毛概刷题网页制作 3.0(拖欠近一年版)
原因是大概一年之前学校的毛概期末刷题网站突然崩了,但是一直没有修复。当时眼看着复习时间逐渐被压缩,自己啥也做不了,遂自学前端完成毛概刷题网页一枚。
最早的毛概刷题网站仅仅是 1.0 版本(传送门),功能…
node.js中fs\path\http模块的使用
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:Node.js的fs\path\http模块的使用,模块化开发概念 目录
一、node.js概念与作…
Axios异步请求 json格式
Axios是Ajax的一个框架,简化Ajax操作。需要axios.min.js 和vue.js的jar。发送普通参数异步请求以及相应异常情况客户端向服务器端异步发送普通参数值:- 基本格式: axios().then().catch()- 示例:axios({ // axios表示要发送一个异步请求metho…
阿语Python项目实操之美多后台管理-用户管理第4.1节用户的查询获取
用户的查询获取接口分析请求方式:GET /meiduo_admin/users/?keyword<搜索内容>&page<页码>&pagesize<页容量>请求参数:通过请求头传递jwt token数据。参数类型是否必须说明keywordstr否搜索用户名pageint否页码pagesizeint否…
Spring Boot开发实战——echarts图标填充数据
echarts模块的导入
先看看成品吧! 有的图标的数据用了一些计算框架不是直接查数据库所以有点慢。 ok!😃 上正文,接上节Spring boot项目开发实战——(LayUI实现前后端数据交换与定义方法渲染数据)讲解了一般…
Ajax + axios + 常用状态码(笔记)
Ajax 求关注😭
一、客户端与服务器相关的概念
1.1 客户端与服务器
1.1.1 服务器
服务器: 负责 存放 和 对外提供 资源 的 电脑本质: 就是一台电脑,只不过 性能 要比别的电脑 高
1.1.2 客户端
客户端: 在上网过程…
阿语python4-2 美多商城v5.0第2.3.2节 用户注册接口设计和定义
用户注册接口设计和定义1. 设计接口基本思路对于接口的设计,我们要根据具体的业务逻辑,设计出适合业务逻辑的接口。设计接口的思路:请求方法(如GET、POST、PUT、DELETE等)。请求地址。请求参数(如路径参数、…
阿语python4-1 django框架v5.0第3.6节HttpResponse对象
视图在接收请求并处理后,必须返回HttpResponse对象或子对象。HttpRequest对象由Django创建,HttpResponse对象由开发人员创建。1 HttpResponse可以使用django.http.HttpResponse来构造响应对象。HttpResponse(content响应体, content_type响应体数据类型,…
AJAX从远古到现在的变迁
远古时代的AJAX
需求:做一个在线投票,要求无刷新投票(不许使用XMLHttpRequest对象)分析:在XHR对象没有流行之前,我们已经有“无刷新”这种效果的要求。
方法1:利用HTTP 204 状态码 利用HTTP 2…
尚医通 (十六)搭建平台用户系统前端环境 | 用户平台首页数据
目录一、服务端渲染技术NUXT1、什么是服务端渲染2、什么是NUXT二、NUXT环境初始化1、下载压缩包2、解压3、修改package.json4、修改nuxt.config.js5、在命令提示终端中进入项目目录6、安装依赖7、测试运行8、NUXT目录结构9、封装axios10、引入element-ui三、首页静态数据整合1、…
Ajax学习--输入前提示
//-------------------- mContentLoader.js/**//* * Ajax的辅助对象,执行所有与Ajax处理相关的工作 * */varnet newObject(); net.READY_STATE_UNINITIALIZED0; net.READY_STATE_LOADING 1; net.READY_STATE_LOADED 2; net.READY_STATE_INTER…
实现“省市县的联动”
分析:实现这一功能需要发送三次Ajax请求 1.第一次请求:是页面加载完毕之后,发送一次Ajax请求,查询出所有的省级单位,将这些查询结果展示在<select>标签中。 2.第二次请求:当所选省级单位发生变化的时…
ASP.NET AJAX 之服务器端页面流程
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>很明显的&#…
Ajax学习笔记(二)--- 模板引擎和FormData 对象
一、模板引擎
1、概念
原生 ajax 项目中存在数据和HTML字符串拼接导致代码混乱,拼接容易出错,业务逻辑和用户界面混合,代码不易维护的问题。为了解决这些问题我们引入模板引擎这个工具。
art-template 是一个简约、超快的模板引擎&a…
Ajax应用之——表单验证
1.关于表单验证:
一般有两种验证方法:
客户端的(通过JavaScript);
服务器端的;
a)原来客户端JavaScript的缺点是:所有数据及逻辑操作完全在客户端,因此要涉及到服务器端的数据问题时,都需要最后点击按钮&am…
js将表格html-table导出为CSV文件并下载
直接上代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><title>将表格转换为CSV</title><link href"http://www.jq22.com/jquery/bootstrap-3.3.4.css" rel"stylesheet" …
DWR让AJAX如此简单
DWR让AJAX如此简单 利用DWR开始在你的Web应用中使用AJAX
作者:Cloves Carneiro
译者:
simmone版权声明:任何获得Matrix授权的网站,转载时请务必以超链接形式标明文章原始出处和作者信息及本声明
作者:Cloves Carneiro;
simmone
原文地址:
htt…
Javascript(AJAX) 开发工具:Aptana安装
简单介绍两种安装方法:方法一:在线安装:在 Eclipse 的 Help 菜单中,选择 Software Updates->Find and Install...,这会打开 Install/Update 弹出窗口。 在 Install/Update 弹出窗口中,选择 Search for …
java AJAX实现级联下拉框
需要的JAVA类 package com.ajaxlab.ajax; import java.util.ArrayList; import java.util.Collection; import java.util.Iterator; import org.jdom.Document; import org.jdom.Element; import org.jdom.input.SAXBuilder; import com.ajaxlab.ajax.ProductClass; …
js_BOMDomAjax
总结
讲解自定义对象
在ES5中没有像Java中一样专门的class关键字定义类(ES6中可以用class定义类),所以在ES5中创建类其实和创建函数是一样的语法:
function 对象名/类名/方法名(){
}一种语法代表了多重含义,在JavaScript中若想…
【JavaScript】多种实现文件下载的工具类
【JavaScript】多种实现文件下载的工具类 方法一方法二方法三整体调用代码异常处理 示例以下载txt文件为例,代码已封装上传,可直接下载资源在服务器中使用。如有异常,可查看“异常处理”小节或评论区指出。 方法一
在html中,可以…
JavaEE学习笔记 2024-1-18 --模块化Controller层、AJAX与JSON
上一篇 个人整理非商业用途,欢迎探讨与指正!! 文章目录 11.模块化Controller层12.AJAX12.1使用场景 13.JSON13.1如何使用后端发送JSON数据 11.模块化Controller层
将对应模块的Servlet写入到一个指定的模块中,模块化编程
使用switch方式
p…
使用jquery.form.js插件通过ajax异步提交表单数据并上传文件
1.引用依赖
<SCRIPT languageJavaScript src"<%request.getContextPath()%>/include/jquery-1.6.4.js"></SCRIPT>
<SCRIPT languageJavaScript src"<%request.getContextPath()%>/include/jquery.form.min.js"></SCRIPT…
使用ajax异步获取下拉列表的值
参考以下文章:
cchttps://blog.csdn.net/weixin_58428216/article/details/121636128
$(function(){})——已进入页面即加载 $(function (){$.ajax({url:"/hos/hospital",type:"get",success:function (result){var listresu…
前端中关于标签,表格,jquery的补充 3/30
div和span div <div> 是⼀个块级元素,通常与css配合使⽤,⽤于布局。 <div> 标签可以把⽂档分割为独⽴的、不同的部分。它可以⽤作严格的组织⼯具,并且不使⽤任何格式与其关 联。 <div> 是⼀个块级元素。这意味着它的内容⾃…
JavaWeb中Ajax使用
1、JS实现
1.1、js文件
js中实现了一个方法用来实现Ajax,以及被html中标签调用。
get和post相比,后者更安全,携带的信息在浏览器看不见。
代码为post请求,注释里面又get请求方法。
<% page contentType"text/html; c…
java中Ajax与Axios的使用
1,Ajax
1.1 概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。而这两个我们之前都学习过。
1.1.…
2024Node.js零基础教程(小白友好型),nodejs新手到高手,(四)NodeJS入门——网络基础概念
041_网络基础概念_IP的介绍 hello,大家好,我们来一起认识一下IP。
在开始介绍 IP 之前,我们首先来介绍一个场景,方便大家去理解 IP 这个概念。比如这会儿强哥正在成都,然后还有另外一个小伙伴,谁呢&#x…
60-JS-Ajax
ajax取数据的一种手段,局部刷新,例如弹幕
1.ajax的使用,创建ajax对象,发起对服务器请求
2.核心对象XMLHttpRequest对象(简称XHR)
CSS:Cascading Style Sheets(层叠样式表)
HTML:Hypertext Markup Language(超文本标记语言) 3.发起对服务器的请求
浏览器方式请求:打…
ASP.NET Core 7 MVC 使用 Ajax 和控制器通信
ASP.NET Core MVC中,如果前端使用ajax访问后端,后端的代码可以直接使用控制器,控制器返回值建议JSON格式,利用POST参数做一些验证传值 前端代码:
$.ajax({url: "Test",type: "POST",data: {"…
axios-retry 响应异常
最近项目中遇到 axios 异步请求异常中断, 错误码为 “ECONNABORTED” 奇怪的是排查前端代码并没有发现有主动调用 abort 取消请求的 由于为何网络请求失败的原因找不到, 但是重试请求就是成功的, 所以计划使用 axios-retry 在网络错误时重新请求
import axiosRetry from axios…
AJAX——HTTP协议
1 HTTP协议-请求报文
HTTP协议:规定了浏览器发送及服务器返回内容的格式
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容 1.1 请求报文的格式
请求报文的组成部分有:
请求行:请求方法,URL…
Python Selenium 爬虫淘宝案例
爬虫专栏:http://t.csdnimg.cn/WfCSx
前言
在前一章中,我们已经成功尝试分析 Ajax 来抓取相关数据,但是并不是所有页面都可以通过分析 Ajax 来完成抓取。比如,淘宝,它的整个页面数据确实也是通过 Ajax 获取的&#x…
前端异步编程全套:xmlhttprequest > ajax > promise > async/await
异步编程 同步与异步区别 同步:按顺序,依次执行,向服务器发送请求-->客户端做其他操作 异步:分别执行,向服务器发送请求>同时执行其他操作
原生xmlhttprequest 四步骤 创建ajax对象 var anew xmlhttprequest(…
javaweb之ajax异步交互
一、概念
1、传统网站存在的问题
传统的页面交互是Servlet 调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的 jsp 页面,在页面上使用 EL表达式 和JSTL 标签库进行数据的展示。该模式存在以下问题:
网速比较慢的情况下,…
Vue2学习之第四章——Vue中的ajax
Vue中的ajax
解决开发环境 Ajax 跨域问题
配置代理 方式一
在vue.config.js中添加如下配置:
// 开启代理服务器(方式一)devServer: {proxy: http://localhost:5000}说明:
优点:配置简单,请求资源时直接…
【jquery ajax】实现文件上传提交
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习 在这里看原生ajax实现文件上传 文章目录JQuery实现文件上传提交 定义UI结构 验证是否选择了…
Vue3-Axios二次封装与Api接口统一管理
一、安装axios npm i axios 二、创建utils工具文件夹
创建request.ts文件
import axios from axios
//引入element-plus消息提示
import { ElMessage } from element-plus
//引入用户相关的仓库
import useUserStore from /store/modules/user
//使用axios对象create方法,创建…
第十章认识Ajax(一)
认识Ajax
概述:
Ajax是(Asynchronous JavaScript and XML) 异步JavaScript和XML的缩写,它是一种基于浏览器与服务器交互的Web开发技术。
Ajax通过使用JavaScript、XMLHttpRequest和DOM实现了在不刷新整个页面的情况下更新部分页…
AJAX实现级联下拉框
需要的JAVA类package com.ajaxlab.ajax; import java.util.ArrayList; import java.util.Collection; import java.util.Iterator; import org.jdom.Document; import org.jdom.Element; import org.jdom.input.SAXBuilder; import com.ajaxlab.ajax.ProductClass; public clas…
如何使用AJAX和JSON技术进行Web开发
嘿,你好啊!你想使用AJAX和JSON技术来进行Web开发,是吗?AJAX和JSON可是Web开发中的好兄弟啊!
AJAX是啥? AJAX全名是Asynchronous JavaScript and XML(异步JavaScript和XML)。它是一种…
03-AJAX-jQuery实现方式
1、$.ajax():用于执行 Ajax 请求的最常用方法。它可以设置请求类型、请求 URL、请求参数等。
$.ajax({type: 请求类型,url: 请求 URL,data: { 请求数据 },dataType: 返回数据类型,beforeSend: function () {},success: function (response) {},error: function (XM…
ajax simple use
JS脚本: Js代码 //页面调用方法 function getInfo(obj){ var ajaxgetAjaxObject(); url"ajaxAction.do?methodajaxCheck"; ajax.onreadystatechange function(){ var buffer""; if (ajax.…
前端下载文件(Blob)的几种方式使用Blob下载文件
前端下载文件的几种方式 使用Blob下载文件
在前端下载文件是个很通用的需求,一般后端会提供下载的方式有两种:
1.直接返回文件的网络地址(一般用在静态文件上,比如图片以及各种音视频资源等) 2.返回文件流࿰…
【ajax】async:false,ajax同步任务,页面无响应,页面元素点不动,浏览器提示无响应
项目场景:
例如:ping一个地址之后,定时向后台获取数据,使用的是JQ 问题描述
例如:定时器每隔一秒循环去获取数据内容,然后发现浏览器弹出了页面无响应的提示框,出现这个提示框之前,…
axios如何中断请求
Axios使用最多的就是发送GET、POST请求,但是,最近遇到一个问题,就是需要中断请求,查找了很多资料,尝试之后可行,于是就写了这一遍文章,希望能帮助更多的人。 在v0.22.0之前,可以使用…
ajax请求设置自定义请求头
重点代码:
beforeSend: function (XMLHttpRequest) {XMLHttpRequest.setRequestHeader("token", "token");},后台跨域之后,在本地调接口一直报403错误
应该是不可以在本地直接调接口,需要放在服务器上或者配置一个本地…
前后端交互——Ajax
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录
前端系列文章——传送门 后端系列文章——传送…
ajax基础学习笔记整理
一、ajax原理及功能
ajax:Asynchronous JavaScript and XML 翻译为中文异步的JavaScript和XML(用JavaScript异步形式去操作XML)
ajax的特点:无刷新页面就可以完成数据交互。
ajax的优点:节省用户操作时间,…
Rails源码研究之ActionView:五,prototype_helper
Rails的Ajax是依赖于prototype库的,我们来看看ActionView对prototype的一些方法调用的封装
源文件为prototype_helper.rb,其中包括RJS的update_page调用的JavaScriptGenerator类的定义:
1,link_to_remote是简单的异步url请求
[code]
def link…
EasyJWeb+prototype
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>很久没有写…
[Golang] 爬虫实战-获取动态页面数据-获取校招信息
😚一个不甘平凡的普通人,致力于为Golang社区和算法学习做出贡献,期待您的关注和认可,陪您一起学习打卡!!!😘😘😘 🤗专栏:算法学习 &am…
阿语python4-2 美多商城v5.0商品-商品列表页之第6.4.1节商品列表页分析
商品列表页分析1. 商品列表页组成结构分析1.商品频道分类已经提前封装在contents.utils.py文件中,直接调用即可。2.面包屑导航可以使用三级分类ID,查询出该类型商品的三级分类数据。3.排序和分页无论如何排序和分页,商品的分类不能变。排序时…
阿语python4-2 美多商城v5.0用户中心-添加和验证邮箱之第5.2.1节添加邮箱后端逻辑...
1. 添加邮箱接口设计和定义1.请求方式选项方案请求方法PUT请求地址/emails/2.请求参数参数名类型是否必传说明emailstring是邮箱3.响应结果:JSON字段说明code状态码errmsg错误信息2. 添加邮箱后端逻辑实现class EmailView(View):"""添加邮箱"&q…
Ajax原理详细说明(转自ibm开发者网站)
Ajax 由HTML、JavaScript™ 技术、DHTML 和DOM 组成,这一杰出的方法可以将笨拙的Web 界面转化成交互性的Ajax 应用程序。本文的作者是一位Ajax 专家,他演示了这些技术如何协同工作—— 从总体概述到细节的讨论—— 使高效的Web 开发成为现实。他还揭开了…
Vue使用jQuery
main.js
import jquery from jquerywindow.$ window.jQuery jquery在要使用的地方直接 $即可 例如
$.ajax({type: POST,url: http://localhost:8082/User/Login,dataType: json,data: {usercode: "111",password: "222"},success: function (data) {}}…
JavaScript:使用面向对象的技术创建高级 Web 应用程序(转)
本文讨论: JavaScript 是基于原型的语言 用 JavaScript 进行面向对象的编程 JavaScript 编码技巧 JavaScript 的未来本文使用了以下技术:JavaScript目录JavaScript 对象是词典JavaScript 函数是最棒的构造函数而不是类原型静态属性和方法闭包模拟私有属性从类继承模拟命名空间应…
axios下载pdf
一般情况下,网页上下载资源,都是通过<a href"https://aaa.com/download?ab">选组</a>连接跳转之后,会自动下载,说白了就是get请求 这种是最简单的,但是有时候满足不了要求,比如添加…
Ajax 常用api整理
XMLHttpRequest的标准方法有:
abort 停止当前请求
getAllResponseHeaders 把HTTP请求的所有响应首部作为健值对返回
getResponseHeader("header") 返回指定首部的串值
open("method","url") 建立对服务器的调用,method参数可以是GET,POST…
AJAX 应用程序体系结构,第 1 部分
Dino Esposito代 码下载位置: CuttingEdge2007_09.exe (333 KB) Browse the Code Online 目录 AJAX 派上用场 AJAX 体系结构 什么是 AJAX 框架? ASP.NET AJAX Extensions 部分呈现一览 剖析 AJAX 回发 部分呈现的优化 技术 评价部分呈现 无论您是系统管理员、…
JQuery常用方法一览
楼主发表于:2010-02-01 16:25:57JScript code Attribute:$(”p”).addClass(css中定义的样式类型); 给某个元素添加样式$(”img”).attr({src:”test.jpg”,alt:”test Image”}); 给某个元素添加属性/值,参数是map$(”img”).attr(”src”,”…
Ajax显示实时数据时的表格风格设置
代码 <style> .button{ font-style:italic;left:400px;} </style> <input type"button" οnclick"clickButton()"> <script language"javascript"> function clickButton() { var str""; //这里想通过script获…
(三十六)Vue解决Ajax跨域问题
文章目录环境准备vue的跨域问题vue跨域问题解决方案方式一方式二上一篇:(三十五)Vue之过渡与动画
环境准备
首先我们要借助axios发送Ajax,axios安装命令:npm i axios
其次准备两台服务器,这里使用node.j…
12.使用Promise封装Ajax
步骤都差不多,只是新创建了一个Promise对象,成功时调用resolve函数,失败时调用reject函数,然后再将这个promise返回出去 function ajax(options) {let promise new Promise(function (resolve, reject) {//创建xhr对象const xhr …
面试官:你懂Axios吗?我:给你手撸一个
Axios 是一个非常流行的前端 HTTP 请求库,它可以方便地发起 HTTP 请求并处理响应结果。Axios 不仅支持基本的 GET、POST 等请求方式,还提供了丰富的配置项和拦截器机制,使得开发者可以对请求和响应进行全方位的控制和定制。在本文中ÿ…
0104 AJAX介绍
Ajax 的全称是 Asynchronous Javascript And XML (异步 JavaScript 和 XML )。 通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是 Ajax
Ajax 能让我们轻松实现网页与服务器之间的数据交互。
浏览器…
【vue2】vue全家桶介绍,学习vue必备
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:vue全家桶介绍,学习vue必备!!! 【前言…
26-jQuery-概述和下载使用
一、什么是 jQuery?
jQuery 是一款流行的 JavaScript 框架,被广泛应用于 Web 开发中。它简化了 DOM 操作、事件处理、动画效果等常见任务,提供了丰富的 API 和插件,让开发者能够快速地实现各种功能。jQuery设计的宗旨是"wri…
JQuery 详细教程
文章目录 一、JQuery 对象1.1 安装和使用1.2 JQuery包装集对象 二、JQuery 选择器2.1 基础选择器2.2 层次选择器2.3 表单选择器 三、JQuery Dom 操作3.1 操作元素3.1.1 操作属性3.1.2 操作样式3.1.3 操作内容 3.2 添加元素3.3 删除元素3.4 遍历元素 四、JQuery 事件4.1 ready 加…
第十三章认识Ajax(四)
认识FormData对象
FormData对象用于创建一个表示HTML表单数据的键值对集合。
它可以用于发送AJAX请求或通过XMLHttpRequest发送表单数据。
以下是FormData对象的一些作用: 收集表单数据:通过将FormData对象与表单元素关联,可以方便地收集表…
05_前后端交互技术之Ajax案例讲解
本课目标
熟练掌握代码的封装理解跨域的基本实现原理理解XML格式数据结构
1. 写程序为什么需要封装 函数封装是一种函数的功能,它把一个程序员写的一个或者多个功能通过函数、类的方式封装起来,对外只提供一个简单的函数接口。 当程序员在写程序的过程…
【算法】七月算法打卡
# 2022-07-11
深拷贝
const copyObject (obj {}) > {let newObj nullif (typeof (obj) object && obj ! null) {newObj obj instanceof Array ? [] : {}// 进入下一层进行递归for (let i in obj) newObj[i] copyObject(obj[i])} else {newObj obj}return …
JavaWeb—Ajax
系列文章目录
JavaWeb中Ajax的使用 本章内容所需资源 链接:https://pan.baidu.com/s/1a7pixcZmuPbZJPsAMH_qJg?pwd1111 提取码:1111 文章目录系列文章目录前言一、AJAX快速入门二、案例三、Axios异步框架四、JSON1.JSON基础语法2.JSON数据和Java对象相…
ajax/axios/fetch区别及webSocket通信原理
ajax
不符合现在前端MVVM的浪潮基于原⽣的XHR开发,XHR本⾝的架构不清晰jQuery整个项⽬太⼤,单纯使⽤ajax却要引⼊整个jQuery
axios
从 node.js 创建 http 请求⽀持 Promise API客户端⽀持防⽌CSRF提供了⼀些并发请求的接⼝
fetch
更加底层ÿ…
Thinkphp 6.0资源路由
本节课我们来学习一下路由一个操作功能:资源路由。 一.资源路由 1. 资源路由,采用固定的常用方法来实现简化 URL 的功能; Route::resource(ads, Address); 2. 系统提供了一个命令,方便开发者快速生成一个资源控制器&am…
jQuery 基础知识(五)
前面已经介绍HTML、CSS和javaScript,这三个前端语言,俗称前端三剑客。下面来学习一个javaScript简化并封装好的库——jQuery库。01 - AJAX AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 AJAX的介绍 ajax 是 Asynchr…
JavaScript中的Ajax和数据请求
Ajax和数据请求在JavaScript中扮演了非常重要的角色,它们使得开发者可以在网页中异步地加载和发送数据,从而提高用户体验和页面性能。在本篇文章中,我们将深入探讨Ajax和数据请求的概念、用法和最佳实践,以及一些常见的技术和工具…
JavaWeb—Ajax(Axios)
目录
1 Ajax
1.1 Ajax介绍
1.1.1 Ajax概述
1.1.2 Ajax作用
1.1.3 同步异步
1.2 原生Ajax
1.3 Axios
1.3.1 Axios的基本使用
1.3.2 Axios快速入门
1.3.3 请求方法的别名 1 Ajax
1.1 Ajax介绍
1.1.1 Ajax概述 Asynchronous JavaScript And XML,异步的Java…
事件循环机制eventLoop?Js事件流?JavaScript如何实现异步编程?
单线程模式:由用户交互和修改dom的问题,只能决定js就是单线程任务异步模式诞生:同步模式遇到耗时操作页面便会阻塞,就像图片加载,接口获取,页面会一直等待;在执行主线程时,先执行同步…
AJAX-常用请求方法和数据提交
常用请求方法
请求方法:对服务器资源,要执行的操作 axios请求配置
url:请求的URL网址
method:请求的方法,如果是GET可以省略;不用区分大小写
data:提交数据 axios({url:目标资源地址,method…
javaweb开发中,ajax有时失效的主要问题
在开发中,发现ajax有时候失效,有时候正常返回值,这种情况很可能就是botton按钮执行了默认的submit事件,导致了整个网页刷新,也就是ajax部分刷新的值没有返回来之前,整个页面就刷新了,此时&#…
ASP.NET MVC-WebAPI请求
一、无参数Get请求 一般的get请求我们可以使用jquery提供的$.get() 或者$.ajax({type:"get"}) 来实现: 请求的后台Action方法仍为上篇文章中的GetUser() : 也可以用$.ajax({type:"get"}) 方式,正确的获得了返回数据: 二、…
Spark---RDD依赖关系
文章目录 1.1 RDD依赖关系1.2 血缘关系1.3 依赖关系分类1.3.1 窄依赖1.3.2 宽依赖 1.4 RDD阶段划分和任务划分1.4.1 RDD阶段划分1.4.2 RDD任务划分 1.1 RDD依赖关系 在Spark中,一个RDD的形成依赖于另一个RDD,则称这两个RDD具有依赖关系(一般指相邻的两个…
Ajax+JSON学习一
AjaxJSON学习一 文章目录 前言一、Ajax简介1.1. Ajax基础1.2. 同源策略 二、Ajax的核心技术2.1. XMLHttpRequest 类2.2. open指定请求2.3. setRequestHeader 设置请求头2.4. send发送请求主体2.5. Ajax取得响应 总结 前言 一、Ajax简介
1.1. Ajax基础 Ajax 的全称是 Asynchron…
Vue-Ajax核心知识整理
在Vue框架中可以有很多方式实现 ajax, 其中有xhr、jQuery、fetch、axios、vue-resource, 其中Vue的作者尤雨溪推荐使用axios,所以在使用Vue框架时,尽量还是使用axios 但是当我们使用ajax时,经常会遇到跨域的问题,比如你本地的端口…
Spring和Security整合详解
Spring和Security整合详解
一、官方主页
Spring Security
二、概述
Spring 是一个非常流行和成功的 Java 应用开发框架。Spring Security 基于 Spring 框架,提供了一套 Web 应用安全性的完整解决方案。一般来说,Web 应用的安全性包括用户认证&#x…
jQuery中contentType与后台数据获取简述
这里只说明两种常用的contentType,后续再把剩下的补上
application/x-www-form-urlencoded
//前端$.ajax({type : "POST",//默认属性//contentType: "application/x-www-form-urlencoded",url : "/test/ajaxTest1",data : {"p…
ajax-1--XML、AJAX简介、express框架使用、AJAX操作的基本步骤
一、XML(可扩展标记语言) XML与HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。 比如有一个学生数据:name“孙悟空”;age18;gender“男”&a…
4. AJAX与异步编程
4.1 AJAX的概念和原理
AJAX是一种用于创建交互式网页应用程序的技术。它允许网页通过异步方式与服务器进行通信,从而实现数据的动态加载和更新,而无需刷新整个页面。 AJAX是一种基于Web的技术,它可以让网页在不刷新的情况下动态地更新内容。…
使用AJAX实现数据的增删改查
主页:index.html
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><script src"http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script></head><body>…
物联网学习笔记——构建RESTFul平台2
0.前言前些时间顺着Yeelink学习了RESTFUL,使用PHP和Slim框架尝试实现简单的REST API,树莓派可通过GET方法获得JSON数据包,通过这种方式实现了树莓派和服务器(我的PC)的互动。但是由于没有WEB前端,所以只能使…
jQuery AJAX请求
文章目录发送AJAX请求get请求post请求ajax请求jsonp请求全局AJAX函数ajaxStartajaxSendajaxSuccessajaxErrorajaxCompleteajaxStop发送AJAX请求
get请求
语法:
$.get(请求地址, 参数, 成功的回调函数, json);
参数1:请求地址
参数2:请求携…
有关Ajax的介绍及使用
Ajax介绍:
Asynchronous JavaScript And XML(异步的JavaScript和XML)Ajax可以在不刷新页面的前提下,进行页面局部更新
Ajax的使用流程:
1.创建XmlHttpRequest对象: //如果浏览器是新版本,则支持window.XMLRquest,老IE则后面的版本
var xmlhttp;
if(window.XMLHttpRequest){…
window.location.href的用法
window.location.href:"url",在本页跳转到url所指的链接
window.location.replace:"url",用新的url替换原先的路径
window.location.reload(),强制刷新页面,重新向服务端发送请求 location.href:"url",在本页跳转到链接地址
paren…
细数Ajax技术的先进性与局限性
对Ajax自学了一段时间,在运用的时候还是觉得有点迷糊,果然在用之前得先把Ajax的好与坏先确认下来,于是查了些资料来理清思路。
先进性: 1.表单驱动的交互 传统的表单提交,在文本框输入内容后,点击按钮&…
Rails宝典之第四十三式: Ajax with RJS
来看看RJS的应用我们首先要加上*.js文件,如修改application.rhtml:
[code]
<% javascript_include_tag :defaults %>
[/code]
然后给Review的create方法加上js格式的应答:
[code]
def createreview Review.create!(params[:review])flash[:notice] "Th…
阿语python美多商城-商品-商品详情页之第6.6.1节商品详情页分析和准备
商品详情页分析和准备1. 商品详情页组成结构分析1.商品频道分类已经提前封装在contents.utils.py文件中,直接调用方法即可。2.面包屑导航已经提前封装在goods.utils.py文件中,直接调用方法即可。3.热销排行该接口已经在商品列表页中实现完毕,…
jQuery二次封装Ajax携带请求头
首先我们需要引入jQuery 版本不要太低的都行
<script src"js/jquery.min.js"></script>
<script type"text/javascript">var $jQuery jQuery.noConflict();</script>主要好上面的文件路径 不要无脑复制哦 然后我们来封装一个GET…
前端使用Ajax发送post请求json数据到后端SpringBoot,数据多出一个 等号 =
今天在做开发的过程中,遇到一个Bug,在此记录下来。流程:前端使用Ajax发送post 请求到后端SpringBoot,后端接受到数据之后发现多了一个 ,查阅各种资料,排查问题,最终解决了问题,操作…
JavaScript模拟命名空间
JavaScript模拟命名空间
在C和C#中,命名空间用于尽可能地减少名称冲突。例如,在.NET Framework中,命名空间有助于将Microsoft.Build.Task.Message类与System.Messaging.Message区分开来。JavaScript没有任何特定语言功能来支持命名空间&a…
stack.pop()方法_Java Stack pop()方法与示例
stack.pop()方法堆栈类pop()方法 (Stack Class pop() method) pop() method is available in java.util package. pop()方法在java.util包中可用。 pop() method is used to return the top element from this Stack and it retrieves element with removing. pop()方法用于从此…
isleap_Python日历模块| isleap()方法与示例
isleapPython calendar.isleap()方法 (Python calendar.isleap() Method) isleap() method is an inbuilt method of the calendar module in Python. It works on simple text calendars and checks whether the given year is a leap or not. It returns true if the year is…
Java SimpleTimeZone setRawOffset()方法与示例
SimpleTimeZone类setRawOffset()方法 (SimpleTimeZone Class setRawOffset() method) setRawOffset() method is available in java.util package. setRawOffset()方法在java.util包中可用。 setRawOffset() method is used to set the basic time zone offset to GMT offset a…
FLask框架AJAX操作
FLask框架-AJAX(异步JavaScript与XML) – 潘登同学的flask学习笔记 文章目录FLask框架-AJAX(异步JavaScript与XML) -- 潘登同学的flask学习笔记AJAX技术AJAX使用AJAX中GET请求参数传递AJAX中POST请求传递参数AJAX获取状态码与处理…
动态加载JS脚本的4种方法
要实现动态加载JS脚本有4种方法:1、直接document.write
<script language"javascript">document.write("<script srctest.js><\/script>");</script>2、动态改变已有script的src属性
<script src id"s1"&…
【计算机网络】—— HTTP升级为WebSokect
WebSocket和HTTP
一、WebSocket是HTML5中的协议,支持持久连接;而Http协议不支持持久连接。
首先HTMl5指的是一系列新的API,或者说新规范,新技术。WebSocket是HTML5中新协议、新API.Http协议本身只有1.0和1.1,也就是所谓的Keep-a…
多个iframe中Ajax请求导致 status canceled 的原因分析
在后台系统的开发过程中遇到了,莫名其妙的请求发生异常的错误,经过一番研究,总结一下我的研究结果,如果不对的地方请各位指出:
使用场景: 在系统的应用中,设计多个iframe的使用,在每…
看小伙如何跟反爬抗争到底
事情是这样的:
这天和女朋友闲聊天,女朋友说她很累,不想做了? 此时我心中一万个想法涌上心头,且 “绿” 字在我头上围绕许久
正想问,她来了一句,想换工作,emmm…我想多了 此时男朋…
转载:深入认识javascript中的eval函数
2007-5-21 分类:技术专区 时间:2007-5-21 15:04:58 作者:supNate 标签: eval javascript 发现为本文起一个合适的标题还不是那么容易,呵呵,所以在此先说明下本文的两个目的: ࿰…
Ajax方式上传文件
用到两个对象 第一个对象:FormData 第二个对象:XMLHttpRequest 目前新版的Firefox 与 Chrome 等支持HTML5的浏览器完美的支持这两个对象,但IE9尚未支持 FormData 对象,还在用IE6 ? 只能仰天长叹.... 有了这两个对象,我…
应用最广的十大Javascript框架
1. script.aculo.us (http://script.aculo.us/) URL: http://script.aculo.us/.文档: http://wiki.script.aculo.us/.注释: script.aculo.us不是自己独立的framework,而是Prototype的附加组件。 “script.aculo.us能为你提供使用简单、跨浏览器用户接口的JavaScript…
Aptana Studio Professional Edition 1.2.7 破解方法
猛击 这里 或者 这里。 Aptana Studio 是一款强大的 web 2.0 集成开发环境(IDE)。其前身为免费、开源的 Aptana IDE。更名为Aptana Studio 后,提供了免费的社区版(Community Edition)和收费的专业版(Profes…
Ajax编程 --- 客户端模板引擎的使用
1. 模板引擎
在传统的网站当中,客户端向服务器端发送请求,服务器端都是将数据和 html 拼接好,再将拼接好的html 字符串发送给客户端。
但是,现在我们使用ajax技术向服务器端发送请求,服务器端在大多数情况下都会采用…
Ajax 编程基础,运行原理及实现
ajax基础 ajax运行原理 ajax实现步骤 服务器端响应的数据格式 将 JSON 字符串转成 对象 1. Ajax 基础
1.1 传统网站存在的问题
网速慢的情况下,页面加载时间长,用户只能等待表单提交后,如果一项内容不合格,需要重新填写所有表单…
js实现下拉框‘省’,‘市’加载
<script type"text/javascript">
/* * 加载省份下拉框 * 返回参数 无 */ function loadArray(country){ var city []; city[0] ["中国","北京市"]; city[1] ["中国","上海市"]; city[2] ["中国&quo…
Ajax数据类型转化
上代码
这个是html代码 下面的是node.js部分代码 因为后端可能需要传入很多数据下面就是怎么转化后端的数据类型
node.js部分
首先在node.js响应一个数据 const data { name:‘atguigu’ } 然后对对象进行字符串转换 用到了JSON.stringify方法 let str JSON.stringify(da…
jQuery是什么,jQuery入门简介
seektanjQuery是最近比较火的一个JavaScript库,从del.icio.us/上相关的收藏可见一斑。
到目前为之jQuery已经发布到1.2.1版本,而在这之前他们刚发布1.2版本,看看他的各个版本的 发布时间 ,不难发现他的飞速发展,每个…
JQuery打造PHP的AJAX表单提交实例
本教程是演示如何利用PHP和Jquery无刷新提交一个表单,然后将表单信息以邮件的形式发送给管理员。
演示与下载: 查看演示Ajax Form 下载实例Demo Zip (解压密码为:www.code52.net ) Tips: 如果演示出现js错误或无法正常显示&am…
Ajax-05天-HTTP协议简介 HTTP请求 HTTP响应 HTTP请求方法 HTTP响应状态代码
学习目标: 能够说出什么是HTTP协议 能够知道HTTP请求消息的组成部分 能够知道HTTP响应消息的组成部分 能够说出常见的请求方法 能够说出常见的响应状态码 学习内容: HTTP协议简介 HTTP请求 HTTP响应 HTTP请求方法 HTTP响应状态代码 1. HTTP协议简介
1.1…
袁红岗:Ajax,只是一种过渡技术
摘要:Ajax其实是一种新瓶装旧酒的过渡技术,相信在未来一到两年之内将被新的技术所代替,它解决问题的方法与手段很难形成一种可高度抽象的框架级解决方案,而JSF则是一种可扩展的框架级解决方案。在J2EE下一代规范Java EE 5.0中&…
Ajax实现自动完成
业务逻辑:文本框实现自动完成 引入prototype.js包 页面:autoComplete.jsp <% page contentType"text/html; charsetGBK" %><html><head><title>Ajax自动完成</title><!--定义样式--><style ty…
初学Java,foreach(五)
从JDK1.5开始,加入了foreach,Java中的foreach与c#中的略有不同public class TestForEachError
{public static void main(String[] args){String[] books {"J2EE","Struts2","Ajax"}for (String book : books){System.out.println(b…
Comet:基于 HTTP 长连接的“服务器推”技术(轮询)
文档选项未显示需要 JavaScript 的文档选项<script language"JavaScript" type"text/javascript"> </script>打印本页<script language"JavaScript" type"text/javascript"> </script>将此页作为电子邮件发送…
js逆向爬取某音乐网站某歌手的歌曲
js逆向爬取某音乐网站某歌手的歌曲一、分析网站1、案例介绍2、寻找列表页Ajax入口(1)页面展示图。(2)寻找部分歌曲信息Ajax的token。(3)寻找歌曲链接(4)获取歌曲名称和id信息3、寻找…
菜鸟关于做前、后端的整理(html、js),以及疑问
涉及到后端的接口py,前端html和js 这三部分就按照如下格式放到server项目主路径下,这样后端机可以作为一个前端server
main.pystaticmain.jsmain.htmlhtml
首先是html要设定网页的显示
<!DOCTYPE html>
<html>
<head><title>…
JS AJAX--- XML文件
AJAX 可用于同 XML文件进行交互式通信 AJAX XML 实例
下面的例子演示网页如何通过 AJAX 从 XML 文件读取信息:
当用户点击“获取 CD 信息”按钮时,执行 loadDoc() 函数。loadDoc() 函数创建 XMLHttpRequest 对象,添加当服务器响应就绪时执行…
(三十七)vue 项目中常用的2个Ajax库
文章目录axios实现vue-resource实现上一篇:(三十六)Vue解决Ajax跨域问题
先看一个github搜索案例 有一个搜索框,输入相关用户名,就能模糊搜索出用户,展现到下方 第一步:我们用到了第三方样式库…
ajax上传图片存入到指定的文件夹并回显
html代码:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><script src"js/jquery-2.1.0.js"></script>
</head>
<body>
<form…
Ajax加强(xhr、XML、JSON、xhr上传文件)
文章目录 一、XMLHttpRequest的基本使用1、 使用xhr发起GET请求2、了解xhr对象的readyState属性3、使用xhr发起带参数的GET请求4、查询字符串5、URL编码与解码6、使用xhr发起POST请求 二、数据交换格式1、XML(1)XML和HTML的区别(2)…
window.location.href 跳转页面,隐藏携带的参数
window.location.href 跳转页面,隐藏携带的参数
前言
问题:
在使用 ajax返回结果后,我们有一种需求:根据返回结果跳转到相应的页面,并且跳转过程中会携带一个或多个参数,传递至某个页面或者后台的某个方…
AJax和Axios的讲解
目录 Ajax Ajax基本介绍 同步异步
原生Ajax 原生的Ajax使用方式
Axios
基本介绍
Axios的基本使用
发送 get 请求
发送 post 请求
Axios快速入门
请求方法的别名
练习 Ajax Ajax基本介绍
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML…
Ajax的特性以及用法
一、什么是Ajax
1、jQuery的Ajax
①:get方法编辑 ②:post方法 ③:Ajax(这个重要,jQuery的ajax最常用)
PS:一定要注意,数据类型是 json !!!
…
如何构造 HTTP 请求?
❣️关注专栏: JavaEE 这里写目录标题🍧1 通过 form 表单构造 HTTP 请求🍨 1.1 form 发送 GET 请求🍨 1.2 form 发送 POST 请求🍧 2 通过 ajax 构造 HTTP 请求🍨 2.1 js 提供的原生的 ajax 的 API…
django如何阻止CSRF的使用
前言
CSRF 是指跨站请求伪造,跨站请求伪造的问题在于,服务器信任来自客户端的数据
如果没有 CSRF 面临的风险是: 跨站请求伪造是指攻击者通过HTTP请求江数据传送到服务器,从而盗取回话的cookie。盗取回话cookie之后,…
Ajax、Fetch、Axios三者的区别
1.Ajax(Asynchronous JavaScript And XML)
Ajax 是一个技术统称,它很重要的特性之一就是让页面实现局部刷新。
特点:
局部刷新页面,无需重载整个页面。
简单来说,Ajax 是一种思想,XMLHttpReq…
WebStorm创建第一个Express项目
WebStorm创建Express项目步骤如下:
1、在WebStorm创建项目 选择项目存储位置,然后点击create,再选择创建的窗口,一般都是创建在this window上 2、进入窗口会终端会开始下载Express项目所需要的文件,我们等到出现如下图…
Ajax基础知识点总结
努力前进 目录
为什么需要Ajax?
1.提高用户体验,实现局部刷新效果 2.提高性能和降低带宽消耗
什么是 Ajax
Ajax 的工作原理
Ajax的工作过程分为以下几个步骤:
最基础的Ajax代码演示:
open函数中的参数分析:
在Ajax中ready…
分布式项目10. js中src进行服务器之间的访问和优化使用jsonp的ajax请求处理访问
一般使用ajax来访问不同服务器的数据,可行吗? 做个实验: 第一步:在本服务器中使用ajax技术访问本服务器数据
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>测试JSON跨域…
VBS和VBA初步(一)
文章目录vbs1.基本语法1.1 所有变量需要显式声明1.2 弹出“你好,世界”对话框1.3 定义一个变量1.4 加减乘除1.5 On Error Resume Next1.6 On Error Goto 01.粘贴sheet内容到其他sheet功能实现2.正则匹配3.取字符串分割后的最后一部分4.复制字符串到剪贴板5.打开一个…
EasyJWeb-1.0 m1版正式发布
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>经过将近半…
在PHP中使用ASP.NET AJAX
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>借助于CodePlex…
springboot项目前端ajax01
在我现在看来,ajax就好像是一个快速反应的内存,有很多的时候,ajax是有数据的。这个很好。
01.ajax函数在js中写的, function doGetActivitys(){ debugger //1.定义请求参数 var params“”; //2.定义请求url (前面加/为绝对路径&…
AJAX | 拦截器、文件上传和下载
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! AJAX Ajax即Asynchronous Javascript And XML(异步JavaScript和XML);Ajax技术网页应用能够快速地将增量更新呈现在用户界面上&…
AJAX编写的用户注册实例及技术小结
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>我所举的这个例…
2007年web开发技术预言
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>作者࿱…
第4讲:使用ajax技术实现菜单展开或隐藏功能(xml数据)
使用ajax技术实现点击菜单时,展开当前子菜单列表,隐藏其他子菜单功能;前端使用静态html页面生成一级菜单,当点击某个菜单时,发送数据到后端(jsp文件),利用responseXML返回xml格式文件,刷新二级菜…
前端小记——Ajax异步请求
目录 Ajax介绍
Ajax使用
ES6拼串语法 Ajax介绍
Ajax Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意…
jquery使用jsonp进行跨域调用
关于JSONP的概念和为什么要使用JSONP网上已经有很多教程,这一节主要演示下在JQUERY中的ajax方法怎样通过JSONP进行远程调用 首先介绍下$.ajax的参数 type:请求方式 GET/POST url:请求地址 async:布尔类型,默认为true 表示请求是否为异步&…
Ajax的Server部分(PHP版)
Server端的任务通常是根据Client的请求,进行逻辑操作,并将结果响应返回。这个响应通常为XML格式(因此server端需要使用PHP的DOM创建XML响应)1.PHP使用DOM创建XML响应,供client端的JS解析然后在页面中显示;(因此需要熟练PHP的DOM API)其实&…
Ajax的client部分(更健壮的代码)
Ajax的闪光点在于client端的JS能代表用户向server发出异步请求,主要是通过XMLHttpRequest对象实现的,
但精华点在于JS能够对server端的响应进行DOM或CSS操作,使得页面有更新,从而带来丰富的客户体验。1. client端的精华点…
Cursor设置中文版 以及简单实用教程集成 GPT4 的代码神器 Cursor
官网:cursor.so
快捷键 ctrl K, 中英文提交需求,(刚开始我整蹩脚的英语,后来发现支持中文) 自动写代码 自动补充代码 自己修改代码 自动检查、完善代码 自己本地测试 然后再重复上面操作直到能用 最后让它…
第八次网页前端培训笔记(JS发起HTTP请求、Ajax)
JavaScript 具有非常棒的模块和方法,可以用来建立可从服务器端资源发送或接收数据的 HTTP 请求。
一、JavaScript发送get、post请求的方法
POST请求:
发送的参数格式不同,请求头设置不同
发送的参数格式不同,后台获取方式也不…
【JavaEE】一文掌握 Ajax
🐱🏍目录1. AJAX 简介2. 伪造Ajax演示3. jQuery.ajax3.1 简单测试,使用最原始的HttpServletResponse处理3.2 使用ajax动态构建前端表格3.3 登录提示效果小demo4. 练习小demo,实现百度搜索框的动态内容提示5. 总结:1.…
JavaWeb-JSON、AJAX和i18n
JSON
JSON是一种轻量级(与xml相比)的数据交换格式(客户端和服务器之间业务数据的传递格式),易于人阅读和编写,同时也易于机器解析和生成。JSON采用完全独立于语言的文本格式,而且很多语言都提供…
Ajax请求携带Cookie
目录xhrajax cookie跨域处理 客户端服务端服务端设置跨域的几种方式 方式一 重写addCorsMappings方法方式二 对单个接口处理方式三 CrossOrigin注解方式四 nginx配置添加允许跨域请求xhr 先来了解下xhr xhr,全称为XMLHttpRequest,用于与服务器交互数据&a…
用 Ext JS 构建 Ajax 应用程序
Ext JS 是一种强大的 JavaScript™ 库,它通过使用可重用的对象和部件简化了 Asynchronous JavaScript XML(Ajax)开发。本文介绍 Ext JS,概述它背后的面向对象 JavaScript 设计概念,解释如何使用 Ext JS 框架开发富因特…
第一次谈兼职写书的经过
秀逗 09:38:41
你好 兼职 09:40:28
你好,那个qq作者太多,结果就满了,我没注意,以为是你的满了。。。
兼职 09:40:33
应聘兼职作者??秀逗 09:40:41
是的 兼职 09:42:49
应聘什么技术的?秀逗 09:4…
VS2008中JavaScript编辑调试器的秘密
JavaScript已经发展成为进行Web客户端编程的标准语言。它有大量的语言资源,但是对开发的支持并不完备。大多数使用JavaScript的开发人员更倾向于用原来的方法进行调试,但是现在有很多工具来减轻测试和调试的负担。Visual Studio 2008将是一个非常激动人心…
AJAX应用之注册用户即时检测
AJAX的无刷新机制使得在注册系统中对于注册名称的检测能即时显示。常见的用户注册是用户输入用户名,后台程序检测数据库中用户名是否重复而做出注册的成功与失败之提示(当用户注册重名时将返回重新注册),或者稍微人性化一点就是在…
ajax取歌词(*歌曲地址是中文的会出错)
取歌词(歌曲地址是中文的会出错)
play.jsp<% page language"java" import"java.util.*" contentType"text/html; charsetGB2312"%><% page import"com.pp.db.*" %><% page import"my.bean.*" %><!DOC…
ajax in action 第9章 jsp版 动态双组合功能
资源: 使用ajax页面(发送和响应);一个处理服务器页面;还使用了一个可重用net.js.1.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>1.html</title> <script type"text/javas…
AJax(XHR+Get和Post+AJax的封装)
文章目录目标:㈠ XMLHttpRequest㈡GET 与 POST㈢封装 Ajax一、 XMLHttpRequest二、 GET 与 POSTGET 请求POST 请求三、封装 Ajax四:课程代码附件1)ajax同步请求2)ajax异步请求3)post请求4)ajax封装五、ajax get/post/put/delete本人相关其他文章链接目标:
㈠ XMLHttpRequest
…
学习日志day44(2021-09-08)(1、Ajax跨域操作 2、Ajax接收json数据 3、JQuery和Ajax 4、使用JavaScript模板简化操作)
学习内容:学习JavaWeb(Day44)
1、Ajax跨域操作 2、Ajax接收json数据 3、JQuery和Ajax 4、使用JavaScript模板简化操作 1、Ajax跨域操作
(1)Ajax不可以进行跨域请求
<body>
<input type"button" …
servlet3.0 新特性
1.添加注解支持,这些annotation主要放在javax.servlet.annotation包里面,servlet不但可以使用这些annotation,还可以使用java其它通用注解。 2.添加servlet模块化功能,官方术语叫web fragment,也就是一个web项目可以有…
掌握 Ajax,第 1 部分: Ajax 简介
掌握 Ajax,第 1 部分: Ajax 简介 理解 Ajax 及其工作原理,构建网站的一种有效方法 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 讨论 级别: 初级 Brett McLaughlin (brettnewInstance.com), 作家,编辑, ORei…
AJAX架构之Dojo篇
一、前言 自去年开始,AJAX一下成了关注的技术热点,各种AJAX框架迅速的发展了起来,其中又分为客户端AJAX架构,服务器端AJAX架构等,其中DojoToolkit做为一个优秀的客户端AJAX架构,被越来越多的人所关注&#…
springboot允许跨域配置
CROS
CORS 全称为 Cross Origin Resource Sharing(跨域资源共享),服务端只需添加相关响应头信息,即可实现客户端发出 AJAX 跨域请求。
允许跨域配置:
springboot 2.0以上的方式
Configuration
public class WebMvc…
ajax笔记4--如何解决跨域问题
一个完整的域名地址
http:// www. abc.com : 8080/ hello.html
协议 子域名 主域名 端口 请求资源地址 跨域就是 不同域之间相互请求资源
比如 http://www.abc.com/index.html 请求 http://www.efg.com/service.php javascript不允许跨域访问࿰…
ajax笔记2--操作表单 核心原生代码
ajax:asynchornous javascript and xml
异步的js和xml
ajax不是一种编程语言,是无需加载整个网页的情况之下能更新部分网页的技术 ajax主要使用到的是 XMLHttpRequest对象
通过XHR对象异步的与服务器交换数据
该对象有三个重要方法:
1.o…
02_jQuery与Ajax
jquery
jquery的作用
他是js的库
处理html,事件,实现动画效果,方便的为网站提供AJAX交互
命名格式 .ji:体积大,用于学习和debug使用
.min.js:压缩的文件,体积小,用于线上环境使用
使用方法
必须先在页面文件中进行引用 $就是jQuery
注意:
jQuery是DOM的封装
jQuery和…
Java项目:嘟嘟蛋糕商城系统(java+JDBC+Servlet+HTML+Ajax+mysql+Fileupload)
源码获取:博客首页 "资源" 里下载! 一、项目运行 环境配置:
Jdk1.8 Tomcat8.5 mysql Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)
项目技术:
Jdbc Servlert html css JavaScrip…
Ajax中的XMLHttpRequest对象
XMLHttpRequesrt对象用于后台与服务器交换数据,
XMLHttpRequest对象提供对HTTP协议的完全的访问,包括做出POST和HESD请求以及普通的GET情求的能力。
XMLHttpRequest可以同步或异步地返回web服务器的响应,并且能够以文本或者一个DOM文档的形式返回内容。
尽管名为XMLHttpRequ…
AJAX在MVC中的应用
使用Ajax
当文本框失去焦点触发Ajax请求 1.onblur:失去焦点触发事件 1.导入jquery , 可以使用在线的CDN , 也可以下载导入
<script src"https://code.jquery.com/jquery-3.1.1.min.js"></script>// 去官网下载放在re…
Java项目:校园宿舍管理系统(java+jsp+javaweb+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能:宿舍管理员,最高管理员,学生三个身份,包括学 生管理,宿舍管理员管理,考勤管理,宿舍楼管理,…
无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 。请检查名称
AJAX中配置服务器的时候报错:无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 。请检查名称
解决方法1:用管理员身份执行vscode!
解决方法2:查看npm环境变量配置
cmd 运行node -v
cmd运行npm -v
如果都正确…
5 个界面效果很炫的 JavaScript UI 框架
一篇转自 http://www.oschina.net/news/19029/5-rich-javascript-framework 的文章 Web 开发很简单,Web 应用的 UI 开发却很复杂,如果能够利用一些成熟的 UI 框架可以大大的减少开发的复杂度。本文向你介绍 5 款界面效果很不错的 JS 框架。 1. ExtJS Ext…
Ubuntu 14.04 Web 程序开发(4)基于JQuery+Ajax+Json+Servlet实现PUT GET
参考原文:Jqueryajaxjsonservlet原理和Demo
本文使用JQuery实现PUT/GET例子。
启动一个Servlet实例
到目前为止,也只是启动了一个index.jsp,需要还没有启动一个servlet。要启动一个servlet,需要在HelloWeb中新建一个类JsonAjax…
ajax、php实现前后端交互的主要代码
ajax向php(接口)发送请求
post请求
let xhr new XMLHttpRequest();
xhr.open("post", "../php/register.php", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.se…
用Express的搭建简单路由——李帅醒博客
Express为我们提供了很f方便的路由功能,今天就为大家讲解一下如何用express搭建路由。 1.(可选)(全局安装) 安装淘宝镜像 npm install -g cnpm --registryhttps://registry.npm.taobao.org 由于npm网站在国外,…
【Struts2】Sturts2如何实现JSON的数据输出,完成Ajax响应
相关文章:
【JSON介绍】什么是JSON?【Ajax】Ajax介绍【Ajax】XMLHttpRequest介绍以及在前端如何实现Ajax【Struts2】Sturts2如何实现JSON的数据输出,完成Ajax响应 Struts2 返回JSON数据有两种方式: 使用Servlet的输出流方式写入J…
Python爬虫——Ajax数据爬取
前言
有时候我们在用requests抓取页面的时候,得到的结果可能和在浏览器中看到的不一样,在浏览器中可以看到正常显示的页面数据,但使用requests得到的结果并没有。这是因为在requests获得的都是原始的HTML文档,而浏览器中的页面则…
ajax的例子和解析
前言
ajax的例子和解析
ajax API地址 https://www.w3school.com.cn/jquery/ajax_ajax.asp
jquery ajax在线文档 https://jquery.cuishifeng.cn/jQuery.Ajax.html
jquery在线文档 https://jquery.cuishifeng.cn/
常用ajax的简单示例
$.ajax({type: POST, //类型url: /user…
【Ajax】async 函数和 await
async 函数和 await 关键字是 JavaScript 中用于处理异步操作的语法糖,它们结合使用可以简化异步代码的书写和理解。 在 async 函数内,使用 await 关键字取代 then 函数,等待获取 Promise 对象成功状态的结果值 。使用 async 和 await 解决回…
使用重写的$.ajax()实现后台处理进度显示(gif)
原文地址为:
使用重写的$.ajax()实现后台处理进度显示(gif)JS代码 (function($) { $("#progressImgage").hide(); $("#maskOfProgressImage").hide(); //备份jquery的ajax方法 var _ajax $.ajax; //重写jquery的ajax方法…
分别使用Ajax和layUI实现分页
1 使用Ajax实现分页
1.1 后端servelet代码截取 /*** 查询所有的用户* 目的:获取到当前页的数据,实现分页效果* 思路:* 1、需要拿到当前页的数据queryUsersLimit* 2、分页相关的参数返回到前端:每页的条数、当前的页码数、…
原生Ajax的使用(创建XMLHttpRequest对象、发送请求、GET 还是 POST、异步还是同步、处理后台返回的数据)
1 学习目标
(1)Ajax在开发中的应用(为什么要去使用它) 为了能够做局部刷新(只更新网页中的部分内容),以此来提高效率 (2)原生的Ajax的使用方式 (3࿰…
ajax运行原理及实现
Ajax的实现步骤 1、创建Ajax对象 var xhr new XMLHttpRequest(); 2、告诉ajax请求地址以及请求方式 xhr.open(get,http://www.example.com) 3、发送请求 xhr.send(); 4、获取服务器端给与客户端的响应数据 xhr.onload function(){ console.log(xhr.responseText) } 注意&…
JavaScript--全选、全不选、反选、无刷新删除、批量删除、即点即改入库(在yii框架中操作)
效果展示:
<img src"https://img-blog.csdn.net/20160729071658965?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA/dissolve/70/gravity/Center" alt"" />代码实现:[python] v…
ajax调用ajax_AJAX横幅旋转
ajax调用ajaxSo heres the case: rotate ads on a website, even when the page is not reloaded. If the chances are that the visitor will spend more time on a page, it makes sense to opt-in for displaying more than one ad at one page load. Ive done this in the …
AJAX(同步和异步)
AJAX
AJAX 是 asynchronous javascript and xml 的简称;( 异步的 js 和 xml )它可以使用js访问服务器,而且是异步访问服务器给客户端的响应一般是整个页面,一个完整的html页面,但是在AJAX中,因…
各种ajax写法默写默写默写readyState的状态码,axios,fetch,promise,ayse await
原生
<script>//创建异步对象const xhrnew XMLHttpRequest()//设置url和发送方式xhr.open(GET,"https://api-hmugo-web.itheima.net/api/public/v1/goods/search")//发送请求xhr.send()xhr.onreadystatechange function () {if (xhr.readyState4 &&x…
前后端交互三、Ajax加强
零、文章目录
前后端交互三、Ajax加强
1、XMLHttpRequest的基本使用
(1)什么XMLHttpRequest
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。jQuery 中的…
5个最重要的AJAX安全提示
5个最重要的AJAX安全提示:为了取得成功,你必须从好的计划开始。必须集中你的才智减少和简化AJAX调用,创建一个标准的响应格式,在任何地方都要遵循这个协定(理想的XML)。遵循来自像开放万维网应用安全计划那…
用AJAX编写用户注册时的应用实例
我所举的这个例子是一个企业用户注册时的一个应用,当用户注册时检查用户名和企业名是否可用,以前的做法是在旁边加一个按钮,点击“检查”,就向服务器发出请求,然后等待……服务器返回信息,继续操作。 如果我…
sharetronix 1.5 支持国内视频
有的朋友升级到 1.5 后 sharetronix 不能播放 优酷,土豆等国内视频了,下面给出解决方法。
需要准备
1。国内视频字典文件 /system/conf_embed.php
2。修改\system\controllers\ajax_postform-attach.php 中的部分代码。是的提交国内视频地址的时候&a…
Ajax 和 XML: 五种常见 Ajax 模式
Asynchronous JavaScript XML(Ajax)无疑是 2006 年最热门的技术术语,且有望在 2007 得到进一步发展。但是对您的应用程序来说它究竟有什么意义呢?Ajax 应用程序中哪一种常见架构模式应用最广泛呢?本文将介绍五种常见 …
Ajax、Promise、Axios前端三剑客
文章目录 🐳前言关系二维表: 🐳Ajax定义:特点:🐡核心对象XMLHttpRequest:XMLHttpRequest对象的五种状态: 使用:1.Jquery的ajax:2.Vue的ajax: &…
J2EE开发者选择何种AJAX框架
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>在下面这篇…
ajax跨域和js跨域解决方案
1.什么引起了ajax跨域不能的问题ajax本身实际上是通过XMLHttpRequest对象来进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以会警告。2.有什么完美的解决方案么?没有。解决方案有不少,但是只能是根…
Silverlight新书上市 - Silverlight权威讲座 - 现正热卖中
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>[博客来网…
python爬虫之ajax网页抓取
在进行python爬虫时,我们经常会面对一些采用Ajax异步加载数据的网页,这种情况下,我们无法通过直接获取网页源代码来获取需要的数据。本文将介绍如何使用python爬虫抓取Ajax网页。
一、Ajax简介
Ajax全称为Asynchronous JavaScript and XML&…
EasyJWeb-0.8.0版本发布
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/csdnblog01.html" frameborder"0" width"728" scrolling"no" height"90"></iframe>在经历差不…
Web基础 ( 六 ) AJAX
4.6.AJAX
4.6.1.什么是ajax
Ajax(Asynchronous JavaScript and XML , Asynchronous 异步的)指的是一种使用 JavaScript、XML 和 HTTP 请求进行前端数据异步交互的技术。Ajax 不需要刷新整个页面就可以更新其中的一部分,使得网页的反应更快、…
新闻短评:OpenAjax,WPF,Apollo激战RIA
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>最近࿰…
福建PHP社区首次聚会圆满成功 (附照片,ppt)
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>热烈庆祝福建PH…
Ajax技术全解之一
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。它有机地包含了以下几种技术: ajax(Asynchronous JavaScript XML)的定义:…
JavaWeb14(ajax02判断账号是否存在JSON介绍AJAX+JSON字符串和对象之间的转换JSON实现自动补全)
目录
一.AJAX实现即时检查用户名是否存在 1.1 效果预览 1.2 代码实现
①html代码
②ajax请求
③底层代码 2.JSON概述.
2.1何为JSON.
2.2为什么需要JSON.
2.3JSON格式介绍.
2.3.1JSON对象格式.
2.3.2JSON数组格式.
2.3.3JSON对象数组格式.
3.JSON字符串的解析.
3.1…
【Ajax】XMLHttpRequest介绍以及在前端如何实现Ajax
相关文章:
【JSON介绍】什么是JSON?【Ajax】Ajax介绍【Ajax】XMLHttpRequest介绍以及在前端如何实现Ajax【Struts2】Sturts2如何实现JSON的数据输出,完成Ajax响应
使用JavaScript完成Ajax请求:
关于 XMLHttpRequest对象的介绍如…
【Ajax】Ajax介绍
相关文章:
【JSON介绍】什么是JSON?【Ajax】Ajax介绍【Ajax】XMLHttpRequest介绍以及在前端如何实现Ajax【Struts2】Sturts2如何实现JSON的数据输出,完成Ajax响应
Ajax简述
ajax全名为“Asynchronous JavaScript and XML”,翻译…
ajax笔记3--Jquery中的json
JSON:Javascript Object Notation 对象表示法
存储和交换文本信息的语法,类似于xml
采用键值对得方式组织
[ ]:表示数据
{ } :表示一个数据
"name""depp" :一个键值对 JSONLint.com是一个在线…
Rails源码研究之ActionView:四,javascript_helper
跟模板中JavaScript相关的helper方法定义文件有javascript_helper.rb/prototype_helper.rb/scriptaculous_helper.rb
其中javascript_helper与基本的JavaScript功能有关,prototype_helper与Ajax有关,而scriptaculous_helper与controls和visual effects有…
jQuery快速上手
这份指南是对jQeury库的介绍,它需要对JavaScript和文档对象模型(DOM)有基本的了解。它从零开始讲解并解释必要的细节。
该指南讲到了一个简单的hello world例子,selector和event基础,AJAX,FX以及使用和创作plugins。
这份指南不包…
JS回调函数(callback)
在使用Jquery的时候,用到Callback(),回调函数的概念。并且不少。javascript
好比:html
$.ajax({url:"test.json",type: "GET",data: {username:$("#username").val()},dataType: "json",beforSend…
阿语python美多商城-商品-购物车管理之第7.3节展示商品页面简单购物车
展示商品页面简单购物车需求:用户鼠标悬停在商品页面右上角购物车标签上,以下拉框形式展示当前购物车数据。1. 简单购物车数据接口设计和定义1.请求方式选项方案请求方法GET请求地址/carts/simple/2.请求参数:无3.响应结果:JSON字…
阿语python4-2 美多商城v5.0商品-商品列表页之第6.4.4节列表页分页和排序
列表页热销排行根据路径参数category_id查询出该类型商品销量前二的商品。使用Ajax实现局部刷新的效果。1. 查询列表页热销排行数据1.请求方式选项方案请求方法GET请求地址/hot/(?P<category_id>\d)/2.请求参数:路径参数参数名类型是否必传说明category_idst…
阿语python4-2 美多商城v5.0第2.3.4节用户注册后端逻辑
1. 接收参数提示:用户注册数据是从注册表单发送过来的,所以使用request.POST来提取。username request.POST.get(username)
password request.POST.get(password)
password2 request.POST.get(password2)
mobile request.POST.get(mobile)
allow re…
Scrapy入门实例2:爬取简书网热门专题信息(动态网页,双重Ajax接口)
目标,用Scrapy爬取每个专题的前十篇文章的概要信息。1.先在主网页抓取所有的详细页面的href进行拼接2.进入详细页面提取信息值得注意的是主网页和详细页面都是动态网页,都是Ajax加载的,不过规律很容易被发现,在谷歌开发者工具观察…
#小程序#如何解决渲染层网络层错误?
使用uni-app开发小程序的一个小坑:
在开发过程中,遇到的一个报错:
[渲染层网络层错误] Failed to load font http://172.16.0.234:8081/profile/upload/style.ttf net::ERR_CONNECTION_TIMED_OUT (env: Windows,mp,1.05.2109131; lib: 2.…
Java网络开发(Asynchronous)—— 从 Jsp 到 Ajax 的 axios 到 vue 同步请求 到 异步请求
目录 引出如果想做bilibili边看视频边评论怎么搞?Ajax是啥?& axios的语法1. Ajax(Asynchronous JavaScript And XML)简介2. axios语法 及其与 java后端交互(1)get请求(2)post请求…
AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)
根据视频进行整理 【https://www.bilibili.com/video/BV1WC4y1b78y?p1】 视频资料 百度网盘: 链接:【https://pan.baidu.com/s/1nYiBc4hKzs8sYvAT5BZEZw】 提取码:1234 文章目录1. AJAX 简介2. XML 简介3. AJAX 的特点3.1 AJAX 的优点3.2 AJ…
ajax--XML、AJAX简介、express框架使用、AJAX操作的基本步骤
一、XML(可扩展标记语言) XML与HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。 比如有一个学生数据:name“孙悟空”;age18;gender“男”&a…
有兴趣的兄弟(牛人)们来说说(猜猜)GAE的调用原理啊
昨天下了GAE的Eclipse插件,试着用了它的demo程序,觉得很有趣。看了DEMO的源代码,感觉GAE在web界面的编辑控制上类似Apache Wicket的思路,将web前端编码采用窗体组件的方式实现了,确实很强。对于用惯了传统web编程模型的…
如何利用手机在网状态API精准发送短信和电话
引言
随着移动通信技术的迅猛发展,越来越多的人依赖于手机进行通信和数据交流。传统上,查询手机在网状态需要直接联系电信运营商或通过其官方渠道进行查询,这可能会带来一定的不便。而手机在网状态 API 为我们提供了一种快速、便捷的方式&am…
OperaMasks能否开创Java Web新格局
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>OperaMasks全国…
15-ajax、实现过程、封装
定义
🍿🍿🍿Async Javascript and XML
异步的JavaScript 和XML,是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页
离不开 XMLH…
ajax 面试题_javascript面试题大全
1、什么是AJAX,为什么要使用Ajax(请谈一下你对Ajax的认识) 什么是ajax: AJAX是“Asynchronous JavaScript and XML”的缩写。他是指一种创建交互式网页应用的网页开发技术。 Ajax包含下列技术: 基于web标准(…
简单介绍html/javascript、ajax应用
文章目录 前言1、html1.1.、html实例1.2、HTML文档的后缀名1.3、HTML 编辑器1.4、HTML 标题1.5、HTML 段落1.6、HTML 链接1.7、HTML 图像1.8、HTML 表格1.8.1、HTML 表格实例1.8.2、HTML 表格和边框1.8.3、HTML 表格表头 1.9、HTML <input> 标签1.10、Bootstrap 教程1.10…
什么是Ajax?Ajax如何发送请求(详)
本篇来讲关于Ajax的内容,当然还有小伙伴可能不知道该怎么读 "Ajax",它读 "阿贾克斯" ,当然了读法可能因人而异,下面来进入正题,先来了解一下什么是Ajax? Ajax 是什么? Ajax…
Web新地基-基础建设,合理的系统架构与六大关键问题
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>搜索、照片、音…
ajax返回javascript给页面执行
因为一个需求,查询后如果没有数据,则返回给用户一个alert。而我又比较懒,不喜欢在页面写alert。而且这样还多写了很多代码。
经过多次试验,原来eval()函数正是我所要的。
javascript:
var txthttp_request.responseText;eval(…
Dubbo+spring+springmvc+mybatis+Maven+Jetty+Mysql+Ajax多框架融合学习网址收藏
DubbospringspringmvcmybatisMavenJettyMysqlAjax多框架融合学习网址收藏 最近在学习多框架融合相关方面的技术,将搜集到的学习相关网址分享出来供大家学习参考。1.动态SQL语句 http://blog.csdn.net/ask_rent/article/details/6320326 2.Dubbo之旅--扩展协议htt…
HTTP协议、存储、Ajax
HTTP协议、存储、Ajax
前端数据交互与HTTP协议
前后端通信 <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><title>初识前后端通信</title></head><body><script>// 1.前后端通信…
excel-gen导出table到excel文件
直接上代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><title>将表格转换为EXCEL</title><link href"http://www.jq22.com/jquery/bootstrap-3.3.4.css" rel"stylesheet"…
ajax简单jQuery分页控件
主要js:
function CreatePager(itemCount, pageCount, pageIndex, pageSize) {var size 10; //默认每页显示10行if (pageSize ! null && pageSize ! undefined && pageSize ! "") {size parseInt(pageSize);}var prePage parseInt(pageIndex) -…
Java实现图片上传预览 (使用ajax提交)
html:
<form id"form" action"action/servlet" method"post" enctype"multipart/form-data" target"frameName" οnsubmit"return false"> <span>图片上传:</span> …
AJAX框架 jMaki (三) – 用日历(Calendar)和表格(Table)实现的Blog首页
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>下面使用jMaki中…
iframe 的使用理解
一、什么是 iframe。 frame 用于在页面内显示页面,使用 iframe 会创建包含另外一个文档的内联框架(即行内框架) <iframe src"URL"></iframe>二、iframe 的常用属性
1、width
定义 iframe 的宽度
2、height
定义 if…
AJAX框架 jMaki (二) – 鱼眼(FishEye)实例
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>下面给出一个鱼…
《 JS 》简单实现 fetch fetch 源码分享
《 JS 》简单实现 fetch & fetch 源码分享 本文摘要,JS 原生简单实现 fetch实例,与 fetch 源码分享; 一、fetch 构成分析 ajax(基于原生 xmlHttpRequest 实现) Promise 二、fetch 简单实现 ajax 简单实现 function ajax(url,…
使用ajax实现城市下拉框
一个现实城市下拉框的界面html代码:复制代码<table><tr><td><h5>城市下拉框</h5></td><td><select id"selNation" style"width:130px"><option>请选择省市/其他...</option></…
下拉列表联动总结(AJAX下拉列表联动简单示例)
最近发现CSDN上有很多人在询问 有关联动的下拉列表的问题,所以在此做以总结,希望还有新的实现方法,这里介绍三中实现方法,包括一个简单的AJAX版的联动. 下拉列表联动有很多方法可以实现: 1.JavaScript实现,JS实现无非在效率上是最优的,而且用户体验性也很好,但是它的缺点就是两…
Ajax中Get请求与Post请求的区别
写在前面的话 我们在使用Ajax时,当我们向服务器发送数据时,我们可以采用Get方式请求服务器,也可以使用Post方式请求服务器.那么,我们什么时候该采用Get方式,什么时候该采用Post方式呢? Get请求和Post请求的区别 1.使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来…
Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
Ajax核心XMLHttpRequest对象、(发送请求、接收)方法和属性介绍、AJAX开发框架、数据格式提要(XML、JSON、HTML)
XMLHttpRequest对象 XMLHttpRequest对象在大部分浏览器上已经实现而且拥有一个简单的接口允许数据从客户端传递…
我们做web2.0的口号就是:不求最好,但求最2
一定得选最好的托管中心
全套Cisco的网络设备加SUN的服务器
建就建最酷的用户体验
免费注册帐户
每个帐户存储空间最少也得两个G
什么AJAX呀、Tag呀、Rss呀
能给他整地全部给他整上
社区附带一个VIP区,有牛人7x24小时蹲点帮你解惑
Blog上常驻一个叫Keso的家…
利用Geoserver的wfs BBOX范围查询及Openlayers解析GML,添加Marker
在经历了无数实验摸索及相关大侠的耐心收终于对Geoserve的wfs查询有了一定了解,现写出一点总结。以下方法描述了对Geoserver进行范围查询,并将查询结果在用OpenLayers在地图上画出的实现方法。
首先wfs查询分为1.0.0和1.1.0两个版本,这两个版…
【通俗易懂】vue-elementul实现表格分页功能-详细解释,新手必看
还是先上效果图 思路
输入框,按钮,表格,分页等都是用的elementul的组件。 获取数据的方法: 写一个请求方法,去后台获取列表的数据,同时把你的当前页和每页显示多少条的变量发给后台。然后后端以此判断给你…
jquery通过ajax发送json请求与springboot接受数据
html发送ajax请求必须注明发送的是json所以必须使用下面的模板
$.ajax({type:"POST",url:"",data:JSON.stringify(userList),contentType:"application/json;charsetutf-8"});而spingboot在接受json数据时,必须要使用RequestBody注解…
JQuery遮罩层登录界面实现(AJAX实现登录验证,源码下载)
操作系统:Windwos7 Ultimate 开发工具:Visual Studio 2010 数据库:Sql Server 2005 测试浏览器:IE8、FF3.6.8、Google Chrome (IE8中弹出登录层后会出现竖拉条,其他两种没有出现,那个竖拉条可以…
Python爬虫——Ajax爬取今日头条街拍美图
文章目录前言抓取分析实战演练最后前言
上篇文章我们学了Ajax数据爬取,这篇文章我们以今日头条为例,通过分析Ajax请求来抓取今日头条的街拍美图,并将图片下载到本地并保存下来。准备好纸巾没,我们现在开始!࿰…
ajax请求里面调用window.open会被浏览器拦截
场景: 业务系统需要跳转到其他系统-支付平台去完成支付,使用的 window.open(url),跳转之前需要做一系列的ajax验证, 那么问题来了,window.open放在ajax校验完成并且成功后才会调用,这时浏览器会觉得这个弹窗…
关于AJAX异步渲染的爬虫
禁忌:不要在违法的边缘疯狂试探,关于爬虫。。。特别是国家的网站和征信类似数据,这两天抓了一批人。。。
这里给一个链接,有兴趣的可以看下 http://www.sohu.com/na/340622822_161795?scm1002.45005a.15d015e01a3.PC_NEW_ARTICL…
“Hi”学吧平台技术点
(一)使用正则表达式校验信息是否合法,实现注册功能
正则表达式(Regular Expression)是一种文本模式,包括普通字符和元字符。用户注册表单时,只允许用户名包含字符、数字、下划线和连接字符(-)&…
Ajax的基础概念(第三天)
1. axios
1.1 什么是axios
axios是一个专注于网络数据请求的库
相比于原生的 XMLHttpRequest 对象,axios 简单易用。
相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
1.2 如何用axios发起get请求
使用axios发起get请求的语法&…
Ajax的基础概念(第二天)
1.XMLHttpRequest的基本使用
1.1 什么是XMLHttpRequest?
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出…
京淘项目实战开发-06 [工具栏的实现、商品的增删改查、上下架、商品详情回显]
1.商品后台业务操作
1.1 工具栏实现 1.1.1 工具栏入门案例
/*定义工具栏 */toolbar: [{ iconCls: icon-edit, //图标的样式 handler: function(){alert("点击工具栏")} //回显的弹窗},-,{ iconCls: icon-help, //图标的样式 handler: function(){aler…
京淘项目实战开发-05 [MP分页查询、商品分类业务实现、商品CRUD操作]
1. MP分页查询
1.1 编辑ItemController
RestController
RequestMapping("/item")
public class ItemController {Autowiredprivate ItemService itemService;/*** 业务说明: 根据分页实现商品查询* URL地址: http://localhost:8091/item/query?page1&rows20* …
layUI ajax加载html页面后重新渲染
相关问题同: 1、layUI使用jquery.load加载界面时,如何让layui渲染页面? 2、layUI ajax加载html页面后重新渲染
layUI ajax加载html页面后渲染,关键在将html插到指定位置后重新调用element.init();渲染
$.ajax({url : url,type…
jy-12-SPRINGMYBATIS02——云笔记10-刘苍松
云笔记 文件上载
Ajax 文件上载
利用 FormData 对象和 Spring MVC 配合可以实现Ajax文件上载功能:
原理: 案例:
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>Insert title here</title>
<script type&q…
前后台参数数组传递接收方式
GET 请求: 前台传递参数一般拼接在url 后 参数格式: 1.String 2.array[] 数组
var data["1","2","3","4","5","6"]参数{参数1:"String",参数2:JSON.stringify(data)
}Get后台接参方式
后台:xxxxx (R…
ActiveMQ 使用Ajax实现多人聊天室
一、ActiveMQ 实现多人聊天室
这是项目最终的目录结构:
项目源码:http://download.csdn.net/detail/u011983531/9238447
下面我们分四部分完成这个项目。 各部分的详细介绍,请参考下面的实现原理。
(1)导入需要…
datatables实现异步加载与增删改查
给大家分享一下我在项目中用datatables实现ajax加载数据与增删改查 注意,需要引入jquery、datatables、layer html代码: <div class"thead"><input placeholder"请输入搜索内容" id"searchTitle" type"text…
js原生-ajax-Mysql-JSON-本地存储-jQuery-node知识点总结
文章目录JS的引入方式如果哪一个script标签用于引入了外部文件,那么浏览器会忽略掉该标签内部的js代码段暂且需要记住的两种测试方式:变量:存储数据的容器;利用var关键字来声明标识符:变量名,函数名&#x…
P2-26js-jquery版的ajax请求和JSONP请求
jquery版的ajax请求和JSONP请求
jquery版的ajax请求
//原生ajax
let http new XMLHttpRequest();
http.open(get,"http://10.35.161.142/dataOrigin.php?name王大伟");
http.send()
http.onreadystatechange function(){if(http.readyState 4){console.log(htt…
Java项目:在线手机品牌商城(java+SSM+JSP+jQuery+Ajax+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录; 管理员角色包含以下功能: 管理员登录,用户管…
Java项目:医院预约挂号系统(java+jdbc+jsp+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能: 用户分为患者,医生,管理员,患者可进行注册选择医生 挂号,选择日期,选择号源,医生可进行接诊ÿ…
Java项目:网上图书馆管理系统(java+jsp+servlert+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能: 区分为管理员用户和普通用户,普通用户:用户登录,个 人信息修改,图书查询,用户借阅,用户归还ÿ…
Java项目:网上书城+后台管理系统(java+jsp+servlert+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述(附带IW文档)
功能: 前台: * 用户模块 * 分类模块 * 图书模块 * 购物车模块 * 订单模块
后台: * 管理员模块 * 分类管理模块 * 图书管理模块 * 订单模块
…
使用Servlet和JSP开发Java应用程序 ---- 豆瓣瓣项目(Ajax 改进型)
使用Servlet和JSP开发Java应用程序 ---- 豆瓣瓣项目(Ajax 改进型)Ajax与 Ajax 对应的 Servlet项目的原型就是上个豆瓣瓣的项目,本项目主要采用 Ajax 进行改进,实现局部页面的刷新。 Ajax <script>$(document).ready(functio…
SpringMVC使用Ajax异步提交
文章目录一 Json介绍一.1 Json对象结构一.2 Json数组结构一.3 Json数组与对象的结合二 Spring框架中JSON数据转换二.1 配置JSON转换器三 Spring中使用注解开发三.1 Maven/pom.xml三.2 SpringMVC配置三.3 Web.xml配置四 Ajax请求方法一 Json介绍
JSON(JavaScript Ob…
Ajax跨域解决方案之jsonp
跨域问题产生的原因
之前做过会员邮箱的录入联想功能,因为数据不在我们的服务器,需要调用其他项目组的接口,虽然可以用PHP调用返回结果到页面,但是不如用ajax直接请求更方便,然而ajax是通过XmlHttpRequest请求&#x…
基于ESP8266和javaweb服务器实现温湿度自动和手动更新数据的电路方案
系列文章目录
第一章ESP8266的java软件仿真测试 第二章ESP8266硬件与软件测试 第三章ESP8266客户端与Java后台服务器联调 第四章ESP8266客户端与JavaWeb服务器联调 第五章ESP8266客户端与JavaWeb服务器网页联调 第六章ESP8266客户端与JavaWeb服务器网页实现数据的自动上传和下…
Error: zTree_Menu.getNodes()[0] is undefined
Error: zTree_Menu.getNodes()[0] is undefined 碰到zTree Menu无法显示问题的时候,可能需要再Ajax方法中添加如下参数: async: false, cache: false, 本人已经在实际应用中就是如此解决次问题的。
vue中axios的拦截器与请求api的封装
之前在vue中请求数据都没有封装,前几天看了下别人写的封装,感受到封装了魅力,今天整理一下,本博客没有高大上的专业术语,只是普通的白话文,便于理解。
标题下载安装axios的命令
npm install axios
标题1…
自己动手实现一个ajax?
文章目录XMLHttpRequest基本使用方法实现一个简单的ajax思路实现浏览器兼容判断格式化请求参数myAjax封装完整代码(含实验)结果结语参考资料XMLHttpRequest基本使用方法
都说js是单线程的,那js是怎么实现异步请求的呢?
其实仔细…
一、服务端渲染技术NUXT
文章目录 一、服务端渲染技术NUXT1.1 什么是服务端渲染1.2 什么是NUXT 2、NUXT环境初始化2.1 下载压缩包2.2解压2.3修改package.json2.4修改nuxt.config.js2.5终端中进入项目目录安装依赖2.6 引入element-ui2.7 测试运行2.8 NUXT目录结构 3、封装axios3.1 安装axios3.2 封装axi…
Ajax 获取 JSON数据
文章目录 Ajax获取JSON数据 Ajax获取JSON数据
Ajax 全称“Asynchronous JavaScript and XML”,译为“异步 JavaScript 和 XML”,程序员们习惯称之为“阿贾克斯”,通过 Ajax 我们可以异步在服务器与客户端之间传递数据。在 Ajax 中࿰…
AJAX的同步和异步刷新
之前一直在写JQUERY代码的时候遇到AJAX加载数据都需要考虑代码运行顺序问题。最近的项目用了到AJAX同步。这个同步的意思是当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个AJAX执行完毕后才会继续运行其他代码页面假…
【(不用Ajax)解决 Layui 插件分页点下一页后又自动跳回前一页的问题】
问题描述: 我们在使用Layui插件进行分页会出现一个常见的问题。就是假如我们不用异步的方法进行分页获取后端的数据时,进行window.location.href进行跳转的进行后端分页。
会遇到: 切换页面的时候,点下一页后又自动跳回前一页的问题
原因:有一个curr属…
Ajax 中的高级请求和响应
对于很多 Web 开发人员来说,只需要生成简单的请求并接收简单的响应即可;但是对于希望掌握 Ajax 的开发人员来说,必须要全面理解 HTTP 状态代码、就绪状态和 XMLHttpRequest 对象。在本文中,Brett McLaughlin 将向您介绍各种状态代码ÿ…
rails 调用接口_Rails中的ajax调用无需删除页面即可删除操作
rails 调用接口Rails is great when implementing CRUD for our models, (Create, Read, Update, and Destroy). It is well structured for the developer to be in control of the data that the application has to offer and to what access allows for the user on what t…
d3.js和X-Requested-With
Most JavaScript frameworks set the X-Requested-With HTTP Header to XMLHttpRequest when sending non-cross-domain XHR requests. Many web frameworks like Django or Flask use this to detect AJAX requests. 发送非跨域XHR请求时,大多数JavaScript框架都将…
近50个最好的而且免费Ajax 例子
Web应用程序已经取得了跨越式的发展,我们要感谢下Ajax 技术。以下是我们提供的最好的而且免费提供的脚本,这些例子中使用了jQuery, Mootools, Prototype 和script.aculo.us ,不妨尝试一下!Ajax Forms
Server side jQuery with Ja…
Ajax实践之匿名函数判断用户是否存在
要想用匿名函数来实现用户是否存在,就应该明白:什么是匿名函数?是干什么的?怎么用?结合Ajax如何实现?那么就带着疑问进入研究中: 一、是什么? “匿名”根据字面意思理解就是没有名字…
前端技术jQuery+Json+Ajax+NodeJS
jQuery
1.jQuery一统江湖10年,只是js封装,现今已经开始衰落,已经不作为重点,Vue替代(封装) Vue底层会使用一些jQuery语法。
在js上做了很多工作,代码更加简洁,新的特性 ajax封装
ajax它可以访问后台(jav…
2020 使用jquery形式的Ajax+servlet实现简单用户名自动提示功能(可自加后台dao查找数据库)
使用jquery形式的Ajaxservlet实现简单用户名自动提示功能(可自加后台dao查找数据库)
演示: AjaxServlet.java package servlet;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
impo…
Mootools框架
一.教程/文章/代码实例: http://clientside.cnet.com/wiki/mootorial/ --- The Mootorial:比较完整的mootools教程 http://solutoire.com/2007/02/16/mootools-ajax-xhr-classes/ --- ajax 和 XHR http://solutoire.com/2007/01/31…
解决AJAX响应回传数据出现问号
解决方法
在服务端的代码添加下面这行代码,设置服务端响应数据的编码格式
response.setCharacterEncoding("UTF-8");
使用ajax实现文件上传功能
转载一篇使用ajax上传文件,觉得还不错,留存一下,方便以后查阅。
html代码:
<input type"file" name"fileName1" id"fileName1"/>
<input type"button" onclick"sendToUser()" …
【bug】axios请求mock.js失败
【vue】mock.js安装及使用
问题描述
post请求失败
请求没反应
get请求失败
返回页面HTML .vue
this.$get(/gettest, {b:222}, (res) > {console.log(res)})
this.$post(/posttest, {a:111}, (res) > {console.log(res)})mock.js
Mock.mock(/gettest, get, opt &g…
React脚手架配置代理(Proxy)
react脚手架配置代理总结 第一步:创建代理配置文件 在src下创建配置文件:src/setupProxy.js编写 setupProxy.js 配置具体代理规则:
const proxy require(http-proxy-middleware)module.exports function(app) {app.use(proxy(/api1, { /…
再谈Jquery Ajax方法传递到action
之前写过一篇文章 Jquery Ajax方法传值到action,本文是对该文的补充。
假设 controller中的方法是如下: public ActionResult ReadPerson(PersonModel model) { string s model.ToString(); return Content(s); …
Ajax获取数据动态树形节点实现
下面是实现: <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/lo…
探讨:ASP.NET技术的学习顺序问题
本文转载自http://kb.cnblogs.com/page/107603/摘要:很多人对于ASP.NET的入门和学习顺序比较迷茫,今天让我们一起来跟随作者的思路学习探讨ASP.NET的学习顺序问题,希望有所帮助。如果你已经有较多的面向对象开发经验,跳过以下这两…
ajax、axios、fetch的区别
ajax
$.ajax({type: POST,url: url,data: data,dataType: dataType,success: function () {},error: function () {}
});传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用…
掌控上传进度的AJAX Upload(转贴)
掌控上传进度的AJAX Upload 作者:cleverpig AJAX——最酷的“冲浪板” 动机: 2006年底Google了一下AJAX Upload实现,结果没有发现很完整的Java实现。硕果仅存的就是TELIO公司 的Pierre-Alexandre发表的《AJAX Upload progre…
使用异步Servlet扩展AJAX应用程序
作为Web应用程序模型的AJAX的出现使服务器端的面貌发生了巨大的变化。用户对着Web页面填写表单并单击提交按钮转到下一个链接的典型Web使用模式现在正在转变为更先进的客户端JavaScript以及功能更丰富的用户界面,只要对表单进行操作,比如单击一个复选框、…
(转)是时候了,前端架构师
最近对Web前端有很多想法,刚好看到这篇文章,跟我想法不谋而合,所以翻译出来与大家分享。许久没翻译了,里面多少还是有些我没能完全理解,意译过来,如果错误,请务必指出和修改,谢谢。 …
在Ajax 应用程序中实现数据交换
Ajax 核心 API(即所谓的 XMLHttpRequest)的唯一用途就是发送 HTTP 请求,在 Web 浏览器与服务器之间进行数据交换。Web 页面中运行的 JavaScript 代码,可以使用 XMLHttpRequest 将该请求参数提交至服务器端脚本,例如 Se…
浅谈JSF的生命周期和对ajax处理的影响
JSF一个最重要的特点就是组件化(It is all about components),组件化的特点决定了其可扩展性强和协议无关性。对一个JSF组件来说,为其定义特定的Render,该该组件将在WML或telnet中可用。 解读JSF的生命周期: 我觉得研究B/S系统最好…
如何使用JavaScript进行可靠的继承调用
几乎每位在开发JavaScript时尝试应用面向对象技术的开发者,或多或少都会问自己一个问题:“如何调用父类(super class)的方法?”在Ajax技术还没有目前这样炙手可热之前,这种问题很少出现,因为大多…
彻底理解什么是跨域以及如何解决跨域
彻底理解什么是跨域以及如何解决跨域同源策略同源与跨域CORS简介解决跨域1.基于注解驱动2.基于接口编程3.基于过滤器4.基于微服务网关配置同源策略 浏览器拥有同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的…
Ajax请求中的async:false/true的作用
官方的解释是:http://api.jquery.com/jQuery.ajax/
async Boolean Default: true
By default, all requests are sent asynchronous (e.g. this is set to true by default). If you need synchronous requests, set this option to false. Note that synchronou…
JS —— 笔记,$(document).ready() 中ajax 与 $.ajax() 及同步异步优先级问题
jQuery 所有方法(包括 $.load()等)默认都是异步执行的,所以,它们具有相同的执行顺序优先级。此时谁先执行取决于位置前后顺序。 关键想记录的一点是,若将某个这类AJAX 方法改为同步的,即async: true&#x…
XML笔记-XMLHttpRequest对象
XHR (XMLHttpRequest)用于与服务器进行局部数据也是AJAX 的基础,此处对其做较为详细的记录和全面的了解,便于日后查看。
参考地址:
https://msdn.microsoft.com/zh-cn/sqlserver/ms535874 一、XMLHttpRequest 对象 …
【JS】回调函数/事件回调的使用
1. 什么是回调函数?作用是什么?
在 JavaScript 中,函数是对象。因此,函数可以将函数作为参数,并且可以由其他函数返回。执行此操作的函数称为高阶函数。任何作为参数传递的函数都称为回调函数。回调函数就是一个被作为…
Node+Expres+jQuery+Ajax+Mysql+Template+Bootstrap.select制作 省-城市-县城三级联动功能
一、实现效果 二、核心点
1. nodeexpressmysql制作后端接口
mysql模拟数据: 中国城市sql可以自行从网上获取 测试接口: 1、获取省份接口: 2、根据省份获取对应城市接口: 3、根据城市获取县城区域接口: 入口app.j…
jackson库收发json格式数据和ajax发送json格式的数据
一、jackson库收发json格式数据 jackson库是maven仓库中用来实现组织json数据功能的库。 json格式 json格式一个组织数据的字符文本格式,它用键值对的方式存贮数据,json数据都是有一对对键值对组成的,键只能是字符串,用双引号包…
【Java】数据交换 Json 和 异步请求 Ajax
🎄欢迎来到边境矢梦的csdn博文,本文主要讲解Java 中 数据交换和异步请求 Json&Ajax 的相关知识🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下&#…
HTTP GET 和 POST 有什么区别?
首先最直观的是语义上的区别。 而后又有这样一些具体的差别:
1.从缓存的角度,GET 请求会被浏览器主动缓存下来,留下历史记录,而 POST 默认不会。 2.从编码的角度,GET 只能进行 URL 编码,只能接收 ASCII 字符ÿ…
SpringMVC 接收AJAX请求及文件上传教程(四)
延续上一篇博客:Spring MVC 常用注解教程 (三)
在前端引入 Jquery 插件,可参考:http://www.jq22.com/daima5 一、通过ajax 发送请求实现
1. 在html 中实现 ajax 请求,实现代码如下:
<head…
Ajax 笔记(四)—— Ajax 进阶
笔记目录 4. Ajax 进阶4.1 同步代码和异步代码4.2 回调函数地狱4.2.1 解决方法一:Promise 链式调用4.2.2 解决方法二:async 函数和 await 4.3 Promise.all 静态方法4.4 事件循环4.4.1 事件循环4.4.2 宏任务与微任务 4.5 案例4.5.1 案例一-商品分类4.5.2 …
Json报文请求测试类
Json格式请求测试工具类package com.ifc.test.claimthirdcommon;import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.Reader;import org.apache.commons.httpclient.HttpClient;
…
axios拦截器,如何批量处理请求响应
axios拦截器 axios特性axios拦截器具体实现进一步分离封装 axios特性
从浏览器创建 XMLHttpRequests从 node.js 创建 http 请求支持 Promise API拦截请求和响应转换请求和响应数据取消请求自动转换JSON数据客户端支持防御XSRF
axios拦截器
在请求或响应被 then 或 catch 处理…
黑马项目一阶段面试58题 Web14题(一)
一、什么是AJAX
异步的JavaScript和XML。用来做前端和后端的异步请求的技术。
异步请求:只更新部分前端界面的请求,做到局部更新。
比如注册,提示用户名已存在而整个页面没有动
比如百度图片搜索美女,进度条越变越短ÿ…
axios + element 封装 - 拿去即用
虽然本身axios本身就是一个完善的api,但是在工作环境中,为了使用起来更顺手,更好维护,所以一般我们会对axios进行二次封装。我的封装思路是把所有请求都放人一个文件夹,作为配置文件夹,这样的话好维护&…
ARTS Tip4 form的submit和ajax提交
说一下ajax提交和form.submit提交:
post是一种HTTP动作,它是一种关于客户端和服务端如何沟通的HTTP的协议。
HTML使用FORM的概念定义客户端语法。HTML实现通常假设HTTP协议,并且已经定义了与服务器的FORM交互是使用HTTP POST操作进行的&…
Ajax异步上传文件
[b][colorgreen][sizelarge]近来,项目有个小需求需要使用到Ajax异步上传文件,本来Ajax是不支持上传文件的,但是可以通过IFrame技术模拟实现,异步提交,原理实际上就是利用了一个隐藏的Iframe子窗体,把提交的…
jquery是什么技术
Jquery是继prototype之后又一个优秀的Javascrīpt框架。有人使用这样的一比喻来比较prototype和jquery:prototype就像Java,而jquery就像ruby.实际上我比较喜欢java(少接触Ruby 罢了)但是jquery的简单的实用的确有相当大的吸引力啊…
跨域问题(cors)
文章目录跨域问题5.1.为什么有跨域问题?5.2.解决跨域问题的方案5.3.cors解决跨域5.3.1.什么是cors5.3.2.原理有点复杂5.3.2.1.简单请求5.3.2.2.特殊请求5.3.3.实现非常简单跨域问题
跨域是指跨域名的访问 跨域:浏览器对于javascript的同源策略的限制 。…
前端验证,JQuery AJAX
尽量 不要使用,影响效率 给form表单设id nice-validator是一款前端校验插件,引入插件
<script type"text/javascript" src"view/static/js/jquery.js"></script>
<script type"text/javascript" src"…
jQuery Ajax中参数data传入string类型,请求数据多一个冒号的分析
问题发生环境
在使用jQuery的ajax函数时候,data传入一个字符串,但是请求的数据后尾出现了一个冒号(:),但是传入object类型调用请求正常。
请求截图: ajax方法截图: 调试截图:…
Django中ajax的GET与POST请求、JavaScript与jQuery
ajax介绍
Ajax(Asynchronous Javascript And XML:异步 JavaScript 和 XML),是指一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数…
jQuery深入——动画、常用工具、JSON、Ajax
一、jQuery动画
0x1 显示和隐藏元素
1、带特效的显示隐藏
show(duration[, easing][, callback])hide(duration[, easing][, callback])toggle(duration[, easing][, callback]) duration 过渡时间,fast(200ms)、normal(400)、slow(600) easing 切换效果speed、…
【SSH】java真分页实现
一、前言 分页显示这个功能可以说是非常的实用,毫不夸大的说,只要我们涉及到网页,就会实用到分页显示,无论是动态的还是非动态的,效果都是非常实用的。而且不同的语言有不同的效果,下面小编就向大家介绍一下…
Spring MVC第五讲(SpringMVC-异常处理、SpringMVC-图片上传功能、SpringMVC-JSON数据交互、SpringMVC-Restful风格)
SpringMVC-异常处理
在项目运行过程中,可能会出现一些预知异常和运行时异常
预知异常:程序员知道的可能会出现的异常
运行时异常:在程序运行过程中出现的未知的异常
1、在项目中无论是dao、service、controller都有可能出现异常
2、项目…
前端传递参数时,form-data 和 json 的区别
在传递参数时,form-data 和 JSON 是两种常见的数据格式。 form-data 是一种多部分表单数据格式,通常用于上传文件或包含二进制数据的表单提交。它使用 multipart/form-data 格式来编码数据。在使用 form-data 格式时,数据会被分割成多个部分&…
ajax返回boolean的坑
前台ajax请求,后台返回boolean(代码如下)
$.ajax({type : "post",data : {"xxx" : xxx},url: "/xxx/xxx.do",success: function (result) {console.log(result);console.log(typeof result);if (result) {ale…
JavaScript学习笔记(四)之浏览器篇
目录 1、内核版本
2、浏览器对象
window
navigator
screen
location
document
cookies
history
3、操作DOM
插播querySelector语法:
querySelectorAll
关于转义
4、更新DOM
5、插入DOM
appendChild
insertBefore
6、删除DOM
7、操作表单
获取值 …
javaWeb中的Ajax_待后期增加
前言:
Ajax是一种在JavaWeb开发中常用的技术,通过它可以实现异步通信和动态加载数据,提升用户体验。 正文:
首先我们得明白异步通信,客户端发出请求后可以继续执行其他操作 由于原生的Ajax过于复杂 so: …
java 用ajax java后台传回值
用ajax java后台传回值,包括传json public static final void sendAsJson(HttpServletResponse response, String str){response.setContentType("application/json;charsetUTF-8");if (null ! str)try {response.getWriter().write(str);} catch (IOExce…
Java课题笔记~ Ajax
1.1 概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。
1.1.1 作用
AJAX 作用有以下两方面: 与服…
【JS】Ajax请求本地文件
人懒话不多,上代码。
var btn document.getElementById("btn");
btn.addEventListener("click",function() {var xhr new XMLHttpRequest()xhr.open("GET", "data.txt", true);//注意路径问题读取data.txt文件的内容。xh…
Vue快速入门(下)
文章目录Vue快速入门(下)(应急用)八、使用Axios实现异步通信(重点)8.1 什么是Axios8.2 第一个Axios应用程序九、表单输入绑定十、组件基础十一、Vue-cli搭建demo十二、Vue-cli目录结构Vue快速入门ÿ…
粉笔刷题(JavaScript)
js中,id必须是唯一的,否则无法获取值
1.
单选题
var arr[];typeof arr 的结果是:AarrayBobjectCfunctionDundefinedtypeof可以返回的复杂数据类型只有一种,就是object,例如使用typeof检测数组、正则和对象,返回的都会是object。 …
jquery ajax发送请求实例模板
jquery ajax发送请求实例模板是为了方便各位快速的学会如何使用 jquery ajax技术实现异步请求,下面就来开始学习吧。 1:ajax发送get请求,有三种形式,一种是$.ajax({});另外两种是$.getJSON(url,function)和$.getJSON(url,data,fun…
【B/S】AJAX读取Json数组里面的数据
一、前言 前些日子做项目,自己发现自己不太会使用AJAX,然后就下苦工学习这方面的知识,重新拿起来。下面给大家分享一下,如何使用ajax读取Json中的数据。
二、基础知识
什么是json?
JSON 指的是 JavaScript 对象表示…
ajaxfileupload带参数上传文件
首先下载这个 ajaxfileupload.js 文件 : https://github.com/carlcarl/AjaxFileUpload
这个js是支持向后台传递参数的版本, 其他的不行。
向后台传递参数的基本用法:
$.ajaxFileUpload(
{url: /controller/action,secureuri: false,data: { …
javascript的checkbox和radio的选中控制和取值
获取radio的选中值(单选):
var ParentJob $("input[nameParentJob][typeradio]:checked").val();var Sex $("input[nameSex][checked]").val();
获取checkbox的选中值(多选):
var id_array new Array()…
一项很有生命力的技术(Ajax)
Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)是目前很新的一项网络应用技术。确切的说,Ajax不是一项技术,它是一组技术的集合,它能使浏览器为用户提供更为自然的浏览体验,就像在使用桌面应用程序一样。…
设置CORS响应头实现跨域(含CORS含义及原理)
CORS(Cross-Origin Resource Sharing),跨域资源共享。
CORS是官方的跨域解决方案,其特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 请求。跨域资源共享标准新增了一组 HTTP 首部字段࿰…
跨域问题Access to XMLHttpRequest‘*‘from origin ‘*‘ has been blocked by CORS..Access-Control-Allow-Origin
跨域问题Access to XMLHttpRequest’from origin ’ has been blocked by CORS…Access-Control-Allow-Origin
跨域问题解决方案:CORS Access to XMLHttpRequest at ‘’ from origin ’ has been blocked by CORS policy: Response to preflight request doesn’t…
JSONP实现跨域的原理
JSONP(JSON with Padding)是一个非官方的跨域解决方案,只支持get请求。
JSONP是借助 script标签 实现跨域的,网页中有一些标签本身就具有跨域能力,例如:img link ifame script 如果在服务端直接返回数据则…
asiox 请求中的delete请求传参问题 VUE—axios自定义请求配置、transformRequest在向服务器发送前,修改请求数据
asiox 请求中的delete请求传参问题
asiox一共请求方式有get.post,put,put,delete
get.post,put,put有三个参数,url,data和config,所以在使用时,可以写成axios.method (‘url’,data,config),但是delete只有两个参数:url和config…
Promise封装AJAX
/*** promise封装AJAX*/
function sendAJAX(request, url, data, responseType) {return new Promise((resolve, reject) > {// var formData ;// Object.entries(data);// for (let k in data) {// formData k data[k] &;// }// formData formData.substrin…
2021年前端热门面试题
什么是MVVM?
他是一种模式,用来简化用户界面的 本质是model 数据 view 视图viewmodel 视图和数据的桥梁 的简写
请详细说下你对vue生命周期的理解?
beforeCreate() 创建前 created()创建完成 beforeMount() 挂载前 mounted()挂载完成 beforeUpdate() …
Ajax的含义,好处和两种传参方式
1.ajax的含义 Ajax全称“Async Javascript And XML”即:异步的javascript和XML。它是一种称谓,并不指代某项具体的技术,准确来说是一系列技术的集合.现在,所有的无刷新操作都被称为“Ajax”.好处: 使用ajax避免了整页数据…
java timezone_Java TimeZone clone()方法与示例
java timezoneTimeZone类clone()方法 (TimeZone Class clone() method) clone() method is available in java.util package. clone()方法在java.util包中可用。 clone() method is used to copy or clone or return a shallow copy of this TimeZone. clone()方法用于复制&…
java treemap_Java TreeMap entrySet()方法与示例
java treemapTreeMap类entrySet()方法 (TreeMap Class entrySet() method) entrySet() method is available in java.util package. entrySet()方法在java.util包中可用。 entrySet() method is used to return the entries exists in this TreeMap to be viewed in a Set and …
Java Long类hashCode()方法及示例
长类hashCode()方法 (Long class hashCode() method) hashCode() method is available in java.lang package. hashCode()方法在java.lang包中可用。 hashCode() method is used to return hashcode of the Long object. hashCode()方法用于返回Long对象的哈希码。 hashCode() …
Java FilePermission hashCode()方法及示例
FilePermission类hashCode()方法 (FilePermission Class hashCode() method) hashCode() method is available in java.io package. hashCode()方法在java.io包中可用。 hashCode() method is used to return the hash code value for this FilePermission. hashCode()方法用于…
Java PriorityQueue比较器()方法与示例
PriorityQueue类的compare()方法 (PriorityQueue Class comparator() method) comparator() method is available in java.util package. 比较器()方法在java.util包中可用。 comparator() method is to get the Comparator object used to order the objects. compareer()方法…
XMLHttpRequest().readyState的五种状态详解
在《Pragmatic Ajax A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下: 0: (Uninitialized) the send( ) method has not yet been invoked. 1: (Loading) the send( ) method has been invoked, request in…
ESP32-CAM、ESP8266、WIFI、蓝牙、单片机、热点创建嵌入式DNS服务器
ESP32-CAM ArduinoIDE开发系列文章目录 第一篇:ESP32-CAM高性价比WIFI图传方案快速入门教程 第二篇:ESP32-CAM第一个无线点灯程序 第三篇:ESP32-CAM智能网关的设计与实现 第四篇:ESP32-CAM创建热点构成并发式DNS服务器 文章目录ES…
即时判断用户名是否已存在——AJAX局部更新+JSON数据传输
效果 思路
鼠标失焦时,触发事件,请求Servlet判断用户名是否存在并返回结果发送的请求是Ajax请求,从而实现局部更新根据响应做出的动作写在Ajax请求的回调函数function(data){}里,data为响应的数据数据传输采用Json传输࿰…
$.ajax同步/异步(async:false/true)
虽然说ajax用来执行异步请求的比较多,但有时还是存在需要同步执行的情况的。
比如:我需要通过ajax取执行请求以返回一个值,这个值在ajax后面是需要使用到的,这时就不能用异步请求了。这时候就需要使用到async这个属性了。
async…
AJAX请求步骤,工作原理及优缺点
**
AJAX请求的五个步骤
** 1.创建XMLHttpRequest异步对象 var xhr new XMLHttpRequest()
2.设置回调函数 xhr.onreadystatechange callback
3.使用open方法与服务器建立连接 // get 方式 xhr.open(“get”, “test.php”, true) // post 方式发送数据 需要设置请求头 xhr…
vue 请求数据参数_请求:参数和数据之间的区别
vue 请求数据参数This question pops up a lot on Stack Overflow, on GitHub, and in the IRC channel, so I thought I’d write a short post to address it. The question is, broadly, this: 这个问题在Stack Overflow,GitHub和IRC频道中经常出现,所…
JQuery Ajax 回调函数为全局变量赋值
背景 如题,在使用Echarts的地图时,需要为图表填充数据。但是如果写在success的回调函数中,代码很长并且有大量重复,显然不是正确的打开方式。因此定义了一个外部变量,使用Ajax请求数据,然后在success中为变…
JQuery Ajax 参数含有特殊字符
背景 简单描述下问题出现的背景,在进行JQuery Ajax 开发时,发送一个请求,参数中有模糊查询的SQL语句,包含了“%”。
$.ajax({url:127.0.0.1/test,type:POST,data:"conditionLIKE %A%",success:function(data){}
}); 发…
Ajax第3天-XMLHttpRequest的基本使用 数据交换格式 封装自己的Ajax函数 XMLHttpRequest Level2的新特性 jQuery高级用法 axios
学习目标: 能够知道如何使用XMLHttpRequest发起Ajax请求 能够知道如何封装自己的Ajax函数 能够使用XMLHttpRequest Level2中提供的新特性 能够知道jQuery中如何实现文件上传与loading效果 能够知道如何使用axios发起Ajax请求 学习内容: XMLHttpRequest的…
Ajax聊天机器人案例
演示案例要完成的效果
实现步骤:
梳理案例的代码结构将用户输入的内容渲染到聊天窗口发起请求获取聊天消息将机器人的聊天内容转为语音通过 <audio> 播放语音使用回车键发送消息 梳理案例的代码结构
梳理页面的 UI 布局将业务代码抽离到 chat.js 中了解 re…
Ajax:拥抱JSON,让XML走开(转)
Ajax:拥抱JSON,让XML走开 Ajax(Asynchronous Javascript and XML)说到底就是一种浏览器异步读取服务器上XML内容的技术。现在的技术凡是跟XML扯上关系,再加上个概念做幌子,就像金装了一样,拽得不行。门外 的人看得很是…
使用AJAX的Struts验证框架
时间:2006-08-07作者:Sonny Hastomo浏览次数: <script language"JavaScript" src"http://203.81.25.103/cgi-bin/beadevcount.cgi?d_id861" type"text/JavaScript"></script> 5 本文关键字&#…
Ajax动态更新页面
业务逻辑:动态添加员工信息至列表,列表动态删除员工信息 页面:employeeList.jsp
<html><head><title>员工列表</title>
<script type"text/javascript">var xmlHttp;var name;var title;var depar…
Ajax实现工具条提示
页面:toolTip.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <head> <title>Ajax工具条提示</title> <script type"text/javascript"> var xmlHttp; …
Ajax中使用JSON
提交数据使用json代替xml 页面:jsonExample.jsp
<% page contentType"text/html; charsetGBK" %><html><head><title>JSON示例</title><script type"text/javascript" src"zxml.src.js"></s…
ajax中传递中文参数的编码问题
遇到问题:在使用xhr发出请求时,请求的url中参数带中文,这时在后台解析request得不到中文如:request new ActiveXObject("Microsoft.XMLHTTP");request.open("GET", url);中我的url需要带中文参数直接加参数是…
prototype.js开发笔记
覆盖版本 1.3.1 1. Prototype是什么? 或许你还没有用过它, prototype.js 是一个由Sam Stephenson写的JavaScript包。这个构思奇妙编写良好的一段兼容标准的一段代码将承担创造胖客户端, 高交互性WEB应用程序的重担。轻松加入Web 2.0特性。 如果你最近体…
做了两个月ajax,总结一些小经验
项目开发告一段落,喘口气,总结一下。 1 AJAX还是AJAH* AJAX的很多经典应用其实都是利用xmlhttp空间访问后台程序,后台程序返回脚本用eval回调或者返回简单数据的方式来开发。这样的开发模式的好处是设计简单轻巧,对熟悉dhtml的开发…
深入认识javascript中的eval函数
网上遇到的百年难得一见的好文章。转载如下: 发现为本文起一个合适的标题还不是那么容易,呵呵,所以在此先说明下本文的两个目的: (1)介绍javascript中的eval函数的用法 (2)如何在函数…
使用Ajax从服务器段动态生成JavaScript代码
参考《深入浅出Ajax》一书,并且阅读了一位高人的《深入认识javascript中的eval函数》 一文,有很多启发,于是我写了一个使用Ajax从服务器段动态生成JavaScript代码的例子,并且使用了eval函数,我是初学者,写此…
Jquery插件研究:Ajax File Upload
今天开始研究Jquery的官方插件,首先是
Ajax File Upload插件,网站地址在这里
http://www.phpletter.com/DOWNLOAD/,其中还有其他的javascript file/image manager,以后再研究吧。看了一下它的Demo,做的很简单,服务器端…
ASP.NET AJAX中使用Web Service
页面代码:
<% Page Language"C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
ASP.NET Ajax实现弹出提示框,页面变灰不可点击
最近在网上看到一篇文章,讲ASP.NET ajax中的异常处理,有一部分是自定义javascript处理异常。突然想到网易邮箱中,弹出对话框,后边的页面变灰且不可点击的效果。 在网上找了一下,实现方法就是用两个层,一个层…
ajax模仿Excel,实现双击GridView单元格保存编辑
原贴为英文:http://www.codeproject.com/KB/ajax/Inline_Edit_Controller.aspx
使用了webserivceDownload source code - 3.65 KB Download demo - 71.4 KB Light Speed Inline Editing Using ASP.NET AJAX and Web Services (Architecture and Customization) - Part II
In…
NetAdvantage 2007vol2中WebCombo实现AutoComplete效果,并实现“大小写敏感”
NetAdvantage 2007 vol 2中增加了很多的AJAX效果,尤其是那个WebCombo的AJAX效果不错。实现起来非常方便,只要把WebCombo属性如下设置:ComboTypeAhead"Suggest" Editable"True" EnableXmlHTTP"True" 但是2007vo…
.Net 底下,Json 相關套件的限制
Json.Net 無法序列基本型別(string, int),Asp.Net Ajax 無法正確序列日期,AjaxPro序列出我不想要的_type字串 1. Json.Net 是我最常使用的序列/反序列json套件,標榜速度快,對於一對多關係的object 也都能正常運作, 己能滿足我平日…
ASP.NET MVC + jQuery + Newtonsoft.Json 快樂的AJAX
這是目前我的方案,個人覺得還蠻輕巧自在的。 Controller負責把要輸出的資料序列成json。
Html.ActionUrl 這隻method原來的MVC Toolkit沒有,我隨手加的。
我 是用Newtonsoft.Json作物件序列成JSON,那為什麼不用MS Ajax內建的 System.Web.Sc…
[转贴]VS2005项目迁移至VS2008初体验
近段时间忙于其他的事物,无暇旁顾.NET,以至于大半个月前就装好的VS2008也一直没机会试用.昨天,发现一个以前的项目需要修正个bug,正好借这个机会小试了下VS2008.我下的版本是VS2008 Team suit rtm版,用TS主要是因为有单元测试,如果不考虑这个,用pro版也一样的.不大记得2005的TS…
VS 2008 JavaScript 调试(待译)
译者:汪立时间:2008年1月18日博客地址:
http://blog.csdn.net/lee576/原作者:ASP.NET之父
*********************************************************************************************************************
A few weeks ago I blogged about the new JavaScript …
使用VS 2008创建启用了ASP.NET AJAX 1.0的新ASP.NET 2.0项目
【原文地址】Using VS 2008 to Create New ASP.NET 2.0 with ASP.NET AJAX 1.0 Projects 【原文发表日期】 Thursday, January 03, 2008 10:15 PM
VS 2008一个很棒的新特性是对框架的多定向支持。这允许你使用VS 2008来开发.NET 2.0,.NET 3.0 和 .NET 3.5 项目&am…
AJAX设计模式之Lightbox
什么是Lightbox?看了下面的例子你就会明白:http://www.cnbruce.com/test/lightbox/ 以下文章为引用:Lightbox的效果类似于WinXP操作系统的注销/关机对话框,除去屏幕中心位置的对话框,其他的区域都以淡出的效果逐渐变为…
AJAX设计模式 XMLHttpRequest调用
XMLHttpRequest调用
XMLHttpRequest Call
●●●
调用,回调,下载,抓取,实时,查询,远程通信(Remoting),远程通信脚本(RemoteScripting)&#x…
ASP.NET Ajax UpdatePanel 刷新時的淡出淡入效果
近日老婆為了準備考試,在網路上找尋考古題時,偶然訪問了一個某教授的網站,這個網站在切換頁面時,以淡出淡入效果來取代頁面的刷新,雖然以 前早就看過這類效果,不過由於最近在寫ASP.NET Ajax的書籍ÿ…
ultrawebgrid在VS2005环境下的使用
终于可以在Ajax模式下更新、添加数据了!(本程序设计环境:VS2005+Net Advantage 7.1+Ajax Extensions)首先要能实现数据更新功能,必须设置控件的DataKeyField属性,指定数据表的主键列…
在ajax中让客户端弹出警告窗口的代码
ScriptManager.RegisterStartupScript(this, GetType(), "js", "alert(请填写各级渠道在项目中的参与情况!);document.getElementById(ctl00$ContentPlaceHolder1$txtGJQDZXMZDCYQK).focus();", true);
layui打开新窗口,form表单提交之后的跳转(top.layui.index.openTabsPage)
需求
FORM表单新增页面,提交成功后,自动跳转到list页面
//带参数跳转
top.layui.index.openTabsPage({:Url("admin/AutoComparedBill/showList")}?page1&limit10&id data.id, 自动化对账);新增页面
就是一个简单的表单提交
<…
Ajax示例_改变页面局部的颜色
学习Ajax,下面是《深入浅出Ajax》示例, 工程名称:Project3_1_4 包括代码清单:3_7 P88、代码清单 3-8 P90 效果:点击页面上某一处的radioButton,页面上对应的区域的颜色改变。 页面部分代码&…
Ajax fetch Axios 的区别
AJAX:一种创建交互式网页应用的网页执行交互技术
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。意味着:在不重新加载整个网页 的情况下,对网页某部分进行更新。
缺点:
针对MVC编程,…
ajax中常用状态码
在web中最头疼的就是看到这些状态码了,下面是收集了一些码,供参考使用。 if (http_request.status 200) { // 页面正常,可以开始处理信息 } else { // 页面有问题 } 1**:请求收到,继续处理 2**:操作成功收…
iFluor 594 Styramide是一种荧光染料,常用于生物分子标记和成像
试剂 | 基础知识概述(部分):
中文名称:Alexa Fluor 594酪Styramide
分子量:1341.71
胺的优异替代品 100 Slides
英文名称:iFluor 594 Ex (nm):588
Em (nm):604
规格标准:1g&am…
Ajax+Vue+ElementUI
文章目录 1.Ajax1.1 介绍1.2 Ajax快速入门1.3 案例-用户注册时,检测用户名是否数据库已经存在1.4 Axios1.4.1 Axios快速入门1.4.2 请求别名 1.5 JSON1.5.1 Json的基础语法1.5.2 FastJson的使用5.3.2 Fastjson 使用 2. Vue2.1 介绍2.2 Vue快速入门2.3 Vue常用指令和生…
Required String parameter id is not present
关于ajax请求spring后台出现 Required String parameter ‘id’ is not present异常, 如果前端传入的是json数据 那么后端使用RequestBody HashMap<String, String> map 进行接收,然后再通过map.get(“id”)获取对应的数据 ResponseBodyRequestMap…
CORS解决跨域问题(及Nginx配置)
文章目录概念同源策略如何跨域解决办法简单请求非简单请求配置nginxJava里参考Java 测试前端测试概念
同源策略
[same origin policy] 是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。 同源策略是浏览器安全的基…
6 | 从文本文件中读取单词并输出不重复的单词列表
Transformation 操作
Transformation 操作是用于从一个 RDD(Resilient Distributed Dataset)创建一个新的 RDD,通常是通过对原始 RDD 的元素进行映射、筛选、分组等操作来实现的。Transformation 操作不会立即执行,而是惰性计算,只有在 Action 操作触发时才会真正执行。以…
驱动轴相机参数设置Web前端界面开发
一、基于Django的Web应用界面的开发:
在Realtimeresults.html上添加一个按钮组件,获取检测到的轴型和车轮信息,点击后可以获取package.json里存放的json数据,效果如下: 实现逻辑:需要从URL设置、视图函数、…
【H5】文件上传(ajax)
系列文章
【移动设备】iData 50P 技术规格 本文链接:https://blog.csdn.net/youcheng_ge/article/details/130604517
【H5】avalon前端数据双向绑定 本文链接:https://blog.csdn.net/youcheng_ge/article/details/131067187
【H5】安卓自动更新方案&a…
01-Spark环境部署
1 Spark的部署方式介绍
Spark部署模式分为Local模式(本地模式)和集群模式(集群模式又分为Standalone模式、Yarn模式和Mesos模式)
1.1 Local模式
Local模式常用于本地开发程序与测试,如在idea中
1.2 Standalone模…
9-AJAX-1入门
AJAX
目录
AJAX 概念和 axios 使用认识 URLURL 查询参数常用请求方法和数据提交HTTP协议-报文接口文档案例 - 用户登录form-serialize 插件
01.AJAX 概念和 axios 使用
目标
了解 AJAX 概念并掌握 axios 库基本使用
讲解 什么是 AJAX ? mdn 使用浏览器的 XMLHttpRequest…
alert回调函数,关闭弹出层页面,同步刷新parent页面,闭包函数
前言
请看核心代码处的注释 解析: 其实是使用了 parent.location.reload();–>关闭页面 只不过是,因为闭包函数,将parent方法放到了一个变量里 layui回调函数,可以查查这个名词,会有收获 //提交form.on(submit(component-form…
忘了ajax原理犯的一个错误
$(function (){alert("jquery can go");$.getJSON(url ,"" ,function(json){这里添加一个select$("select").attr("disabled","true"): //锁定select语句1}$("select").attr("disabled","true&q…
ajax和jq的使用
input和textarea都可以使用它的value值获取它的长度,也可以把value的值当做参数传。
<input typetext value onkeyupshowup(this.value)/>function showup (str) {// 执行的逻辑,这就可获取value的长度了var xmlhttp;if (str.length0){ document.…
关于DataTable不能重复初始化的问题。
记录一个关于使用datatable出的问题。最近在做毕设,用的flask做后端,我爬虫爬到的数据要实时推送到前端,用表格展示出来。在前端写了个Ajax请求,然后将收到的json数据,取出来夹杂着Td标签塞进去table里。但是奇怪的事&…
2020 $.ajax里关于get、post的@RequestBody和@RequestParam使用注意
$.ajax里关于get、post的RequestBody和RequestParam使用注意
1、在GET请求中,不能使用RequestBody。因为往GET请求里加body是不符合规范的,不保证所有的实现都支持,所以在ajax里注意请求方式如果用get后端参数不能用RequestBody来接收它。&a…
掌握 Ajax,第 11 部分: 服务器端的 JSON
掌握 Ajax,第 11 部分: 服务器端的 JSON 在服务器端脚本和程序中用 JSON 进行响应和回复 文档选项 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 高级 Brett D. McLaughlin, Sr. (brettnewInstance.com), 作家兼编辑, OReilly Media, In…
spring整合dwr
引用为什么非要利用Spring来整合DWR呢? 个人见解: 在一个项目中,尤其是利用SSH(StrutsHibernateSpring)整合开发的时候通常是利用Spring来进行管理的,因此即使在使用AJAX技术的项目中仍希望由Spring来进行整…
20 个经典的 Ajax + CSS 表格
來源:http://www.okajax.com/a/200807/0G0N432008.html并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过…
jQuery入门简介
seektanjQuery是最近比较火的一个JavaScript库,从del.icio.us/上相关的收藏可见一斑。
到目前为之jQuery已经发布到1.2.1版本,而在这之前他们刚发布1.2版本,看看他的各个版本的 发布时间 ,不难发现他的飞速发展,每个…
metisMenu.js动态侧边导航的实现(ajax动态渲染部分导航)
使用metisMenu.js实现后台管理系统的导航,通过点击导航,切换不同的页面内容。有些时候。我们需要动态添加页面的内容,即通过ajax请求后台来渲染部分导航的内容。
第一部分是静态导航的实现,即通过点击导航切换右侧页面的实现。第…
EXTJS 同步和异步请求
同步方式请求: var conn Ext.lib.Ajax.getConnectionObject().conn; conn.open("GET", your url,false); conn.send(null); alert(conn.responseText);或者 var conn Ext.lib.Ajax.getConnectionObject().conn;conn.open("POST", url, false)…
axios封装代码(直接使用)
axios基础用法传送门(点击这里)
话不多说,直接上代码
一、在组件中调用 封装在http文件中
import axios from axios//创建axios实例
const axiosObj axios.create({baseURL: http://api.web1024.cn,timeout: 8000,params: {key: gxn759}
…
jquery ajax防重复提交
巧用Ajax的beforeSend 提高用户体验 jQuery是经常使用的一个开源js框架,其中的$.ajax请求中有一个beforeSend方法,用于在向服务器发送请求前执行一些动作。 具体可参考jQuery官方文档:http://api.jquery.com/Ajax_Events/ $.ajax({beforeSend…
Ajax的四个技术基石和重构
1.Ajax的四个技术基石javascriptcssdomxmlhttpRequest使用dom(文档对象模型)定义用户界面的结构,是一组可以使用javascript操作的可编程对象展现出web页面的结构使用xmlhttpRequest以异步方式与服务器通信.
web页面的dom表示是一个树状结构,由元素或节点组成,节点还可能包含很…
Ajax实例,选择table中要处理的内容,点击button,确认是否删除并返回值,有弹窗
前端样式: 前端代码:
<div class"layui-fluid"><div class"layui-row layui-col-space15"><div class"layui-col-md12"><div class"layui-card"><div class"layui-card-heade…
Java项目:健身器材商城系统(java+Jdbc+Servlet+Ajax+Fileupload+mysql)
源码获取:博客首页 "资源" 里下载! 一、项目运行 环境配置:
Jdk1.8 Tomcat8.5 mysql Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)
项目技术:
Jdbc Servlert html css JavaScrip…
Java项目:网上商城系统(java+jsp+servlert+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述(需求文档PPT)
功能: 主页显示热销商品;所有商品展示,可进行商品搜索;点 击商品进入商品详情页,显示库存&…
Java项目:仿天猫网上商城项目(java+jsp+servlet+mysql+ajax)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能:
前台:
* 用户模块
* 分类模块
* 商品模块
* 购物车模块
* 订单模块
后台:
* 管理员模块
* 分类管理模块
* 商品管理模块
* 订单模块…
Java项目:在线蛋糕商城系统(java+jsp+jdbc+mysql)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能: 主页显示热销商品;所有蛋糕商品展示,可进行商品搜 索;点击商品进入商品详情页,具有立即购买和加入购物 车功能,可…
Java项目:在线婚纱摄影预定系统(java+javaweb+SSM+springboot+mysql)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能: 前后用户的登录注册,婚纱照片分类,查看,摄影师预 订,后台订单管理,图片管理等等。
二、项目运行
环境配置&am…
jqGrid 属性中文详解(一)
以下内容描述格式是:属性名称 参数值类型 描述内容(可能有多行) 默认值 是否可修改(表示grid创建完成之后,该属性是否能够被修改。也就是说,是否grid的初始化的属性值能够被修改) ————详细属性列表———— ajax…
jQuery和Ajax
jQuery 1、一个前端js开发框架,目的在于简化js dom部分代码,并且提高代码的兼容性。 2、本质,是一个js文件,里面包含了大量已经写好的函数来简化dom代码。 3、使用,利用script标签引入jQuery文件,即可使用。…
Struts2的Ajax表单异步方式提交表单请求
使用Ajax表单 通过Struts2的Ajax表单的支持,可以采用异步方式提交表单请求。 设置表单的Ajax主题 使用Ajax表单和使用普通表单并没有太大的不同,只需要设置表单的主题为Ajax,当提交该表单时,系统会以Ajax方式提交请求。 当然为了使…
jy-12-SPRINGMYBATIS02——云笔记06-刘苍松
云笔记 回收站
1. 显示回收站
原理: 重构 edit.html 为回收站和回收站按钮设置ID 重构 118 行, 设置 idtrash-bin <div class"col-xs-3" stylepadding:0;display:none; idtrash-bin> 重构 81 行, 设置 idtrash_button <div class"col-xs-4 click&quo…
jy-11-AJAX--承租红+成恒
目录:
1、day01-AJAX
文件已上传分享 2、day02-在Spring MVC中使用ResponseBody
文件已上传分享 3、day03-练习 - 二级联动菜单
文件已上传分享
4、回顾
5、什么是 JSON ? 1、day01-AJAX
名称
Asyn…
原始AJAX,即没有被封装的
完成本例子 需要建立一个web工程
只需要写一个Servlet和一个jsp页面。
完成的效果图如下:
初始: 单击“异步提交按钮后”,显示时间 Servlet如下:
import java.io.IOException; import java.io.PrintWriter; import java.text.…
node+express+jQuery+ajax+template+mysql制作搜索框提示功能
一、实现效果 二、核心知识点
1. nodeexpress实现提示功能接口
mysql模拟数据: 接口测试: 路由:
const express require(express)
const router express.Router()
const routerHandler require(../router_handler/search)// 搜索框提…
jquery网络请求和插件
# jQuery- 今天我们继续来聊 jQuery## 发送 ajax 请求- 发送 get 请求js// 直接使用 $.get 方法来发送一个请求/*参数一: 请求地址参数二: 请求时携带的参数参数三: 请求成功的回调参数四: 返回的数据类型*/$.get(./ajax.php, { i…
【B/S】引用Google或微软的CDN加载jQuery
一、前言
前文介绍了JQuery的基础知识,下面小编给大家介绍一下引用Google或微软的CDN加载jQuery。
二、内容分析 在网页中我们经常使用jQuery库,选择使用的jQuery加载源,能有效加快网站的加载速度,目前最佳的选择就是使用Google…
Form表单生成数字、字母验证码_Ajax--------struts2
生成4位纯数字验证码生成4位纯大写字母验证码生成4位纯小写字母验证码生成4位纯字母(大/小写)验证码生成4位数字、字母验证码 [源码下载地址:http://download.csdn.net/detail/yan13507001470/9912631]
部分代码如下
生成4位数字、字母验证码
<% page langu…
初学ajax,实现用户名重复提示、二级/三级联动下拉框
初学ajax,实现异步操作!
源代码下载链接:http://download.csdn.net/detail/yan13507001470/9911744 以下为三级联动下拉框部分代码 jsp页面部分代码 <table><tr><th>下拉框:</th><td><select id"prov…
Ajax Session Cookie思维导图总结
自己学习总结了一些思维导图(持续更新中),后面附有GitHub链接 ,分享给大家。https://github.com/panjianlong13/MindMapSummary
AJAX是什么? AJAX的交互模型(流程)? AJAX跨域的解决办法?
一.什么是 AJAX ? AJAX 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网…
为了避免粉丝给我发小图片,我特意做了一个鉴黄订阅号机器人
顾名思义,我们就是来做一个订阅号机器人,大致是这样一个过程公众号接收用户消息 -> 微信平台发送消息给我们的服务器 -> 我们的服务器处理消息 -> 返回处理结果给微信平台 -> 微信平台发送内容给用户。基于这样一个大前提就有了下面的步骤。…
封装Ajax函数和XMLHttpRequest Level2
目录 3. 封装自己的Ajax函数
3.1 要实现的效果
3.2 定义options参数选项
3.3 处理data参数
3.4 定义itheima函数
3.5 判断请求的类型
4. XMLHttpRequest Level2的新特性
4.1 认识XMLHttpRequest Level2
1. 旧版XMLHttpRequest的缺点
2. XMLHttpRequest Level2的新功能…
ext ajax与struts传json对象 实例
ext ajax json与struts实例 ext的javascript代码: //提交修改function submitUpdate(grid,colIndex,rowIndex,id){//后台semanticsBeanvar sentence Ext.getCmp(updateSentence).getValue();var template Ext.getCmp(updateTemplatesql).getValue();var tableids…
关于 RESTful 和 XML
关于RESTful XML 1. 关于RESTful
1. RESTful 风格的API
在这个内容中,API特指客户端向服务器端发送请求的请求地址。
RESTful实际上就是一条规范,是一套关于如何设计请求地址的规范
实际,就是,对于增删改查,以及其…
jquery中Ajax全局事件以及 NProgress的使用
现在我想实现这样的一个需求:当页面中有ajax请求发送的时候,我们希望能够给用户一个等待的提示,提示用户当前正在操作的过程当中,这个功能在网速比较慢的时候很有用。 如何实现这个需求?
可能会想到:用bef…
[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署
目录
一 什么是Vue 1.1 Vue快速入门
1.2 常用指令 1.2.1 v-bind && v-model 1.2.2 v-on 1.2.3 v-if && v-show
1.2.4 v-for
1.2.5 案例
1.3 生命周期
二 Ajax
2.1 Ajax介绍 2.2 同步与异步 2.3 原生Ajax(繁琐,过时了)…
JAVAWEB(6) AJAX
目录
1.Ajax技术与原理
1.1 Ajax简介
1.2 Ajax所包含的技术
1.3 Ajax的⼯作原理
1.4 XMLHttpRequest常⽤属性
1. onreadystatechange 属性
2. readyState 属性
3. responseText 属性
1.5 XMLHttpRequest⽅法
1. open() ⽅法
2. send() ⽅法
2.Ajax编程步骤
2.1 创…
前端技术(JQuery)
目录
1、概念
2、JQuery的安装
2.1 JQuery的版本
2.2 JQuery的下载
2.3 JQuery的使用 3、JQuery语法结构
3.1 基础语法: $(selector).action()
3.2 文档就绪事件 4、JQuery选择器
4.1 元素/标签选择器
4.2 #id选择器
4.3 .class选择器
4.4 全局选择器
4…
Vue的Ajax请求-axios、前后端分离练习
Vue的Ajax请求
axios简介
Axios,是Web数据交互方式,是一个基于promise [5]的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在…
SparkSQL的Shuffle分区设定及异常数据处理API(去重、缺失值处理)
一、Spark SQL的Shuffle分区数目设定 在允许spark程序时,查看WEB UI监控页面发现,某个Stage中有200个Task任务,也就是说RDD有200分区Partion。 产生原因: 在Spark SQL中,当Job中产生Shuffle时,默认的分区数…
vue中解决ajax跨域问题(no “access-control-allow-origin”)
文章目录 跨域报错信息产生原因举例解决方法方式一优缺点方式二优缺点 跨域报错信息 产生原因
跨域是是因为浏览器的同源策略限制,是浏览器的一种安全机制,服务端之间是不存在跨域的。
所谓同源指的是两个页面具有相同的协议、主机和端口,三…
基于负载均衡的在线OJ实战项目
前言: 该篇讲述了实现基于负载均衡式的在线oj,即类似在线编程做题网站一样,文章尽可能详细讲述细节即实现,便于大家了解学习。 文章将采用单篇不分段形式(ps:切着麻烦),附图文&#…
学生管理系统VueAjax版本
学生管理系统VueAjax版本
使用Vue和Ajax对原有学生管理系统进行优化
1.准备工作
创建AjaxResult类,对Ajax回传的信息封装在对象中
package com.grg.Result;/*** Author Grg* Date 2023/8/30 8:51* PackageName:com.grg.Result* ClassName: AjaxResult* Descript…
9-AJAX-3原理
AJAX-原理
目录
XMLHttpRequest 的学习Promise封装简易版 axios案例 - 天气预报
学习目标
了解原生 AJAX 语法 - XMLHttpRequest(XHR)了解 Promise 的概念和使用了解 axios 内部工作的大概过程(XHR Promise)案例 - 天气预报 …
AJAX学习笔记6 JQuery对AJAX进行封装
AJAX学习笔记5同步与异步理解_biubiubiu0706的博客-CSDN博客 AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。 用J…
Ajax介绍、爬取案例实战 + MongoDB存储
Ajax介绍
Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中实现异步通信的技术。它允许在不刷新整个网页的情况下,通过在后台与服务器进行数据交换,实时更新网页的一部分。Ajax的主要特点包括: 异步通…
【axios】-- axios 二次封装
基本封装部分
基本全局配置
如baseUrl,超出时间等
Token,密钥等
出于权限和安全考虑的密钥设置到请求头
响应的统一基本处理
主要针对于错误的情况做全局统一处理
封装的请求办法
把对接口的请求封装为一个方法
例子
// 配置全局的基础配置:ba…
Python爬取电影信息:Ajax介绍、爬取案例实战 + MongoDB存储
Ajax介绍
Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中实现异步通信的技术。它允许在不刷新整个网页的情况下,通过在后台与服务器进行数据交换,实时更新网页的一部分。Ajax的主要特点包括: 异步通…
ajax-axios发送 get请求 或者 发送post请求带有请求体参数
/* axios v0.21.1 | (c) 2020 by Matt Zabriskie */
!function(e,t){"object"typeof exports&&"object"typeof module?module.exportst():"function"typeof define&&define.amd?define([],t):"object"typeof export…
AjaxJavaScriptcss模仿百度一下模糊查询功能
1、效果
如下图所示,我们在输入大学时,程序会到后端查询名字中包含大学的数据,并展示到前端页面。 用户选择一个大学,该大学值会被赋值到input表单,同时关闭下拉表单; 当页面展示的数据都不符合条件时&…
js-Ajax-fetch_get post
Fetch Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。 这种功能以前是使用 XMLHttpRe…
[交互]前端展示服务端获取的图片
可以通过以下步骤从服务端获取图片: 引入axios库:在前端代码中使用axios库来发送HTTP请求。可以通过以下方式引入axios: import axios from axios;发送请求:使用axios发送HTTP请求,获取图片文件的二进制数据。发送请求…
什么是浏览器的同源策略(same-origin policy)?它对AJAX有什么影响?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 浏览器的同源策略(Same-Origin Policy)⭐ 同源策略对AJAX的影响⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!…
thinkphp5实现ajax图片上传,压缩保存到服务器
<div class"warp"><input type"file" id"file" accept"image/*" onchange"upimg(this)" /></div>
<img src"" />
<script>//上传图片方法function upimg(obj){var fileData obj.…
JQuery实现Ajax加载图片
最近在学习JQuery,想从原理上模拟一下无刷新的相册浏览。最先想到的思路是利用缓存,也就是先显示提示消息,然后get图片,在get完的时候回调,将img标签的src改掉,由于刚刚get过,有了缓存ÿ…
buuctf-枯燥的抽奖(php_mt_seed-master工具)
这道题主要是用一下工具 查看源代码可以得到
$(document).ready(function(){$("#div1").load("check.php #p1");$(".close").click(function(){$("#myAlert").hide();}); $("#button1").click(function(){$("#m…
Ajax和Axios之间的关系
先看看介绍: Ajax: Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),是基于JQuery封装好的一种便捷的Web数据交互的技术, 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上…
医院药品管理系统开源项目-02 【登录判断】
一、导入静态资源
1.1 导入后台静态资源 1.2 导入前端登录页面资源
登录html页面下载: 微信公众号:淡若清风丶 回复:透明碎片登录框
获取软件下载链接 1.3 修改登录页面
<!DOCTYPE html>
<html lang"zh_CN" xmlns:th…
Ajax读取XML格式的数据
1.XML文件为:data.xml
<?xml version"1.0" encoding"GB2312" ?>
<root><info>测试数据!</info>
</root> 2用来测试读取XML的页面为:test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML…
一个最简单的AJAX实例及解析
去年开始看AJAX时候所写的第一个小程序,整理了下。应该算AJAX最简单的应用了。首先,演示一下实际运行的效果。点击弹出新页面中的“See Author”链接,你将会看到该页面作者。从页面提交到显示从服务器获得的结果,这段过程你将不会…
超大文件上传-如何上传文件-大文件上传
文件上传是最古老的互联网操作之一,20多年来几乎没有怎么变化,还是操作麻烦、缺乏交互、用户体验差。
一、前端代码
英国程序员Remy Sharp总结了这些新的接口 ,本文在他的基础之上,讨论在前端采用HTML5的API,对文件上…
小白日更第五十一天->SpringMVC执行流程
做过ssm项目的小伙伴都肯定都配置过什么视图解析器什么的,在controller层的方法里面ruturn一个字符串,然后视图解析器会去配置文件中规定好的路径下面去找前缀是这个字符串的html页面或者jsp页面返回给前端。那springmvc的执行流程是怎么样的呢ÿ…
WEB前端 -- ajax
一、创建ajax程序的基本流程
1.创建XMLHttpRequest对象
var request;
if(window.XMLHttpRequest){//Mozilla,...request new XMLHttpRequest();
}elseif(window.ActiveXObject){request new ActiveXObject("Msxml.XMLHTTP");
}
2.使用XMLHttpRequest对象创建请求
r…
jquery-weui与$jQuery冲突 导致jquery-weui的datetimePicker失效
相信很多人会喜欢封装ajax 而其中少不了一句 $jQuery jQuery.noConflict();
可当你这么写项目有引入了jquery-weui时你就会发现 他们不能共存 其实解决办法也就是一个共存
用作用域将他们分隔开来
将发送ajax写写成一个方法 然后通过方法不会被外部变量影响且也不会影响外部…
js ajax 案例
HTML页面:<?php if($theMethodbrowsec1){ ?>
<script type"text/javascript">
$(function(){$(#orderDate).change(function(){var user_name$(#seller).val();var date$(#orderDate).val();var tablec1;ajax(user_name,date,table); })$(#…
Ajax的DWR框架三在线交流
dwr.jar
1.test.html
<html><head>
<meta http-equiv"Content-Type" content"text/html; charsetGBK"><link rel"stylesheet" type"text/css" href"generic.css" />
<title>DWR入门--DWR后台…
ajax、$.ajax、axios和fetch对比及其优缺点梳理
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 1.Ajax
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味…
$.ajax contenType是appliation/json的时候,spring mvc后台无法接受data参数
$.ajax contenType是appliation/json的时候,spring mvc后台无法接受data参数 做Redis监控工具的时候,发现$.ajax contenType是appliation/json的时候,在后台用spring mvc的Requestparam注解接收参数,始终接收不到。 前台代码&…
Ajax 局部刷新登录案例
Ajax是一种快速创建动态网页的技术,能够实现动态刷新,提高用户的体验度,降低后台服务端程序的压力 案例1: JQuery实现💁💁💁点击下载源码💁💁 使用ajax实现页面的局部实时刷新&…
AJAX的核心XMLHTTP对象及其方法
XMLHTTP对象及其方法------------------MSXML中提供了Microsof…
P2-21js-ajax
AJAX铺垫
协议名,主机名,端口号
http://www.baidu.com:80 协议名://主机名(域名或IP地址):端口号
当在浏览器上输入完地址后到看到页面这中间网络上都发生了些什么
DNS解析(将域名转换为IP地址的过程)向服务器发送一次HTTP请求ÿ…
ajax请求以及常用函数封装
格式化时间:
function formatDateTime(timeStamp){var date new Date(timeStamp);var y date.getFullYear();var m date.getMonth() 1;m m < 10 ? (0 m) : m;var d date.getDate();d d < 10 ? (0 d) : d;var h date.getHours();h h < 10 ? …
补充:异步函数和异步API的区别(非常容易理解)
1. 异步API
Node中常见异步API有:定时器,读取文件相关的操作,发送ajax请求获取数据的操作,发送axios请求获取数据的操作,事件监听的API
2. 异步函数
异步函数是异步编程语法的终极解决方案,它可以让我们…
前后端分离,客户端无法获得cookie--解决方法
前后端分离,客户端无法获得cookie--解决方法
问题:可能很多人在前后端分离开发时,发现抓包工具可以抓到cookie,但是在客户端上cookie的保存位置找不到该cookie。
答:这是ajax本身的问题造成的,解决的办法…
Vue问题 Required request body is missing axios和后端交互时,参数需要写在body和query中,该怎么写?
项目场景: 报错
问题描述:
请求体被封装到url中,而不是body,我发的是post请求
原因分析:
解决方案:
如果是put,post请求,使用data: parameter 如果是delete,get请求…
Ajax跨域访问,访问成功但一直走error不走success的的问题解决
Ajax跨域访问,访问成功但一直走error不走success的的问题解决
通过搜索各种资料,终于解决啦,废话不多说了,还是老规矩直接上代码:
我这里用了jsonp,有想了解的点击 : jsonp
前端代码: $.ajax({type:post…
ajax同步与异步,json-serve的安装与使用,node.js的下载
20.ajax
json 轻量级的数据格式做配置文件网络传输 xml 重量级的数据格式 可扩展标记语言做配置文件网络传输 现在目前主流就是大量采用json做网络传输数据格式 1.ajax的概念:
与服务器进行’通信’的一种技术,能够实现异步的刷新页面
**同步:**按照顺序一步步的执行,容易造…
4.Python-用Python,Ajax实现MySQL数据库的新增数据
题记 用python,ajax实现mysql数据库的新增数据。以下是一个简单的实例和操作过程。
安装flask模块 pip install flask 安装mysql.connector模块 pip install mysql-connector-python 编写app.py文件 app.py文件如下: 块引用可能显示不完整&#x…
2023_Spark_实验十五:自定义法创建Dataframe及SQL操作
方式二:SQL方式操作 1.实例化SparkContext和SparkSession对象
2.创建case class Emp样例类,用于定义数据的结构信息
3.通过SparkContext对象读取文件,生成RDD[String]
4.将RDD[String]转换成RDD[Emp]
5.引入spark隐式转换函数(…
什么是AJAX?如何使用原生JavaScript搭建AJAX请求?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ AJAX(Asynchronous JavaScript and XML)⭐ 原生JavaScript中的AJAX请求1. 创建XMLHttpRequest对象2. 配置请求3. 设置回调函数4. 发送请求 ⭐ 完整示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开…
【网络知识必知必会】构造HTTP请求的几种方法
文章目录 前言1. 通过 form 表单构造 HTTP 请求1.1 HTML 编程1.2 认识下 HTML1.3 form 发送 GET 请求form 的重要参数:input 的重要参数:使用 Fiddler 查看我们构造的 HTTP 请求体会 form 代码和 HTTP 请求之间的对应关系 1.4 form 发送 POST 请求使用 Fiddler 查看我们构造的 …
jQuery中ajax如何使用
jQuery中ajax如何使用及代码详解 1. 引言
在现代Web开发中,使用Ajax进行异步数据交互变得非常普遍。而在jQuery中,提供了便捷的方法来实现Ajax请求,简化了开发过程。本文将介绍jQuery中如何使用Ajax以及通过代码详解其使用方法。 2. Ajax简介…
*VS Code中的Ajax
下载插件并使用
下载插件,开放一个端口给要加载的资源,解决跨域问题,没有后端接收数据,用来做小模块很合适 建立文件夹,文件夹下放入jquery插件和json文件
data.json
{"total": 4,"data": [{"name&qu…
【Java 进阶篇】Ajax 实现——JQuery 实现方式 `get` 与 `post`
嗨,亲爱的小白们!欢迎来到这篇关于使用 jQuery 实现 Ajax 请求的博客。在前端开发中,Ajax 是一项非常重要的技术,它使我们能够在不刷新整个页面的情况下与服务器进行数据交互。而在 jQuery 中,get 和 post 方法提供了简…
Ajax(基本介绍+使用+示例代码+场景回放)
一、基本介绍
AJAX(Asynchronous JavaScript and XML)是一种在无需重新加载整个页面的情况下,通过后台异步加载数据并更新页面的技术。虽然 AJAX 的名称中包含 “XML”,但实际上它通常使用 JSON 格式来传输数据。
AJAX 的核心是…
什么是同源策略(same-origin policy)?它对AJAX有什么影响?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 同源策略(Same-Origin Policy)与 AJAX 影响⭐ 同源策略的限制⭐ AJAX 请求受同源策略影响⭐ 跨域资源共享(CORS)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记…
Ajax学习笔记第4天
做决定之前仔细考虑,一旦作了决定就要勇往直前、坚持到底!
【1 模仿百度招聘】
整个流程展示: 1.文件目录 2.页面效果展示及代码
data中的page1数据展示 2.1 主页 index.html:index里面代码部分解释
underscore.js :模板页面的相关代码 &…
vue项目封装axios请求(升级版)
这是我之前写的一个封装办法https://blog.csdn.net/huanhuan03/article/details/103659986 现在重新封装成更方便简单的,学如逆水行舟啊,多看看各大网站的教程,其中用到了async/await语法,如果不明白,看看这篇博客
项…
与李开复一席谈看开源软件希望在哪
发表人:alexclark | 发表时间: 2005年十二月05日, 14:41文/袁萌 11月28日上午,Google全球副总裁兼中国区总裁李开复,拜访了中国开源软件(OSS)推进联盟陆首群主席。会见时,我有幸在场聆听了他们亲切友好的谈话。会见时,李开复把自己…
Java项目:茶叶商城管理系统(java+SSM+JSP+Ajax+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,用户管…
SpringMVC CORS跨域解决方案 2021-9-20
SpringMVC 应用开发
1 基础概念介绍 2 返回值处理 3 参数绑定处理 4 RequestMapping注解 5 RESTful支持 6 拦截器应用 7 CORS跨域解决方案 8 Mock测试(模拟测试) 9 ControllerAdvice 10 乱码解决 11 非注解开发方式 CORS跨域解决方案SpringMVC 应用开发…
Java项目:大学生求职招聘管理系统(java+JSP+JavaScript+Ajax+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员、求职者、企业用户三种角色, 管理员角色包含以下功能: 招聘信息管理,求职信息管理,工作地点管理,求职技巧管理,职场咨询管理,系统简介管理,友情链接管…
Java项目:鲜花商城系统(java+SSM+JSP+jQuery+Ajax+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录; 管理员角色包含以下功能: 管理员登录,用户管…
在vue+node环境下实现对数据以excel形式导出并下载
首先业务需求,就是在后台管理系统中可以查询当前数据表,现在要加一个功能,可以把当前查询到的数据以excel形式导出,并供管理员下载。 需求明确之后,我们就要进行功能的实现,这个需求主要内容在后端接口的编…
axios发送post请求传到后台,数据后多了一个等号
最近在写前后端分离项目的删除单行数据时,需要由前端发送axios请求,传输数据到后台,后台拿到的数据多了一个等号,百思不得其解,我以为是数据绑定出了问题,筛查后发现并不是绑定的问题,搜集过大量…
ajax put请求
尝试了好几种方式,找到了一种能用的 一、在web.xml文件中创建HiddenHttpMethodFilter过滤器
<filter><filter-name>hiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filte…
在 Web 程序中发送 Ajax 请求
在 Web 程序中发送 Ajax 请求AjaxXMLJSONJSON解析类库jQuery回顾 jQuery返回简单值1-不提交参数,从服务器获取一个简单的值返回简单值2-提交表单中指定的参数返回简单值3-提交整个表单的所有参数使用ajax返回单个对象使用ajax返回一个列表发送ajax请求添加一个新学生…
原生js实现Ajax
一般来说,大家可能都会习惯用JQuery提供的Ajax方法,但是用原生的js怎么去实现Ajax方法呢? JQuery提供的Ajax方法: $.ajax({url: ,type: ,dataType: ,data: {},success: function(){},error: function(){}}) 原生js实现Ajax方法&am…
2020 通过ajax的回调参数里的对象给表格赋值
通过ajax的回调参数里的对象给表格赋值
1.后台controller 2.给每个模块div或者里标记id 3.前端ajax回调给id赋值 以上表格得写死,不方便 可后期改为这种动态赋值
JavaScript AJAX操作
AJAX(Asynchronous JavaScript and XML)是一种在Web开发中常用的技术,它允许在不刷新整个页面的情况下,通过与服务器进行异步通信来更新部分页面内容。本文将介绍如何使用JavaScript中的AJAX技术,包括发送异步请求、处…
【Python 千题 —— 基础篇】删除列表值
题目描述
题目描述
删除列表的指定值。有一个列表 [1, 3, 5, 2, 44, 1, 9, 10, 32] ,请使用 for 循环删除该列表中与 [44, 1, 9] 列表相同的值,并输出该列表。
输入描述
无输入。
输出描述
输出操作后的列表。
示例
示例 ①
输出:
…
ajax+axios——统一设置请求头参数——添加请求头入参——基础积累
最近在写后台管理系统(我怎么一直都只写管理系统啊啊啊啊啊啊啊),遇到一个需求,就是要在原有系统的基础上,添加一个仓库的切换,并且需要把选中仓库对应的id以请求头参数的形式传递到每一个接口当中。。。
…
AJAX的基础知识点
AJAX是异步的JavaScript和XML。简单来说就是使用XMLHttpRequest对象与服务器通信。它可以使用JSON,XML,HTML和text文本等格式发送和接收数据。AJAX最吸引人的就是他的异步特性,也就是说它可以在不刷新页面的情况下,交换数据或更新页面
AJAX是浏览器与服…
【web开发】9、Django(4)ajax请求
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Ajax是什么?二、使用步骤二、订单管理 提示:以下是本篇文章正文内容,下面案例可供参考
一、Ajax是什么?
Ajax&…
探秘 AJAX:让网页变得更智能的异步技术(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
什么是AJAX?如何使用原生JavaScript进行AJAX请求?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是AJAX?⭐如何使用原生JavaScript进行AJAX请求?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为…
5SpringMVC处理Ajax请求携带的JSON格式(“key“:value)的请求参数
SpringMVC处理Ajax
参考文章数据交换的常见格式,如JSON格式和XML格式
请求参数的携带方式
浏览器发送到服务器的请求参数有namevalue&...(键值对)和{key:value,...}(json对象)两种格式
URL请求会将请求参数以键值对的格式拼接到请求地址后面,form表单的GET和POST请求会…
【Ajax】发送get请求获取接口数据
编写html实现通过Ajax发送get请求并获取数据 代码实现
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title…
【vue ajax】封装ajax,可直接复用
在项目经过统一代理后,部分功能想直接发送请求,不用统一api,可以封装一个ajax进行网络传输 ajax(method, url, data) {return new Promise(function (resolve, reject) {const xhr new XMLHttpRequest();xhr.onreadystatechange function (…
(5)SpringMVC处理携带JSON格式(“key“:value)请求数据的Ajax请求
SpringMVC处理Ajax
参考文章数据交换的常见格式,如JSON格式和XML格式
请求参数的携带方式
浏览器发送到服务器的请求参数有namevalue&...(键值对)和{key:value,...}(json对象)两种格式
URL请求和表单的GET请求会将请求参数以键值对的格式拼接到请求地址后面form表单的P…
[ajax]多个异步请求初始化JST渲染数据的时间差问题
今天犯了个很有点巧妙的问题,通常而言在开发一个大页面的时候,这里的大页面指的是页面表单控件诸如select中的数据是被动态初始化进去的而不是写死在页面中的,为了提升页面的访问性能,通畅会采用异步的方式去获取,也就…
同步_异步请求和Ajax并利用axios框架简化
目录
同步和异步
原生的Ajax
创建XMLHttpRequest对象
常用方法
常用属性
axios框架 同步和异步
同步请求:发送请求后,会做出回应,回应的内容会覆盖浏览器中的内容,这样会打断其他正常的操作,显得不太友好&#…
TSS公布Java讨论会18次会议报告和调查问卷结果
TSS的Java讨论会两个星期前开始,我们已经张贴了一篇非深度的会议范围文章,包括18次技术会议的概要,从AJAX到EJB3到automation项目。我们也包括了23次听众调查问卷的结果,包括非常令人惊讶的结果比如80%的人反对向后兼容…
ajax跨域的解决之CORS策略
跨域的解决方案(二):CORS策略的介绍及实现
CORS简介
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出ajax请求,从而克服了AJAX只能同源使用的限…
Ajax传值到Controller出现乱码问题
一、问题描述
汉字由网页传到controller中出现乱码现象如下:
二、问题解决
经测汉字传到后台就是乱码,并不是返回值乱码。
1、request编码问题
必须设置格式
request.setCharacterEncoding("UTF-8"); 但我根本没有用request
2、设置Re…
Ajax入门+aixos+HTTP协议
一.Ajax入门
概念:AJAX是浏览器与服务器进行数据通信的技术 axios使用:
引入axios.js使用axios函数:传入配置对象,再用.then回调函数接受结果,并做后续处理
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>01.axios使用…
ajax 请求方式梳理
`常用的ajax请求方式:`1. xhr: new XMLHttpRequest() xhr.open() xhr.send() 2. jQuery: $.get $.post 3. axios:优点:promiss风格 支持请求拦截器和响应拦截器 体积小(jQuery的四分之一) 4. fetch:promiss风格 5. vue-resource: vue里的插件,也是promiss风格,在vue 1.0中使…
【Ajax】回调地狱解决方法
回调地狱(Callback Hell)是指在异步编程中,特别是在嵌套的回调函数中,代码变得深度嵌套、难以阅读和维护的现象。这通常发生在处理多个异步操作时,每个操作都依赖于前一个操作的结果。回调地狱使代码变得难以理解、扩展…
04Vue的前后端交互
Vue的前后端交互 Promise用法 异步调用 触发异步调用的方式 定时任务Ajax事件函数 多次异步调用的依赖分析 多次异步调用由于不同接口相应时间的差异,导致返回结果的顺序不确定。若想得到确定顺序的异步调用结果,则需要进行嵌套调用。造成回调地狱。 Pr…
jQuery错误记录-ajax请求被浏览器canceled
我的网页中有这样一个表单要提交查询 处理流程是点击查询按钮,使用ajax发送查询请求,解析响应结果显示到网页上 但在实际开发过程中,发送的ajax请求,实际的请求已经在服务器收到并正常响应了,但浏览器canceled掉这个请…
Django在同一个视图中要处理ajax请求遇到的一些坑
在写项目中遇到的一些ajax的坑,在这里做一下记录
一、先放一个完整的前,后端示例
<!-- 用户登录 -->
<div id"login" class"layout_login"><div class"layout_login_" id"login_b"><div…
URL的get与post
url 参数过长时的方式(原始js) url 参数过长问题
ajax中如果url参数过长就会产生问题,解决方法如下:
function getJsonData(url,para)
{var ajax Common.createXMLHttpRequest();//三个重要地方
//GET改POSTajax.open("POST…
springboot 异步上传图片
我用的是jQuery.ajaxfileupload.js 稍后弄个网盘链接给大家下载
第一步不多说,导入相应的jar包 jquery.js必须先导入再导入jQuery.ajaxfileupload.js
第二步,html中添加控件: <div class"main-btn"><a id"change…
Axios 实现商品分类
核心步骤: * 1. 获取所有一级分类数据 * 2. 遍历id,创建获取二级分类请求 * 3. 合并所有二级分类Promise对象 * 4. 等待同时成功后,渲染页面 // 1. 获取所有一级分类数据axios({ url: http://hmajax.itheima.net/api/category/top }).then(r…
二次封装ajax和axios
ajax
app.config.globalProperties.$http function(url, method, data, async, fun) {$.ajax({url: baseUrl url, //请求地址type: method, //请求方式dataType: json, //数据类型contentType: "application/json",xhrFields: { //跨域设置withCredentials: t…
Ajax、JSON 及跨域请求
Ajax、JSON 及跨域请求一、Ajax1、初识 Ajax2、Ajax 的基本用法3、GET 请求4、POST 请求5、XHR(1)XHR 的属性(2)XHR 的方法(3)XHR 的事件6、Ajax 进阶之 FormData7、Ajax 扩展之 Fetch二、Ajax 扩展之 axio…
ajax工作原理浅析
示例链接:http://www.nowamagic.net/librarys/veda/detail/1242 Ajax其实已经使用很久了,但一直也没有时间正经的找本书系统看看,最近时间比较充裕可以好好补习一下了。本系列是基于Ajax和PHP结合进行讲解,主要是想和正在学习或想要学习Ajax的…
原生js发送ajax请求---ajax请求篇(一)
在原生js中我们使用的是XMLHttpRequest对象来发送ajax请求
主要步骤就是: 1.创建XMLHTTPRequest对象 2.使用open方法设置和服务器的交互信息 3.设置发送的数据,开始和服务器端交互 4.注册事件 5.更新界面
(1) get方式
//步骤一…
Ajax 笔记(二)—— Ajax 案例
笔记目录 2. Ajax 综合案例2.1 案例一-图书管理2.1.1 渲染列表2.1.2 新增图书2.1.3 删除图书2.1.4 编辑图书 2.2 案例二-背景图的上传和更换2.2.1 上传2.2.2 更换 2.3 案例三-个人信息设置2.3.1 信息渲染2.3.2 头像修改2.2.3 信息修改2.3.4 提示框 Ajax 笔记:
Ajax…
Day01Ajax异步请求编码思路(get请求,验证用户名是否重复)
1.AJAX引言 Ansynchronized JavaScript And XML (异步 javacript 和 xml) 异步请求 2.异步请求与同步请求 同步请求(地址栏 超级链接 表单 location href) 问题:用户的交互体验差 现象:同步请求响应给client是一张新的页面 同…
JS之JSON与AJAX与事件绑定与冒泡
JS
XAMPP
A Apache 阿帕奇服务器
M Mysql
P PHP
P PERL
JSON
简介
JSON 轻量级的数据交换格式
XML 一种数据交换格式
JSON用来表示对象和数组JSON:JavaScript对象表示法(JavaScript Object Notation)
JSON是存储和交换文本信息的语法,类似XML
JSON比XML更小,更快,更易解析…
利用Ajax实现无刷新分页
JSON:对象字符串(满足对象的定义规则) var obj {"name":"value","name":"value"}; JSON的使用 前端: 原生态js:JSON.parse(json) stringify() jQuery:parseJSON 后端 fastJSON 对象《--…
PHP AJAX JSONP实现跨域请求使用实例
实例1test.html<!doctype html>
<html>
<head>
<meta charset"utf-8">
<title>test</title>
<script src"jquery-1.5.2.min.js"></script>
<script src"ajax.js"></script>
</h…
狂神 Vue 钩子函数与异步请求
404和路由钩子
参数传递
将Login界面的用户名显示到main页面
先从Login界面,转发时加上用户名输入框的数据
<el-form-item label"账号" prop"username"><el-input type"text" placeholder"请输入账号" v-mode…
window.local.hash属性介绍
location是javascript里边管理地址栏的内置对象,比如location.href就管理页面的url,用location.hrefurl就可以直接将页面重定向url。而location.hash则可以用来获取或设置页面的标签值。比如http://domain/#admin的location.hash"#admin"。利用…
Vue2学习笔记のVue中的ajax
目录 Vue中的ajaxvue脚手架配置代理方法一方法二 插槽 hello, 这篇文章是Vue2学习笔记的第四篇,也是第四章:Vue中的ajax。 Vue中的ajax
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
devServer:{proxy:"http://localho…
jQuery中的Ajax请求----ajax请求篇(二)
在jQuery中的Ajax请求其实是在底层对原生js请求方式的封装,那么jQuery中的Ajax请求是怎样的呢? 先上代码:
$.ajax({url: xxx, //请求地址type: get, //请求方式 get或者post//请求参数data: { //发送到服务器的数据(将自动转换…
jquery发送ajax练习
jquery发送ajax练习 工具代码运行结果 工具
HBuilder X
代码
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>通过ajax进行图片的提取和显示</title><style>div{background-color: beige;color: red;font-s…
js ajax 国内快速 映像
ajax 快速 映像
https://www.bootcdn.cn/
axios入门和axios基本请求方式 https://blog.csdn.net/m0_68997646/article/details/127438174
使用 jsDelivr CDN: <script src"https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>因为我们国…
CSS和AJAX阶段学习记录
1、AJAX的工作原理: 如图所示,工作原理可以分为以下几步: 网页中发生一个事件(页面加载、按钮点击) 由 JavaScript 创建 XMLHttpRequest 对象 XMLHttpRequest 对象向 web 服务器发送请求 服务器处理该请求 服务器将响应…
Ajax 笔记(三)—— Ajax 原理
笔记目录 3. Ajax 原理3.1 XMLHttpRequest3.1.1 XHR 使用步骤3.1.2 查询参数3.1.3 数据提交 3.2 Promise3.2.1 Promise 使用步骤3.2.2 Promise 状态3.2.3 Promise 和 XHR 应用小案例 3.3 封装简易 axios3.3.1 核心封装代码3.3.2 支持传递查询参数3.3.3 支持传递请求体数据 Ajax…
JQuery——使用单选框控制输入框显示与隐藏
实现效果 点击通过时,不显示“理由”输入框 点击不通过时,显示该输入框
html
<div class"form-group"><label class"col-sm-3 control-label is-required">审核:</label><div class"col-sm…
Java课题笔记~ Fastjson 概述
3.3 JSON串和Java对象的相互转换
学习完 json 后,接下来聊聊 json 的作用。
以后我们会以 json 格式的数据进行前后端交互。前端发送请求时,如果是复杂的数据就会以 json 提交给后端;而后端如果需要响应一些复杂的数据时,也需要…
ajax实现文件的下载
async downloadFile (row) {const res axios({url: /downloadFileUrl,method: post,responseType: blob,headers: {Content-Type: application/json;charsetUTF-8,// Accept: application/octet-stream,},data: ids}).then(res > {if (!res.data) {return}// 设置类型&…
Http请求响应 Ajax 过滤器
10/10/2023 近期总结: 最近学的后端部署,web服务器运行,各种请求响应,内容很多,学的很乱,还是需要好好整理,前面JavaSE内容还没有完全掌握,再加上一边刷题,感觉压力很大哈…
ajax异步传值以及后端接收参数的几种方式
异步传值
第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递
// 前台传值方法
// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yo…
20231109-【尚硅谷】3小时Ajax入门到精通学习笔记
文章目录 1、安装NodeJS2、Express框架AJAX发送GET请求AJAX发送POST请求设置请求头信息服务端响应JSON数据安装自动重启服务端工具解决IE缓存问题请求超时与网络异常(xhr.timeout 2000;)取消请求(xhr.about();)解决请求重复发送问…
深入探索AJAX:5道进阶练习题帮助您提升AJAX技能
大家有关于JavaScript知识点不知道可以去 🎉博客主页:阿猫的故乡 🎉系列专栏:JavaScript专题栏 🎉ajax专栏:ajax知识点 🎉欢迎关注:👍点赞🙌收藏✍️留言 目录…
【Java 进阶篇】揭秘 Jackson:Java 对象转 JSON 注解的魔法
嗨,亲爱的同学们!欢迎来到这篇关于 Jackson JSON 解析器中 Java 对象转 JSON 注解的详细解析指南。JSON(JavaScript Object Notation)是一种常用于数据交换的轻量级数据格式,而 Jackson 作为一款优秀的 JSON 解析库&am…
【Python 千题 —— 基础篇】奇数列表
题目描述
题目描述
创建奇数列表。使用 for 循环创建一个包含 20 以内奇数的列表。
输入描述
无输入。
输出描述
输出创建的列表。
示例
示例 ①
输出:
创建的奇数列表为: [1, 3, 5, 7, 9, 11, 13, 15, 17, 19]代码讲解
下面是本题的代码:
#…
服务器以及页面无报错,但是ajax一直回调error。怎么查找报错信息,更好地了解到底是什么问题导致了请求失败
当 $.ajax 请求走到 error 回调时,说明在请求过程中发生了错误。为了更好地调试和定位问题,你可以在 error 回调中输出具体的错误信息。修改你的代码如下:
$.ajax({url: "add",type: "POST",data: obj.field,success: f…
前端 | FormData 用法详解
前端 | FormData 用法详解
介绍
FormData 是 Ajax2.0 对象用以将数据编译成键值对,以便于 XMLHttpRequest 来发送数据。XMLHttpRequest Level 2 提供的一个接口对象,可以使用该对象来模拟和处理表单并方便的进行文件上传操作 如果表单属性设为 mu…
Ajax 之XMLHttpRequest讲解
一直以来都听别人说Ajax,今天终于接触到了。。。。。。。。。。
一.什么是Ajax?
答:
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 异步 JavaScript和XML&#x…
ajax,axios,fetch
文章目录 ajax工作原理ajax发请求四个步骤创建xmlhttprequest对象设置请求方式设置回调函数发送请求 自封装ajax axiosaxios 特性如何用配置拦截器fetch 三者区别 ajax
工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务…
JavaWeb——第六章 会话_过滤器_监听器
第六章 会话_过滤器_监听器 一 会话1.1 会话管理概述1.1.1 为什么需要会话管理1.1.2 会话管理实现的手段 1.2 Cookie1.2.1 Cookie概述1.2.2 Cookie的使用1.2.2 Cookie的时效性1.2.3 Cookie的提交路径 1.3 Session1.3.1 HttpSession概述1.3.2 HttpSession的使用1.3.3 HttpSessio…
【spark】spark内核调度(重点理解)
目录 spark内核调度DAGDAG的宽窄依赖和阶段划分内存迭代计算面试题Spark是怎样做内存计算的?DAG的作用是什么?Stage阶段划分的作用?Spark为什么比MapReduce快 spark并行度如何设置并行度:spark.default.parallelism集群中如何规划…
学习【黑马程序员JavaWeb开发教程】时,课程网址无法访问,所以在本机使用Python语言开启一个服务。
学习【黑马程序员JavaWeb开发教程】时,课程提供的url无法访问,所以在本机使用Python语言开启一个服务。 课程地址:https://www.bilibili.com/video/BV1m84y1w7Tb?p34
Python服务代码
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
# Da…
纪念基于JavaScript 实现的后台桌面 UI 设计
目录
前言
C/S 到 B/S
ASP Builder 的诞生
关于 Craneoffice.net
开发环境配置
后台界面的 UI 区域要素
桌面系统的想法和设计
搜索引擎
导航面板
快捷访问
二级导航
小组件及其它 设置桌面壁纸
小时钟
附件小程序
计算器界面设计
日历与任务
系统设置
天气小…
FormData传送复杂数据
FormData 是一个用于创建表单数据对象的 JavaScript 类。它通常用于通过 JavaScript 发送表单数据,尤其是用于发送 AJAX 请求时非常有用。
使用 FormData 可以方便地构建一个以 multipart/form-data 格式提交的表单数据,这允许你在发送 XMLHttpRequest …
AJAX学习笔记1发送Get请求
传统请求有哪些方式,及缺点
传统请求有哪些?
1.直接在浏览器地址栏上输入URL.
2.点击超连接.
<a href"/上下文/请求地址">超链接请求</a> ---->相对路径
<a href"http://www.baidu.com">超链接请求</a> ---->绝对路…
059:vue中使用 AJAX来读取来自XML文件的信息
第059个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…
Java后端开发——Ajax、jQuery和JSON
Java后端开发——Ajax、jQuery和JSON
概述
Ajax全称是Asynchronous Javascript and XML,即异步的JavaScript和 XML。Ajax是一种Web应用技术,该技术是在JavaScript、DOM、服务器配合下,实现浏览器向服务器发送异步请求。
Ajax异步请求方式不…
ajax请求方式处理
1、前置准备
1.1、SpringBoot项目下:写一个controller
RestController
public class TestController {RequestMapping("/yyy")public void test(HttpServletRequest request, HttpServletResponse response){String yang request.getParameter("y…
SpringBoot异常处理(Whitelabel Error Page和自定义全局异常处理页面)和整合ajax异常处理
SpringBoot异常处理(Whitelabel Error Page和自定义全局异常处理页面)和整合ajax异常处理
1、springboot自带的异常处理页面Whitelabel Error Page
SpringBoot默认的处理异常的机制:SpringBoot 默认的已经提供了一套处理异常的机制。一旦程…
Jquery ajax 进行网络请求,同步阻塞引起的UI线程阻塞 (loading图片不显示 )
jax重新获取数据刷新页面功能,因为ajax属于耗时操作,想在获取数据且加载页面时显示加载遮罩层,结果发现了ajax的好多坑。 ajax 执行http网络请示时时,让遮罩层显示,ajax加载完毕后遮罩层消失。
因为我想让loadChart()…
前端面试题---手写实现ajax
凡是和后台有过数据交互的小伙伴肯定都接触过 ajax. 我们可以通过 ajax 来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户
ajax 在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供…
ajax-axios-url-form-serialize 插件
AJAX
AJAX 概念
1.什么是 AJAX ? mdn 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数…
学习笔记230810--vue项目中get请求的两种传参方式
问题描述
今天写了一个对象方式传参的get请求接口方法,发现没有载荷,ip地址也没有带查询字符串,数据也没有响应。
代码展示 错误分析
实际上这里的query是对象方式带参跳转的参数名,而get方法对象方式传参的参数名是parmas
解…
Java课题笔记~JSON
3.1 概述
概念:JavaScript Object Notation。JavaScript 对象表示法.
如下是 JavaScript 对象的定义格式:
{name:"zhangsan",age:23,city:"北京"
}
接下来我们再看看 JSON 的格式:
{"name":"zhangsa…
Django操作cookie、Django操作session、Django中的Session配置、CBV添加装饰器、中间件、csrf跨站请求
一、Django操作cookie
cookie的原理cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。1.设置cook…
Vue2-绑定样式、条件渲染、列表渲染、列表过滤、模糊查询、Vue监测数据原理
🥔:想只有苦难,做才有答案 更多Vue知识请点击——Vue.js VUE2-Day3 绑定样式1、class绑定2、绑定style样式 条件渲染1、v-show2、v-if条件渲染案例 列表渲染1、v-for2、key的作用与原理(重要)面试题:react、…
ajax、axios、fetch区别
随着互联网的高速发展以及IT开发技术的升级,前后端分离已成为互联网项目开发的业界标准使用方式。
那么前后端如何通讯建立连接呢? 这时候就需要用到ajax、axios、fetch。
但是他们又有什么不同呢?我们一起来学习一下。
一、ajax学习
aja…
SSM 前端使用AJAX方式,fromdata文件格式上传二进制流文件
今天在上课的时候,遇到了一个比较坑的问题,有个学生拿来了她的代码,让我给她看看为什么传值传不过来。 首先,前端是这样的:
function upload(){var formData new FormData();formData.append(images, $(#previewImg)…
ajax提出post请求,请求正常执行,但是返回error错误
Jquery中的Ajax的async默认是true(异步请求),如果想一个Ajax执行完后再执行另一个Ajax, 需要把asyncfalse就可以了
在请求中设置字段asyncfalse
jQuery全面讲解,jQuery - AJAX,jQuery - AJAX get() 和 post() 方法
一,jQuery 选择器
选择器允许您对元素组或单个元素进行操作。
1. jQuery 选择器
关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTM…
Ajax模拟视频点赞功能
前台
<%--Created by IntelliJ IDEA.User: xxDate: 2023/9/4Time: 10:00To change this template use File | Settings | File Templates.
--%>
<% page contentType"text/html;charsetUTF-8" language"java" %>
<html>
<head>&l…
异步回调中axios,ajax,promise,cors详解区分
Ajax、Promise和Axios之间的关系是,它们都是用于在Web应用程序中发送异步HTTP请求的JavaScript库,但它们有不同的实现方式和用法。 Ajax是一种旧的技术,使用XMLHttpRequest对象来向服务器发送异步请求并获取响应。它通常需要手动编写回调函数…
使用axios下载后端接口返回的文件流格式文件
在实际开发中,我们经常会遇到下载文件的需求,一般情况下接口最好的处理方式为上传到文件对象存储服务器,然后给前端返回一个下载文件的URL,前端直接打开链接下载就可以了,但…在下载数据量大且参数复杂的情况下&#x…
【Spark】用udf和withColumn在dafaframe中创建新列
udf使用
import org.apache.spark.sql.functions.udf udf接收一个函数(func)作为参数,返回一个UserDefinedFunction。 UserDefinedFunction接收列(Column)作为参数,并返回Column. func可以接收普通类型参数…
利用jQuery实现AJAX定时刷新局部页面实例
通过两种方法实例讲解ajax定时刷新局部页面,当然方法有很多种,也可以不使用ajax来刷新页面,可以使用jquery中的append来给指定内容加东西,但是都不太实用,最实用的方法还是ajax加载数据了。 方法一:
局部刷…
jsp 分页查询展示,实现按 上一页或下一页实现用ajax刷新内容
要实现按上一页或下一页使用 Ajax 刷新内容,可以按照以下步骤进行操作:
1. 在前端页面中添加两个按钮,分别为“上一页”和“下一页”。当用户点击按钮时,触发 Ajax 请求。
2. 在后端控制器中接收 Ajax 请求,并根据传…
JavaScript:JQuery.Ajax之错误调试帮助信息
JQuery.Ajax之错误调试帮助信息 代码:
$(document).ready(function() {$("#info").click(function() {$.ajax({url: "/v1/getInfo",type: "post",data: { id: 1 },dataType: "json",success: function(msg) {alert(msg);}…
ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码:
layui.use(["form", "laydate", "jquery&…
Python大数据之PySpark(一)SparkBase
文章目录 SparkBase环境基础Spark框架概述Spark环境搭建-Local后记 SparkBase环境基础
Spark学习方法:不断重复,28原则(使用80%时间完成20%重要内容)
Spark框架概述
Spark风雨十年s
2012年Hadoop1.x出现,里程碑意义2013年Hadoop2.x出现&a…
前端AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(四)
你可以的,去飞吧! 同步代码和异步代码 回调函数地狱和 Promise 链式调用
回调函数地狱 缔造“回调地狱”↓ 制造里层回调错误,却在最外层接收错误→无法捕获 axios源码抛出异常(未捕获) <!DOCTYPE html>
<ht…
第十四章认识Ajax(五)
art-template模板引擎
简介
art-template模板引擎是新一代高性能JavaScript模板引擎,可以将数据与HTML模板结合,省去繁琐的字符串拼接,便于代码维护。
此模板主要使用特定的语法将动态数据嵌入到HTML模板中,然后生成最终的HTML页面。
art-template模板引擎既可以在服务…
《从入门到精通:AJAX基础知识解析,前端开发中利器》基础篇
目录
学习目标:
学习目录:
学习时间:
学习内容:
什么是 AJAX?
怎么用 AJAX ?
认识 URL
协议
域名
资源路径
获取 - 新闻列表
URL 查询参数
axios-查询参数
常用请求方法和数据提…
【学一点儿前端】ajax、axios和fetch的概念、区别和易混淆点
省流读法
ajax是js异步技术的术语,早期相关的api是xhr,它是一个术语。 fetch是es6新增的用于网络请求标准api,它是一个api。 axios是用于网络请求的第三方库,它是一个库。
1.Ajax
它的全称是:Asynchronous JavaScri…
jQuery Ajax前后端数据交互
ajax是用来做前后端交互的,前端使用ajax去去发送一个请求,后端给其响应拿到数据,前端做些展示。 浏览器访问网站一个页面时, Web 服务器处理完后会以消息体方式返回浏览器,浏览器自动解析 HTML 内容。如果局部有新数…
生产环境_Spark接收传入的sql并替换sql中的表名与解析_非常NB
背景
开发时遇到一个较为复杂的周期需求,为了适配读取各种数据库中的数据并将数据库数据转换为DataFrame并进行后续的开发分析工作,做了如下代码。 在爷们开发这段生产中的代码,可适配mysql,hive,hbase,gbase等等…
Vue中发送Ajax请求的方式axios及其跨域问题的解决方案代理机制的配置和原理
Vue中的Ajax请求
现在比较流行的开发方式为异步调用,前后台以异步Ajax请求的方式进行交换数据,传输的数据使用的是JSON
Ajax请求发送后,当浏览器接收到服务器的响应内容后不会重新加载整个页面,只会更新网页的部分实现局部刷新的效果
发送AJAX异步请求的常见方式包括
使用浏…
XMLHttpRequest的readyState状态值
readyState状态值 功能:在Ajax请求与服务器响应中,是通过XMLHttpRequest对象完成。而readyState状态值则是记录XMLHttpRequest对象在这个过程进行变化的状态。 readyState状态值readyState分别有5个状态值 0:请求未初始化:在未点击…
Ajax 详解及其使用
Ajax(Asynchronous JavaScript and XML)是一种在客户端与服务器之间进行异步通信的技术,它允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。Ajax 的核心是XMLHttpRequest(XHR)对…
AJAX——常用请求方法
1 请求方法 请求方法:对服务器资源,要执行的操作 2 数据提交
场景:当数据需要在服务器上保存 3 axios请求配置
url:请求的URL网址
method:请求的方法,GET可以省略(不区分大小写) …
【Javascript】ajax(阿甲克斯)
目录 什么是ajax?
同步与异步
原理
注意
写一个ajax请求
创建ajax对象
设置请求方式和地址
发送请求
设置响应HTTP请求状态变化的函数 什么是ajax?
是基于javascript的一种用于创建快速动态网页的技术,是一种在无需重新加载整个网页的情况下,…
实习知识整理6:前后端利用jQuery $.ajax数据传输的四种方式
方式1:前端发送key/value(String字符串),后台返回文本 前端:
<input id"test1" type"button" value"前端发送key/value(String字符串),后台返回文本"/>
$(function() {$("#test1&quo…
Vue 框架前导:详解 Ajax
Ajax Ajax 是异步的 JavaScript 和 XML。简单来说就是使用 XMLHttpRequest 对象和服务器通信。可以使用 JSON、XML、HTML 和 text 文本格式来发送和接收数据。具有异步的特性,可在不刷新页面的情况下实现和服务器的通信,交换数据或者更新页面 01. 体验 A…
【NodeJS】 API Key 实现 短信验证码功能
这里使用的平台是 短信宝整体来讲还是挺麻烦的平台必须企业才行,个人是无法使用该平台的 平台必须完成 身份信息认证 和 企业认证 这里就需要 “营业执照”了 ,没有 “营业执照” 的朋友还是后退一步吧
后端我用的是NodeJS ,使用第三方库 ro…
前后端通讯:前端调用后端接口的五种方式,优劣势和场景
Hi,我是贝格前端工场,专注前端开发8年了,前端始终绕不开的一个话题就是如何和后端交换数据(通讯),本文先从最基础的通讯方式讲起。
一、什么是前后端通讯
前后端通讯(Frontend-Backend Commun…
axios在vue3.x中的基础入门使用
-2023.05.18更新,修复了之前demo中存在的3个问题。现在可以无bug跑起来。
1.axios在vue3.x中的基础入门使用
在不涉及使用axios进行请求拦截以及响应拦截的场景下,axios的使用可以简化为以下步骤。 step1. 使用npm安装axios
npm install axios
step…
Ajax请求返回HTTP Status 417
最近遇到一个这样的错误,类似的错误已经是一年前遇到的了,类似于下图: The expectation given in the “Expect” request header () could not be fulfill 本来用的是封装的js工具,为什么会产生这样的问题呢?自己对于…
【Python 千题 —— 基础篇】输出可以被5整除的数
题目描述
题目描述
输出40以内可以被5整除的数,每一个数字间隔一个空格。
输入描述
无输入。
输出描述
输出40以内可以被5整除的数。
示例
示例 ①
输出:
0 5 10 15 20 25 30 35 40 代码讲解
下面是本题的代码:
# 描述: 输出40以…
Ajax基础(应用场景|jquery实现Ajax|注意事项)
文章目录 一、Ajax简介二、基于jquery实现Ajax三、使用Ajax注意的问题1.Ajax不要与form表单同时提交2.后端响应格式问题3、使用了Ajax作为请求后的注意事项 一、Ajax简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。…
报错:axios发送的所有请求都是404
axios发送的所有请求都是404 一、问题二、分析三、解决一、问题 对后台发送数据请求接口,在 Swagger 上是可以请求到的 但是通过 Ajax 发送请求就会报 404 Swagger 上调用如下 项目接口请求如下
import type {} from ‘module‘ 具体解释
import type { AxiosInstance, AxiosRequestConfig } from axiosimport type { RequestConfig, RequestInterceptors } from ./typesimport type {} from module 是 TypeScript 中的一种导入语法,用于导入类型声明而不导入具体的值,它告诉 TypeScript 编…
ts 联合react 实现ajax的封装,refreshtoken的功能
react ts混合双打,实现ajax的封装,以及401的特殊处理
import axios from axios
import {AMDIN_EXPIRES_KEY,AMDIN_KEY,AMDIN_REFRESH_EXPIRES_KEY,AMDIN_REFRESH_KEY,COMMID_KEY,getToken,removeToken
} from ../utils/user-token
import { showMessage…
Javaweb之Ajax的详细解析
1.1 Ajax介绍
1.1.1 Ajax概述
我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2个程序,所以…
前端入门(四)Ajax、Promise异步、Axios通信、vue-router路由
文章目录 AjaxAjax特点 Promise 异步编程(缺)Promise基本使用状态 - PromiseState结果 - PromiseResult Axios基本使用 Vue路由 - vue-router单页面Web应用(single page web application,SPA)vue-router基本使用路由使…
day37(事件轮询机制 ajaxGet执行步骤与案例(五个步骤) ajax属性 PHP返回JSON对象(两种))
一.事件轮询机制
1. 无论同步还是异步代码都要经过主线程编译,同步代码开始排在执行栈(主线程)上,异步代码开 始存放在任务队列中
2. 主线程优先执行同步代码,同步代码必须前一行执行完,后一行才能执行;当异步代码…
Ajax + Promise复习简单小结simple
axios使用
先看看老朋友 axios axios是基于Ajaxpromise封装的 看一下他的简单使用 安装:npm install axios --save 引入:import axios from axios
GitHub地址
基本使用
axios({url: http://hmajax.itheima.net/api/province}).then(function (result…
AJAX学习笔记4解决乱码问题
AJAX学习笔记3练习_biubiubiu0706的博客-CSDN博客
在Tomcat10来说,AJAX GET或者POST接收响应都不存在乱码问题 对于Tomcat9来说 前端测试代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>测试A…
Ajax学习笔记第三天
做决定之前仔细考虑,一旦作了决定就要勇往直前、坚持到底!
【1 ikunGG邮箱注册】
整个流程展示: 1.文件目录 2.页面效果展示及代码
mysql数据库中的初始表 2.1 主页 09.html:里面代码部分解释
display: inline-block; 让块元素h1变成行内…
深入探讨AJAX接口进度监控:实现步骤、代码示例与技术原理
AJAX(Asynchronous JavaScript and XML)是现代Web开发中常用的异步通信技术。本文将详细分析如何通过AJAX实现接口进度监控,提供实用的代码示例、技术原理解析以及优劣势评估,以帮助开发者更好地应用这一技术。 1. 引言
在复杂的…
AJAX (Asynchronous JavaScript And XML)异步的JavaScript 和 XML
1、概念 Asynchronous JavaScript And XML 异步的JavaScript 和 XML异步和同步:客户端和服务器端相互通信的基础上 同步:客户端必须等待服务端的响应。在等待的期间客户端不能做其他操作。异步:客户端不需要等待服务器端的响应。在服务器…
Django(九、choices参数的使用、多对多表的三种创建方式、Ajax技术)
文章目录 一、choices参数choices参数的用法choices 参数用法总结 二、MVC与MTV模式1.MVC2.MTV 三、多对多的三种创建方式1.全自动创建2.纯手动创建半自动创建 四、Django与Ajax1.什么是Ajax常见的场景Ajax案例 一、choices参数
在没有用到choices参数之前,我们在D…
Ajax入门-Express框架介绍和基本使用
电脑实在忒垃圾了,出现问题耗费了至少一刻钟time,然后才搞出来正常的效果; 效果镇楼 另外重新安装了VScode软件,原来的老是报错,bug。。; 2个必要的安装命令; 然后建立必要的文件夹和文件&…
html给下拉框添加搜索、分页功能(通过ajax从服务器获取搜索数据)
文章目录 下拉框搜索分页功能开发功能使用源码和Demo(点个赞再走咯)test.htmlsearchable-select.csssearchserver-select.js 下拉框搜索分页功能开发 最近需要开发一个下拉框从服务器通过Ajax请求搜索数据库并且分页的组件,源码和demo放在下面…
Ajax-Axios的快速入门
Ajax
概念:Asynchronous Javascript Anderson XML,异步的JavaScript和XML
作用:数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应数据 异步交互:可以在不重新加载整个页面的情况下,与…
Jquery ajax 同步阻塞引起的UI线程阻塞的坑(loading图片显示不出来 )
Jquery ajax 同步阻塞引起的UI线程阻塞的坑(loading图片显示不出来,layer.load延迟)jax重新获取数据刷新页面功能,因为ajax属于耗时操作,想在获取数据且加载页面时显示加载遮罩层,结果发现了ajax的好多坑。…
探秘 AJAX:让网页变得更智能的异步技术(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
PySpark数据分析
PySpark是Apache Spark的Python API,它允许用户使用Python进行大数据处理和分析。以下是使用PySpark进行数据分析的基本步骤: 安装PySpark:首先,您需要在本地计算机上安装PySpark。您可以从PySpark官方网站下载适用于您的操作系统…
前端开发_AJAX基本使用
AJAX概念
AJAX是异步的JavaScript和XML(Asynchronous JavaScript And XML)。
简单点说,就是使用XMLHttpRequest对象与服务器通信。
它可以使用JSON,XML,HTML和text文本等格式发送和接收数据。
AJAX最吸引人的就是它的“异步"特性&am…
AJAX的原理(重点)
◆ XMLHttpRequest 什么是XMLHttpRequest?
定义: 关系:axios 内部采用 XMLHttpRequest 与服务器交互 注意:直白点说就是axios内部就是封装了XMLHttpRequest这个对象来实现发送异步请求的 使用 XMLHttpRequest
步骤:…
Python爬虫之Ajax数据爬取基本原理
前言
有时候我们在用 requests 抓取页面的时候,得到的结果可能和在浏览器中看到的不一样:在浏览器中可以看到正常显示的页面数据,但是使用 requests 得到的结果并没有。这是因为 requests 获取的都是原始的 HTML 文档,而浏览器中…
爬虫——ajax和selenuim总结
为什么要写这个博客呢,这个代码前面其实都有,就是结束了。明天搞个qq登录,这个就结束了。
当然也会更新小说爬取,和百度翻译,百度小姐姐的爬取,的对比爬取。总结嘛!!!加…
vue2使用axios封装请求数据,教会你封装,简单易懂,轻松学会axios封装请求数据 看一眼就会 手把手教会
前端vue2中axios封装请求数据,教会你封装教会你请求数据 简单易懂,轻松学会axios封装请求数据 看一眼就会 手把手教会 1、在完成下面的步骤之前,先脚手架创建vue项目,然后再vue项目当中,首先先创建一个文件夹utils&…
70.SpringMVC怎么和AJAX相互调用的?
70.SpringMVC怎么和AJAX相互调用的?
(1)加入Jackson.jar(2)在配置文件中配置json的消息转换器.(jackson不需要该配置HttpMessageConverter)
<!‐‐它就帮我们配置了默认json映射‐‐>
<mvc:anno…
JAVA毕业设计121—基于Java+Springboot的房屋租赁管理系统(源代码+数据库+9000字文档)
毕设所有选题: https://blog.csdn.net/2303_76227485/article/details/131104075
基于JavaSpringboot的房屋租赁管理系统(源代码数据库9000字文档)121
一、系统介绍
本项目还有ssm版本,分为用户、房东、管理员三种角色
1、用户:
注册、登…
C语言通过IXMLHTTPRequest以get或post方式发送http请求获取服务器文本或xml数据
做过网页设计的人应该都知道ajax。 Ajax即Asynchronous Javascript And XML(异步的JavaScript和XML)。使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发…
jQuery实现ajax语法,post请求发送数组对象(jquery)
$.ajax()代码模板
jQuery实现ajax语法为:$.ajax({}),其中{}为对象,对象里面的key键是固定的,比如:
1、type: 表示请求方式,一般为post或get
2、url表示请求的地址
3、contentType表示发送信息至服务器时内容编码类…
axios和Ajax
1.axios 官网:https://axios-http.com/zh/ CDN:https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js axios是一个请求库,在浏览器环境中,它封装了XHR,提供更加便捷的API发送请求 基本使用
// 发送 get 请求…
JavaWeb 学习笔记 8:AJAX
JavaWeb 学习笔记 8:AJAX
AJAX(Asynchronous JavaScript And XML,异步 js 和 XML)是一种用 js 代码异步(或同步)的方式请求服务端数据,并在页面显示或加载的技术。
1.快速入门
先看如何用纯 …
从零开始搭建React+TypeScript+webpack开发环境-自定义配置化的模拟服务器
技术栈
我们将使用Node.js和Express.js作为我们的后端框架,以及Node.js的文件系统(fs)模块来操作文件和文件夹。此外,我们将使用Node.js的require和delete require.cache来加载和更新模拟数据。
项目结构
首先,让我们定义一个简单的项目结…
HTML页面模拟了一个类似Excel的表格在线diy修改表格内容
html实现在线表格编辑,可以修改每个表格内容,并且可以添加行和列
这个HTML页面模拟了一个类似Excel的表格,可以添加和删除行和列,并且可以编辑每个表格的内容。通过点击按钮可以添加新的行和列,通过按钮可以删除最后一…
php实现分页功能跳转和ajax方式实现
实现效果 准备工作
创建数据表和导入测试数据 CREATE TABLE users ( id int(10) unsigned NOT NULL AUTO_INCREMENT, username varchar(30) DEFAULT NULL COMMENT 账号, email varchar(30) DEFAULT NULL COMMENT 密码, PRIMARY KEY (id) ) ENGINEMyISAM AUTO_INCREM…
jq里的ajax超详细参数讲解
目录 1、url:要发送请求的URL地址。
2、type:请求的类型,可选参数,包括GET、POST、PUT、DELETE等,默认为GET。
3、data:要发送到服务器的数据,可以是一个字符串、数组或对象。默认为null。
4…
AJAX入门Day01笔记
Day01_Ajax入门
知识点自测 如下对象取值的方式哪个正确? let obj {name: 黑马
}A: obj.a B: obj()a 答案 A选项正确 哪个赋值会让浏览器解析成标签显示? let ul document.querySelector(#ul)
let str <span>我是span标签</span>A: ul.innerText str B: ul…
前端架构师之01_JavaScript_Ajax
1 Web基础知识
1.1 Web服务器
Web服务器又称为网站服务器,主要用于提供网上信息浏览服务。常见的Web服务器软件有Apache HTTP Server(简称Apache)、Nginx等。
浏览器与服务器交互
在Web服务器中,请求资源又分为静态资源和动态…
9-AJAX-上-原理详解
一、定义
1、什么是Ajax
Ajax:即异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的…
javascript二维数组(10)ajax的使用
在JQuery中,使用AJAX的方法主要有以下几种:
$.ajax():这是JQuery中最通用的AJAX请求方法。它需要一个包含各种参数的对象,其中包括请求的URL、请求方式、数据类型、请求参数等。请求成功后执行的回调函数也是通过参数来定义的。 …
1.HTML-HTML解决中文乱码问题
题记 下面是html文件解决中文乱码的方法 方法一 在 HTML 文件的 <head> 标签中添加 <meta charset"UTF-8">,确保文件以 UTF-8 编码保存 <head> <meta charset"UTF-8"> <!-- 其他标签和内容 --> </head> --…
Window 窗口函数 (Spark Sql)
在 Spark SQL 中,Window 函数是一种用于在查询结果集中执行聚合、排序和分析操作的强大工具。它允许你在查询中创建一个窗口,然后对窗口内的数据进行聚合计算。
import org.apache.spark.sql.expressions.Window
import org.apache.spark.sql.functions…
【初始前后端交互+原生Ajax+Fetch+axios+同源策略+解决跨域】
初始前后端交互原生AjaxFetchaxios同源策略解决跨域 1 初识前后端交互2 原生Ajax2.1 Ajax基础2.2 Ajax案例2.3 ajax请求方式 3 Fetch3.1 fetch基础3.2 fetch案例 4 axios4.1 axios基础4.2 axios使用4.2.1 axios拦截器4.2.2 axios中断器 5 同源策略6 解决跨域6.1 jsonp6.2 其他技…
NodeJS的初使用,以及引入第三方插件和安装淘宝镜像的教程
NodeJs
命令
npm init -y 生成package.json文件npm i jquery --save–dev 开发依赖(jQuery后面还可以跟模块,可以有多个)npm i jquery --save 生产依赖npm i jquery --D 开发依赖npm uninstall jquery 卸载删除npm i 把删掉的模块,全部重新加载回来
1.介绍
1.什么是NodeJs?…
Web - Angular 的 AJAX 与 REST
AJAX AJAX 是用于描述网页与网络服务器互动的一系列技术的术语。它不是一项新技术,而是对长时间以来已存在技术的应用。随着主要网站(例如谷歌)展示其优势,它作为一种开发技术变得流行。AJAX 这个术语被创造出来,用以描…
jQuery 第十章(jQuery AJAX以及jQuery和其他框架兼容)
文章目录 前言什么是 AJAX?jQuery - AJAX load() 方法jQuery load() 方法 jQuery - AJAX get() 和 post() 方法HTTP 请求:GET vs. POSTjQuery $.get() 方法jQuery $.post() 方法 jQuery 与其他框架兼容jQuery 和其他 JavaScript 框架jQuery noConflict()…
怎样用Ajax提交from表单并接收其中的json数据
怎样用Ajax提交表单并接收其中的json数据
需求:实现点击按钮后,数据以表单形式提交至服务器,并接收来自服务器的返回数据。过程中页面不刷新。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 是与服务器交换数据并…
AJAX学习总结+Axios异步框架+Filter拦截器学习+JSON介绍+Listener监听器介绍
壹、AJAX
一、AJAX介绍
AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
AJAX作用:
1. 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据。(原先…
心血管疾病药物不良反应不容忽视,华大基因基因检测辅助降低风险!
随着医疗技术的不断进步,个体化用药已经成为药物治疗的新趋势。在此趋势下,华大基因基因检测基于药物基因组学的药物选择和个性化用药方案,为心血管疾病患者的临床治疗提供了新机会,同时可以更好地帮助患者控制心血管疾病…
【pyspider】爬取ajax请求数据(post),如何处理python2字典的unicode编码字段?
情景:传统的爬虫只需要设置fetch_typejs即可,因为可以获取到整个页面。但是现在ajax应用越来越广泛,所以有的网页不能用此种爬虫类型来获取页面的数据,只能用slef.crawl()来发起http请求来抓取数据。
直接上例子: 可以…
基于springboot 的 Ajax-fetchget post Axios-get post
Fetch Fetch API 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应。它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源。 这种功能以前是使用 XMLHttpRe…
基于SSM框架的《超市订单管理系统》Web项目开发(第四天)用户管理,增删改查(日期插件的使用)
基于SSM框架的《超市订单管理系统》Web项目开发(第四天)用户管理,增删改查(日期插件的使用)
昨天我们实现了多表关联查询,还有分页显示数据的功能。那么今天我们要继续完善用户管理这一模块。 今天要完成的…
【Java 基础篇】Java反射详解:深入了解Java的镜像世界
Java是一门面向对象的编程语言,其强大之处之一就是能够在运行时检查、获取和操作类、方法、字段等程序元素。这一特性就是通过Java的反射机制实现的。本文将深入介绍Java反射,包括它的基本概念、使用方法、常见应用场景和注意事项。无需担心,…
【Java 进阶篇】深入理解SQL查询语言(DQL)
SQL(Structured Query Language)是一种用于管理关系型数据库的强大编程语言。它提供了各种命令和语句,用于执行各种操作,包括数据查询、插入、更新和删除。本文将深入探讨SQL查询语言(DQL),它是…
什么是ajax,ajax有什么特点?
AJAX(Asynchronous JavaScript and XML)是一种用于在后台与服务器进行异步通信的技术。它使用 JavaScript、XML(或 JSON)和 XMLHttpRequest 对象来实现在不刷新整个页面的情况下更新部分页面内容。
特点:
异步通信&a…
Axios 中不同的 responseType 选项
Axios 中不同的 responseType 选项: json: 描述: 这是默认设置。它表示服务器响应预计是 JSON 格式的。使用示例: axios.get(/api/data, { responseType: json }); text: 描述: 它表示服务器响应预计是纯…
ajax框架格式,每个属性的作用
AJAX(Asynchronous JavaScript and XML)框架是一种用于创建异步Web应用程序的技术。在AJAX框架中,通常使用JavaScript来发送和接收HTTP请求,从而在不重新加载整个页面的情况下更新页面的部分内容。虽然AJAX不是特定的框架…
‘老生常谈’ - 图书管理系统
在软件开发中,增、删、改、查这几个业务非常常见 增
基于axios从服务器拿到需要数据,进行渲染、封装,新增数据并不是一条一条渲染,而是整体重新渲染;
对于该系统新增数据:收集表单数据、提交服务器保存 -…
AJAX 01 AJAX 概念和 axios 使用
2.27 AJAX 学习 AJAX 1 入门01 AJAX 概念和 axios 使用axios 使用案例 02 认识 URLURL组成 03 URL 查询参数axios-查询参数案例 :地区查询 04 常用请求方法和数据提交axios 请求配置axios 错误处理 05 HTTP协议-报文① 请求报文作用:错误排查…
AJAX 03 XMLHttpRequest、Promise、封装简易版 axios
AJAX 学习 AJAX 3 原理01 XMLHttpRequest① XHR 定义② XHR & axios 关系③ 使用 XHR④ XHR查询参数案例:地区查询(URLSearchParams)⑤ XHR数据提交 POST 02 PromisePromise 使用Promise - 三种状态案例:使用Promise XHR 获取…
AJAX 05 axios拦截器、数据管理平台
AJAX 学习 AJAX 05 黑马头条-数据管理平台项目准备业务1:验证码登录bootstrap提示框实际业务中的验证码登录token 【注】HTML遗落的知识【注】JS遗漏的知识业务2:个人信息设置 & axios拦截器axios请求拦截器axios响应拦截器 业务3:发布文…
ajax中各个参数的含义是什么?
在 AJAX(Asynchronous JavaScript and XML)中,当使用不同的方法或库来发送请求时,参数会有所不同。但是,如果我们以 jQuery 的 $.ajax 方法为例,我们可以详细解释其中一些常见的参数及其含义: u…
【JavaEE】_ajax构造HTTP请求
目录
1. ajax简述
2. ajax构造HTTP请求
2.1 jquery库的引入
2.2 ajax构造HTTP请求格式
3. ajax构造GET请求实例
4. ajax构造POST请求实例 本专栏关于form表单构造HTTP请求一文中已经提到:form表单构造法只支持GET和POST,且会触发页面跳转。
原文详…
美团外卖流程解析:便捷、高效、安全的美食配送
美团外卖作为中国最大的外卖平台之一,提供了丰富多样的美食选择,并通过高效的配送服务将美食送到用户手中。本文将深入探讨美团外卖的流程,从下单到送达,揭秘背后的便捷、高效、安全的运营体系。
1. 下单与支付 美团外卖的下单过…
什么是AJAX?它的运用场景有哪些?
文章目录 前言一、什么是AJAX二、AJAX原理是什么三、为什么需要AJAX四、AJAX的使用五、AJAX的应用场景 前言
AJAX 即 Asynchronous Javascript And XML(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 是一种用于创…
2024Node.js零基础教程(小白友好型),nodejs新手到高手,(八)NodeJS入门——http模块
一念心清净,处处莲花开。 055_http模块_网页资源加载基本过程 哈喽,大家好,这一课节我们来介绍一下网页资源加载的基本过程。首先先强调一点,这个内容对于我们后续学习非常非常的关键,所以大家务必要将其掌握。
首先先…
5.1 Ajax数据爬取之初介绍
目录
1. Ajax 数据介绍
2. Ajax 分析
2.1 Ajax 例子
2.2 Ajax 分析方法
(1)在网页页面右键,检查
(2)找到network,ctrl R刷新
(3)找 Ajax 数据包
(4)…
2024Node.js零基础教程(小白友好型),nodejs新手到高手,(九)NodeJS入门——http模块
060_http模块_网页URL之绝对路径
hello,大家好,这一个小题的话我们来补充一个之前学习过的内容,就是网页当中的URL,咱们这个小题的话主要是来说一下绝对路径,有同学可能会说,这这这,不对劲&…
投票项目_引入Echart 绘制饼状图
1. 后端接口返回查到的数据 GetMapping("/listResult/{id}")ApiOperation("显示投票结果接口")public R<List<Map<String, Object>>> listTaskVote(PathVariable String id) {log.info("传来的id:", id);List<Map<Strin…
AJAX-HTTP协议
文章目录 HTTP协议请求报文响应报文接口文档 HTTP协议
规定了浏览器发送及服务器返回内容的格式
请求报文
浏览器按照HTTP协议要求的格式,发送给服务器的内容 组成部分: 1.请求行:请求方法,URL,协议 2.请求头&#…
jQuery AJAX get() 和 post() 方法—— W3school 详解 简单易懂(二十四)
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据POST - 向指定的资源提交要处理的数据
GET 基本…
HTML---表单验证
文章目录 目录 本章目标 一.表单验证概述 二.表单选择器 属性过滤选择器 三.表单验证 表单验证的方法 总结 本章目标
掌握String对象的用法会使用表单选择器的选择页面元素会使用JQuery事件进行表单验证Ajax的概念和作用 一.表单验证概述
前端中的表单验证是在用户提交表…
HTML---Ajax
文章目录 目录 文章目录 前言 一.Ajax概述 二.原生创建Ajax 三,使用Jquery处理Ajax 总结 一.Ajax概述 AJAX(Asynchronous Javascript And XML)是一种创建交互式网页应用的网页开发技术。它使用Javascript语言与服务器进行异步交互,可以传…
智慧回收与售后汽车平台架构设计与实现:打造可持续出行生态
随着汽车保有量的增加和环保意识的提升,汽车回收和售后服务成为了整个汽车产业链中不可或缺的一环。如何设计和实现一个智慧化的回收与售后汽车平台架构,成为了当前汽车行业关注的热点话题。本文将从需求分析、技术架构、数据安全等方面,探讨…
jquery ajax 全局设置header
使用jQuery的$.ajaxSetup()方法来全局设置所有的AJAX请求的header
$.ajaxSetup({beforeSend: function(xhr) {xhr.setRequestHeader(Your-Header-Name, Your-Header-Value);// 添加其他需要的头部}
});注意,全局设置可能会影响整个页面中的所有AJAX请求。如果你只想…
Ajax(黑马学习笔记)
Ajax介绍
Ajax概述
我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2个程序,所以必须涉及到…
【React】React AJAX
在React中使用AJAX(Asynchronous JavaScript and XML)是一种常见的做法,用于从服务器获取数据并在组件中显示。尽管AJAX的名字中包含了XML,但现在更多地使用JSON(JavaScript Object Notation)作为数据交换格…
第二十一章 Jquery ajax
文章目录 1. jquery下载2. jquery的使用3. jquery页面加载完毕执行4. jquery属性控制6. 遍历器 2. ajax1. 准备后台服务器2. ajax发送get请求3. ajax发送post请求 1. jquery下载
点击下载 稳定版本1.9 2. jquery的使用
存放到html文件的同级目录
3. jquery页面加载完毕执行…
AJAX(一):初识AJAX、http协议、配置环境、发送AJAX请求、请求时的问题
一、什么是AJAX
1.AJAX
就是异步的JS和XML。通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
2.XML
可扩展标记语言。XML被设计用来传输和…
系列学习前端之第 7 章:一文掌握 AJAX
1、AJAX 简介
AJAX 全称为 Asynchronous JavaScript And XML(中文名:阿贾克斯),就是异步的 JS 和 XML。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。AJAX 可以在浏览器中向服务器发送异步请求…
C++ 让类只在堆或栈上分配
1. 让类只在栈上或堆上分配内存
在C中,类的对象建立分为两种: 一种是静态建立,如A a; 另一种是动态建立,如A* ptrnew A;这两种方式是有区别的。
1、静态建立类对象:是由编译器为对象在栈空间…
【BY组态】轻量化web组态编辑器插件
演示地址:http://www.byzt.nethttp://www.byzt.net BY组态是一款非常优秀的纯前端的轻量化【web组态插件工具】,大小只有2M,可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限…
ajax的优缺点有哪些?
我们先来介绍一下什么是ajax:
对于ajax的理解,ajax是一种使用现有技术集合技术内容包括: HTML或XHTML、CSS、 JavaScript、DOM、XML、 XSLT, 以及最重要的XMLHttpRequest。 用于浏览器与服务器之间使用异步数据传输(HTTP请求),做…
优化页面加载时间:改善用户体验的关键
✨✨ 祝屏幕前的您天天开心,每天都有好运相伴。我们一起加油!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录
引言
一、为什么页面加载时间重要?
二、如何减少页面加载时间? …
Web框架开发-Form组件和ajax实现注册
一、注册相关的知识点
1、Form组件
我们一般写Form的时候都是把它写在views视图里面,那么他和我们的视图函数也不影响,我们可以吧它单另拿出来,在应用下面建一个forms.py的文件来存放 2、局部钩子函数 1 2 3 4 5 6 7 # 局部钩子函数 def clean_username(self): userna…
六、Django开发
六、Django开发 1.新建项目2.创建app2.1 第一种方法:2.2 利用pycharm中tools工具直接创建app 3.设计表结构(django)4.在MySQL中生成表5.静态文件管理6.部门管理6.1 部门列表 7.模板的继承8.用户管理8.1初识Form1.views.py2.user_add.html 8.2…
AJAX —— 学习(一)
目录
一、原生 AJAX
(一)AJAX 介绍
1.理解
2.作用
3.最大的优势
4.应用例子
(二)XML 介绍
1.理解
2.作用
(三)AJAX 的特点
1.优点
2.缺点
二、HTTP 协议
(一)HTTP 介…
axios实现前后端通信报错Unsupported Media
使用axios向SpringBoot的后端使用post请求发送数据,发现报错Unsupported Media,最终解决方案如下:
检查变量名字是否一样,即前端传给后端的json数据键名要与后端接收的对象的成员变量名字一致检查Content-Type,post请…
js:使用ajax获取数据库数据(后端采用php)
前端ajax部分
AllUnsigned.php
<script>//刚进入页面就执行$(document).ready(function() {// 发送AJAX请求.ajax({type: POST,url: get_allunsign.php,//请求的页面data: {//传递的参数action: noread_info,type1: type1,order_number1: order_number1,userinfo: user…
Vue3 Ajax(axios)
Vue 版本推荐使用 axios 来完成 ajax 请求。
安装方法
使用 cdn:
<script src"https://unpkg.com/axios/dist/axios.min.js"></script>
使用 npm:
$ npm install axios GET 方法
我们可以简单的读取 JSON 数据:
const app {data() {r…
Java反射用途以及实现原理
Java中的反射是一种强大的机制,允许程序在运行时访问和操作类、接口、字段和方法的信息。通过反射,你可以在Java程序运行时创建对象、调用方法、修改字段等,即使这些信息在编译时并不是已知的。这为Java编程提供了极大的灵活性和动态性。 下面…
3、JavaWeb-Ajax/Axios-前端工程化-Element
P34 Ajax介绍
Ajax:Asynchroous JavaScript And XML,异步的JS和XML
JS网页动作,XML一种标记语言,存储数据,
作用: 数据交换:通过Ajax给服务器发送请求, 并获取服务器响应的数据 异步交互&am…
js形参传递特殊字符
在前端我们给其他页面传值或者传数据到后台的时候,字符串经常将一些特殊符号识别成字符集。这种情况下会将数据打断或者打乱,比如字符串里面包含*/&这些符号的时候就会错误。
我们可以通过将字符中的特殊字符替换成十六进制的字符,一些特…
构建连接世界的高校海外系统:功能架构解析与思考
随着全球化的深入发展,越来越多的高校开始面向海外拓展,建立起跨国合作与交流的桥梁。而为了更好地管理和服务海外学生、教职员工以及校友,高校海外系统的功能架构显得尤为重要。本文将深入探讨高校海外系统的功能架构设计,以及如…
React - 你知道在React组件的哪个阶段发送Ajax最合适吗
难度级别:中级及以上 提问概率:65% 如果求职者被问到了这个问题,那么只是单纯的回答在哪个阶段发送Ajax请求恐怕是不够全面的。最好是先详细描述React组件都有哪些生命周期,最后再回过头来点题作答,为什么应该在这个阶段发送Ajax请求。那…
ssm游戏社交网站-计算机毕业设计源码05667
目 录 摘要 1 绪论 1.1 研究意义 1.2研究方法 1.3ssm框架 1.4论文结构与章节安排 2 2 游戏社交网站系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据增加流程 2.2.2 数据修改流程 2.2.3数据删除流程 2.3 系统功能分析 2.3.1功能性分析 2.3.2非功能性分析 2…
什么是同源策略?如何检测跨站点 WebSocket 劫持漏洞?post 表单跳转跨域问题、Ajax跨域请求、浏览器特性和安全策略、WebSocket 协议连接
什么是同源策略?如何检测跨站点 WebSocket 劫持漏洞?post 表单跳转跨域问题、Ajax跨域请求、浏览器特性和安全策略、WebSocket 协议连接。 同源策略(Same Origin Policy)是一种浏览器安全机制,用于保护用户的信息和数据安全。它限制了来自不同源(协议、域名、端口)的网页…
使用 AJAX 提升网页数据的动态交互
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
微任务与宏任务的区别
一. 什么是宏任务(MacroTask)
宏任务包括:setTimeout setInterval Ajax DOM事件, 宏任务是由宿主(浏览器、Node)发起的,宏任务,可以理解为每次执行栈执行的代码就是一个宏任务&…
AJAX 02 案例、Bootstrap框架
AJAX 学习 AJAX 2 综合案例黑马 API01 图书管理Bootstrap 官网Bootstrap 弹框图书管理-渲染列表图书管理-添加图书图书管理-删除图书图书管理 - 编辑图书 02 图片上传03 更换图片04 个人信息设置信息渲染头像修改补充知识点:label扩大表单的范围 AJAX 2 综合案例
黑…
01.AJAX 概念和 axios 使用
01.AJAX 概念和 axios 使用
1. 什么是 AJAX ? 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿…
03.axios数据提交和错误处理
一.axios常用请求方法和数据提交
1. 想要提交数据,先来了解什么是请求方法 请求方法是一些固定单词的英文,例如:GET,POST,PUT,DELETE,PATCH(这些都是http协议规定的)&am…
【Java 进阶篇】Ajax 入门:打开前端异步交互的大门
欢迎来到前端异步交互的世界!在这篇博客中,我们将深入探讨 Ajax(Asynchronous JavaScript and XML),这是一项能够让你的网页在不刷新的情况下与服务器进行数据交互的技术。无论你是刚刚踏入前端开发的小白,…
前端开发之服务器的基本概念与初识Ajax
1,服务器的基本概念与初识Ajax
1.1 URL地址的组成部分 1.2 客户端与服务器的通信过程 1.3 网页中如何请求数据 1.4 $.get()函数
1.4.1 $.get()函数的语法
// jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源…
javascript二维数组(21)执行异步HTTP(Ajax)请求的方法($.get、$.post、$getJSON、$ajax)
执行异步HTTP(Ajax)请求的方法 . g e t 、 .get、 .get、.post、 g e t J S O N 、 getJSON、 getJSON、ajax都是jQuery提供的用于执行异步HTTP(Ajax)请求的方法。每个方法都有其特定的用途和区别。 . g e t :这个方法…
jQuery+AJAX请求的统一封装
记录一下使用jQueryAJAX对http请求的统一封装
很久都没有使用jquery和ajax的组合了,这里记录一下jquery和ajax的组合简单封装 将来或许有机会重新启用这个组合
新建jquery.request.js;demo目录结构如下 const baseURL http://127.0.0.1:8116;// con…
day36(http协议 服务器软件的使用 PHP的简单了解 前后端交互 ajax 同步和异步)
一.http协议
1.http1)前后端交互:前端发数据给后端,后端获取前端数据,经过解析,返回需要的数据2)数据如何交互?请求响应3)概念:http(超文本传输协议…
ajax请求接口数据和显示在页面里 Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法
$.ajax({
url:"这里是你要请求的地址",
data:{"id":id}, //以键/值对的形式
async : false,
dataType : "json",
success : function(data) {
for(int i 0; i < data.length; i) { //循环后台传过来的Json数组 var datas data…
webform使用ajax访问后端接口的两种方法
第一种方法:ajax前后端交互,前端使用这种传参方式:JSON.stringify({obj:JSON.stringify(json_obj)}),而后端使用这种接参方式:public static string mymethod(string obj),注意前后端参数的名称必须相同。 …
ajax检查密码是否一致
如果你只需要在前端展示密码是否匹配的信息而不涉及后端处理,可以通过纯HTML和JavaScript实现。以下是一个简单的例子:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"…
第十一章认识Ajax(二)
Ajax异步编程
Ajax异步编程具有以下优势: 减少页面刷新:传统的网页开发中,用户操作会导致整个页面的刷新,而使用Ajax可以只更新页面的部分内容,提高用户体验。 提高页面加载速度:通过异步请求数据,可以减少页面加载所需的时间,因为不需要等待所有数据都加载完成才显示…
Javaweb之Vue组件库Element的详细解析
4 Vue组件库Element
4.1 Element介绍
不知道同学们还否记得我们之前讲解的前端开发模式MVVM,我们之前学习的vue是侧重于VM开发的,主要用于数据绑定到视图的,那么接下来我们学习的ElementUI就是一款侧重于V开发的前端框架,主要用…
Axios.post 请求报错: 403 Forbidden missing csrf token 和 invalid csrf token
Axios.post 请求报错:403 Forbidden missing csrf token 和 invalid csrf token 问题及解决 这个问题是在一个 post 请求的跨域接口上出现的 很奇怪的问题,可以直接看一解决方案就行了 一、解决方案
问题:使用 Axios.post 请求报错ÿ…
JavaWeb:servlet+MyBatis+ajax (商品管理系统)
文章目录 1、开发环境2、环境准备3、功能实现3.1、查询所有3.2、增加数据 1、开发环境
IDEAmysql8.0ajaxservlet
2、环境准备
1、创建数据库
CREATE DATABASE ajax_test;
USE ajax_test;-- 删除tb_brand表
DROP TABLE IF EXISTS tb_brand;
-- 创建tb_brand表
CREATE TABLE …
02.URL的基本知识和使用
一.认识 URL
1. 为什么要认识 URL ?
虽然是后端给我的一个地址,但是哪部分标记的是服务器电脑,哪部分标记的是资源呢?所以为了和服务器有效沟通我们要认识一下
2. 什么是 URL ?
统一资源定位符,简称网址ÿ…
Redis、Elasticsearch(ES)、RocketMQ和MYSql 持久化对比
在现代大数据和分布式系统中,数据持久化是一个至关重要的话题。本文将针对 Redis、Elasticsearch(ES)、 RocketMQ和MYSql 这四种常见的数据存储和消息队列系统进行持久化方面的对比分析,帮助读者更好地了解它们各自的特点和适用场…
Ajax、Axios、Vue、Element与其案例
目录
一.Ajax
二.Axios
三.Vue
四.Element 五.增删改查案例
一.依赖:数据库,mybatis,servlet,json-对象转换器
二.资源:elementvueaxios
三.pojo 四.mapper.xml与mapper接口
五.service 六.servlet
七.html页…
第二十三章 javascript请求方式Ajax
文章目录 一、Ajax的概念二、Ajax的使用使用流程xhr 状态码:xhr.readyStatehttp 状态码:xhr.status 三、发送数据的数据格式 - Content-Type四、其他1. POST和GET的区别2. AJAX的兼容问题3. 个别设备中ajaxGet请求的缓存问题4. XMLHttprequest常见事件 一…
05.XMLHttpRequest(XHR)的基础使用,查询参数和数据提交
一.XMLHttpRequest - 基础使用 AJAX 是浏览器与服务器通信的技术,采用 XMLHttpRequest 对象相关代码 axios 是对 XHR 相关代码进行了封装,让我们只关心传递的接口参数 学习 XHR 也是了解 axios 内部与服务器交互过程的真正原理 语法如下:…
AJAX-axios错误处理
axios错误处理
场景:再次注册相同的账号,会遇到报错信息 处理:用更直观的方式,给普通用户展示错误信息 语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
axios({// 请…
水务系统的设计与实现
水务系统是指对供水和排水进行全面管理的系统,本文将介绍水务系统的设计原则、技术架构以及实践经验,帮助读者了解如何构建一个高效、稳定的水务系统。
正文:
1. 系统设计原则
在设计水务系统时,需要遵循以下设计原则ÿ…
新能源汽车产业架构设计与实现:引领未来出行新风向
随着环保意识的增强和能源结构的转型,新能源汽车产业正迅速崛起成为汽车行业的新宠。构建一个完善的新能源汽车产业架构对于推动产业发展、提升竞争力至关重要。本文将从设计原则、关键技术、产业生态等方面,探讨如何设计与实现新能源汽车产业架构。
##…
AJAX-原理XMLHttpRequest
定义 使用 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1值1&参数名2值2
5.2 Ajax 数据爬取实战
目录
1. 实战内容
2、Ajax 分析
3、爬取内容
4、存入MySQL 数据库
4.1 创建相关表
4.2 数据插入表中
5、总代码与结果 1. 实战内容 爬取Scrape | Movie的所有电影详情页的电影名、类别、时长、上映地及时间、简介、评分,并将这些内容存入MySQL数据库中。
2、…
AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
AJAX概念和axios使用
AJAX概念
AJAX就是使用XMLHttpRequest对象与服务器通信,它可以使用JSON、XML、HTML和text文本等格式发送和接收数据,AJAX最吸引人的就是它的异步特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,…
Python Web开发记录 Day13:Django part7 Ajax入门与案例(任务管理)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 1、Ajax入门①简介②工作原理③优点④缺点⑤使用…
使用ajax实现jsp在不刷新页面的前提下与后台进行数据交互
先附上此次测试的相关页面名称及代码,共有三个文件:web.xml、index.jsp以及放在包 com.ajax.com下的AjaxServerlet.java。
代码及解释如下:
(1) index.jsp <% page language"java" import"java.util.*" pageEncodin…
[ 蓝桥杯Web真题 ]-年度明星项目
目录
引入
介绍
准备
目标
效果
规定
思路
知识补充
解答参考 引入
hello,大家好!我注意到了之前发的一篇蓝桥杯Web应用开发的文章是关注度最高的,可能大部分关注我的小伙伴对蓝桥杯Web应用开发比较感兴趣,或者想要参加…
前端入门(四)Ajax、Promise异步、Axios通信、vue-router路由、组件库
文章目录 AjaxAjax特点 Promise 异步编程(缺)Promise基本使用状态 - PromiseState结果 - PromiseResult AxiosVue中使用AxiosAxios请求方式getpostput和patchdelete并发请求 Vue路由 - vue-router单页面Web应用(single page web application&…
jsp+ajax自动刷新局部页面
通过 AJAX,JavaScript 可使用 JavaScript 的 XMLHttpRequest 对象来直接与服务器进行通信。通过这个对象, JavaScript 可在不重载页面的情况与 Web 服务器交换数据。 AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求)&…
ajax上传附件进度条取消上传
有的项目会使用到附件上传,要求进度条和取消,之前没有使用axios写过,这次刚好碰到了,记录一下; 项目中版本
"axios": "^0.27.2",使用
import axios from axios
handleUploadAjax() {// 取消令牌…
AJAX——认识URL
1 什么是URL? 统一资源定位符(英语:Uniform Resource Locator,缩写:URL,或称统一资源定位器、定位地址、URL地址)俗称网页地址,简称网址,是因特网上标准的资源的地址&…
AJAX进阶(重点)
目录
◆ 同步代码和异步代码
◆ 回调函数地狱和 Promise 链式调用
什么是回调函数地狱?
Promise - 链式调用
什么是Promise链式调用?
Promise 链式应用 (重点)
◆ async 和 await 使用
async函数和await_捕获错误
◆ 事…
Spark Dataset 快速上手
文章首发地址 Spark Dataset是Spark提供的一种强类型的数据抽象,它结合了RDD的强大功能和DataFrame的优化执行。下面是Spark Dataset的Java API的详细解释: 创建Dataset: 使用spark.createDataset()方法:通过调用spark对象的creat…
Spark SQL中coalesce()函数
在Spark SQL中,coalesce()函数用于从给定列中选择非空值。它接受一个或多个列作为参数,并返回第一个非空值。在数据清洗和预处理过程中, coalesce()函数非常有用,特别是在处理缺失值或空值时。 以下是使用coalesce()函数进行指定列…
jQuery的事件-动画-AJAX和插件
一、jQuery事件处理
1.认识事件(Event)
Web页面经常需要和用户之间进行交互,而交互的过程中我们可能想要捕捉这个交互的过程:
比如用户点击了某个按钮、用户在输入框里面输入了某个文本、用户鼠标经过了某个位置;浏…
【JavaWeb学习-第四章(1)】Ajax
文章目录 1. Ajax介绍1.1. Ajax概述1.2. Ajax作用1.3. 同步异步 2. 原生Ajax3. Axios3.1. Axios的基本使用3.2. Axios快速入门3.3. 请求方法的别名3.4. 案例 注: 文章信息来源:b站黑马程序员相关的教学视频 关于该专栏的文章: …
leaflet学习笔记-leaflet-ajax获取数据(五)
前言
地图开发中都会用一些GeoJSON数据进行渲染,这是用就会需要加载GeoJSON数据,这时就可以使用leaflet-ajax进行数据的获取
数据准备
本文通过阿里云的地图选择器(DataV.GeoAtlas官网)可以找到云南省的GeoJSON数据,…
Axios 和 Ajax 的区别
一、Axios 和 Ajax 的区别 1、Axios是一个基于Promise的HTTP库,而Ajax是对原生XHR的封装; 2、Ajax技术实现了局部数据的刷新,而Axios实现了对ajax的封装。 二、Axios 和 Ajax 的区别及优缺点
1、什么是Ajax Ajax是对原生XHR的封装࿰…
AJAX-URL查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
http://xxxx.com/xxx/xxx?参数名1值1&参数名2值2 axios语法
使用axios提供的params选项
注意:axios在运行时把参数名和值,会拼接到url?参数名值 axios(…
ajax的完整写法——success/error/complete+then/catch/done+设置请求头两种方法——基础积累
ajax的完整写法——success/error/completethen/catch/done设置请求头两种方法——基础积累 1.完整写法——success/error/complete1.1 GET/DELETE——query传参1.2 GET/DELETE——JSON对象传参1.3 PUT/POST——JSON对象传参 2.简化写法——then/catch/done2.1 GET/DELETE——q…
AJAX:整理3:原生AJAX的相关操作
注意AJAX的步骤 // 1.创建对象
const xhr new XMLHttpRequest()// 2.初始化 设置 请求方法 和 url
xhr.open("GET", "http://localhost:9090/server")// 3.发送
xhr.send()// 4.事件绑定 处理服务端返回的结果
// readyState 是xhr对象中的属性ÿ…
Ajax同步调用影响加载动画展示问题
问题描述:
在做录入文章到时候,由于外部图片权限问题,在app展示的时候无法访问,所以需要在文章提交的时候做一下图片处理,这里使用ajax同步上传到服务器 返回url替换掉 原来的img的src;问题出现在点提交的…
Ajax基础入门_Ajax概述,同步与异步,Axios的使用,JSON数据及FastJSON的使用
Ajax 文章目录 Ajax1 概述2 作用3 同步和异步3.1 同步3.2 异步 4 代码编写4.1 服务端4.2 客户端 5 Axios5.1 使用5.2 代码5.2.1 前端5.2.2 后端 5.3 请求方法别名 6 JSON6.1 概述6.2 JSON 基础语法6.2.1 定义格式6.2.2 js 对象与JSON的转换 6.3 发送异步请求携带参数6.4 JSON串…
Servlet+Ajax实现对数据的列表展示(极简入门)
目录 1.准备工作
1.数据库源(这里以Mysql为例)
2.映射实体类
3.模拟三层架构(Dao、Service、Controller)
Dao接口
Dao实现
Service实现(这里省略Service接口)
Controller层(或叫Servlet层…
Spark内核解析-内存管理7(六)
1、Spark内存管理
Spark 作为一个基于内存的分布式计算引擎,其内存管理模块在整个系统中扮演着非常重要的角色。理解 Spark 内存管理的基本原理,有助于更好地开发 Spark 应用程序和进行性能调优。本文中阐述的原理基于 Spark 2.1 版本。 在执行 Spark 的…
一知半解,临时解决ajax跨域请求
在学习java编写接口。写好之后用vue写了个前端进行测试,结果总是有Access-Control-Allow-Origin错误。
上网找,说在vue.config.js做配置,加上以下内容:
module.exports {devServer: {port : 8089,proxy: {/mytest: {target: http://192.16…
Spark五:Spark的两种核心Shuffle
Shuffle
在MapReduce框架中,Shuffle阶段是链接Map和Reduce之间的桥梁,Map阶段通过Shuffle过程将数据输出到Reduce阶段中。由于 Shuffle 涉及磁盘的读写和网络 I/O,因此 Shuffle 性能的高低直接影响整个程序的性能。Spark 也有 Map 阶段和 Re…
PHP+MySQL+Ajax实现注册功能
本文使用原生PHP和mysql数据库,使用jquery的ajax实现注册功能。
注册页面
注册页面由,html表
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content…
C#结合JavaScript实现多文件上传
目录
需求
引入
关键代码
操作界面
JavaScript包程序
服务端 ashx 程序
服务端上传后处理程序
小结 需求
在许多应用场景里,多文件上传是一项比较实用的功能。实际应用中,多文件上传可以考虑如下需求:
1、对上传文件的类型、大小…
项目-新闻头条-数据管理平台-ajax综合案例
愿许秋风知我意,解我心中意难平。 项目介绍 项目准备 推荐使用,
每个程序员都有自己的管理方式。 验证码登录 HTML结构:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><met…
php踩坑:ajax向php提交整型值,$_POST中获取到的却是string类型的值
前端ajax提交number类型的值-1:
$.ajax({url : theUrl,data : {data: {s: -1} // s是整数值-1},type: post,success: function(data) {console.log(data);}
}php端获取到的却是string类型的"-1":
$data$_POST[data];
// {"s":&…
vue基本语法总结大全
vue基本语法 文章目录 vue基本语法基本用法内容渲染指令属性绑定指令使用js表达式事件绑定指令条件渲染指令v-else和v-else-if指令列表渲染指令v-for中的key 组件化开发安装详细讲解 第三方组件1. 组件间的传值2. element-ui介绍3. 组件的使用4. 图标的使用 Axios网络请求1. Ax…
SpringMVC(八)处理AJAX请求
一、处理AJAX之准备工作: 首先我们创建一个新的工程: 我们将pom.xml复制过来: <?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-in…
给WordPress 自带的搜索功能添加过滤只搜索文章的标题
如果想让 WordPress 自带的搜索功能只搜索文章标题,让搜索结果更加精确(其实WordPress 自带的搜索功能本来模糊查找就很弱),可以将下面的代码添加到当前主题functions.php中: 用过滤器:posts_search 就可以…
“探索AJAX:前端与后端数据交互的利器“
前言
在现代Web开发中,前端与后端之间的数据交互是一个至关重要的环节。为了实现无需刷新页面的动态更新,AJAX(Asynchronous JavaScript and XML)作为一种强大的技术被广泛应用。
AJAX的原理
AJAX通过JavaScript和XMLHttpReque…
Ajax+JSON学习二
AjaxJSON学习二 文章目录 前言三、前后端数据交互3.1. GET请求3.2. POST请求3.3. jQuery 中的 Ajax3.4. Ajax 的替代品:fetch3.5. 小结 四、JSON4.1. JSON简介4.2. JSON 语法规则4.3. JSON的解析和序列化 总结 前言 三、前后端数据交互
3.1. GET请求 GET 请求一般用…
CefSharp 获取POST(AJAX)、GET消息返回值(request)
CefSharp作为专门为爬虫工具开发的库比Selenium这种开发目的是页面测试工具然后用来做爬虫的工具要贴心得多。我们操作网页的时候发送或者做了某个动作提交表单之后需要知道我们的动作或者提交是否成功,因为有的页面会因为网络延迟问题提交失败,需要准确…
【ES6】一个页面上需要等两个或多个ajax的数据请求成功以后才正常显示(使用Promise.all和Promise.race)
【ES6】一个页面上需要等两个或多个ajax的数据请求成功以后才正常显示(使用Promise.all和Promise.race) PomisePomise.allPromise.race Pomise
Pomise.all
Promise.all将多个Promise实例聚合成一个新的Promise实例。请求成功的时候返回的是一个结果数组…
POST请求为什么会发送两次
在前端开发中,我们经常会遇到POST请求会发送两次的情况。这种问题可能会导致数据错误或其他意料之外的结果,让开发者感到困惑和不安。本文将深入探讨POST请求为何会发送两次的原因,并从以下几个方面进行解释:同源策略、简单请求、…
14.1 Ajax与JSON应用(❤❤)
14.1 Ajax与JSON应用 1. Ajax1.1 简介1.2 Ajax使用流程1. 前端创建XMLHttpRequest对象2. 发送Ajax请求3. 处理服务器响应4. 代码2. JSON2.1 简介2.2 JS解析JSON3. Ajax与JSON开发3.1 后端:用Jackson实现JSON序列化输出3.2 前端Ajax处理JSON3.3 Ajax工具
前端JavaScript篇之ajax、axios、fetch的区别
目录 ajax、axios、fetch的区别AjaxAxiosFetch总结注意 ajax、axios、fetch的区别
在Web开发中,ajax、axios和fetch都是用于与服务器进行异步通信的技术,但它们在实现方式和功能上有所不同。
Ajax
定义与特点:Ajax是一种在无需重新加载整个…
AJAX——接口文档
1 接口文档 接口文档:描述接口的文章 接口:使用AJAX和服务器通讯时,使用的URL,请求方法,以及参数 传送门:AJAX阶段接口文档 <!DOCTYPE html>
<html lang"en"><head><meta c…
axios创建实例对象,发送ajax请求,配置baseUrl
axios创建实例对象,发送ajax请求,配置baseUrl
// 创建实例对象
import axios from axiosconst duanzi axios.create({baseURL: https://172.11.11.11:1010,timeout: 2000});duanzi({url: /api-getJoke/testIndex,method: post,responseType: blob,data…
使用 Axios 进行网络请求的全面指南
使用 Axios 进行网络请求的全面指南
本文将向您介绍如何使用 Axios 进行网络请求。通过分步指南和示例代码,您将学习如何使用 Axios 库在前端应用程序中发送 GET、POST、PUT 和 DELETE 请求,并处理响应数据和错误。
准备工作
在开始之前,请…
1、关于前端js-ajax绕过
1、Ajax知识
、js--Ajax
传统请求跟js--Ajax请求的差别 在实例中用的上js-ajax的有 表单验证: 在用户填写表单时,可以使用 Ajax 在不刷新页面的情况下验证表单字段,并提供即时反馈。 实时搜索: 在搜索框中输入内容时࿰…
【实例】Ajax、Axios、Fetch区别
文章目录 Ajax、Axios、Fetch区别AjaxXMLHttpRequest流程(用XHR实现Ajax) AxiosFetchFetch的封装 总结 Ajax、Axios、Fetch区别
Ajax
Ajax 是 js 异步技术的术语,Asynchronous JavaScript and XML,是一个概念一种思想࿰…
ajax重复请求状态为已取消
问题
点击按钮,打开浏览器控制台发现发出了重复请求。
分析:
<button onclick"query()">查询</button>错误原因是在form表单中使用了button标签并且增了点击事件,会导致请求被重复发起。
解决办法:
&…
【硬核】javascript轻松实现自动化批量取消某音用户关注功能
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起学习和进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞&a…
ajax 如何从服务器上获取数据?
在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的…
智慧餐饮系统架构的设计与实现
随着科技的不断发展,智慧餐饮系统在餐饮行业中扮演着越来越重要的角色。智慧餐饮系统整合了信息技术,以提高餐饮企业的管理效率、客户服务质量和市场竞争力。本文将探讨智慧餐饮系统架构的设计与实现,并探讨其在餐饮行业中的应用前景。
架构…
探索美团平台的发展与创新
美团作为中国领先的生活服务平台,为用户提供了丰富多样的服务,包括外卖配送、酒店预订、旅游出行等。在激烈的市场竞争中,美团不断进行创新和拓展,致力于提升用户体验,拓展服务范围,实现商业增长。本文将探…
axios是如何实现的(源码解析)
1 axios的实例与请求流程
在阅读源码之前,先大概了解一下axios实例的属性和请求整体流程,带着这些概念,阅读源码可以轻松不少!
下图是axios实例属性的简图。 可以看到axios的实例上,其实主要就这三个东西:…
spark超大数据批量写入redis
利用spark的分布式优势,一次性批量将7000多万的数据写入到redis中。
# 配置spark接口
import os
import findspark
from pyspark import SparkConf
from pyspark.sql import SparkSession
os.environ["JAVA_HOME"] "/usr/local/jdk1.8.0_192"…
AJAX-项目优化(目录、基地址、token、请求拦截器)
目录管理 基地址存储 在utils/request.js配置axios请求基地址
作用:提取公共前缀地址,配置后axios请求时都会baseURLurl 填写API的公共前缀后,将js文件导入到html文件中
<script src"../../utils/request.js"></script&…
Axios和Ajax俩者的区别
Axios 和 Ajax 都是用于发起 HTTP 请求的工具,但它们之间有一些重要的区别: Ajax: Ajax 是一种使用 JavaScript 发起异步 HTTP 请求的技术,通常通过 XMLHttpRequest 对象来实现。在使用 Ajax 时,需要手动处理请求和响应…
提取单选框的值,并通过ajax传值到后台
<!DOCTYPE html>
<html lang"zh" xmlns:th"http://www.thymeleaf.org" xmlns:shiro"http://www.pollix.at/thymeleaf/shiro">
<head><th:block th:include"include :: header(日库存更新提示)" />
</head&…
Pyhon爬虫之Ajax的数据爬取
Ajax数据爬取
一、什么是Ajax
Ajax,全称Asynchronous JavaScript and XML,即异步的JavaScript和XML。它不是一门编程语言,而是利用JavaScript在保证页面不被刷新、页面链接不改变的情况下与服务器交换数据并更新部分网页内容的技术。
对于…
如何使用jQuery来实现Ajax请求?请解释jQuery中的链式操作是什么?如何在jQuery中遍历DOM元素?
如何使用jQuery来实现Ajax请求? 使用jQuery来实现Ajax请求是一种非常方便且强大的方法。以下是一些基本的示例和说明。
GET请求
使用jQuery的$.get()方法,你可以向服务器发送GET请求。以下是一个基本的例子:
$.get(your-url, function(dat…
什么是js、ajax
1.什么是js
JavaScript(简称 JS)是一种轻量级、解释型的编程语言,通常用于在 Web 页面上添加交互性、动态性和动画效果。它是世界上最流行的编程语言之一,也是唯一一种可以在 Web 浏览器中运行的编程语言。
2.什么是AJAX
ajax…
探索牙科业务架构的优化与整合解决方案
在现代医疗领域中,牙科作为一个重要的分支,其业务架构和整体解决方案的优化与整合,对于提高诊疗效率、提升患者体验以及促进口腔健康水平具有重要意义。本文将深入探讨牙科业务架构的优化方向和整体解决方案,为牙科行业的发展提供…
AJAX —— 学习(三)
目录 一、jQuery 中的 AJAX
(一)get 方法
1.语法介绍
2.结果实现
(二)post 方法
1.语法介绍
2.结果实现
(三)通用型的 AJAX 方法
1.语法介绍
2.结果实现
二、AJAX 工具库 axios
(…
AJAX —— 学习(二)
目录
一、利用 JSON 字符串 返回数据
(一)基础代码
(二)原理及实现
二、nodmon 工具 自动重启服务
(一)用途
(二)下载
(三)使用
三、IE 缓存问题
&a…
Ajax-XMLHttpRequest基本使用
一、Ajax的原理
就是XMLHttpRequest对象。
二、为什么学习XHR?
有更多与服务器数据通信方式,了解Ajax内部。
三、XHR使用步骤
1.创建XHR对象
2.调用open方法,设置url和请求方法
3.监听loadend事件,接受结果
4.调用send方法…
什么是Ajax?怎么使用?
文章目录 一、什么是Ajax二、全局刷新和局部刷新二、Ajax中使用XMLHttpRequest对象(Ajax核心步骤)1、创建异步对象2、给异步对象绑定事件3、异步对象的属性 readyState 表示异步对象请求的状态变化4、初始异步请求对象5、使用异步对象发送请求6、jso…
探索未来智慧酒店网项目接口架构
在数字化时代,智慧酒店已成为酒店业发展的重要趋势之一。智慧酒店网项目接口架构作为支撑智慧酒店运营的核心技术之一,其设计和优化对于提升用户体验、提高管理效率具有重要意义。本文将深入探讨智慧酒店网项目接口架构的设计理念和关键要素。
### 智慧…
使用axios进行前后端数据传输
最近在和朋友合作写一个新的项目,前后端进行了分离,既然是分离的,肯定需要交互,今天这篇文章详细介绍一下数据交互的一种常见方式:使用axios,希望对大家有所帮助。
前端:以LoginPage.vue登录页面为例&…
AJAX —— 学习(三)(完结)
目录
一、jQuery 中的 AJAX
(一)get 方法
1.语法介绍
2.结果实现
(二)post 方法
1.语法介绍
2.结果实现
(三)通用型的 AJAX 方法
1.语法介绍
2.结果实现
二、AJAX 工具库 axios
(…
Vue - 你知道Vue中computed和watch的区别吗
难度级别:中高级及以上 提问概率:70% 二者都是用来监听数据变化的,而且在日常工作中大部分时候都只是局限于简单实用,所以到了面试中很难全面说出二者的区别。接下来我们看一下,二者究竟有哪些区别呢?
先说computed,它的主要用途是监听…
实训问题总结——ajax用get可以成功调用controller方法,用POST就出404错误
因为传输密码时必须用POST。
还有用GET传输参数,说有非法字符,想试试POST是否可以解决。
404错误的三个大致原因,1:找不到对的请求路径,2:请求方式错误,3、请求参数错误。
后来可以调用了。但…
七、Ajax(Django开发)
Ajax(Django开发) 知识点的回顾:1.Ajax请求2.订单小结3.图表4.关于文件上传4.1基本操作案例:批量上传数据案例:混合数据(Form)4.2启用media案例:混合数据(form࿰…
JavaScript - 你知道Ajax的原理吗?如何封装一个Ajax
难度级别:中高级及以上 提问概率:75% 想要实现Ajax,就需要创建它的核心通信对象XMLHttpRequest,通过核心对象的open方法与服务端建立连接,核心对象的send方法可以将请求所需数据发送给服务端,服务端接收到请求并做出响应,我们通过核心对象…
【b站咸虾米】jQuery的ajax异步操作 web前端后端分离技术的原理
课程地址:【jQuery的ajax异步操作 web前端后端分离技术的原理】 https://www.bilibili.com/video/BV1u5411M7ny/?share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 通过案例学习ajax异步操作。
介绍
php,前后端不分离的技术。
a…
axios是什么?axios使用axios和ajax
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js 环境。它是由 GitHub 用户 mzabriskie 开发的,并且得到了广泛的社区支持。Axios 的设计目标是提供一种简洁、易用且功能强大的 HTTP 请求方式,以替代传统的 Ajax(A…
JavaWeb-Ajax
文章目录 1.基本介绍2.应用场景3.两种通信方式对比1.传统web通信方式2.Ajax通信方式 4.原生Ajax1.快速入门1.案例2.创建maven项目,导入依赖3.编写代码1.User.java2.login.html3.CheckUserServlet.java4.结果 4.后置资料5.课后作业——接入DB1.导入依赖2.创建德鲁伊连…
Vue.js中如何使用Vue Router处理浏览器返回键的功能
在Vue.js中,Vue Router默认提供了处理浏览器返回键的功能。当用户点击浏览器的返回键时,Vue Router会自动导航到历史记录中的上一个路由。然而,如果你想自定义返回键的行为或者在特定的页面上进行特殊处理,你可以使用Vue Router的…
Vue实现手机APP页面的切换,如何使用Vue Router进行路由管理呢?
在Vue中,实现手机APP页面的切换,通常会使用Vue Router进行路由管理。Vue Router是Vue.js官方的路由管理器,它和Vue.js深度集成,使构建单页面应用变得易如反掌。
以下是一个简单的步骤说明,展示如何使用Vue Router实现…
REST API实战演练之JavaScript使用Rest API
咱们前面讲了一下如何创建REST API
假期别闲着:REST API实战演练之创建Rest API-CSDN博客
又讲了java客户端如何使用REST API
假期别闲着:REST API实战演练之客户端使用Rest API-CSDN博客
接下来咱们看看JavaScript怎么使用REST API。
一、新建一个…
Web前端-Ajax
Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。 作用: 1.数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。 2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等…
前端学习笔记 | AJAX
一、axios 是什么:AJAX是异步的JavaScript和XML。它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。 概念:AJAX是浏览器与服务器进行数据通信的技术。 1、使用axios库与服务器进行数据通信 (1&#x…
后端程序员入门react笔记(五)ajax请求
常见的ajax
Ajax 最原始的方式,基于原生的jsXmlHttpRequest 多个请求之间如果有先后关系,会存在很多层回调的问题,也是基于原生jsJquery Ajax 基于原生XHR封装,依赖Jquery框架,由jquery 框架去封装原生的XML(Xml)封装…
招聘系统架构的设计与实现
在当今竞争激烈的人才市场中,有效的招聘系统对企业吸引、筛选和管理人才至关重要。本文将探讨招聘系统的架构设计与实现,帮助企业构建一个高效、可靠的人才招聘平台。
## 1. 系统架构设计
### 1.1 微服务架构 招聘系统通常采用微服务架构,将…
[spark] RDD 编程指南(翻译)
Overview
从高层次来看,每个 Spark 应用程序都包含一个driver program,该程序运行用户的main方法并在集群上执行各种并行操作。
Spark 提供的主要抽象是 resilient distributed dataset(RDD),它是跨集群节点分区的元素集合&…
理解 GET、POST、PATCH 和 DELETE 请求的参数传递方式
理解 GET、POST、PATCH 和 DELETE 请求的参数传递方式
本文将向您介绍在使用 GET、POST、PATCH 和 DELETE 请求时如何传递参数。通过详细解释每种请求的参数传递方式和示例代码,您将了解如何正确地将数据发送到服务器并与之交互。
GET 请求的参数传递方式
在 GET…
django学习记录06-Ajax的初识
Ajax请求
1.1Ajax请求与get、post请求的区别 form请求:浏览器向网站发送请求时,url和表单的形式提交 GET请求:url方式获取数据POST请求:以表单的形式提交数据 特点: 一次完整的GET或POST请求,会进行一次页面刷新 基于…
前端基础篇-深入了解 Ajax 、Axios
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Ajax 概述 2.0 Axios 概述 3.0 综合案例 1.0 Ajax 概述 通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据。异步交互是指,可以在不…
探讨倒排索引Elasticsearch面试与实战:从理论到实践
在当前大数据时代,Elasticsearch(以下简称为ES)作为一种强大的搜索和分析引擎,受到了越来越多企业的青睐。因此,对于工程师来说,掌握ES的面试准备和实战经验成为了必备技能之一。本文将从ES的面试准备和实际…
魏溢峰:从伯克利到文学巅峰,荣获文学玉兰杯金奖与十大文学成就奖
近日,才华横溢的魏溢峰再度引起社会广泛关注。在2024年的文学盛会上,他凭借卓越的文学才华和深厚的文学造诣,一举斩获中国文学玉兰杯金奖和十大文学成就奖,成为文坛的璀璨明星。这一荣誉不仅彰显了魏溢峰在文学领域的卓越成就,更是对他多年来不懈努力的认可。 魏溢峰,一个充满传…
django学习记录07——订单案例(复选框+ajax请求)
1.订单的数据表
1.1 数据表结构 1.2 数据表的创建
models.py
class Order(models.Model):"""订单号"""oid models.CharField(max_length64, verbose_name"订单号")title models.CharField(max_length64, verbose_name"名称&…
Spark 核心API
核心 API
spark core API 指的是 spark 预定义好的算子。无论是 spark streaming 或者 Spark SQL 都是基于这些最基础的 API 构建起来的。理解这些核心 API 也是写出高效 Spark 代码的基础。
Transformation
转化类的算子是最多的,学会使用这些算子就应付多数的数…
1、Ajax、get、post、ajax,随机颜色
一、Ajax初始
1、什么是Ajax?
异步的JavaScript和xml
2、xml是什么?
一种标记语言,传输和存储数据----------现在用JSON传输数据
3、Ajax的作用
局部加载 可以使网页异步更新
4、Ajax的原理或者步骤(6步)
创建Ajax对象
if (window.X…
解决Jq中Ajax多个请求时,下个请求须等上个请求完成后再发起
我的需求:我的页面上有好几个请求,顺序是必须等请求1完成后才能发起请求2 用到的方法是:$.when $.when是jQuery中的一个方法,用于等待多个异步操作完成后才执行下一步操作 案例: $.when($.ajax({url:http://teamsh.co…
(基础)AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
AJAX概念和axios使用
AJAX概念
AJAX就是使用XMLHttpRequest对象与服务器通信,它可以使用JSON、XML、HTML和text文本等格式发送和接收数据,AJAX最吸引人的就是它的异步特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,…
Django环境下使用Ajax
Django环境下使用Ajax 目录 Django环境下使用Ajax介绍前情提要示例JS实现Ajax实现 传递JSON格式数据传递文件数据Django自带的序列化组件基于jsonresponse序列化数据基于Django自带的serializers 注册示例 介绍
AJAX 的主要目标是在不刷新整个页面的情况下,通过后台…
onreadystatechange事件详解
onreadystatechange事件详解
大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一同深入探讨前端开发中一个关键的事件——onreadystatechange事…
js【详解】ajax (含XMLHttpRequest、 同源策略、跨域、JSONP)
ajax 的核心API – XMLHttpRequest get 请求
// 新建 XMLHttpRequest 对象的实例
const xhr new XMLHttpRequest();
// 发起 get 请求,open 的三个参数为:请求类型,请求地址,是否异步请求( true 为异步,f…
ASP.NET-WebFoms常见前后端交互方式
在 ASP.NET Web Forms 中,实现前后端交互是开发 Web 应用程序的重要部分。通过合适的数据传递方式,前端页面能够与后端进行有效的通信,并实现数据的传递、处理和展示。本文介绍了ASP.NET Web Forms开发中常见的前后端交互方式,包括…
【项目实践Day06】异步请求与同步请求+Ajax+微信小程序上实现发送异步请求
什么是同步和异步
同步 在主线程上排队执行的任务,只有前一个任务执行完毕,才能继续执行下一个任务。也就是一旦调用开始,就必须等待其返回结果,程序的执行顺序和任务排列顺序一致。客户端必须等待服务器端的响应。在等待的期间客…
【你也能从零基础学会网站开发】Web建站之javascript入门篇 浅谈JavaScript中的AJAX和XMLHttpRequest对象
🚀 个人主页 极客小俊 ✍🏻 作者简介:程序猿、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 什么是AJAX
A…
外卖平台订餐流程架构的实践
当我们想要在外卖平台上订餐时,背后其实涉及到复杂的技术架构和流程设计。本文将就外卖平台订餐流程的架构进行介绍,并探讨其中涉及的关键技术和流程。
## 第一步:用户端体验
用户通过手机应用或网页访问外卖平台,浏览菜单、选择…
如何实现图片上传至服务器
在绝大多数的项目中都会涉及到文件上传等,下面我们来说一下技术派中是如何实现原生图片上传的,这个功能说起来简单,但其实对于技术还是有考验的。图片的上传涉及到IO读写,一个文件上传的功能,就可以把IO流涉及到的知识…
JSON与AJAX:网页交互的利器
在现代Web开发中,JSON(JavaScript Object Notation)和AJAX(Asynchronous JavaScript and XML)是两项不可或缺的技术。它们共同为网页提供了动态、实时的数据交互能力,为用户带来了更加流畅和丰富的体验。本…
ajax, axios, 同步和异步
Ajax和同步与异步
今日目标:
1.利用原生ajax发送get和post请求
2.利用axios发送get和post请求
3.同步和异步
01-Ajax概述【了解】
概念: async javascript and xml: 异步的js和xml优点: 无刷新提交数据,用户体验好缺点&…
探索未来外贸电商系统的创新架构
在全球化、数字化的时代背景下,外贸电商行业呈现出蓬勃发展的态势。为了适应市场竞争的激烈和用户需求的多样化,外贸电商系统的架构设计显得尤为重要。本文将深入探讨未来外贸电商系统的创新架构,以期为行业发展提供新的思路和方向。
随着全…
前端面试题 ===> 【Ajax、请求】
Ajax 面试题总结
1. 什么是Ajax,原理是什么?
定义: 在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式称为Ajax; XMLHttpRequest是Ajax的核心机制,他是IE5首先引入的,是一种支持异步请求的技术&…
后端工程师快速使用axios
文章目录 01.AJAX 概念和 axios 使用模板目标讲解代码解析案例前端后端结果截图 02.URL 查询参数模板目标讲解案例前端后端结果截图 03.常用请求方法和数据提交模板目标讲解案例前端后端结果截图 04.axios 错误处理模板目标讲解案例前端后端结果截图 01.AJAX 概念和 axios 使用…
解锁未来:大模型GPT的应用架构与创新实践
在人工智能的黄金时代,大模型如GPT(Generative Pre-trained Transformer)已成为技术创新和应用发展的前沿。它不仅重新定义了人机交互的方式,还在多个领域内展现出了巨大的应用潜力。本文将深入探讨大模型GPT的应用架构࿰…
AJAX-Promise
Promise
基本使用
定义:Promise对象用于表示一个异步操作的最终完成(或失败)及其结果值 好处: 1.逻辑更清晰 2.了解axios函数内部运作机制 3.能解决回调函数的问题
// 1.创建Promise对象
const p new Promise((resolve,reject…
Fetch、Axios 和 jQuery(Ajax) 三种常用的网络请求技术
Fetch、Axios 和 jQuery(Ajax) 是三种常用的网络请求技术,它们各自有着不同的特点和优势。本文将对这三种技术进行详细的介绍和比较,以帮助开发者更好地选择和使用合适的网络请求技术。 一、Fetch
Fetch(浏览器自带) 是一种现代的网络请求 APIÿ…
探索未来教育:在线教育微服务的革新之路
随着互联网技术的不断发展,在线教育已经成为现代教育领域的重要组成部分。而在在线教育的发展过程中,微服务架构的应用正逐渐引起人们的关注和探讨。本文将深入探讨在线教育微服务的概念、优势以及未来发展趋势。
## 什么是在线教育微服务? …
构建高效学习组织:企业培训体系系统架构的全面解析
随着企业对人才培养的重视和市场竞争的不断加剧,建立完善的企业培训体系系统架构成为了企业发展的关键。本文将深入探讨企业培训体系系统架构的构建和优化,从战略规划、内容设计、技术支持以及效果评估等方面进行全面解析,帮助企业构建高效的…
ajax和同步与异步
Ajax和同步与异步
今日目标:
1.利用原生ajax发送get和post请求
2.利用axios发送get和post请求
3.同步和异步
00-回顾
# MVVM架构模式
概念:MVVM架构/设计模式。MVVM代表Model, View, ViewModelModel: 模型层, 提供数据View: 视图层&…
AJAX踩坑指南(知识点补充)
JWT
JSON Web Token是目前最为流行的跨域认证解决方案 如何获取:在使用JWT身份验证中,当用户使用其凭据成功登录时,将返回JSON Web Token(令牌) Token本质就是一个包含了信息的字符串 如何获取Token:登录成功之后,服务…
Web框架开发-Ajax
一、 Ajax准备知识:json
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式 1 2 它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。…
web学习笔记(四十三)ajax
目录
1.相关基础概念
1.1客户端与服务器
1.2URL地址
1.3 客户端和服务器端通信的过程
1.4 一个URL地址放入浏览器,到页面渲染发生了什么事情
1.5 数据
1.6资源的请求方式
2.Ajax
2.1什么是Ajax
2.2 jQuery 中的Ajax
2.2.1 $.get()的语法
2.2.2$.post()…
Python编程—Ajax数据爬取
Python编程—Ajax数据爬取
在浏览器中可以看到正常显示的页面数据,而使用requests得到的结果中并没有这些数据。这是因为requests获取的都是原始HTML文档,而浏览器中的页面是JavaScript处理数据后生成的结果,这些数据有多种来源ÿ…
前端框架前置课(1)---AJAX阶段
1. AJAX入门
1.1 AJAX概念和axios使用
1.1.1 什么是AJAX? 1.1.2 怎么用AJAX? 引入axios.js 获取省份列表数据
1.2 认识URL 1.3 URL查询参数 1.4 常用请求方和数据提交 1.5 HTTP协议-报文 1.5.1 HTTP响应状态码 1.5.1.1 状态码:1XX(信息)…
前端Ajax请求从后端获取二进制文件并下载
大家都知道前端的下载除了最简单的a标签href,还有时候需要验证token,此时后台会给一个返回二进制的下载接口。如果你用ajax普通的get,post请求,接口会返回乱码。那么本文就带你封装一个处理二进制下载的方法。
1.设置responseTyp…
42 ajax 下载文件未配置 responseType blob 导致的文件异常
前言
这是一个最近的关于文件下载碰到的一个问题
主要的情况是, 基于 xhr 发送请求, 获取下载的文件
然后 之后 xhr 这边拿到 字节序列之后, 封装 blob 来进行下载
然后 最开始我们这边没有配置 responseType 为 blob, arraybuffer, 然后 导致下载出来的 文件大小超过了…
ajax、fetch、axios它们之间的差异与区别是什么?为什么我们的项目中建议使用axios?
ajax 的优缺点: 属js原生,基于XHR进行开发,XHR结构不清晰 针对 mvc 编程,由于近来vue和React的兴起,不符合mvvm前端开发流程 单纯使用ajax 封装,核心是使用 XMLHttpRequest 对象,使用较多并有先后顺序的话,…
【WEEK4】 【DAY4】AJAX第一部分【中文版】
2024.3.21 Thursday 目录 8.AJAX8.1.简介8.2.伪造ajax8.2.1.新建module:springmvc-06-ajax8.2.2.添加web支持,导入pom依赖8.2.2.1.修改web.xml8.2.2.2.新建jsp文件夹 8.2.3.新建applicationContext.xml8.2.4.新建AjaxController.java8.2.5.配置Tomcat8.…
AJAX介绍使用案例
文章目录 一、AJAX概念二、AJAX快速入门1、编写AjaxServlet,并使用response输出字符(后台代码)2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据 三、案例-验证用户是否存…
AJAX——综合案例
1 Bootstrap弹框
功能:不离开当前页面,显示单独内容,供用户操作
步骤:
引入bootstrap.css和bootstrap.js准备弹框标签,确认结构通过自定义属性,控制弹框的显示和隐藏 <!DOCTYPE html>
<html la…
PySpark案例实战
一、前言介绍 二、基础准备 # 导包
from pyspark import SparkConf,SparkContext
#创建SparkConf类对象
confSparkConf().setMaster("local[*]").setAppName("test_spark_app")
#基于SparkXConf类对象创建SparkContext对象
scSparkContext(confconf)
#打印…
【WEEK4】 【DAY5】AJAX第二部分【中文版】
2024.3.22 Friday
接上文【WEEK4】 【DAY4】AJAX第一部分【中文版】 目录 8.4.Ajax异步加载数据8.4.1.新建User.java8.4.2.在pom.xml中添加lombok、jackson支持8.4.3.更改tomcat设置8.4.4.修改AjaxController.java8.4.5.新建test2.jsp8.4.5.1.注意:和WEB-INF平级&…
Ajax+Axios+前后端分离+YApi+Vue-ElementUI组件+Vue路由+nginx【全详解】
目录 一.Ajax技术
二. Axios
三.前后台分离开发介绍
四. YAPI
五.前端工程化
六.vue工程的目录结构
七.Vue项目核心文件
八.Vue组件库ElementUI
AboutView.vue最终代码
AboutView.vue最终代码
九.Vue路由
十.案例
十一.nginx介绍 一.Ajax技术
1.Ajax概述 Ajax: 全…
AJAX 04 回调函数地狱和 Promise 链式调用、async 和 await、事件循环
AJAX 学习 AJAX 04 进阶01 同步代码和异步代码02 回调函数地狱和 Promise 链式调用(1) 回调函数地狱(2) Promise 链式调用(3) Promise 链式应用 03 async 和 await(1) async 和 await 使用(2) async函数和await捕获错误 04 事件循环-EventLoop(1) 事件循环(2) 事件循环练习(3) …
分享axios+signalr简单封装示例
Ajax Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
从浏览器创建 XMLHttpReque…
SpringBoot+Ajax+redis实现隐藏重要接口地址
摘要:
本文详细阐述了利用SpringBoot、Ajax和Redis技术实现隐藏重要接口地址的方案,旨在保护核心接口免受非法访问和攻击,提高系统安全性。
引言
背景介绍
随着互联网的快速发展,接口安全成为系统设计中至关重要的组成部分。为…
智能调度架构:优化资源分配,提升效率
随着人工智能技术的发展和应用,智能调度架构作为一种新兴的技术方案,正逐渐成为各行业优化资源分配、提升效率的重要工具。本文将深入探讨智能调度架构的意义、原理以及在不同领域的应用场景。
### 什么是智能调度架构?
智能调度架构是指基…
ajax是异步还是同步?
Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中进行异步数据交互的技术。它允许通过在后台与服务器进行数据交换,更新部分网页内容,而无需刷新整个页面。
Ajax 是异步的,意味着它可以在后台发送请求…
用html画一个烟花特效
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>烟花特效</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/fontawesom…
jQuery Ajax 设置请求头
在项目中采用token来验证用户登录,运作机制大致如下
用户首次登录成功时,server-end发送token到client,client存入cookie。
用户做任何请求操作时,在ajax的headers里带上token,用以server-end做登录状态验证。 请求
…
【JavaScript 漫游】【034】AJAX
文章简介
本篇文章为【JavaScript 漫游】专栏的第 034 篇文章,对浏览器模型的 XMLHttpRequest 对象(AJAX)的知识点进行了总结。
XMLHttpRequest 对象概述
浏览器与服务器之间,采用 HTTP 协议通信。用户在浏览器地址栏键入一个网…
Vue 发送Ajax请求多种方式
1. 发送ajax请求的方式
方案一:jq 的ajax(在 vue 中不推荐同时使用)方案二:js 原始官方 fetch方法方案三:axios 第三方
2. 方案一
后端视图函数
from rest_framework.viewsets import ViewSet
from rest_framework…
AJAX学习日记——Day 2
一、Bootstrap
1、功能:不离开当前页面,显示单独内容
2、导入:
1、导入bootstrap.css<link href"https://cdn.jsdelivr.net/npm/bootstrap5.3.0-alpha1/dist/css/bootstrap.min.css" rel"stylesheet" integrity&qu…
Django——Ajax请求
Django——Ajax请求
一、响应 Json 数据
path(str/ , views.str_view),
path(json/ , views.json_view),
path(jsonresponse/ , views.jsonresponse_view),
path(ls/ , views.ls),from django.shortcuts import render , HttpResponse
from django.http import JsonResponse
…
AJAX(二):axios 和 fetch函数发送AJAX请求、同源策略、 jsonp、CORS
一、各种发送AJAX请求
jquery基于回调函数,axios基于promise
1.axios发送AJAX请求!!!
axios (v1.5.0) - Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 Node.js 中。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
服务器:
app.…
探索智能未来:AI大脑云平台架构的革新之路
随着人工智能技术的不断演进,AI大脑云平台正成为推动智能化发展的重要引擎。这一平台集成了大数据处理、深度学习、自然语言处理等先进技术,为各行业提供高效、智能的解决方案。本文将深入探讨AI大脑云平台架构的革新之路,揭示其在智能未来中…
AJAX学习日记——Day 4
一、宏任务和微任务 1、定义
1、定义宏任务:由浏览器环境执行的异步代码微任务:由JS引擎环境执行的异步代码
2、宏任务:JS脚本执行事件setTimeoutAJAX请求完成事件用户交互事件
3、微任务:Promise代码*Promise本身是同步的&#…
【爬虫基础】第5讲 AJAX动态页面的数据获取
静态:访问地址栏里的数据就可以获取到想要的数据 动态:访问地址栏里的数据获取不到想要的数据 解决方案:抓包 打开浏览器的开发者工具-network-xhr,找到可以获取到数据的URL访问即可 获取url地址 代码实现:
from urllib.request…
关于Ajax的入门基础教学
AJAX概述
AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,它可以在不重新加载整个页面的情况下向服务器发送请求并接收响应。这种技术使得网页可以实现异步通信,提高了用户体验和页面的响应速度。…
前端Ajax获取当前外网IP地址并通过腾讯接口解析地理位置
目录
一、获取访问端IP地址
二、可用的IP获取接口
1、韩小韩IP获取接口: 2、ipify API 附3、失败的太平洋接口
三、腾讯位置服务-IP位置查询接口 一、获取访问端IP地址
原计划使用后端HttpServletRequest 获取访问端的IP地址,但在nginx和堡垒机等阻…
ajax异步访问及跨域处理
文章目录 1 认识同步和异步1.1 什么是同步交互1.2 什么是异步交互 2 AJAX介绍3 案例开发之验证用户名4 JSON格式4.1 响应普通文本数据4.2 JSON的介绍和应用4.3 JSON 与 JS 对象的关系4.4 JSON 和 JS 对象互转4.5 GSON工具类的使用 5 AJAX结合jQuery实现5.1 jQuery.ajax()的简单…
Promise其实也不难
难点图解:then()方法 ES6学习网站:ES6 入门教程 解决:回调地狱(回调函数中嵌套回调)
两个特点:
(1)对象的状态不受外界影响。Promise对象代表一个异步操作&…
「jQuery系列」jQuery中Ajax的运用
文章目录 一、Ajax简介二、jQuery $.get() 方法三、jQuery $.post() 方法四、jQuery load() 方法五、热门文章 一、Ajax简介
jQuery Ajax 是 jQuery 提供的一个功能强大的异步通信方法,它允许网页与服务器之间进行数据交换,而无需重新加载整个页面。通过…



















































































































































































































![ajax请求出现/[object%20Object]错误的解决办法](https://img-blog.csdnimg.cn/2021050723365137.png)



![京淘项目实战开发-04 [springmvc调用流程、京淘环境搭建]](https://img-blog.csdnimg.cn/2021031122525094.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1FRMTA0MzA1MTAxOA==,size_16,color_FFFFFF,t_70)

























![京淘项目实战开发-03 [整合Web资源、Web资源异步调用]](https://img-blog.csdnimg.cn/20210311140323441.png)

















![[AJAX]原生AJAX——服务端如何发出JSON格式响应,客户端如何处理接收JSON格式响应](https://img-blog.csdnimg.cn/2c23e9e2336341c3a70eded9223e4f10.png)













![[交互]交互的实战问题1](https://img-blog.csdnimg.cn/83840408683e48d88ae8c8110ff938bb.png)




















![[AJAX]原生AJAX——自定义请求头](https://img-blog.csdnimg.cn/dc882c50c1fe4df19d6f39d1f1f24885.png)






























































































































![[Golang] 爬虫实战-获取动态页面数据-获取校招信息](https://img-blog.csdnimg.cn/ed1783558dfa434ab6e44ae52069de24.png)
















































































































![京淘项目实战开发-06 [工具栏的实现、商品的增删改查、上下架、商品详情回显]](https://img-blog.csdnimg.cn/20210311231913508.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1FRMTA0MzA1MTAxOA==,size_16,color_FFFFFF,t_70)
![京淘项目实战开发-05 [MP分页查询、商品分类业务实现、商品CRUD操作]](https://img-blog.csdnimg.cn/20210312164137419.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1FRMTA0MzA1MTAxOA==,size_16,color_FFFFFF,t_70)






















































































![[JavaWeb]【二】Vue Ajax Elemnet Vue路由打包部署](https://img-blog.csdnimg.cn/c5f8d844c9be4268a830a20cd3597a0a.png)











































































































































































![[ 蓝桥杯Web真题 ]-年度明星项目](https://img-blog.csdnimg.cn/direct/568bbbd06d434271a38e2452b9c2026b.gif)













































![[spark] RDD 编程指南(翻译)](https://img-blog.csdnimg.cn/img_convert/156f0e9ad6176dc5bf940c5f14ab170f.png)